あなたのWordPressの記事にブログの画像を含めていますか? 数年前、ブログの投稿は単なるテキストであるのが普通でした。 しかし、最近では、あなたの投稿は本当に目立つようにいくつかの視覚的な画像が必要です。 たとえば、BuzzSumoは、75-100語ごとに画像のある記事が、画像の少ない記事よりも頻繁に共有されることを発見しました。
しかし、ここに問題があります:
誰もがデザイナーではありません。 あなたがプロのツールのいずれかに精通していないのであれば、どのようにWordPressのための美しいブログ画像を作成することができますか? 答えは: Canvaと呼ばれるもので。 この記事では、Canvaを使用してブログ投稿用に豪華な画像を作成する方法を正確に説明します。
Canvaとは何ですか?

始める前に、Canvaを簡単に紹介する必要があります。 これは、ほとんど誰もがデザインにアクセスできるようにするクラウドベースの設計ツールです。 Photoshopのようにそれを考える…しかし、大規模な学習曲線(と機能の深さ)なし。
Canvaを使用すると、デザイナーでなくても、WordPress用のブログ画像を数分で作成できます。 それはあなたのリストに別の時間のかかる仕事を加えることを恐れる必要はないことを意味する。 あなたは基本的なトリックを学ぶと、あなたのワークロードに追加することなく、ブログの画像を作成することができます。
Canvaを使用してwordpress用のブログ画像を作成する方法
始める前に、Canvaでアカウントにサインアップする必要があります。 アカウントを作成するのは100%無料ですので、驚きを心配しないでください。 サインアップしてアカウントにログインしたら、次の手順に従ってブログ画像の作成を開始できます。
ステップ1: キャンバスを作成する(画像のサイズを選択する)
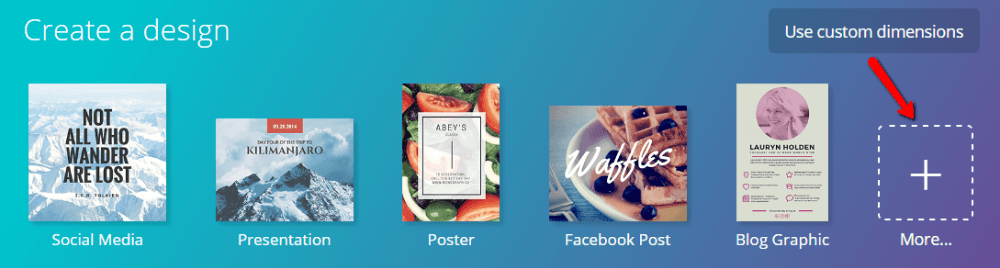
Canvaには、ブログ投稿の画像を含むさまざまな画像サイズのプリセットが含まれています。 しかし、それはあなたが使うべきものではありません。 代わりに、[その他]ボタンをクリックし、画面の下部にあるFacebook広告オプションまでスクロールダウンする必要があります:


私は知っている、私は知っています。 ブログの画像を作成している–なぜFacebookの広告オプションを選択しますか? なぜなら、このオプションを使用すると、あなたのブログの投稿はあなたのブログとソーシャルメディアで共有されているときの両方で素晴ら あなたはそれを使用する必要はありませんが、私はそれが最高だと思います。
ステップ2:プリセットスタイルを選択します
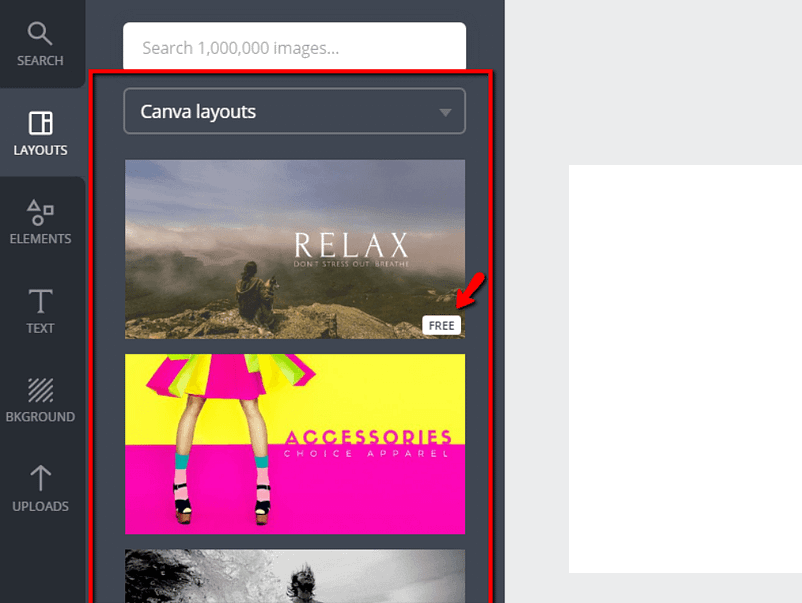
必要に応じて、CanvaではWordPress用のブログ画像を最初から作成できます。 彼らはすでにプロのデザイナーによって作られた豪華なプリセットがたくさん含まれているので、しかし、それは通常、時間の無駄です。 だから、私はあなたがサイドバーからこれらのプリセットのいずれかを選ぶことをお勧めします:


一部のレイアウトでは支払いが必要なため、無料の指定があることを確認してください。
次のセクションでそれを変更する方法を紹介するので、背景について心配する必要はありません。 あなただけのテキストスタイルと一般的な審美的に焦点を当てる必要があります。
ステップ3:背景画像を選択する
著作権法により、背景用の画像を取得するだけでは周りに行くことはできません。 適切なライセンスでのみ画像を使用することができます。 クリエイティブ-コモンズ-ライセンスの合法性を掘り下げるのではなく、無料で合法的に使用できる背景画像を見つけることができる場所を正確に:
- マイストック写真-MyStock.PhotosはThemeisleチーム自身によって構築された無料の画像リポジトリです。 CC0ライセンスの下ですべて。
- –素晴らしい検索機能を持っています。 したがって、特定の画像が必要な場合は、ここで確認する必要があります。
- Unsplash–Unsplashは美しい風景を特徴としています。 彼らは一般的な背景には適していますが、特定のトピックには適していません。
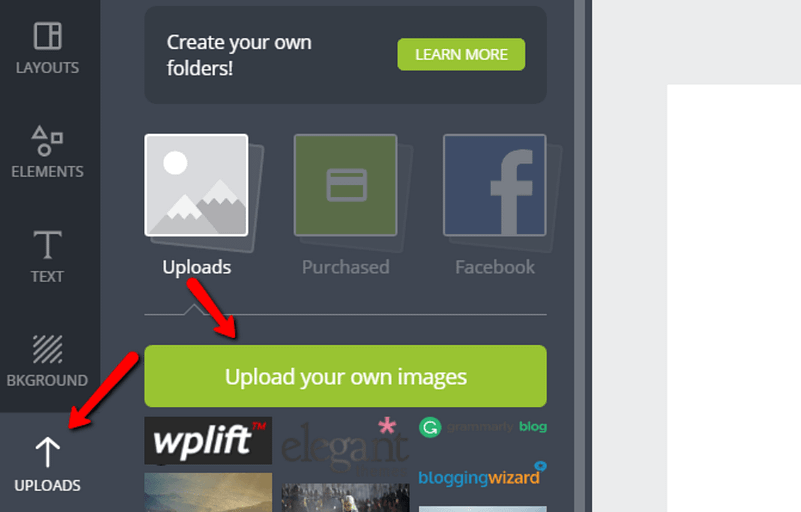
好きな画像を見つけてダウンロードしてください。 次に、アップロード→自分の画像をアップロードをクリックしてCanvaにアップロードします:


それがアップロードされたら、単にそれをあなたの新しい背景にするためにあなたのデザインキャンバスに上にドラッグします:


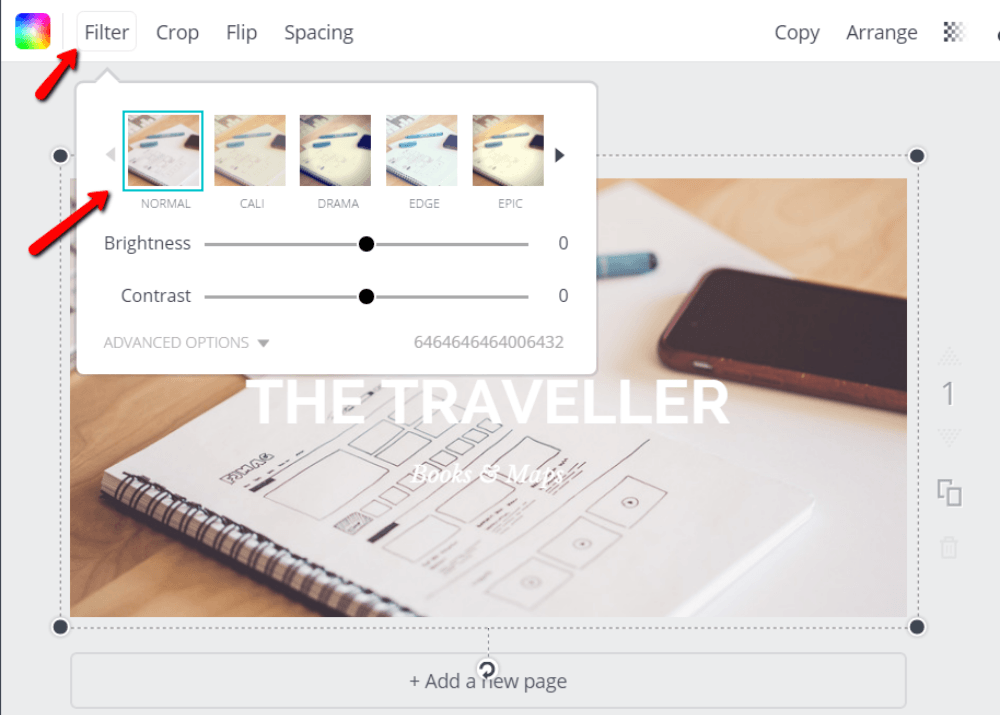
背景画像のスタイルを変更する場合は、背景画像をクリックして上部のフィルタを選択することで、画像フィルタを追加できます:


背景がどのように見えるかに満足したら、テキストに進むことができます。
ステップ4: テキストの追加とスタイル設定
プリセットレイアウトを選択した場合は、すでにプレースホルダーテキストが表示されます。 このテキストをクリックして入力すると、このテキストを編集できます。
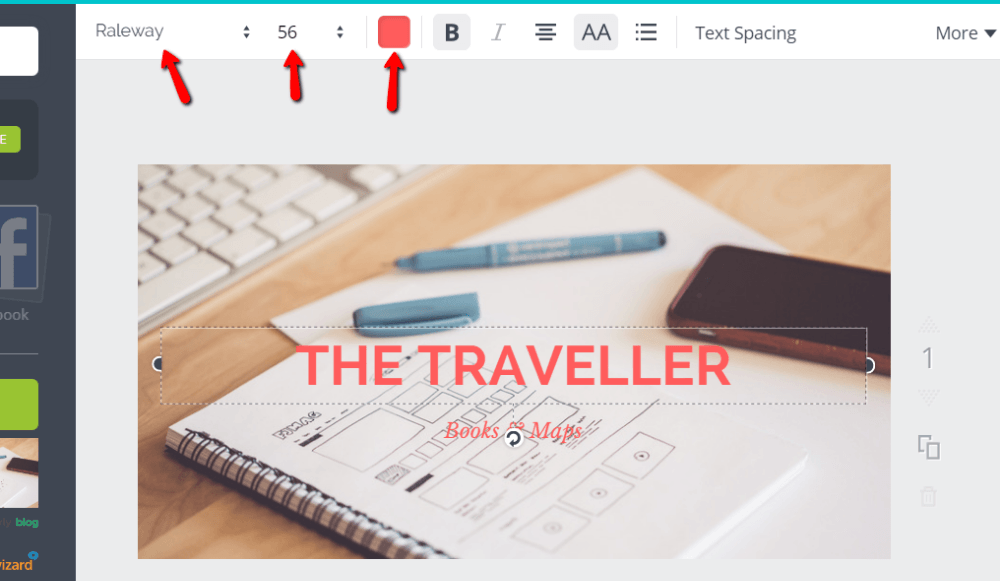
フォントスタイル、サイズ、色を変更したい場合は、テキストを選択している間にページ上部のオプションから選択するだけです:


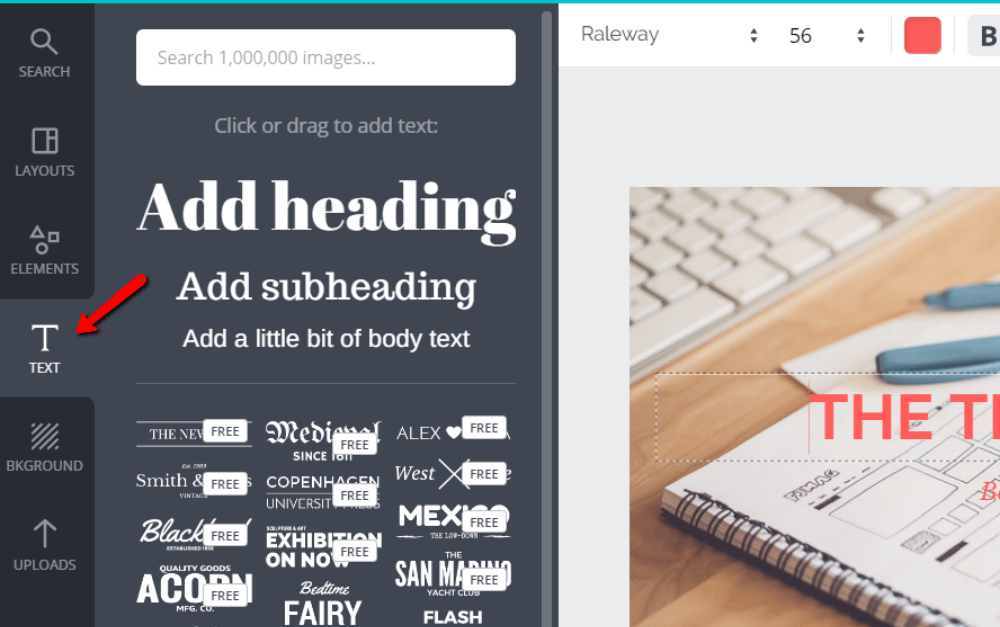
追加のテキストを追加する場合は、左側のテキストタブから行うことができます:


インパクトのある画像を作成するとき、それはよく一緒に行く二つのフォントを持っているのに役立ちます。 Canvaは、これらのペアリングを提案するのにかなり良い仕事をしています。 しかし、独自のフォントペアリングを作成したい場合は、フォントペアは本当に便利なツールです。 Joeはまた、いくつかのアイデアでWordPressのタイポグラフィに役立つ記事を書いた。
ステップ5:オーバーレイを追加してテキストをポップにする(オプション)
これは要件ではありませんが、テキストが読みにくい場合は、透明な画像オーバレイを追加して見栄えを良くする必要があるかもしれません。 またちょうど様式を好むかもしれない–多くの成功したbloggersは彼らのblogのイメージのために透明な上敷を使用する。
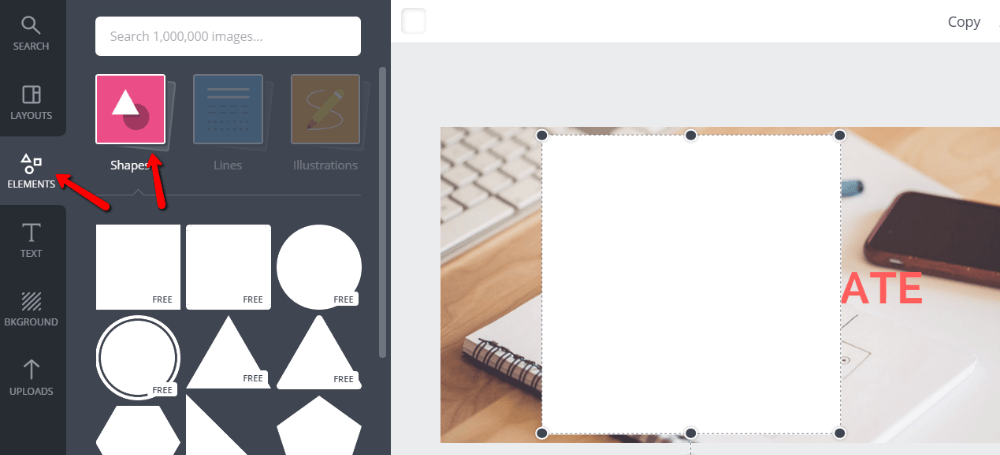
Canvaで透明なオーバーレイを追加するには、要素→図形に移動し、目的の図形を背景にドラッグします:


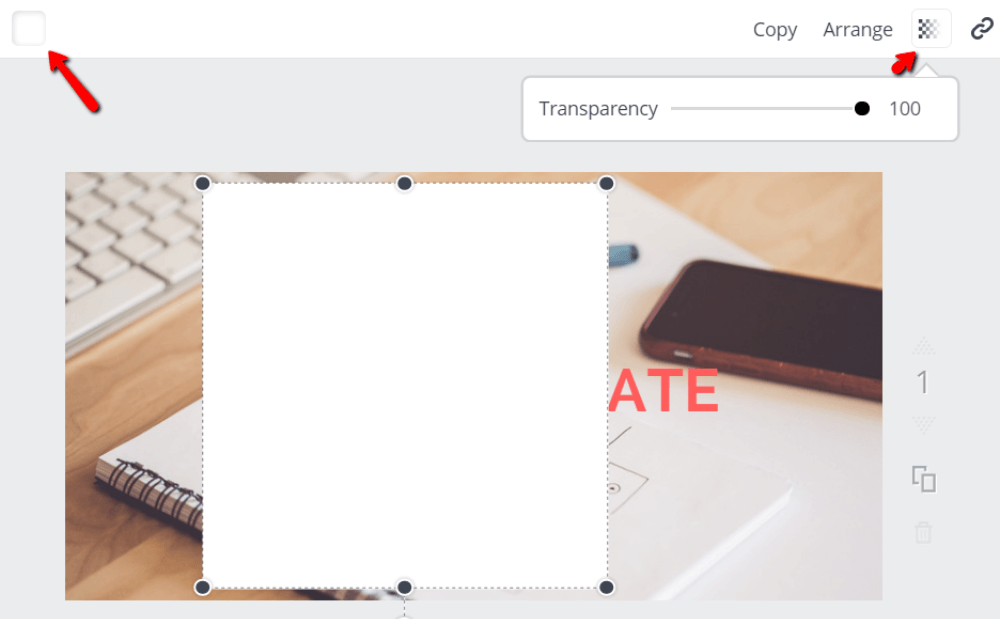
次に、色を選択して形状を透明にする必要があります。 透明度を追加しないと、図形は背景を覆い隠すだけです。 ダメだ! そのため、図形をクリックして透明度ボタンを見つけて透明度を追加します:


50% 通常、透明性を開始するには良い場所ですが、あなたの好みに調整することができます。
次に、テキストの後ろに収まるように図形のサイズを変更するだけで、次のようなものが得られます:


ステップ6:要素の追加とスタイル(オプション)
最後に、テキスト以外の要素をデザインに追加する場合、Canvaには要素のライブラリ全体が含まれ それらのすべてが無料ではありませんが、通常は必要な要素の無料版を見つけることができます。
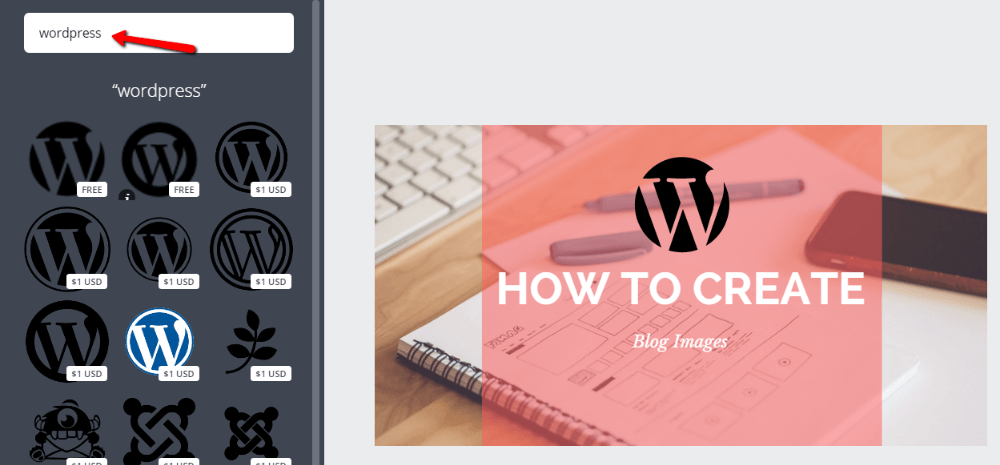
たとえば、WordPressのロゴを画像に追加する場合は、WordPressを検索して要素をデザインにドラッグします:


あなたは確かにこのステップを無視しても問題ありませんが、ベクトル要素が素敵なタッチである状況があります。
ロゴや透かしを追加したい場合は、背景と同じように画像をアップロードしてキャンバスにドラッグすることができます。ステップ7:画像をダウンロードする
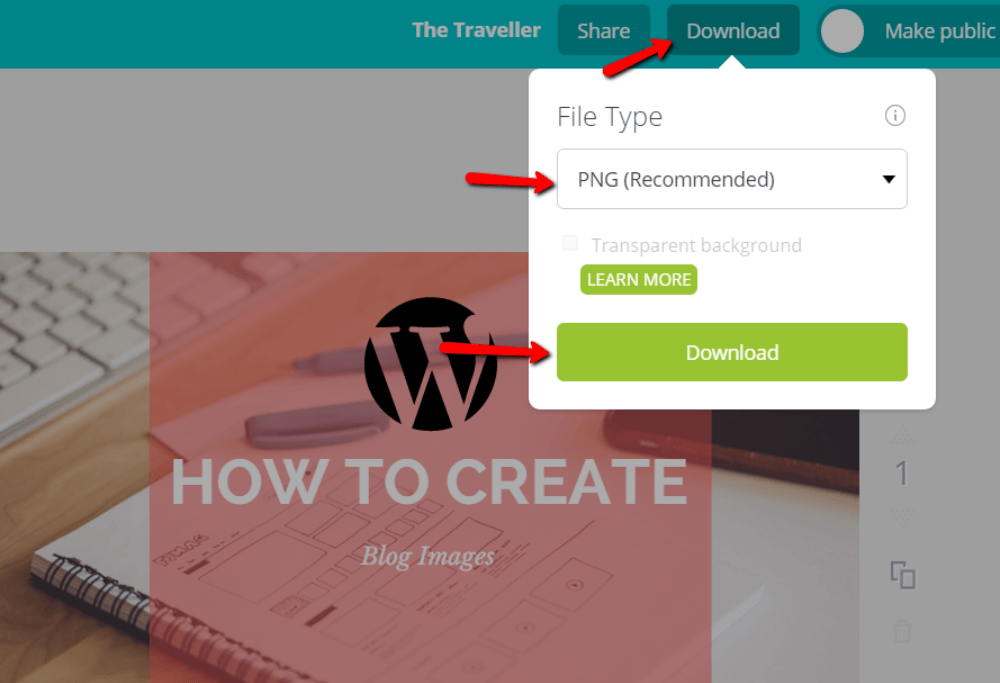
これで完了です! もう終わりだ あなただけの素晴らしいブログの画像を作成しました。 今、あなたはあなたの画面の上部にあるダウンロードボタンをクリックし、デフォルトを選択して、あなたのイメージをダウンロードする必要があります。PNG:


あなたのWordPressサイトにそのファイルをアップロードし、それを最適化することを確認してください。 その後、後ろに座ると、あなただけの作った美しいブログの画像をお楽しみください。
Canvaのこつを取得したら、信じられないほど迅速にこのような画像を作成することができます。 ワードプレスのためのこれらのブログの画像は、皆のための勝利である、あなたの記事をより魅力的で共有可能になります!
どう思う? どのように現在のWordPressのためのブログの画像を作成することについて行くのですか?
