Incluez-vous des images de blog dans vos publications WordPress? Il y a des années, il était normal que les articles de blog ne soient que du texte. Mais de nos jours, vos publications ont besoin d’images visuelles pour vraiment se démarquer. Par exemple, BuzzSumo a constaté que les articles avec des images tous les 75 à 100 mots étaient partagés plus souvent que ceux avec moins d’images.
Mais voici le problème:
Tout le monde n’est pas un concepteur. Alors, comment pouvez-vous créer de belles images de blog pour WordPress si vous n’êtes familier avec aucun des outils professionnels? La réponse est: avec quelque chose qui s’appelle Canva. Et dans cet article, je vais vous montrer exactement comment utiliser Canva pour créer de magnifiques images pour vos articles de blog.
- Qu’est-ce que Canva?
- Comment utiliser Canva pour créer des images de blog pour WordPress
- Étape 1: Créez votre canevas (AKA choisissez les dimensions de votre image)
- Étape 2: Choisissez votre style prédéfini
- Étape 3: Choisissez votre image d’arrière-plan
- Étape 4: Ajoutez et stylisez votre texte
- Étape 5: Ajoutez une superposition pour faire apparaître votre texte (facultatif)
- Étape 6: Ajouter et styliser des éléments (facultatif)
- Étape 7: Téléchargez votre image
- Guide gratuit
- 5 Conseils essentiels pour Accélérer Votre Site WordPress
- Réduisez même votre temps de chargement de 50 à 80% simplement en suivant des conseils simples.
Qu’est-ce que Canva?

Avant de commencer, je devrais probablement vous donner une introduction rapide à Canva. C’est un outil de conception basé sur le cloud qui rend le design accessible à presque tout le monde. Pensez-y comme Photoshopbut mais sans la courbe d’apprentissage massive (et la profondeur des fonctionnalités).
Avec Canva, vous pouvez créer des images de blog pour WordPress en quelques minutes, même si vous n’êtes pas un concepteur. Cela signifie que vous n’avez pas à craindre d’ajouter une autre tâche fastidieuse à votre liste. Une fois que vous avez appris les astuces de base, vous pouvez créer des images de blog sans ajouter à votre charge de travail.
Comment utiliser Canva pour créer des images de blog pour WordPress
Avant de commencer, vous devrez créer un compte chez Canva. Il est 100% gratuit de créer un compte, alors ne vous inquiétez pas des surprises. Une fois que vous vous êtes inscrit et connecté à votre compte, vous pouvez commencer à créer vos images de blog en suivant ces instructions:
Étape 1: Créez votre canevas (AKA choisissez les dimensions de votre image)
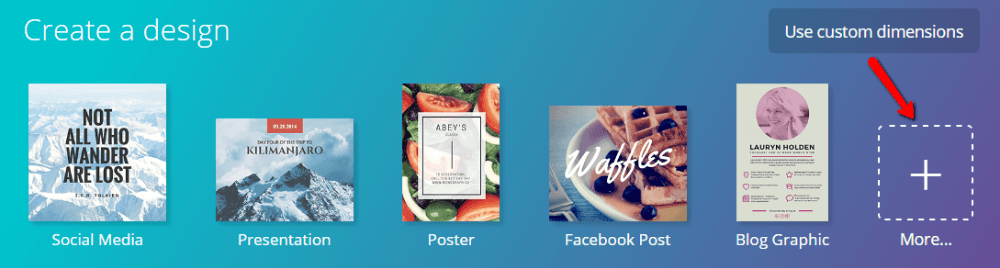
Canva comprend des préréglages pour une variété de tailles d’image, y compris les images d’articles de blog. MAIS, ce n’est pas ce que vous devriez utiliser. Au lieu de cela, vous devez cliquer sur le bouton Plus et faire défiler jusqu’à l’option Publicité Facebook en bas de l’écran:


Je sais, je sais. Vous créez une image de blog – pourquoi choisir l’option de publicité Facebook? Parce qu’avec cette option, vos articles de blog seront superbes à la fois sur votre blog ET lorsqu’ils seront partagés sur les réseaux sociaux. Vous n’avez pas besoin de l’utiliser, mais je pense que c’est le meilleur.
Étape 2: Choisissez votre style prédéfini
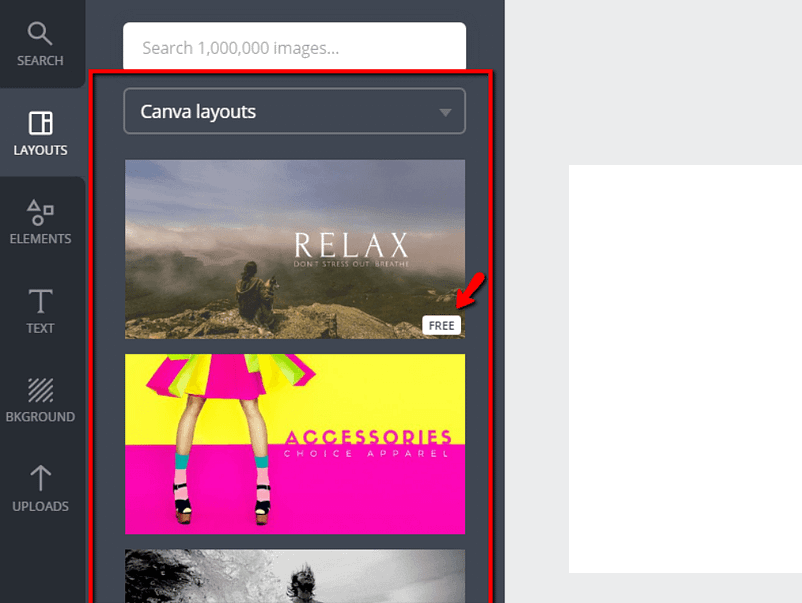
Si vous le souhaitez, Canva vous permet de créer vos images de blog pour WordPress à partir de zéro. Mais, c’est normalement une perte de temps car ils incluent déjà de nombreux préréglages magnifiques réalisés par des designers professionnels. Donc, je vous recommande de choisir l’un de ces préréglages dans la barre latérale:


Assurez-vous simplement qu’il a la désignation GRATUITE – car certaines mises en page nécessitent un paiement.
Vous n’avez pas à vous soucier de l’arrière-plan car je vais vous montrer comment changer cela dans la section suivante. Vous devez simplement vous concentrer sur le style du texte et l’esthétique générale.
Étape 3: Choisissez votre image d’arrière-plan
En raison de la loi sur les droits d’auteur, vous ne pouvez pas simplement saisir une image pour votre arrière-plan. Vous n’êtes autorisé à utiliser des images qu’avec les licences appropriées. Plutôt que de creuser dans la légalité des licences Creative Commons, je vais simplement vous dire exactement où vous pouvez trouver des images d’arrière-plan gratuites et légales:
- MyStock.Photos – MyStock.Photos est un référentiel d’images gratuit construit par l’équipe Themeisle elle-même. Tout sous la licence CC0.
- Unsplash – Unsplash présente de beaux paysages. Ils sont bons pour les arrière-plans généraux, mais pas pour des sujets spécifiques.
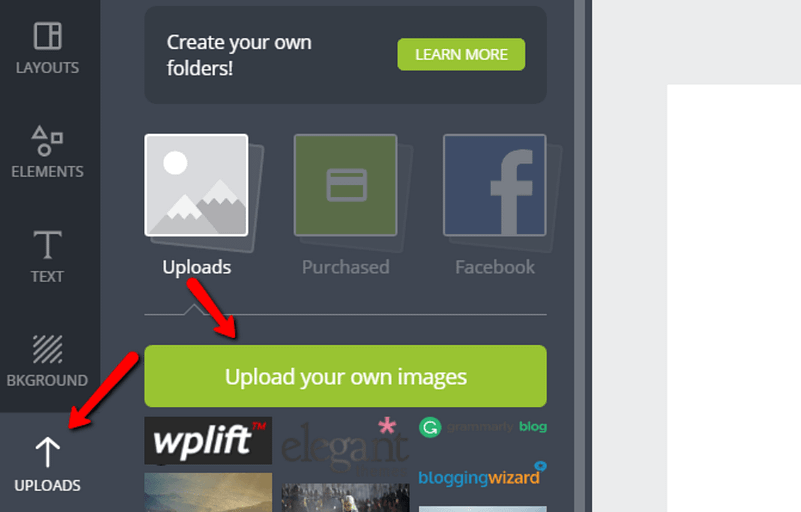
Trouvez une image que vous aimez et téléchargez-la. Ensuite, téléchargez-le sur Canva en cliquant sur Téléchargements → Téléchargez vos propres images:


Une fois qu’il est téléchargé, faites-le simplement glisser vers votre canevas de conception pour en faire votre nouvel arrière-plan:


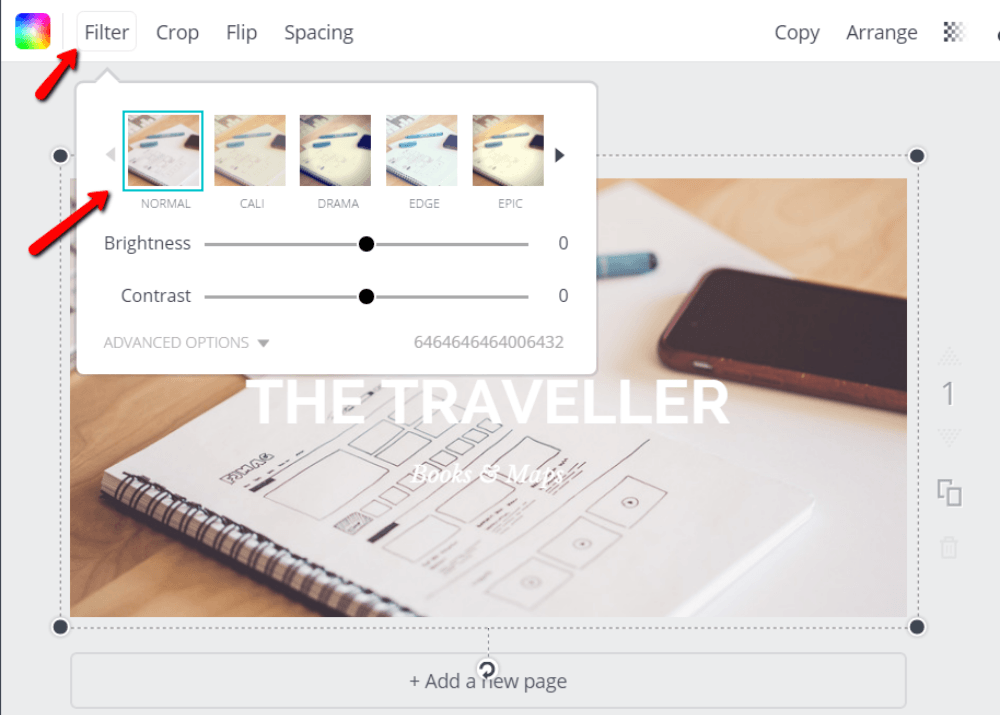
Si vous souhaitez modifier le style de votre image d’arrière-plan, vous pouvez ajouter un filtre d’image en cliquant sur votre image d’arrière-plan et en sélectionnant Filtre en haut:


Une fois que vous êtes satisfait de l’apparence de l’arrière-plan, vous pouvez passer à votre texte.
Étape 4: Ajoutez et stylisez votre texte
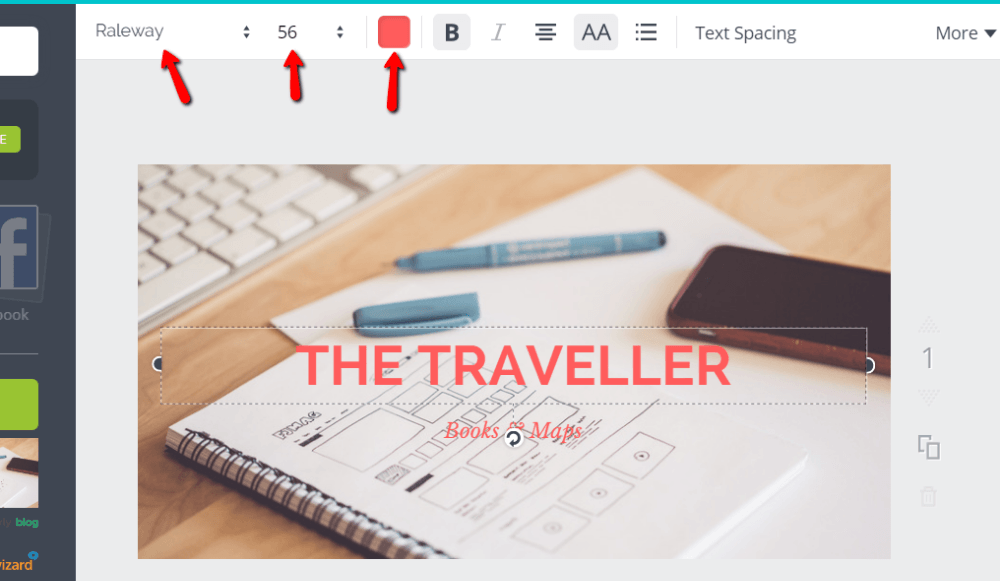
Si vous avez choisi une disposition prédéfinie, vous devriez déjà voir du texte d’espace réservé. Vous pouvez modifier ce texte en cliquant dessus et en tapant.
Si vous souhaitez modifier le style, la taille ou la couleur de la police, il vous suffit de choisir parmi les options en haut de la page pendant que votre texte est sélectionné:


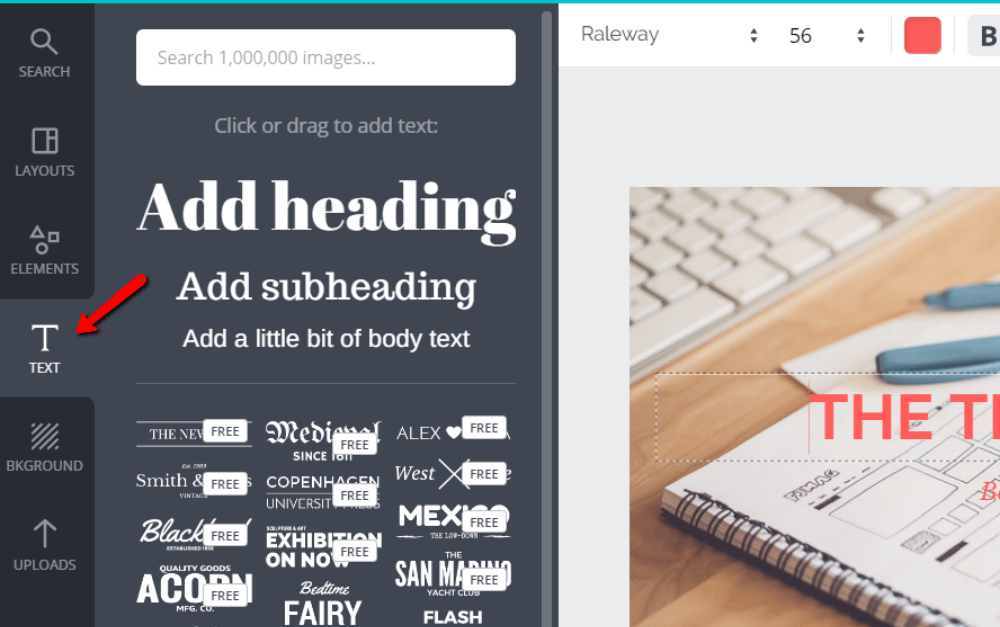
Si vous souhaitez ajouter du texte supplémentaire, vous pouvez le faire à partir de l’onglet Texte à gauche:


Lors de la création d’images percutantes, il est utile d’avoir deux polices qui vont bien ensemble. Canva fait un très bon travail en suggérant ces appariements. Mais si vous souhaitez créer votre propre appariement de polices, la paire de polices est un outil très utile. Joe a également écrit un article utile sur la typographie WordPress avec quelques idées.
Étape 5: Ajoutez une superposition pour faire apparaître votre texte (facultatif)
Ce n’est pas une exigence, mais si votre texte est difficile à lire, vous devrez peut-être ajouter une superposition d’image transparente pour que les choses soient belles. Vous pourriez également aimer le style – de nombreux blogueurs à succès utilisent des superpositions transparentes pour leurs images de blog.
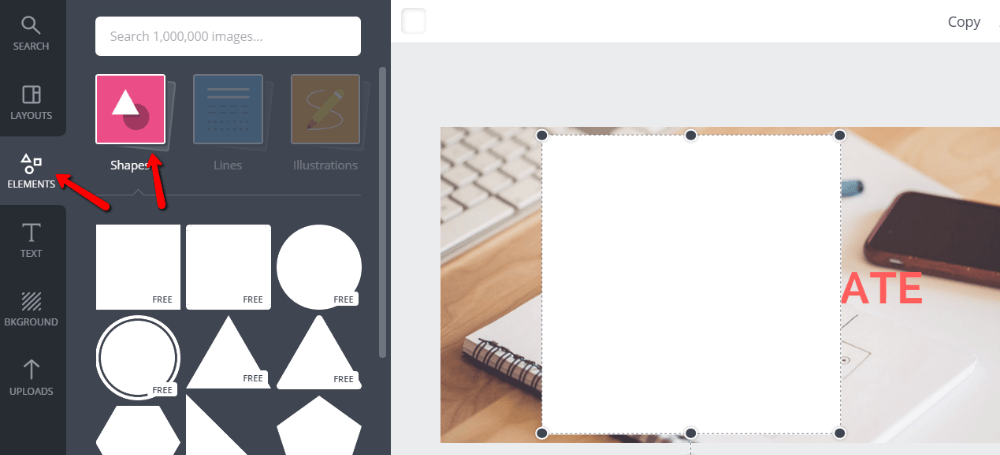
Pour ajouter une superposition transparente avec Canva, allez dans Éléments → Formes et faites glisser la forme souhaitée vers votre arrière-plan:


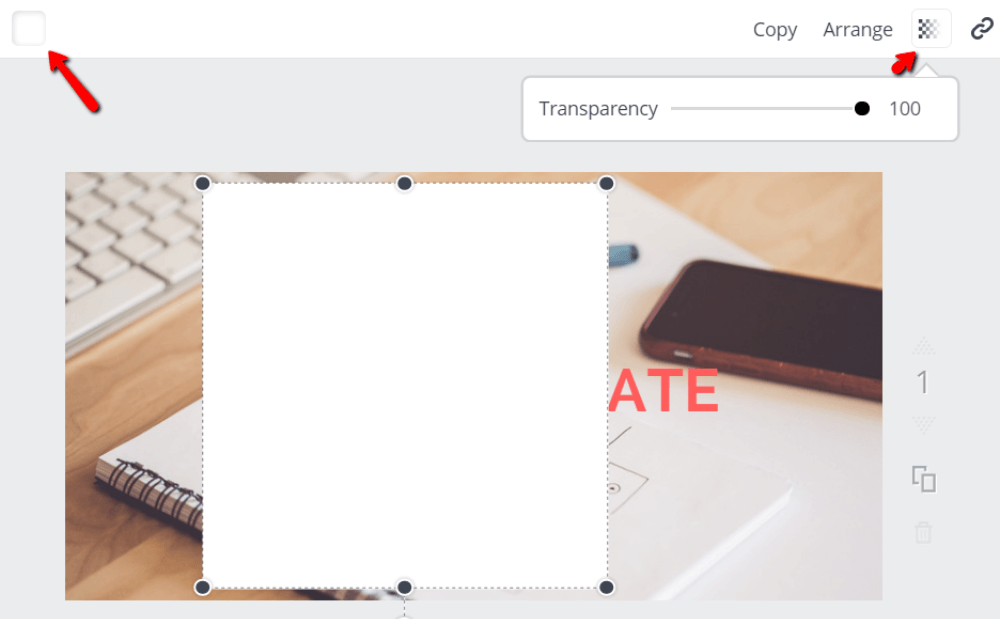
Ensuite, vous devez choisir une couleur et rendre la forme transparente. Si vous n’ajoutez pas de transparence, la forme couvrira simplement votre arrière-plan. Pas bon! Alors, ajoutez un peu de transparence en cliquant sur la forme et en trouvant le bouton de transparence:


50% c’est généralement un bon point de départ pour la transparence, mais vous pouvez vous adapter à vos préférences.
Ensuite, il vous suffit de redimensionner la forme pour qu’elle s’insère derrière votre texte et vous devriez obtenir quelque chose comme ceci:


Étape 6: Ajouter et styliser des éléments (facultatif)
Enfin, si vous souhaitez ajouter des éléments non textuels à votre conception, Canva inclut toute une bibliothèque d’éléments. Tous ne sont pas gratuits, mais vous pouvez généralement trouver une version gratuite de l’élément dont vous avez besoin.
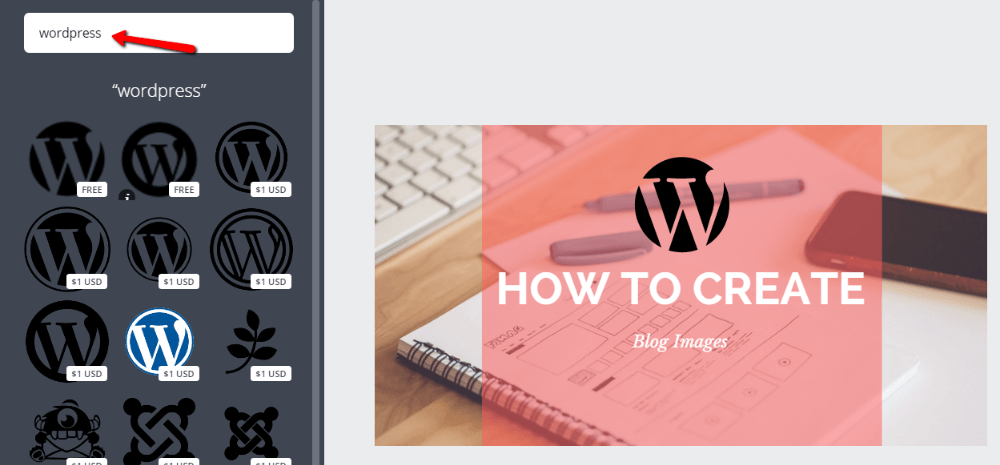
Par exemple, si vous souhaitez ajouter le logo WordPress à votre image, il vous suffit de rechercher WordPress et de faire glisser l’élément sur votre design:


Vous êtes certainement bien d’ignorer cette étape, mais il y a des situations dans lesquelles les éléments vectoriels sont une belle touche.
Si vous souhaitez ajouter votre logo ou votre filigrane, vous pouvez en télécharger une image comme vous l’avez fait avec votre arrière-plan, puis la faire glisser sur votre toile.
Étape 7: Téléchargez votre image
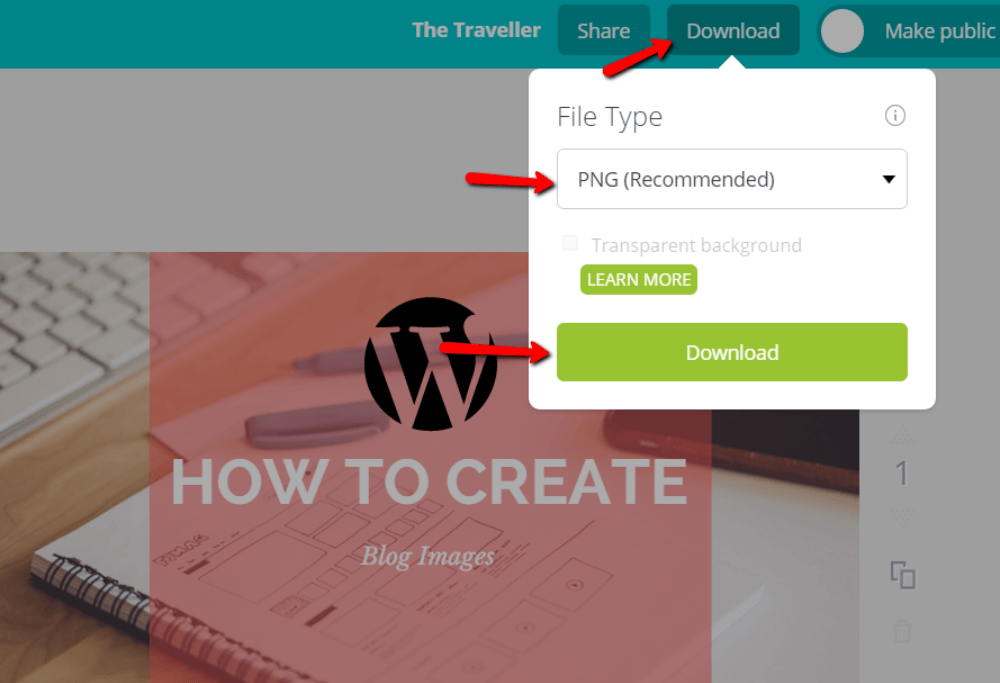
C’est tout! Tu as fini. Vous venez de créer une image de blog géniale. Maintenant, vous devez télécharger votre image en cliquant sur le bouton de téléchargement en haut de votre écran et en choisissant la valeur par défaut.PNG:


Téléchargez ce fichier sur votre site WordPress et assurez-vous de l’optimiser. Ensuite, asseyez-vous et profitez de la belle image de blog que vous venez de créer.
Une fois que vous aurez compris Canva, vous pourrez créer des images comme celle-ci incroyablement rapidement. Ces images de blog pour WordPress rendront vos publications plus engageantes et partageables, ce qui est une victoire pour tout le monde!
Qu’en pensez-vous ? Comment allez-vous créer des images de blog pour WordPress actuellement?
