har du blog billeder i dine indlæg? År tilbage, det var normalt, at blogindlæg bare var tekst. Men i disse dage har dine indlæg brug for nogle visuelle billeder for virkelig at skille sig ud. Artikler med billeder hver 75-100 ord blev delt oftere end dem med færre billeder.
men her er problemet:
ikke alle er designer. Så hvordan kan du oprette smukke blogbilleder, hvis du ikke er bekendt med nogen af de professionelle værktøjer? Svaret er: med noget, der hedder Canva. Og i dette indlæg viser jeg dig nøjagtigt, hvordan du bruger Canva til at oprette smukke billeder til dine blogindlæg.
- Hvad er Canva?
- Sådan bruger du Canva til at oprette blogbilleder
- Trin 1: Opret dit lærred(AKA vælg dine billeddimensioner)
- Trin 2: Vælg din forudindstillede stil
- Trin 3: Vælg dit baggrundsbillede
- Trin 4: Tilføj og stil din tekst
- Trin 5: Tilføj et overlay for at gøre din tekst pop (valgfrit)
- Trin 6: Tilføj og stilelementer (valgfrit)
- Trin 7: Hent dit billede
- gratis guide
- 5 Vigtige tip til at fremskynde dit site
- Reducer din indlæsningstid med endda 50-80% bare ved at følge enkle tip.
Hvad er Canva?

før vi går i gang, skal jeg nok give dig en hurtig introduktion til Canva. Det er et skybaseret designværktøj, der gør design tilgængeligt for stort set alle. Tænk på det som Photoshop…men uden den massive indlæringskurve (og dybden af funktioner).
med Canva kan du oprette blogbilleder på få minutter, selvom du ikke er designer. Det betyder, at du ikke behøver at frygte at tilføje en anden tidskrævende opgave til din liste. Når du først har lært de grundlæggende tricks, kan du oprette blogbilleder uden at tilføje din arbejdsbyrde.
Sådan bruger du Canva til at oprette blogbilleder
før du går i gang, skal du tilmelde dig en konto hos Canva. Det er 100% gratis at oprette en konto, så du skal ikke bekymre dig om nogen overraskelser. Når du har tilmeldt dig og logget ind på din konto, kan du begynde at oprette dine blogbilleder ved at følge disse instruktioner:
Trin 1: Opret dit lærred(AKA vælg dine billeddimensioner)
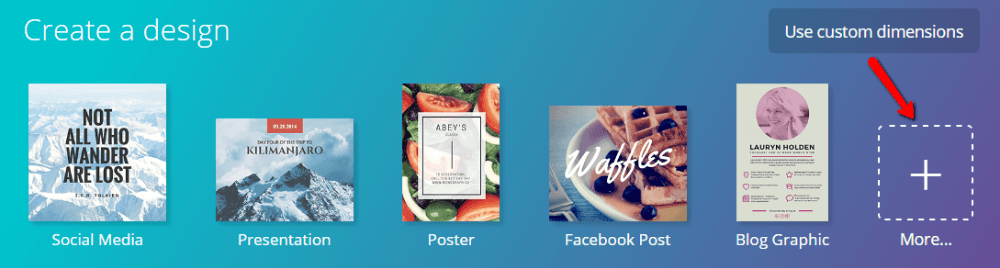
Canva inkluderer forudindstillinger til en række billedstørrelser, inklusive blogindlægsbilleder. Men det er ikke det, du skal bruge. I stedet skal du klikke på knappen Mere og rulle ned til Facebook-annonceindstillingen nederst på skærmen:


jeg ved, jeg ved det. Du opretter et blogbillede – Hvorfor vælge Facebook-annonceindstillingen? Fordi med denne mulighed vil dine blogindlæg se fantastiske ud både på din blog og når de deles på sociale medier. Du behøver ikke bruge det, men jeg synes, det er det bedste.
Trin 2: Vælg din forudindstillede stil
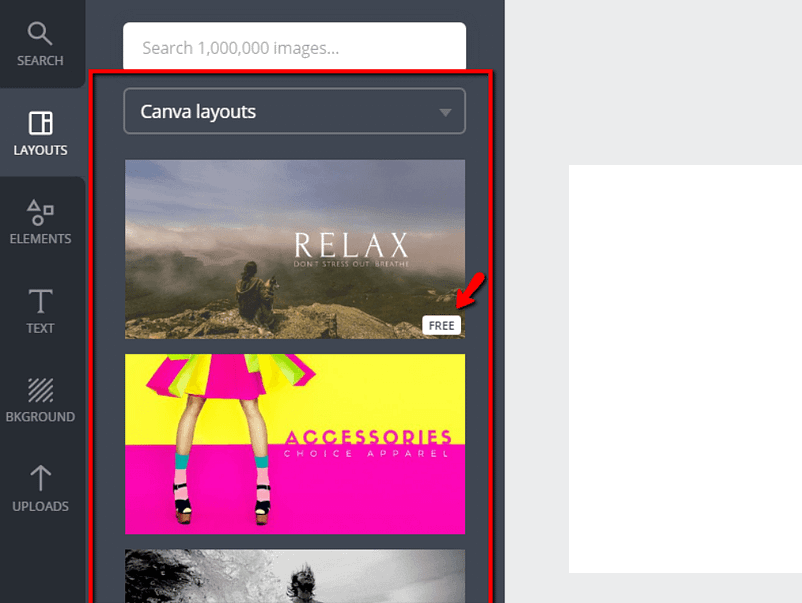
hvis du vil, kan du oprette dine blogbilleder fra bunden. Men det er normalt spild af tid, fordi de allerede indeholder masser af smukke forudindstillinger lavet af professionelle designere. Så jeg anbefaler, at du vælger en af disse forudindstillinger fra sidebjælken:


bare sørg for, at den har den gratis betegnelse – da nogle layouts kræver betaling.
du behøver ikke bekymre dig om baggrunden, fordi jeg viser dig, hvordan du ændrer det i næste afsnit. Du skal bare fokusere på tekststilen og den generelle æstetik.
Trin 3: Vælg dit baggrundsbillede
på grund af lov om ophavsret kan du ikke gå rundt og bare gribe et billede til din baggrund. Du må kun bruge billeder med den rette licens. I stedet for at grave i lovligheden af Creative Commons-licenser, vil jeg bare fortælle dig præcis, hvor du kan finde gratis, lovlige at bruge baggrundsbilleder:
- MyStock.Fotos-MyStock.Fotos er et gratis billedlager bygget af Themeisle-teamet selv. Alt under CC0-licensen.
- – har en fantastisk søgefunktion. Så hvis du har brug for et bestemt billede, skal du tjekke her.
- Unsplash – Unsplash har smukke landskaber. De er gode til generelle baggrunde, men ikke specifikke emner.
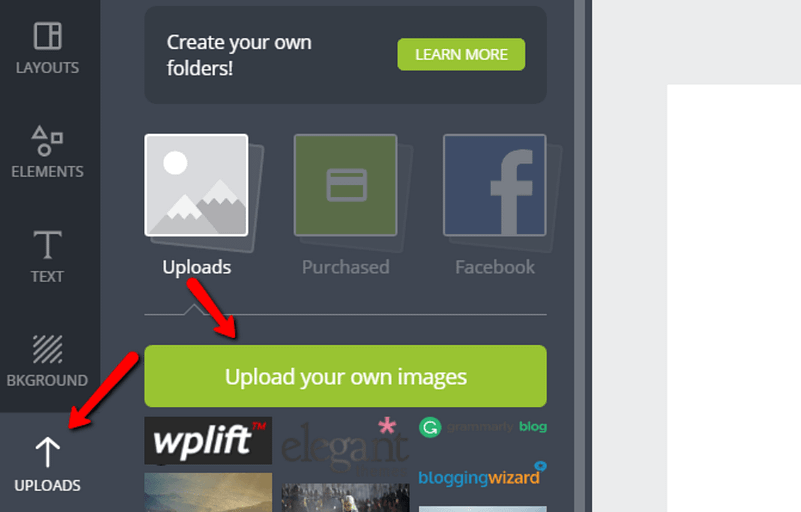
Find et billede, du kan lide, og hent det. Upload det derefter til Canva ved at klikke på Uploads Karrus Upload dine egne billeder:


når det er uploadet, skal du blot trække det over til dit design lærred for at gøre det til din nye baggrund:


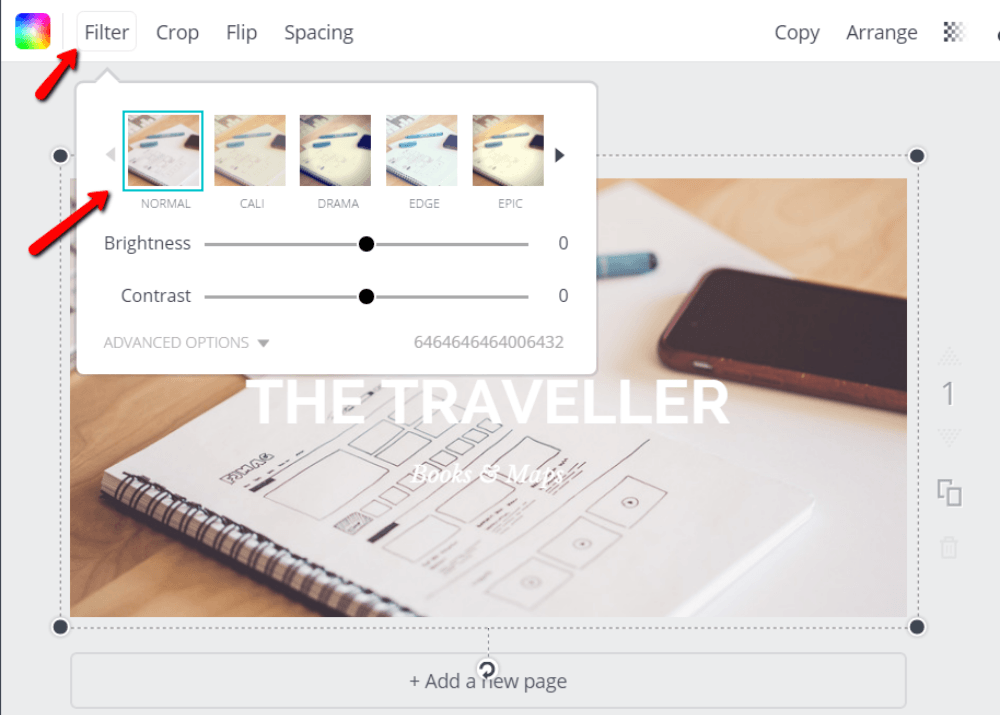
hvis du vil ændre stilen på dit baggrundsbillede, kan du tilføje et billedfilter ved at klikke på dit baggrundsbillede og vælge Filter øverst:


når du er tilfreds med, hvordan baggrunden ser ud, kan du gå videre til din tekst.
Trin 4: Tilføj og stil din tekst
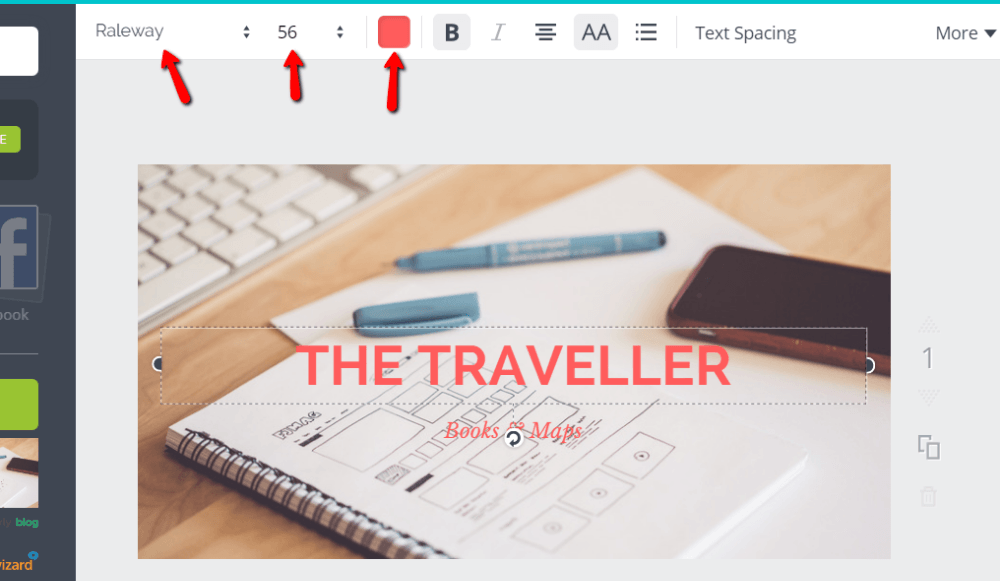
hvis du vælger et forudindstillet layout, skal du allerede se noget pladsholdertekst. Du kan redigere denne tekst ved at klikke på den og skrive.
hvis du vil ændre skrifttypestil, størrelse eller farve, skal du bare vælge mellem indstillingerne øverst på siden, mens du har valgt din tekst:


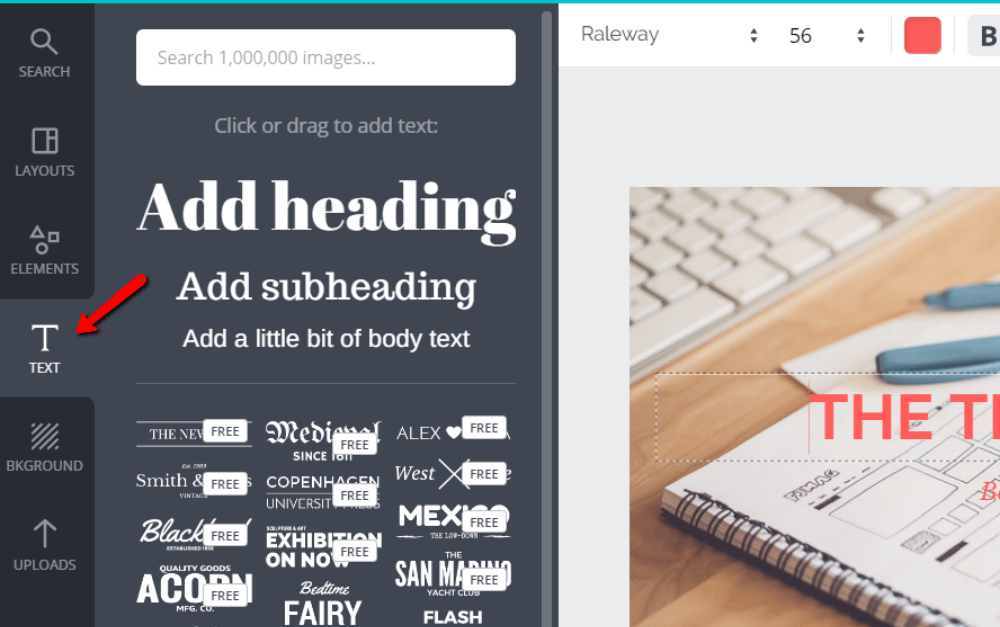
hvis du vil tilføje yderligere tekst, kan du gøre det fra fanen Tekst til venstre:


når du opretter effektive billeder, hjælper det med at have to skrifttyper, der passer godt sammen. Canva gør et ret godt stykke arbejde med at foreslå disse parringer. Men hvis du vil oprette din egen skrifttypeparring, er Skrifttypepar et virkelig nyttigt værktøj. Joe skrev også et nyttigt indlæg om typografi med nogle ideer.
Trin 5: Tilføj et overlay for at gøre din tekst pop (valgfrit)
dette er ikke et krav, men hvis din tekst er vanskelig at læse, skal du muligvis tilføje et gennemsigtigt billedoverlay for at få tingene til at se godt ud. Du kan også bare lide stilen-mange succesrige bloggere bruger gennemsigtige overlejringer til deres blogbilleder.
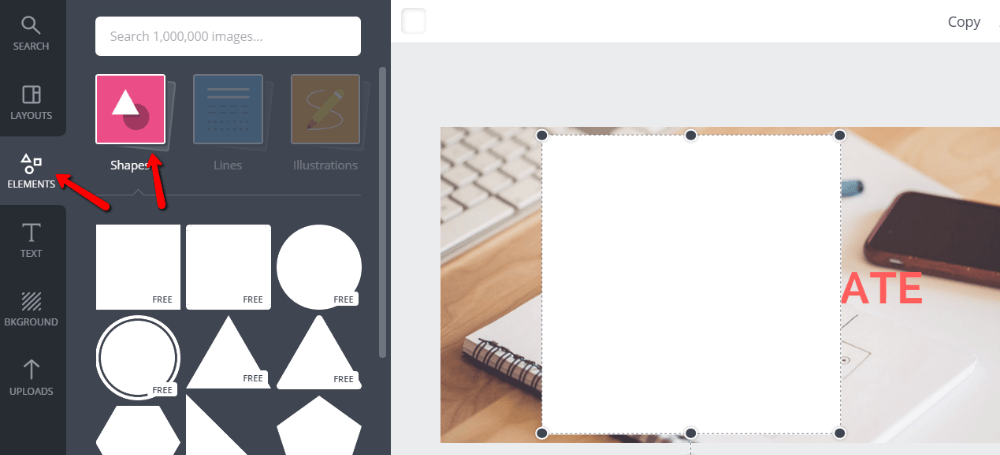
hvis du vil tilføje et gennemsigtigt overlay med Canva, skal du gå til Elements-figurer og trække den ønskede form til din baggrund:


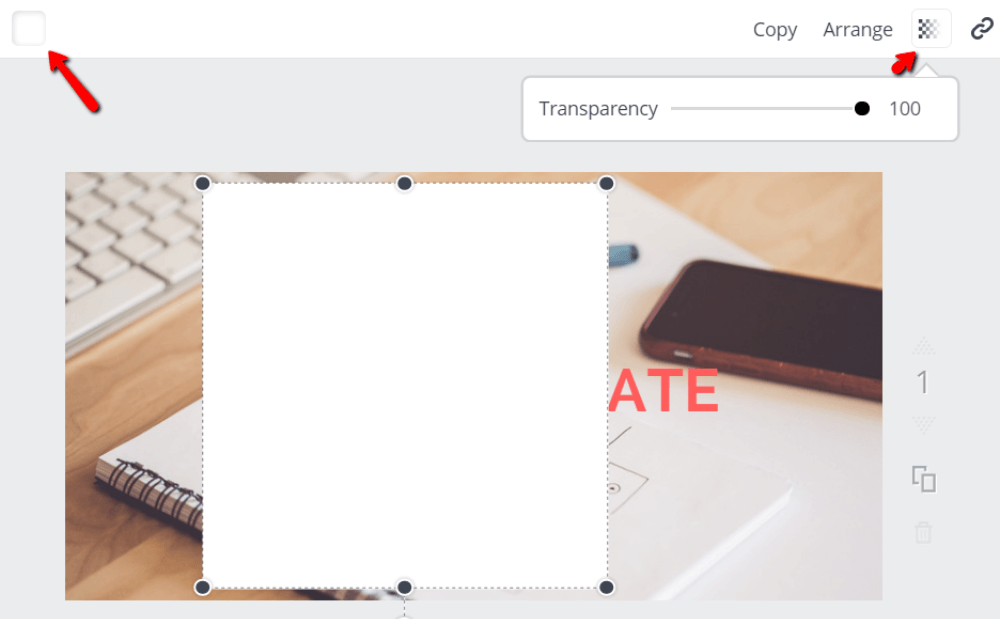
derefter skal du vælge en farve og gøre formen gennemsigtig. Hvis du ikke tilføjer gennemsigtighed, dækker formen bare din baggrund. Ikke godt! Så tilføj en vis gennemsigtighed ved at klikke på formen og finde gennemsigtighedsknappen:


50% er normalt et godt sted at starte med gennemsigtighed, men du kan tilpasse dig dine præferencer.
derefter skal du bare ændre størrelsen på formen, så den passer bag din tekst, og du skal få noget som dette:


Trin 6: Tilføj og stilelementer (valgfrit)
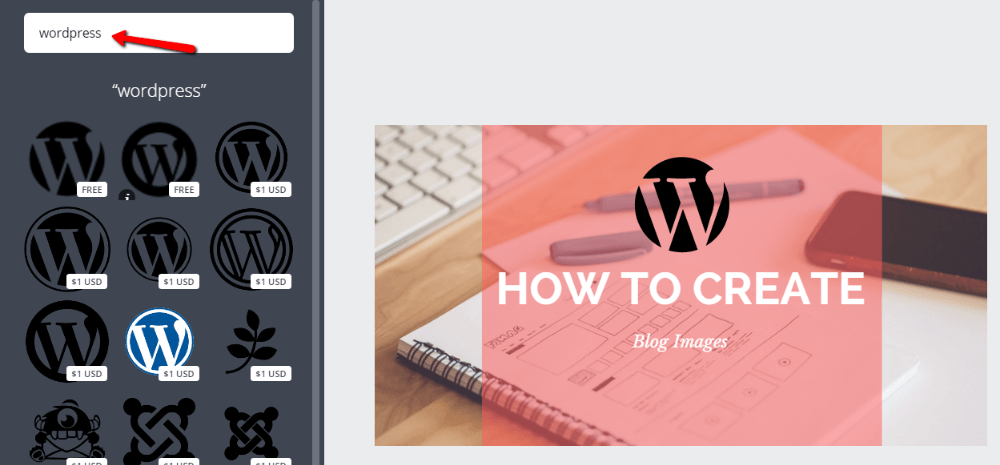
endelig, hvis du vil tilføje nogle ikke-tekstelementer til dit design, inkluderer Canva et helt bibliotek med elementer. Ikke alle er gratis, men du kan normalt finde en gratis version af det element, du har brug for.
hvis du f. eks. vil føje logoet til dit billede, skal du blot søge efter det og trække elementet til dit design:


du er helt sikkert fint at ignorere dette trin, men der er situationer, hvor vektorelementer er et godt strejf.
hvis du vil tilføje dit logo eller vandmærke, kan du uploade et billede af det som du gjorde med din baggrund og derefter trække det på dit lærred.
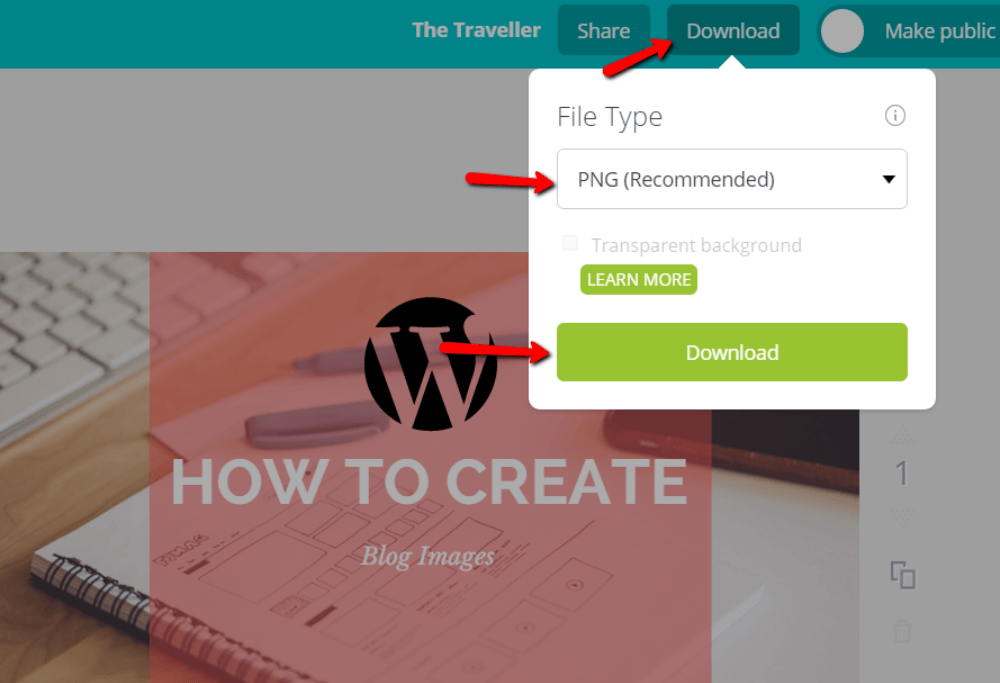
Trin 7: Hent dit billede
det er det! Du er færdig. Du har lige oprettet et fantastisk blogbillede. Nu skal du hente dit billede ved at klikke på knappen Hent øverst på skærmen og vælge standard .PNG:


Upload denne fil til din hjemmeside og sørg for at optimere den. Så læn dig tilbage og nyd det smukke blogbillede, du lige har lavet.
når du får fat i Canva, kan du oprette billeder som denne utroligt hurtigt. Disse blogbilleder vil gøre dine indlæg mere engagerende og delbare, hvilket er en sejr for alle!
hvad synes du? Hvordan skaber du blogbilleder til blogpost i øjeblikket?
