a Blogképeket is belefoglalja a WordPress bejegyzéseibe? Évekkel ezelőtt, normális volt, hogy a blogbejegyzések csak szövegesek voltak. De ezekben a napokban, a hozzászólásaidnak némi vizuális képre van szükségük ahhoz, hogy valóban kiemelkedjenek. Például a BuzzSumo megállapította, hogy a 75-100 szavanként képeket tartalmazó cikkeket gyakrabban osztják meg, mint a kevesebb képet tartalmazó cikkeket.
de itt van a probléma:
nem mindenki tervező. Tehát hogyan hozhat létre gyönyörű blogképeket a WordPress számára, ha nem ismeri a professzionális eszközöket? A válasz: valami Canva – val. Ebben a bejegyzésben pedig pontosan megmutatom, hogyan lehet a Canva segítségével gyönyörű képeket készíteni a blogbejegyzéseihez.
- mi az a Canva?
- a Canva használata blogképek létrehozásához a WordPress számára
- 1. lépés: Készítse el vászonját (más néven válassza ki a képméreteket)
- 2.lépés: Válassza ki az előre beállított stílust
- 3.lépés: Válassza ki a háttérképet
- 4. lépés: Szöveg hozzáadása és stílusozása
- 5. lépés: overlay hozzáadása a szöveg pop-jához (opcionális)
- 6. lépés: add and style elements (opcionális)
- 7. lépés: Töltse le a képet
- ingyenes útmutató
- 5 alapvető tipp a WordPress webhely felgyorsításához
- csökkentse a betöltési időt akár 50-80% – kal csak egyszerű tippek követésével.
mi az a Canva?

mielőtt elkezdenénk, valószínűleg gyors bevezetést kell adnom a Canva-hoz. Ez egy felhőalapú tervező eszköz, amely nagyjából bárki számára elérhetővé teszi a tervezést. Gondolj rá úgy, mint a Photoshopra … de a hatalmas tanulási görbe (és a funkciók mélysége) nélkül.
a Canva segítségével percek alatt létrehozhat blogképeket a WordPress számára, még akkor is, ha nem tervező. Ez azt jelenti, hogy nem kell attól tartania, hogy újabb időigényes feladatot ad hozzá a listájához. Miután megtanulta az alapvető trükköket, blogképeket hozhat létre anélkül, hogy hozzáadná a munkaterhelését.
a Canva használata blogképek létrehozásához a WordPress számára
mielőtt elkezdené, regisztrálnia kell egy fiókot a Canva-nál. A fiók létrehozása 100% – ban ingyenes, ezért ne aggódjon meglepetések miatt. Miután regisztrált és bejelentkezett a fiókjába, elkezdheti létrehozni a blog képeit az alábbi utasítások követésével:
1. lépés: Készítse el vászonját (más néven válassza ki a képméreteket)
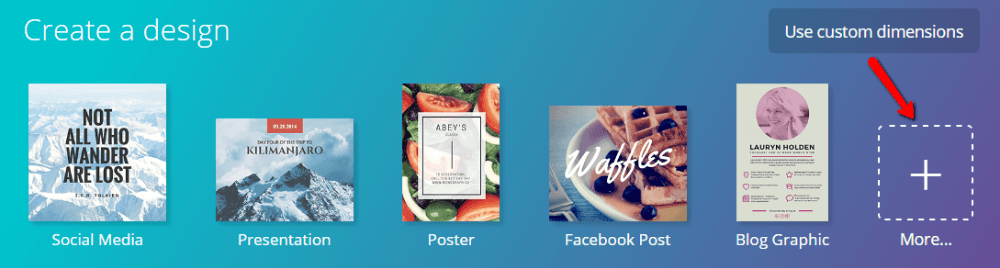
a Canva előre beállított beállításokat tartalmaz a különféle képméretekhez, beleértve a blogbejegyzések képeit is. De nem ezt kellene használnia. Ehelyett kattintson a Tovább gombra, majd görgessen le a képernyő alján található Facebook hirdetési opcióhoz:


tudom, tudom. Blogképet hoz létre – Miért válassza a Facebook hirdetési lehetőséget? Mert ezzel a lehetőséggel a blogbejegyzéseid félelmetesnek tűnnek mind a blogodon, mind a közösségi médiában való megosztáskor. Nem kell használni, de szerintem ez a legjobb.
2.lépés: Válassza ki az előre beállított stílust
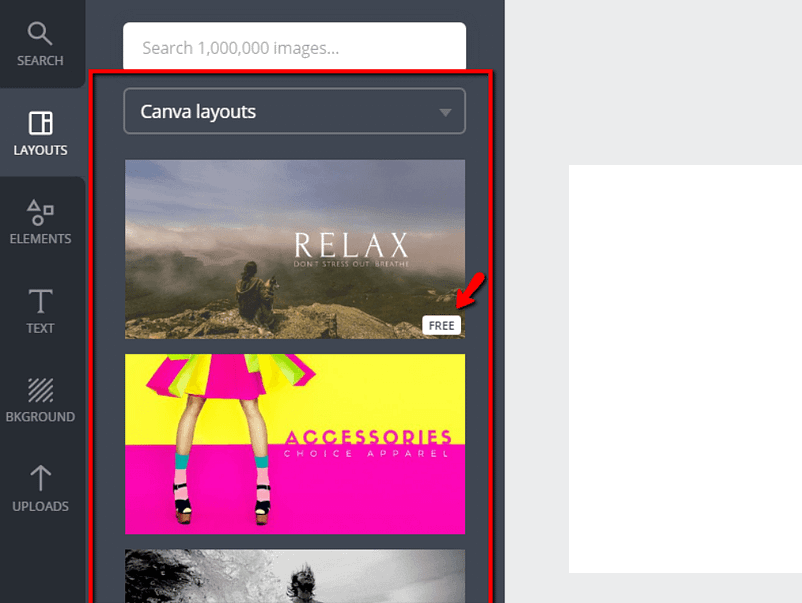
ha szeretné, a Canva lehetővé teszi a blogképek létrehozását a WordPress számára a semmiből. De ez általában időpocsékolás, mert már rengeteg gyönyörű presetet tartalmaznak, amelyeket professzionális tervezők készítettek. Tehát azt javaslom, hogy válasszon egyet az előre beállított beállítások közül az oldalsávból:


csak győződjön meg róla, hogy ingyenes megjelöléssel rendelkezik – mivel egyes elrendezések fizetést igényelnek.
nem kell aggódnia a háttér miatt, mert a következő részben megmutatom, hogyan lehet ezen változtatni. Csak a szöveg stílusára és az Általános esztétikára kell összpontosítania.
3.lépés: Válassza ki a háttérképet
a szerzői jogi törvény miatt nem mehet körbe, csak megragadva bármilyen képet a háttérhez. Csak a megfelelő licenccel rendelkező képeket használhatja. Ahelyett, hogy belemélyedne a Creative Commons licencek jogszerűségébe, csak pontosan elmondom, hol találhat ingyenes, legálisan használható háttérképeket:
- MyStock.Fotók-MyStock.A Photos egy ingyenes Képtár, amelyet maguk a Themeisle csapat épített. Minden a CC0 licenc alatt.
- Unsplash – Unsplash funkciók gyönyörű tájak. Jók az Általános háttérhez, de nem konkrét témákhoz.
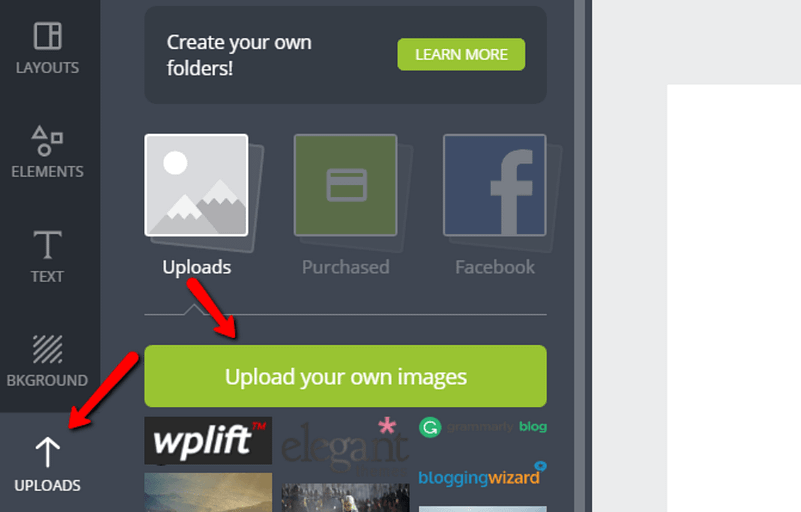
keresse meg a kívánt képet, és töltse le. Ezután töltse fel a Canva-ba a feltöltések gombra kattintva, a saját képek feltöltése:


miután feltöltötte, egyszerűen húzza át a tervezési vászonra, hogy az új háttér legyen:


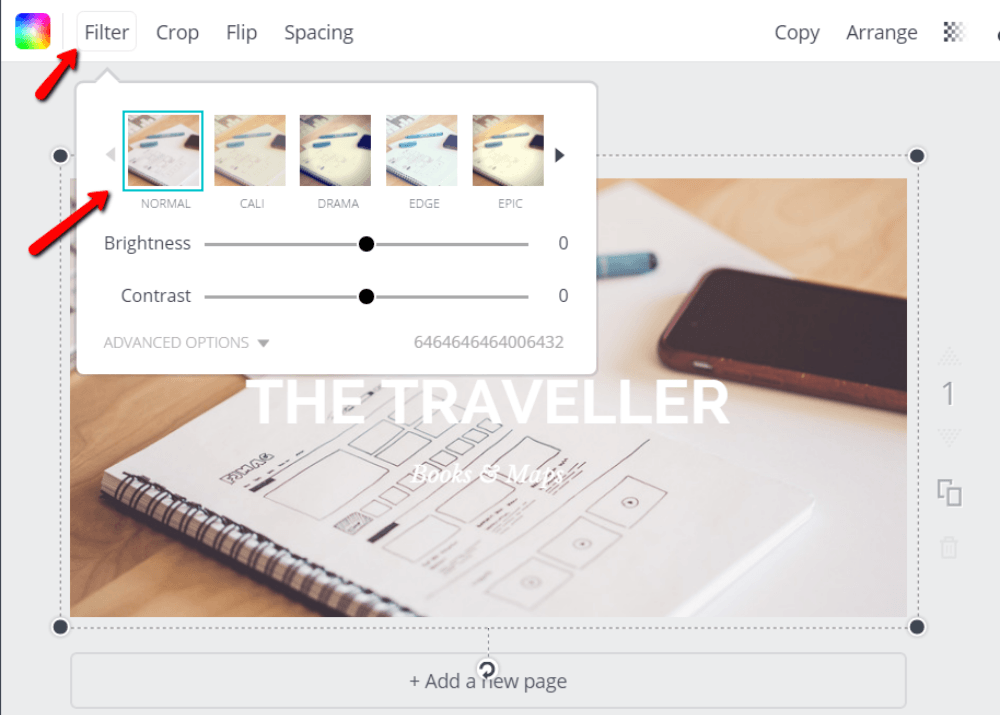
ha meg szeretné változtatni a háttérkép stílusát, hozzáadhat egy képszűrőt a háttérképre kattintva, majd a tetején a szűrő lehetőséget választva:


ha elégedett a háttér kinézetével, továbbléphet a szövegére.
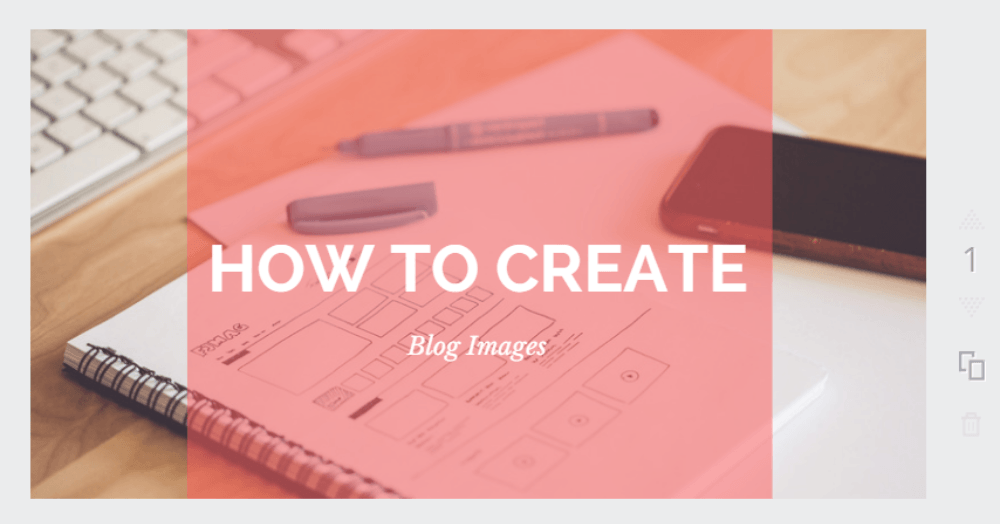
4. lépés: Szöveg hozzáadása és stílusozása
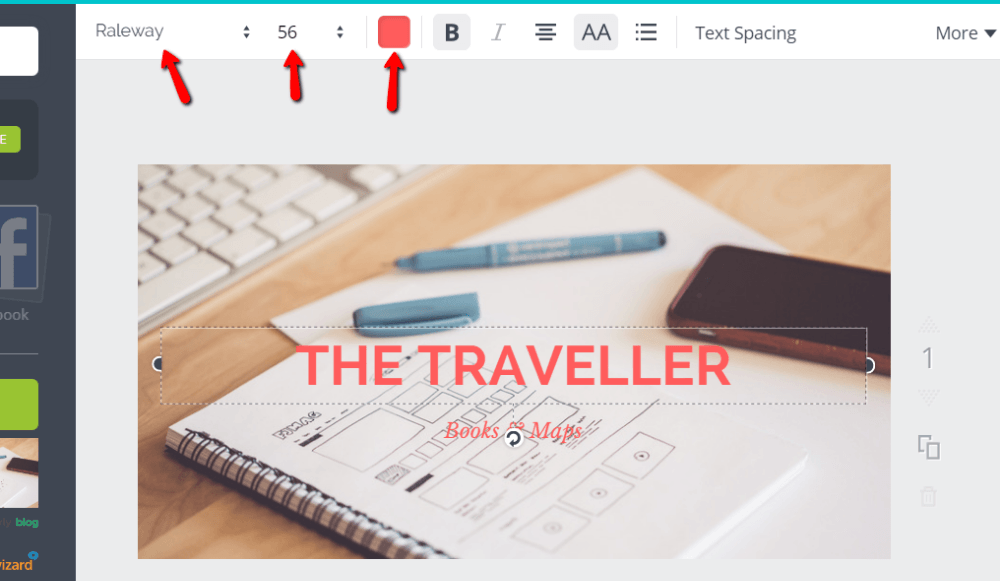
ha előre beállított elrendezést választott, akkor már látnia kell néhány helyőrző szöveget. Ezt a szöveget úgy szerkesztheti, hogy rákattint, majd beírja.
ha meg akarja változtatni a betűtípus stílusát, méretét vagy színét, akkor csak az oldal tetején található lehetőségek közül kell választania, amíg kiválasztja a szöveget:


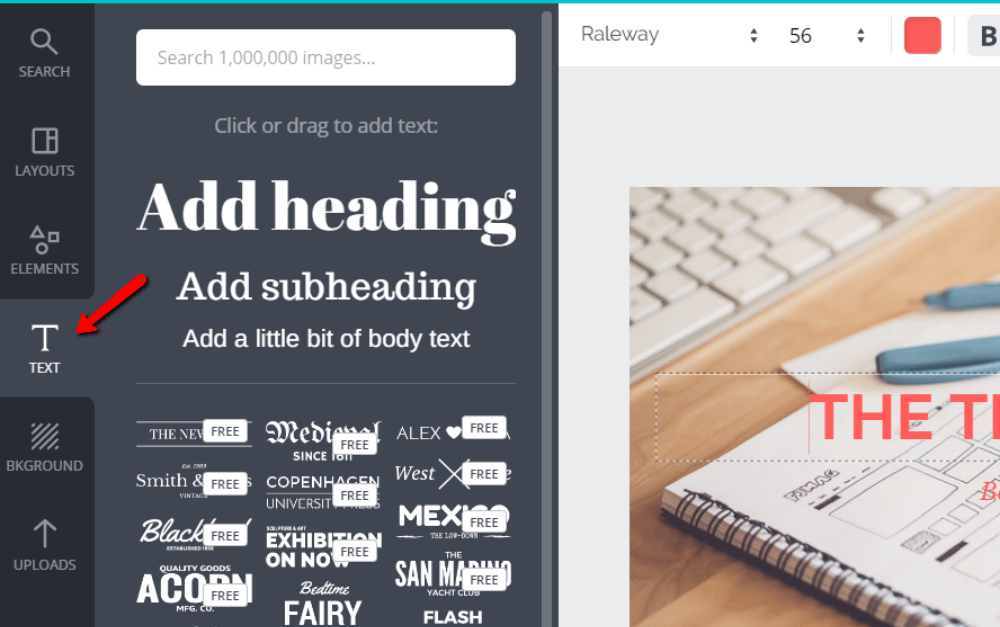
ha további szöveget szeretne hozzáadni, akkor azt a bal oldali szöveg fülön teheti meg:


hatásos képek létrehozásakor segít, ha két betűtípus jól illeszkedik egymáshoz. Canva nagyon jó munkát végez ezeknek a párosításoknak a javasolásában. De ha saját betűtípus-párosítást szeretne létrehozni, a betűtípus-pár nagyon hasznos eszköz. Joe egy hasznos bejegyzést is írt a WordPress tipográfiájáról, néhány ötlettel.
5. lépés: overlay hozzáadása a szöveg pop-jához (opcionális)
ez nem követelmény, de ha a szöveg nehezen olvasható, akkor lehet, hogy átlátszó képfedvényt kell hozzáadnia, hogy a dolgok szépek legyenek. Lehet, hogy tetszik a stílus is-sok sikeres blogger átlátszó fedvényeket használ blogképeihez.
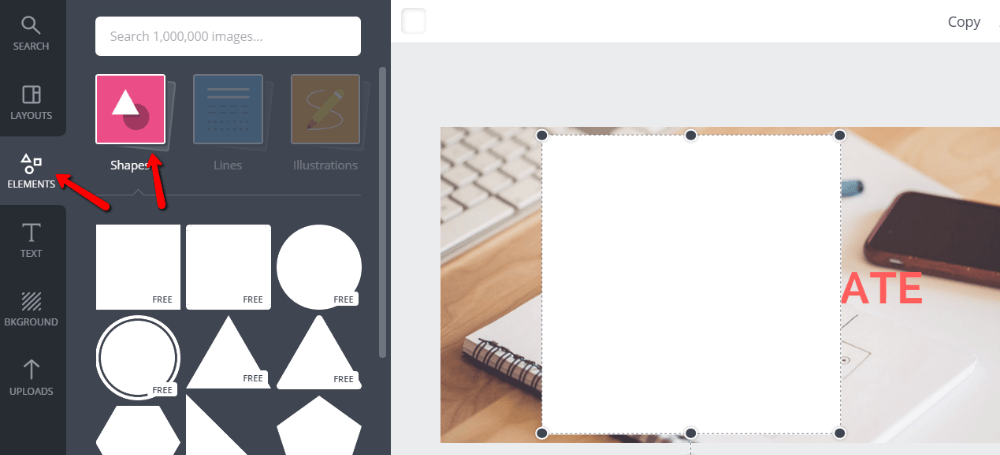
ha a Canva-val átlátszó fedvényt szeretne hozzáadni, lépjen az Elements GmbH oldalra, és húzza a kívánt alakzatot a háttérbe:


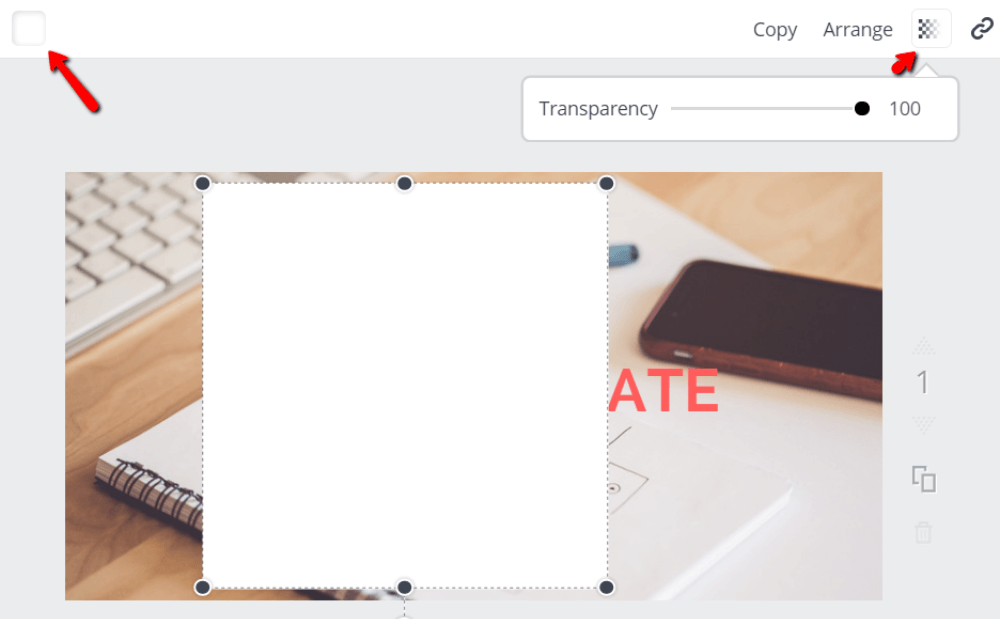
ezután ki kell választania egy színt, és átlátszóvá kell tennie az alakot. Ha nem ad hozzá átlátszóságot, az alak csak eltakarja a hátterét. Nem jó! Tehát adjon hozzá némi átlátszóságot az alakra kattintva, majd keresse meg az átlátszóság gombot:


50% általában jó hely az átláthatósággal kezdeni, de beállíthatja a preferenciáit.
ezután csak át kell méreteznie az alakzatot, hogy illeszkedjen a szöveg mögé, és valami ilyesmit kell kapnia:


6. lépés: add and style elements (opcionális)
végül, ha nem szöveges elemeket szeretne hozzáadni a tervhez, a Canva egy egész elemkönyvtárat tartalmaz. Nem mindegyik ingyenes, de általában megtalálhatja a szükséges elem ingyenes verzióját.
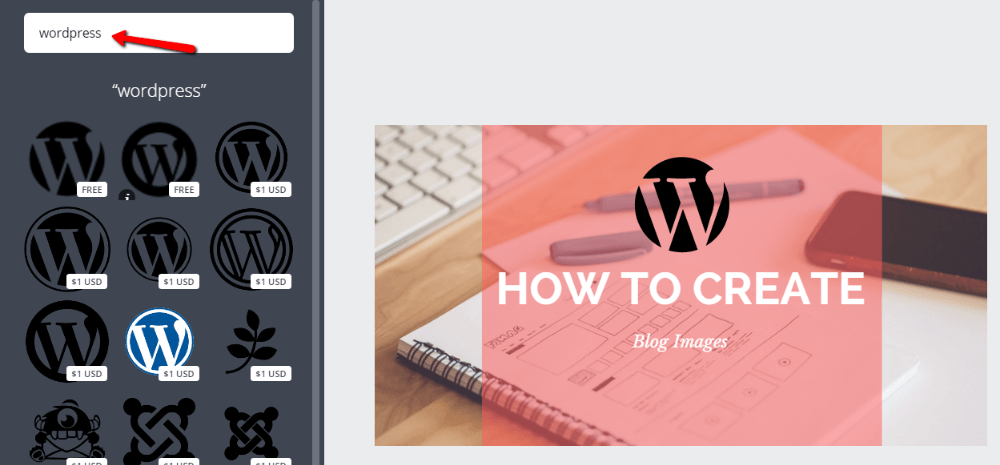
például, ha hozzá szeretné adni a WordPress logót a képéhez, akkor csak a WordPress-re keres, és húzza az elemet a tervére:


minden bizonnyal rendben van, ha figyelmen kívül hagyja ezt a lépést, de vannak olyan helyzetek, amikor a vektorelemek jó húzás.
ha hozzá szeretné adni logóját vagy vízjelét, feltölthet róla egy képet, ahogy a háttérrel tette, majd húzhatja a vászonra.
7. lépés: Töltse le a képet
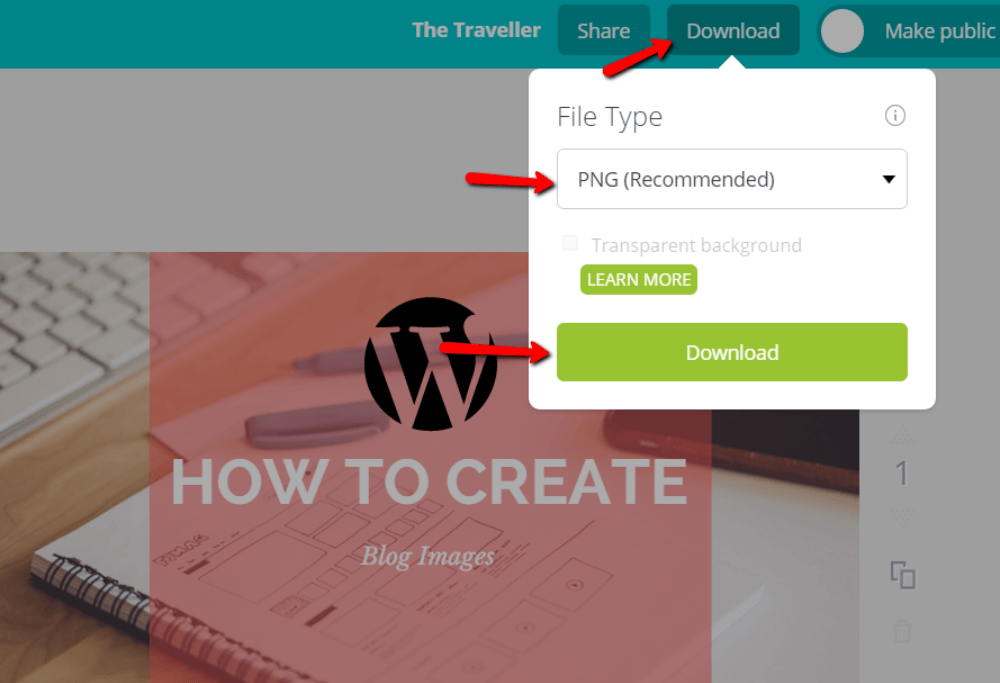
ez az! Végeztél. Most létrehozott egy fantasztikus blog képet. Most le kell töltenie a képet a képernyő tetején található Letöltés gombra kattintva, majd az alapértelmezett beállítást választva .PNG:


töltse fel ezt a fájlt a WordPress webhelyére, és győződjön meg róla, hogy optimalizálja. Ezután dőljön hátra, és élvezze az imént készített gyönyörű blogképet.
ha egyszer kap a nyitjára Canva, akkor képes lesz arra, hogy hozzon létre képeket, mint ez hihetetlenül gyorsan. Ezek a WordPress blogképek vonzóbbá és megoszthatóbbá teszik bejegyzéseit, ami mindenki számára nyer!
mit gondolsz? Hogyan megy létre blog képek WordPress jelenleg?
