você está incluindo imagens de blog em suas postagens do WordPress? Anos atrás, era normal que as postagens do blog fossem apenas texto. Mas hoje em dia, suas postagens precisam de algumas imagens visuais para realmente se destacar. Por exemplo, BuzzSumo descobriu que artigos com imagens a cada 75-100 palavras foram compartilhados com mais frequência do que aqueles com menos imagens.
mas aqui está o problema:
nem todo mundo é um designer. Então, como você pode criar belas imagens de blog para WordPress se você não está familiarizado com qualquer uma das ferramentas profissionais? A resposta é: com algo chamado Canva. E neste post, vou mostrar exatamente como usar o Canva para criar imagens lindas para suas postagens no blog.
- o que é o Canva?
- como usar o Canva para criar imagens de blog para WordPress
- Etapa 1: Crie sua tela (também conhecida como Escolha suas dimensões de imagem)
- Passo 2: Escolha o seu estilo predefinido
- Passo 3: Escolha sua imagem de fundo
- Passo 4: Adicione e estilize seu texto
- Passo 5: Adicionar uma sobreposição para fazer o seu texto pop (opcional)
- Passo 6: Adicionar e elementos de estilo (opcional)
- Passo 7: baixe sua imagem
- Guia gratuito
- 5 dicas essenciais para acelerar seu site WordPress
- reduza seu tempo de carregamento em até 50-80% apenas seguindo dicas simples.
o que é o Canva?

Antes de começarmos, provavelmente devo lhe dar uma introdução rápida ao Canva. É uma ferramenta de design baseada em nuvem que torna o design acessível a praticamente qualquer pessoa. Pense nisso como Photoshop … mas sem a enorme curva de aprendizado (e profundidade de recursos).
com o Canva, você pode criar imagens de blog para WordPress em minutos, mesmo que não seja um designer. Isso significa que você não precisa temer adicionar outra tarefa demorada à sua lista. Depois de aprender os truques básicos, você pode criar imagens de blog sem adicionar à sua carga de trabalho.
como usar o Canva para criar imagens de blog para WordPress
Antes de começar, você precisará se inscrever para uma conta no Canva. É 100% gratuito criar uma conta, então não se preocupe com surpresas. Depois de se inscrever e fazer login em sua conta, você pode começar a criar suas imagens de blog seguindo estas instruções:
Etapa 1: Crie sua tela (também conhecida como Escolha suas dimensões de imagem)
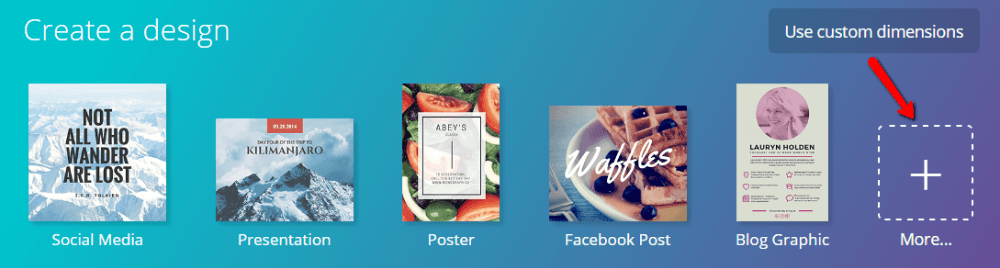
o Canva inclui predefinições para uma variedade de tamanhos de imagem, incluindo imagens de postagens de blog. Mas, isso não é o que você deve usar. Em vez disso, você deve clicar no botão Mais e desloque-se para o Facebook ad opção na parte inferior do ecrã:


eu sei, eu sei. Você está criando uma imagem de blog – Por Que escolher a opção de anúncio do Facebook? Porque, com essa opção, suas postagens de blog ficarão incríveis tanto no seu blog quanto quando forem compartilhadas nas redes sociais. Você não precisa usá-lo, mas acho que é o melhor.
Passo 2: Escolha o seu estilo predefinido
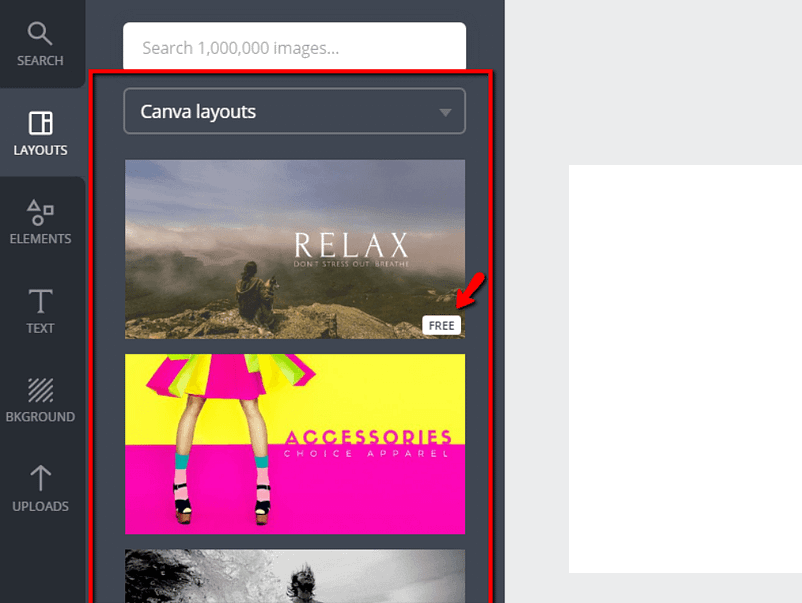
se você quiser, o Canva permite que você crie suas imagens de blog para WordPress do zero. Mas, isso normalmente é uma perda de tempo porque eles já incluem muitas predefinições lindas feitas por designers profissionais. Então, eu recomendo que você escolha uma dessas predefinições na barra lateral:


apenas certifique – se de que ele tenha a designação gratuita-pois alguns layouts exigem pagamento.
você não precisa se preocupar com o fundo, porque eu vou mostrar-lhe como mudar isso na próxima seção. Você deve se concentrar apenas no estilo do texto e na estética geral.
Passo 3: Escolha sua imagem de fundo
devido à Lei de direitos autorais, você não pode ir ao redor apenas agarrando qualquer imagem para o seu fundo. Você só tem permissão para usar imagens com o licenciamento adequado. Em vez de investigar a legalidade das licenças Creative Commons, direi exatamente onde você pode encontrar imagens de fundo gratuitas e legais de usar:
- MyStock.Fotos-MyStock.Fotos é um repositório de imagens gratuito construído pela própria equipe Themeisle. Tudo sob a licença CC0.
- – tem uma ótima função de pesquisa. Portanto, se você precisar de uma imagem específica, verifique aqui.
- Unsplash-Unsplash apresenta belas paisagens. Eles são bons para origens gerais, mas não tópicos específicos.
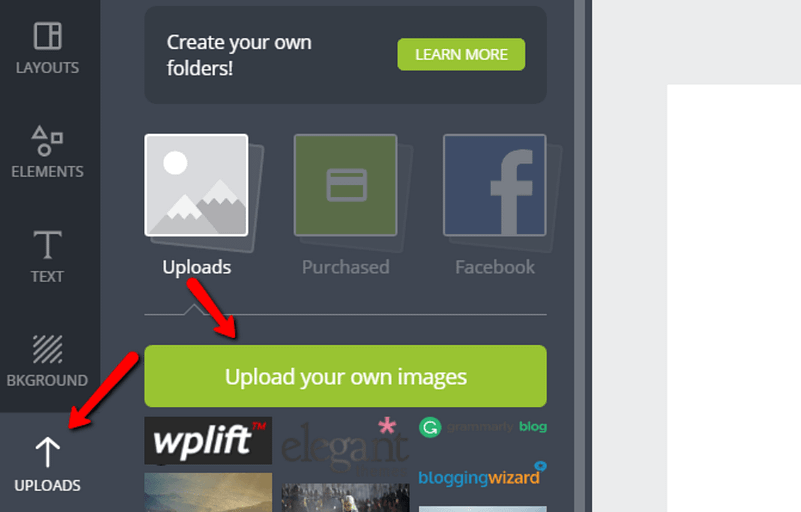
encontre uma imagem que você gosta e faça o download. Em seguida, faça o upload para Canva clicando no Uploads → enviar suas próprias imagens:


uma Vez que ele é carregado, basta arrastá-la para o seu projeto de lona para torná-lo seu novo plano de fundo:


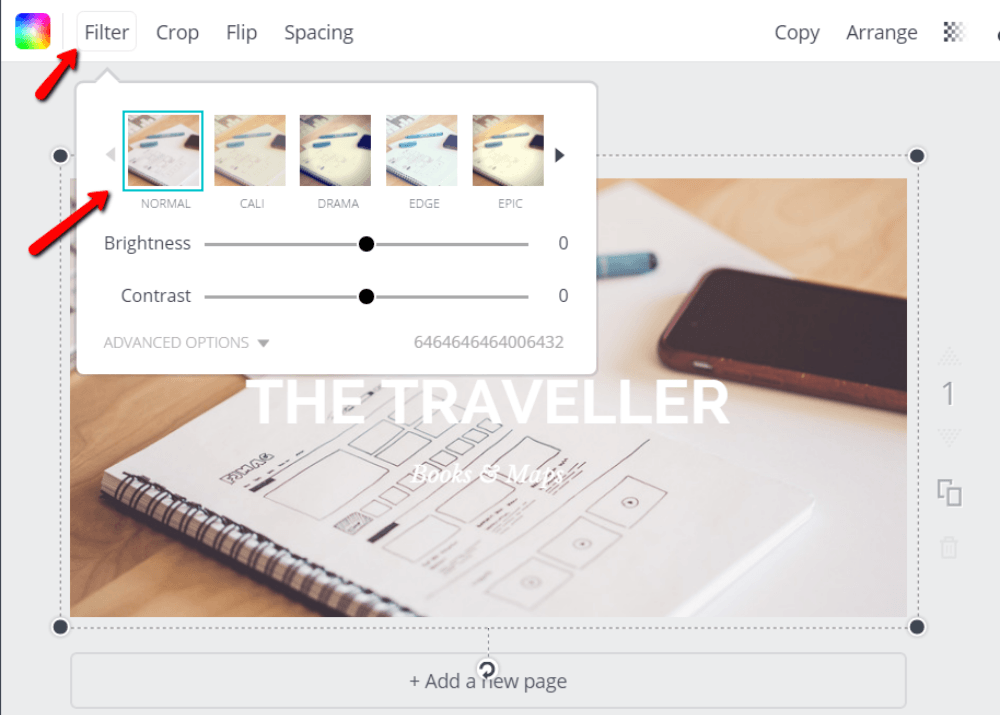
Se você desejar alterar o estilo da sua imagem de plano de fundo, você pode adicionar um filtro de imagem clicando em sua imagem de plano de fundo e seleção de Filtro na parte superior:


uma Vez que você está feliz com a forma como o fundo procura, você pode passar para o texto.
Passo 4: Adicione e estilize seu texto
se você escolheu um layout predefinido, você já deve ver algum texto de espaço reservado. Você pode editar este texto clicando nele e digitando.
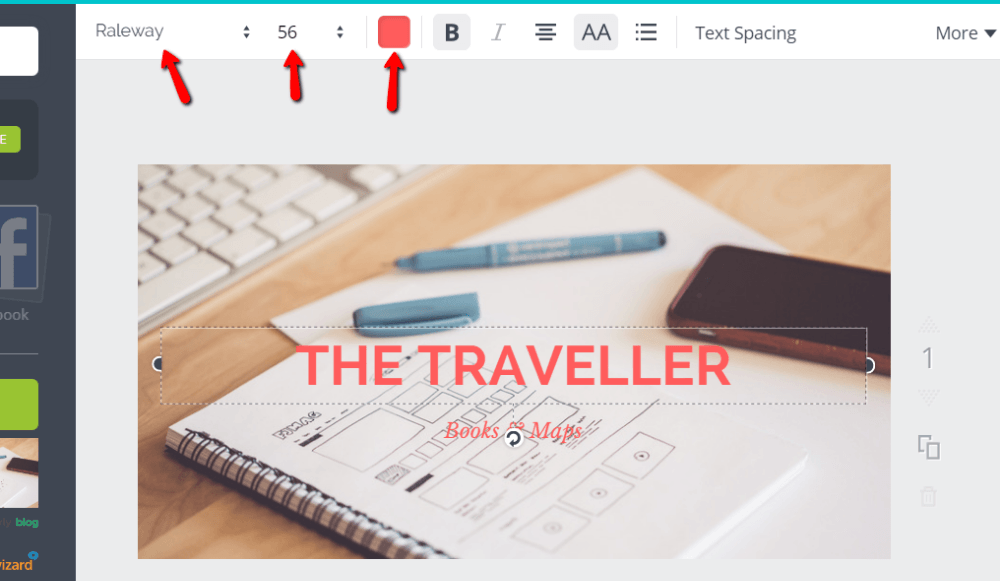
Se você desejar alterar o estilo da fonte, o tamanho ou a cor, você só precisa escolher uma das opções na parte superior da página, enquanto o texto selecionado:


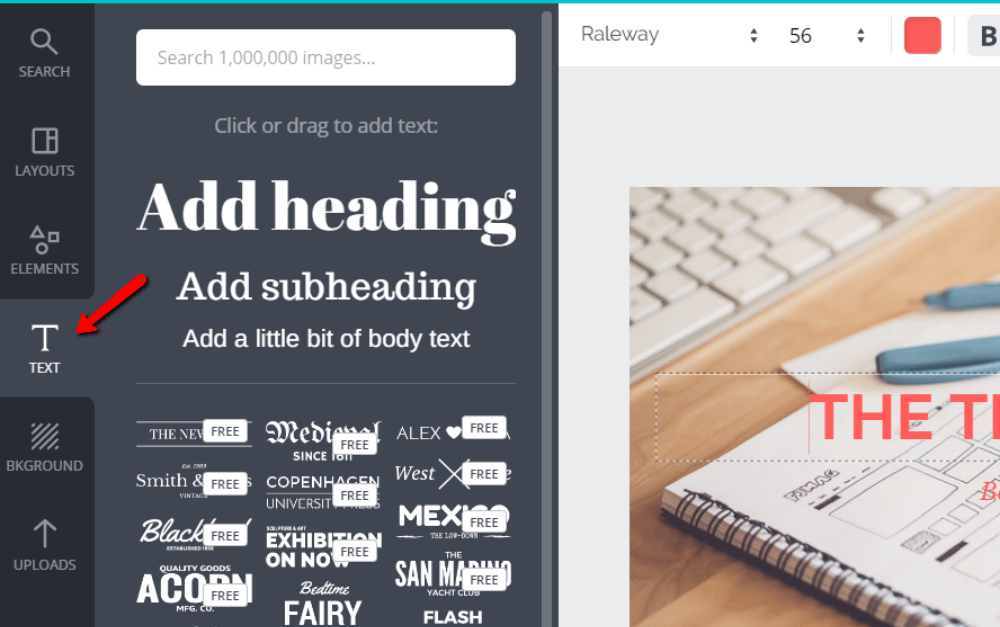
Se você deseja adicionar texto adicional, você pode fazer isso a partir do Texto separador da esquerda:


Ao criar imagens impactantes, que ajuda a ter duas fontes que vão bem juntos. Canva faz um bom trabalho ao sugerir esses pares. Mas se você deseja criar seu próprio emparelhamento de fontes, o Font Pair é uma ferramenta realmente útil. Joe também escreveu um post útil sobre tipografia WordPress com algumas idéias.
Passo 5: Adicionar uma sobreposição para fazer o seu texto pop (opcional)
Este não é um requisito, mas se o texto é difícil de ler, você pode precisar adicionar uma imagem transparente de sobreposição para fazer as coisas parecerem agradáveis. Você também pode gostar do estilo-muitos blogueiros de sucesso usam sobreposições transparentes para suas imagens de blog.
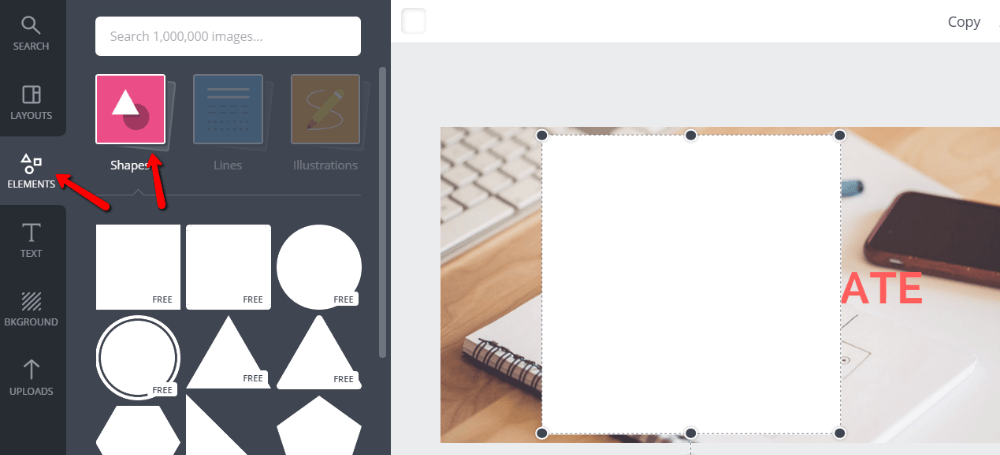
Para adicionar uma sobreposição transparente com Canva, vá para Elementos → Formas e arraste a forma desejada para o plano de fundo:


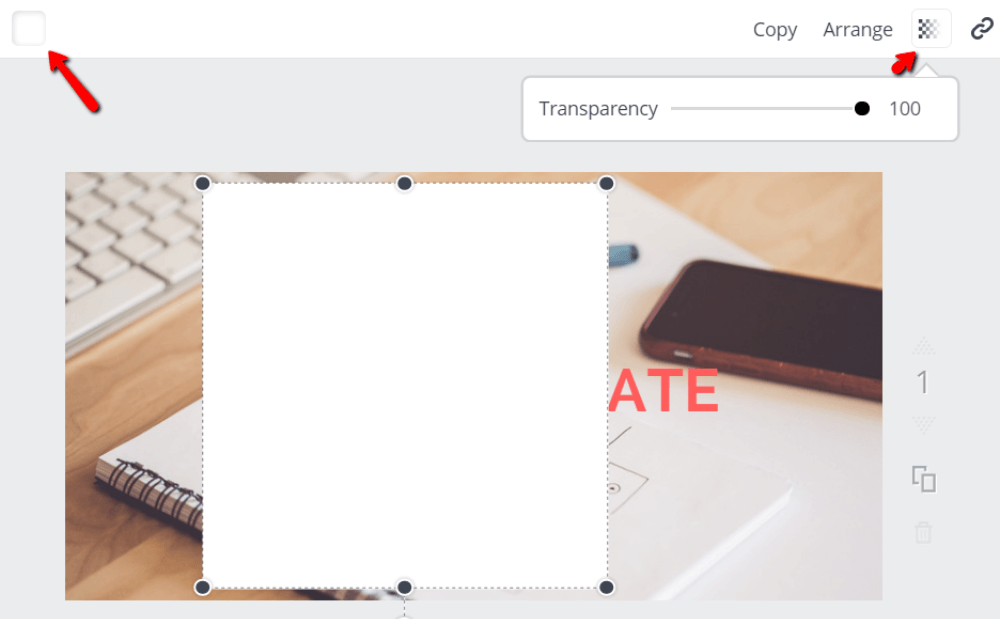
em Seguida, você precisa escolher uma cor e fazer a forma transparente. Se você não adicionar transparência, a forma apenas cobrirá seu fundo. Não é bom! Então, adicionar alguns transparência clicando sobre a forma e a encontrar o botão transparência:


50% é geralmente um bom lugar para começar com transparência, mas você pode ajustar as suas preferências.
em Seguida, você só precisa redimensionar a forma de modo que ele fique atrás do seu texto, e você deve obter algo como isto:


Passo 6: Adicionar e elementos de estilo (opcional)
Finalmente, se você deseja adicionar alguns elementos que não seja texto para o seu projeto, Canva inclui uma biblioteca de elementos. Nem todos eles são gratuitos, mas geralmente você pode encontrar uma versão gratuita do elemento de que precisa.
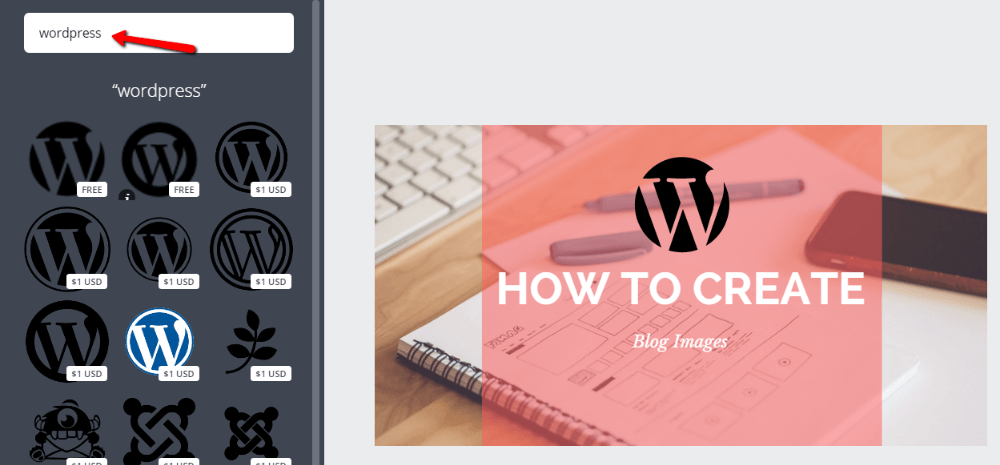
por exemplo, se você quiser adicionar o logotipo do WordPress à sua imagem, basta pesquisar o WordPress e arrastar o elemento para o seu design:


Você certamente ignorar este passo, mas há situações em que elementos vetoriais são um toque agradável.
se você quiser adicionar seu logotipo ou marca d’água, pode fazer upload de uma imagem dela como fez com o plano de fundo e arrastá-la para a tela.
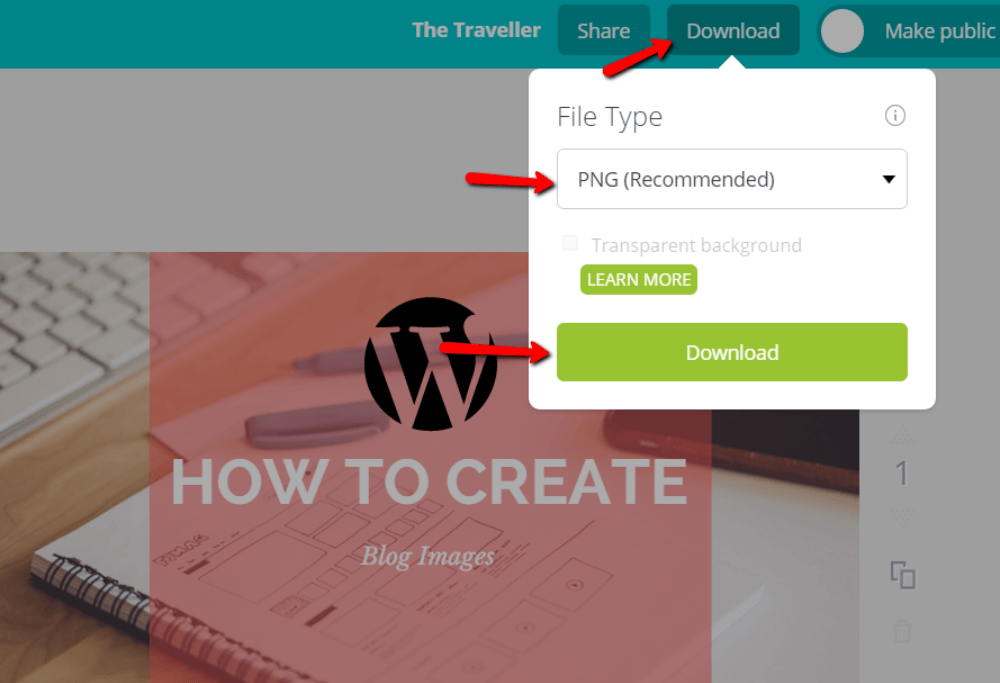
Passo 7: baixe sua imagem
é isso! Acabou. Você acabou de criar uma imagem de blog incrível. Agora, você precisa baixar sua imagem clicando no botão Download na parte superior da tela e escolhendo o padrão .FORUM:


carregue esse arquivo em seu site WordPress e certifique-se de otimizá-lo. Então, sente-se e aproveite a bela imagem do blog que você acabou de fazer.
depois de pegar o jeito do Canva, você poderá criar imagens como esta incrivelmente rapidamente. Essas imagens de blog para WordPress tornarão suas postagens mais envolventes e compartilháveis, o que é uma vitória para todos!
o que você acha? Como você cria imagens de blog para WordPress atualmente?
