bent u het opnemen van blog afbeeldingen in uw WordPress berichten? Jaren geleden was het normaal dat blogberichten alleen maar tekst waren. Maar deze dagen, uw berichten nodig hebben een aantal visuele beelden om echt opvallen. Bijvoorbeeld, BuzzSumo vond dat artikelen met afbeeldingen elke 75-100 woorden werd gedeeld vaker dan die met minder afbeeldingen.
maar hier is het probleem:
niet iedereen is een ontwerper. Dus hoe kun je mooie blog afbeeldingen voor WordPress te maken als je niet bekend bent met een van de professionele tools? Het antwoord is: met iets genaamd Canva. En in dit bericht, Ik zal u laten zien hoe u Canva gebruiken om prachtige beelden voor uw blog posts te maken.
- Wat is Canva?
- hoe Canva te gebruiken om blogafbeeldingen voor WordPress te maken
- Stap 1: Create your canvas (AKA choose your image dimensions)
- Stap 2: Kies uw vooraf ingestelde stijl
- Stap 3: Kies uw achtergrondafbeelding
- Stap 4: Voeg uw tekst
- Stap 5: Voeg een overlay toe om uw tekst te laten verschijnen (optioneel)
- Stap 6: add and style elements (optioneel)
- Stap 7: Download je afbeelding
- gratis gids
- 5 essentiële Tips om uw WordPress Site te versnellen
- Verminder uw laadtijd met zelfs 50-80% door eenvoudige tips te volgen.
Wat is Canva?

voordat we beginnen, moet Ik u waarschijnlijk een korte introductie geven over Canva. Het is een cloud-based design tool die ontwerp toegankelijk maakt voor vrijwel iedereen. Zie het als Photoshop … maar zonder de enorme leercurve (en diepte van functies).
met Canva kunt u binnen enkele minuten blogafbeeldingen voor WordPress maken, zelfs als u geen ontwerper bent. Dat betekent dat je niet hoeft te vrezen het toevoegen van een andere tijdrovende taak aan uw lijst. Zodra u de basis trucs leren, kunt u blog afbeeldingen te maken zonder toe te voegen aan uw werkdruk.
hoe Canva te gebruiken om blogafbeeldingen voor WordPress te maken
voordat u begint, moet u zich aanmelden voor een account bij Canva. Het is 100% gratis om een account aan te maken, dus maak je geen zorgen over eventuele verrassingen. Zodra u zich hebt aangemeld en ingelogd op uw account, kunt u beginnen met het maken van uw blog afbeeldingen door het volgen van deze instructies:
Stap 1: Create your canvas (AKA choose your image dimensions)
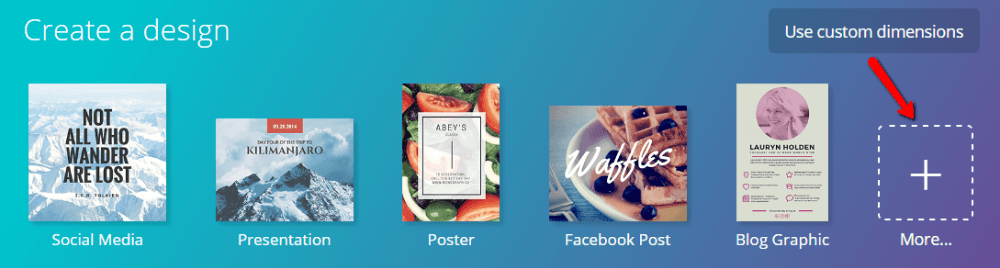
Canva bevat presets voor een verscheidenheid aan afbeeldingsformaten, waaronder blog post-afbeeldingen. Maar, dat is niet wat je moet gebruiken. In plaats daarvan, je moet klikken op de Meer knop en scroll naar beneden naar de Facebook advertentie optie aan de onderkant van het scherm:


ik weet het, Ik weet het. U bent het creëren van een blog afbeelding-Waarom kiezen voor de Facebook advertentie optie? Omdat, met deze optie, uw blog posts ziet er geweldig uit, zowel op uw blog en wanneer ze worden gedeeld op sociale media. Je hoeft het niet te gebruiken, maar ik denk dat het de beste is.
Stap 2: Kies uw vooraf ingestelde stijl
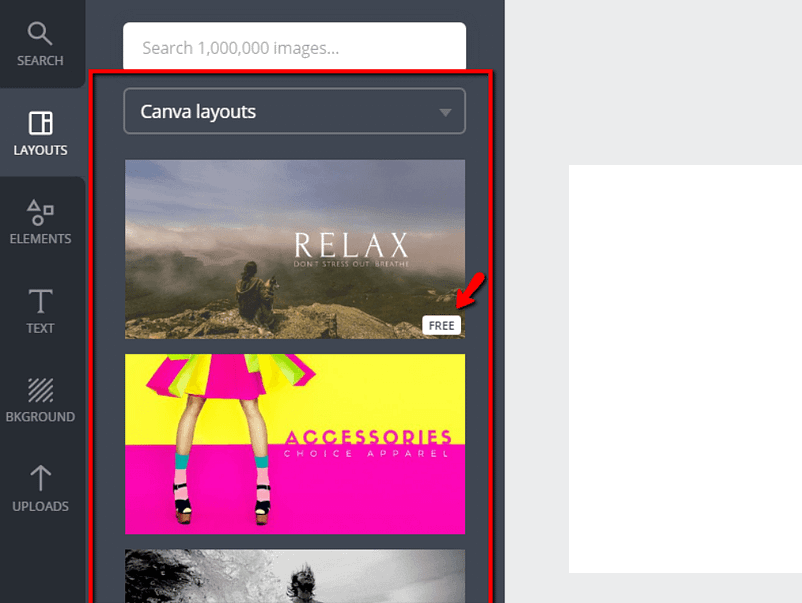
Als u wilt, kunt u met Canva uw blogafbeeldingen voor WordPress vanaf nul maken. Maar, dat is normaal gesproken een verspilling van tijd, omdat ze al veel prachtige presets gemaakt door professionele ontwerpers. Dus, ik raad je aan om een van deze voorinstellingen uit de zijbalk te kiezen:


zorg ervoor dat het heeft de gratis aanduiding – zoals sommige lay-outs betaling vereisen.
u hoeft zich geen zorgen te maken over de achtergrond, want Ik zal u laten zien hoe u dat kunt veranderen in de volgende sectie. Je moet gewoon richten op de tekst stijl en de algemene esthetiek.
Stap 3: Kies uw achtergrondafbeelding
vanwege het auteursrecht kunt u niet zomaar een afbeelding voor uw achtergrond pakken. U mag alleen afbeeldingen gebruiken met de juiste licentie. In plaats van te graven in de legaliteit van Creative Commons-licenties, zal ik je precies vertellen waar je gratis, legaal te gebruiken achtergrondafbeeldingen kunt vinden:
- MyStock.Foto ‘ S-MyStock.Photos is een gratis image repository gebouwd door het Themeisle team zelf. Alles onder de CC0 licentie.
- – heeft een goede zoekfunctie. Dus als je een specifieke afbeelding nodig hebt, moet je hier controleren.
- Unsplash-Unsplash heeft prachtige landschappen. Ze zijn goed voor algemene achtergronden, maar geen specifieke onderwerpen.
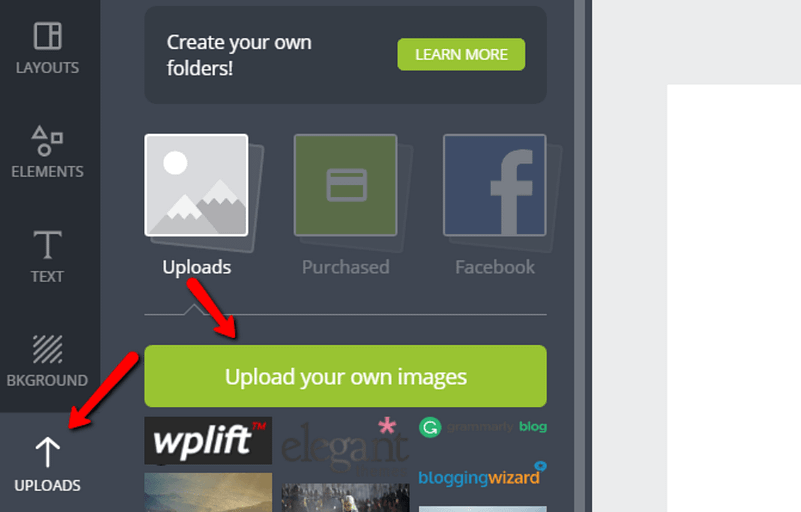
zoek een gewenste afbeelding en download deze. Upload vervolgens het Canva door te klikken op Upload → Uploaden van uw eigen foto ‘ s:


na het uploaden, sleept u het naar uw ontwerp canvas te maken van uw nieuwe achtergrond:


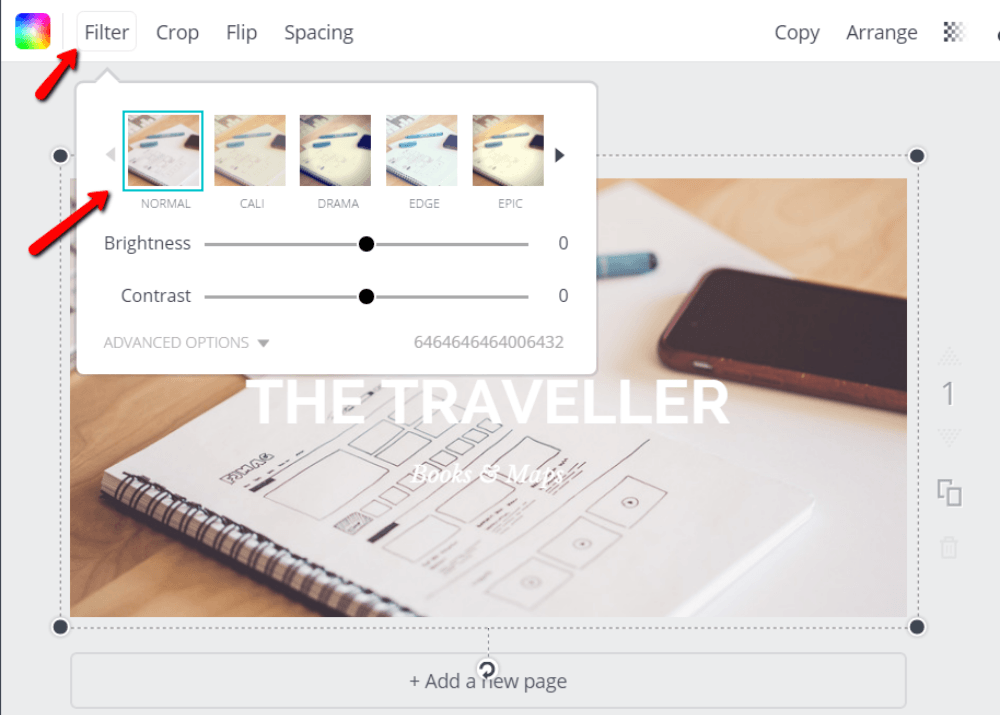
Als u wilt wijzigen van de stijl van je achtergrond afbeelding, u kunt een afbeelding toevoegen filter door te klikken op de achtergrond-afbeelding en het selecteren van Filteren op de top:


Zodra u tevreden bent met hoe de achtergrond eruit ziet, kunt u op verplaatsen naar uw tekst.
Stap 4: Voeg uw tekst
toe en style uw tekst
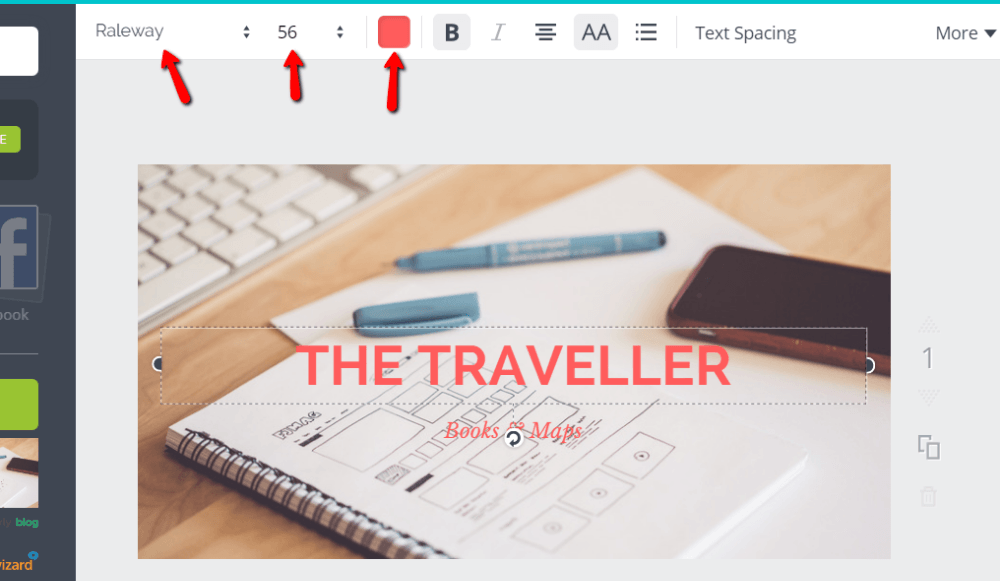
als u een vooringestelde lay-out hebt gekozen, ziet u waarschijnlijk al een tijdelijke tekst. U kunt deze tekst bewerken door erop te klikken en te typen.
Als u wilt wijzigen van het lettertype, grootte of kleur, je hoeft alleen maar te kiezen uit de opties aan de bovenkant van de pagina terwijl u de tekst hebt geselecteerd:


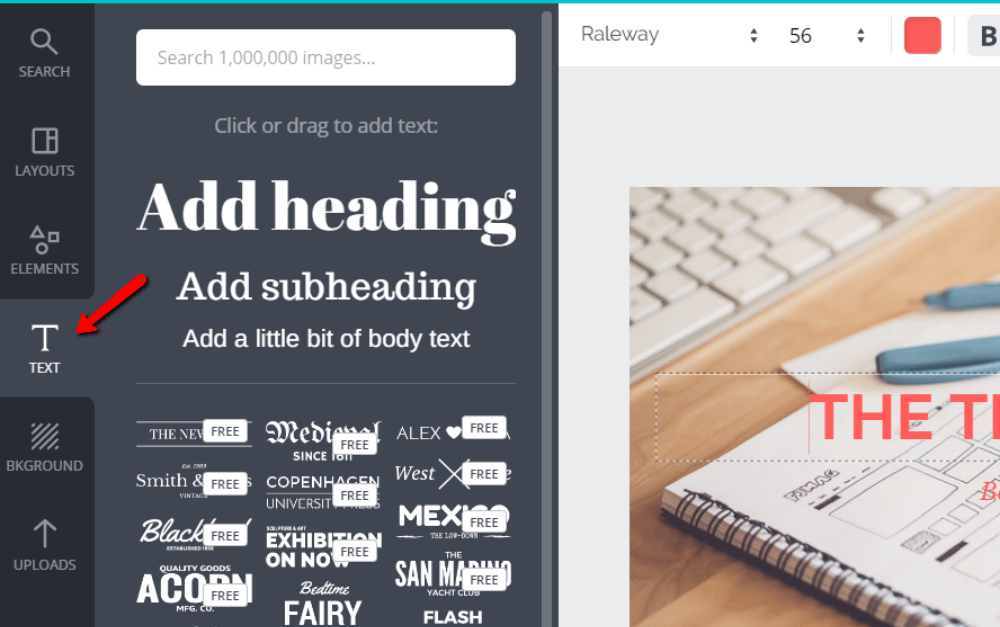
Als u wilt extra tekst toevoegen, kunt u dit doen vanaf het tabblad Tekst op de linker -:


Bij het maken van indrukwekkende beelden, het helpt om twee lettertypen die gaan heel goed samen. Canva doet een vrij goed werk van het suggereren van deze paren. Maar als u uw eigen font pairing wilt maken, Font Pair is een echt nuttig hulpmiddel. Joe schreef ook een nuttige post op WordPress typografie met een aantal ideeën.
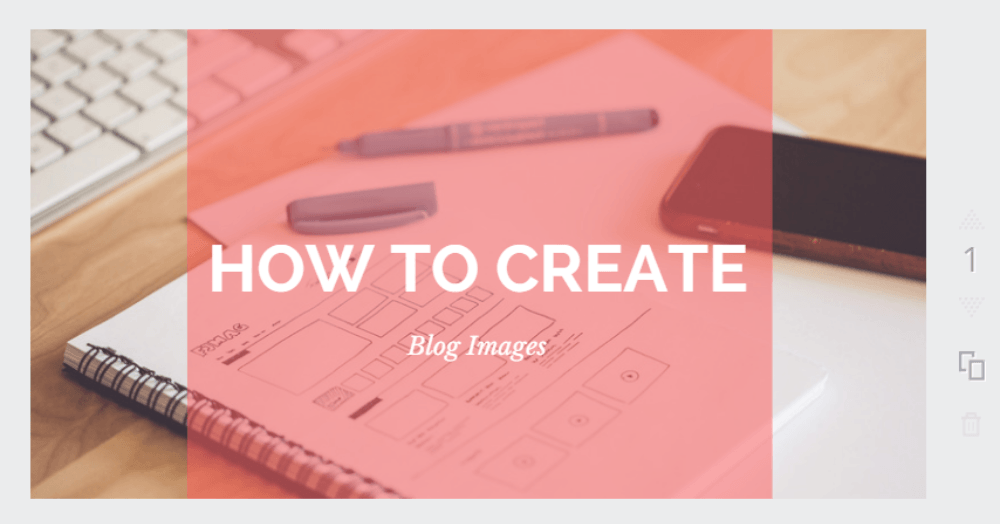
Stap 5: Voeg een overlay toe om uw tekst te laten verschijnen (optioneel)
dit is geen vereiste, maar als uw tekst moeilijk te lezen is, moet u mogelijk een transparante beeldoverlay toevoegen om het er mooi uit te laten zien. Je zou ook net als de stijl-veel succesvolle bloggers gebruiken transparante overlays voor hun blog afbeeldingen.
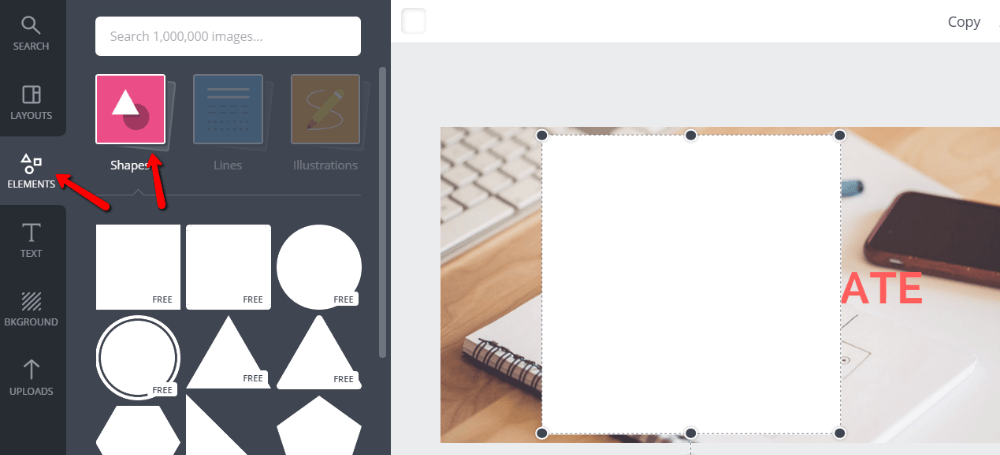
om een transparante overlay met Canva toe te voegen, gaat u naar Elements → Shapes en sleept u de gewenste vorm naar uw achtergrond:


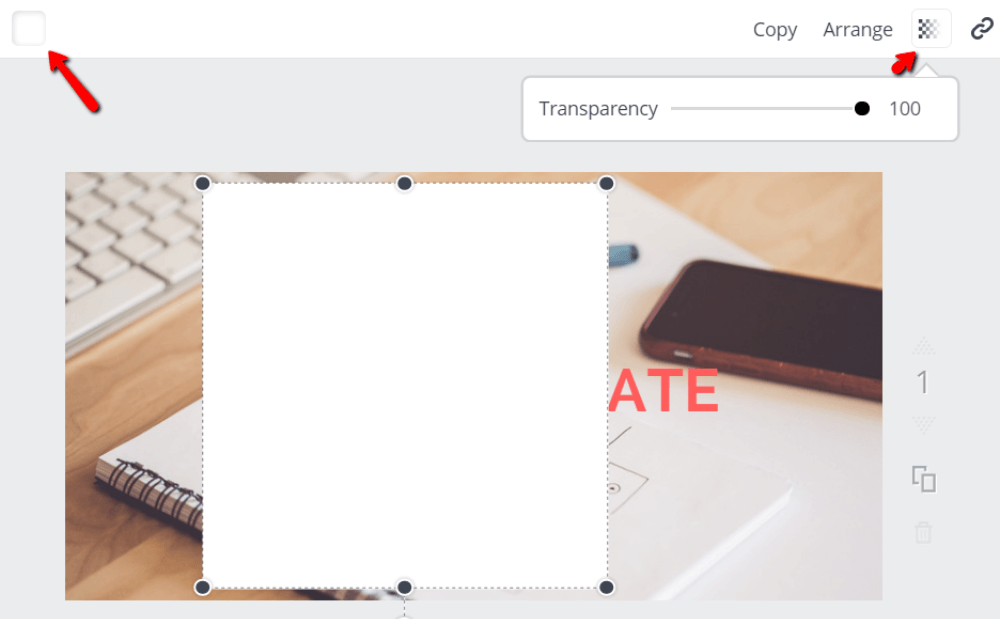
vervolgens moet u een kleur kiezen en de vorm transparant maken. Als u geen transparantie toevoegt, zal de vorm alleen uw achtergrond bedekken. Niet goed! Dus, voeg wat transparantie door te klikken op de vorm en het vinden van de transparantie knop:


50% is meestal een goede plek om te beginnen met transparantie, maar u kunt zich aanpassen aan uw voorkeuren.
dan hoeft u alleen maar de grootte van de vorm te wijzigen zodat deze achter uw tekst past en u krijgt iets als dit:


Stap 6: add and style elements (optioneel)
tenslotte, als u een aantal niet-tekst elementen aan uw ontwerp wilt toevoegen, bevat Canva een hele bibliotheek met elementen. Niet alle van hen zijn gratis, maar u kunt meestal een gratis versie van het element dat u nodig hebt.
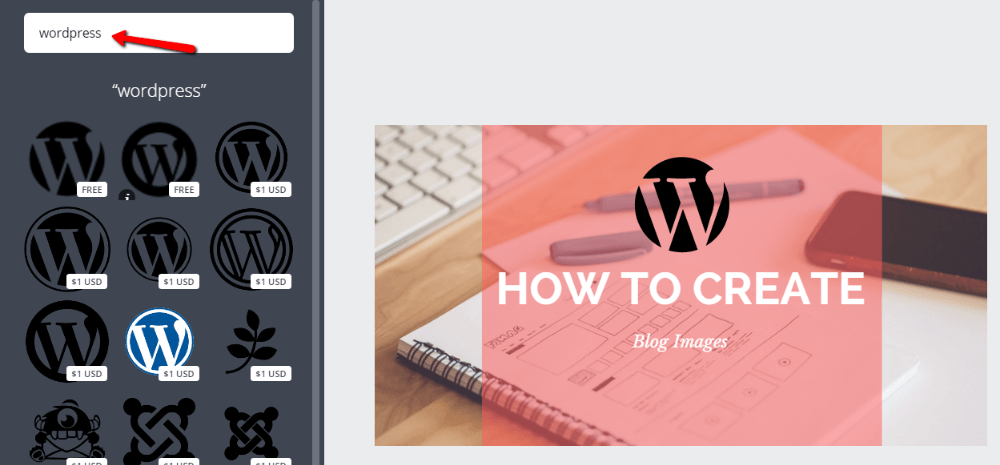
Als u bijvoorbeeld het WordPress-logo aan uw afbeelding wilt toevoegen, zoekt u gewoon naar WordPress en sleept u het element naar uw ontwerp:


je kunt deze stap zeker negeren, maar er zijn situaties waarin vectorelementen een leuke touch zijn.
Als u uw logo of watermerk wilt toevoegen, kunt u er een afbeelding van uploaden zoals met uw achtergrond en deze vervolgens naar uw canvas slepen.
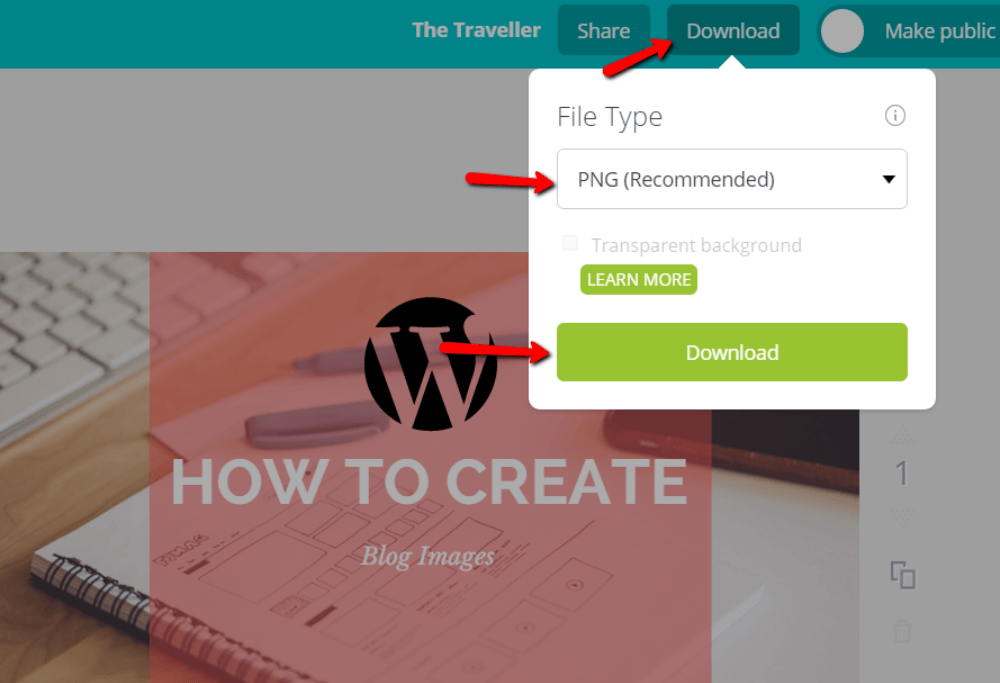
Stap 7: Download je afbeelding
dat is het! Je bent klaar. Je hebt net een geweldig blogbeeld gemaakt. Nu, je nodig hebt om uw afbeelding te downloaden door te klikken op de Download knop aan de bovenkant van uw scherm en het kiezen van de standaard .PNG:


Upload dat bestand naar uw WordPress site en zorg ervoor om het te optimaliseren. Dan, leun achterover en geniet van de prachtige blog afbeelding die je net gemaakt.
zodra je Canva onder de knie hebt, zul je in staat zijn om afbeeldingen zoals deze ongelooflijk snel te maken. Deze blog afbeeldingen voor WordPress zal uw berichten boeiender en deelbaar te maken, dat is een overwinning voor iedereen!
Wat vindt u? Hoe ga je over het creëren van blog afbeeldingen voor WordPress momenteel?
