inkluderar du bloggbilder i dina WordPress-inlägg? År tillbaka, det var normalt att blogginlägg bara var text. Men dessa dagar, dina inlägg behöver lite visuella bilder för att verkligen sticka ut. Till exempel fann BuzzSumo att artiklar med bilder var 75-100 ord delades oftare än de med färre bilder.
men här är problemet:
inte alla är designer. Så hur kan du skapa vackra bloggbilder för WordPress om du inte är bekant med något av de professionella verktygen? Svaret är: med något som heter Canva. Och i det här inlägget visar jag dig exakt hur du använder Canva för att skapa underbara bilder för dina blogginlägg.
- Vad är Canva?
- hur man använder Canva för att skapa bloggbilder för WordPress
- Steg 1: Skapa din canvas(AKA välj dina bilddimensioner)
- steg 2: Välj din förinställda stil
- steg 3: Välj din bakgrundsbild
- steg 4: Lägg till och formatera din text
- Steg 5: Lägg till ett överlägg för att göra din text pop (valfritt)
- steg 6: Lägg till och formatera element (valfritt)
- Steg 7: Ladda ner din bild
- gratis guide
- 5 Viktiga Tips för att påskynda din WordPress-webbplats
- minska din laddningstid med till och med 50-80% bara genom att följa enkla tips.
Vad är Canva?

innan vi börjar bör jag förmodligen ge dig en snabb introduktion till Canva. Det är ett molnbaserat designverktyg som gör design Tillgänglig för nästan alla. Tänk på det som Photoshop…men utan den massiva inlärningskurvan (och djupet av funktioner).
med Canva kan du skapa bloggbilder för WordPress på några minuter, även om du inte är designer. Det betyder att du inte behöver frukta att lägga till en annan tidskrävande uppgift i din lista. När du lär dig de grundläggande trickarna kan du skapa bloggbilder utan att lägga till din arbetsbelastning.
hur man använder Canva för att skapa bloggbilder för WordPress
innan du börjar måste du registrera dig för ett konto på Canva. Det är 100% gratis att skapa ett konto, så oroa dig inte för några överraskningar. När du har registrerat dig och loggat in på ditt konto kan du börja skapa dina bloggbilder genom att följa dessa instruktioner:
Steg 1: Skapa din canvas(AKA välj dina bilddimensioner)
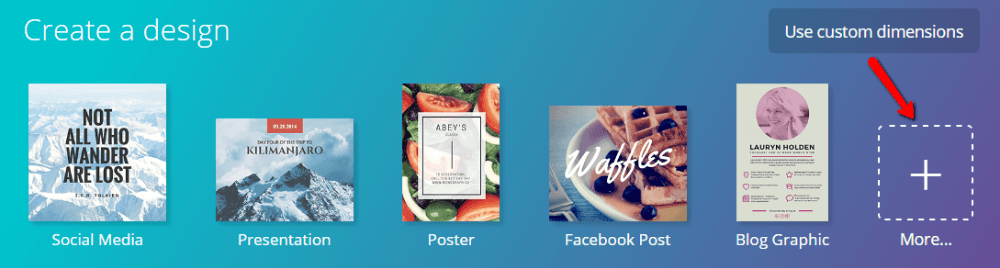
Canva innehåller förinställningar för en mängd olika bildstorlekar, inklusive blogginlägg bilder. Men det är inte vad du ska använda. Istället bör du klicka på knappen Mer och bläddra ner till Facebook-annonsalternativet längst ner på skärmen:


jag vet, jag vet. Du skapar en bloggbild-Varför välja Facebook-annonsalternativet? För med det här alternativet kommer dina blogginlägg att se fantastiska ut både på din blogg och när de delas på sociala medier. Du behöver inte använda den, men jag tycker att den är bäst.
steg 2: Välj din förinställda stil
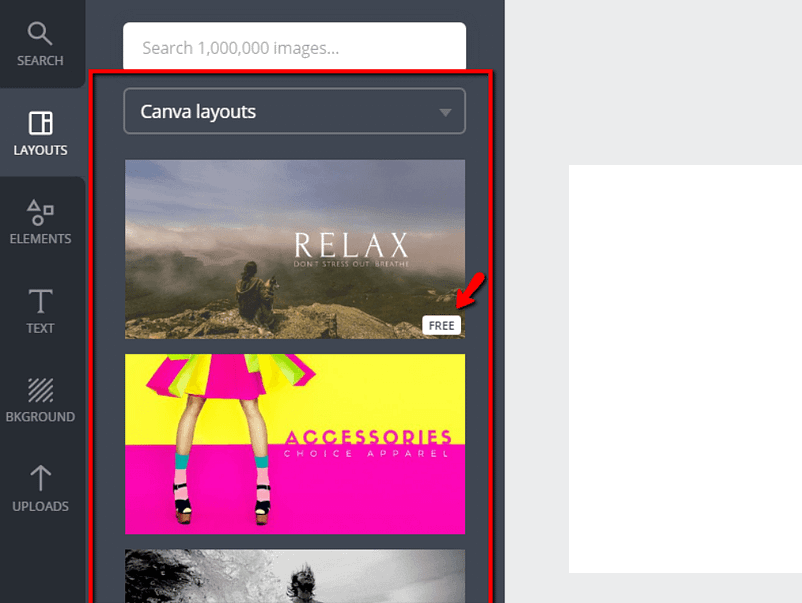
om du vill kan du skapa dina bloggbilder för WordPress från början. Men det är normalt slöseri med tid eftersom de redan innehåller massor av underbara förinställningar gjorda av professionella designers. Så, jag rekommenderar att du väljer en av dessa förinställningar från sidofältet:


se bara till att den har den fria beteckningen – eftersom vissa layouter kräver betalning.
du behöver inte oroa dig för bakgrunden eftersom jag visar dig hur du ändrar det i nästa avsnitt. Du bör bara fokusera på textstilen och den allmänna estetiken.
steg 3: Välj din bakgrundsbild
på grund av upphovsrätten kan du inte gå runt bara ta tag i någon bild för din bakgrund. Du får bara använda bilder med rätt licensiering. I stället för att gräva i lagligheten av Creative Commons-licenser, jag ska bara berätta exakt var du kan hitta gratis, lagligt att använda bakgrundsbilder:
- MyStock.Foton-MyStock.Foton är ett gratis bildförråd byggt av Themeisle-teamet själva. Allt under CC0-licensen.
- Unsplash-Unsplash har vackra landskap. De är bra för allmänna bakgrunder, men inte specifika ämnen.
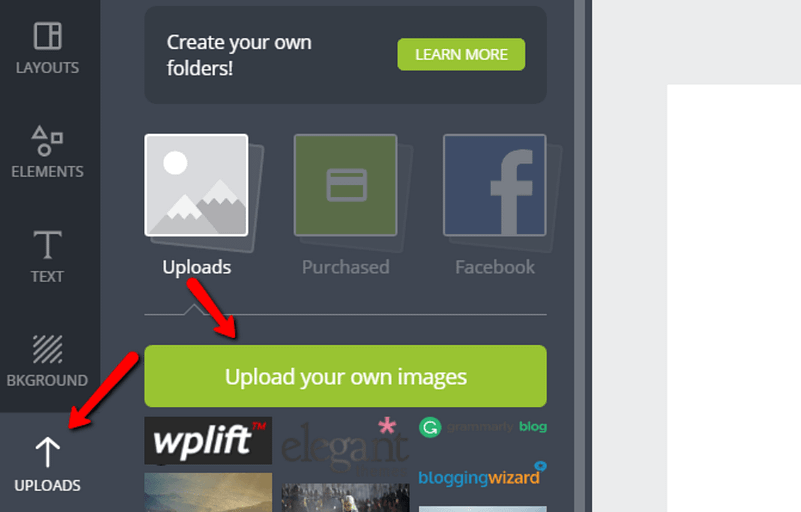
hitta en bild du gillar och ladda ner den. Sedan, ladda upp den till Canva genom att klicka på uppladdningar Bisexuell Ladda upp dina egna bilder:


när den har laddats upp drar du den helt enkelt till din designduk för att göra den till din nya bakgrund:


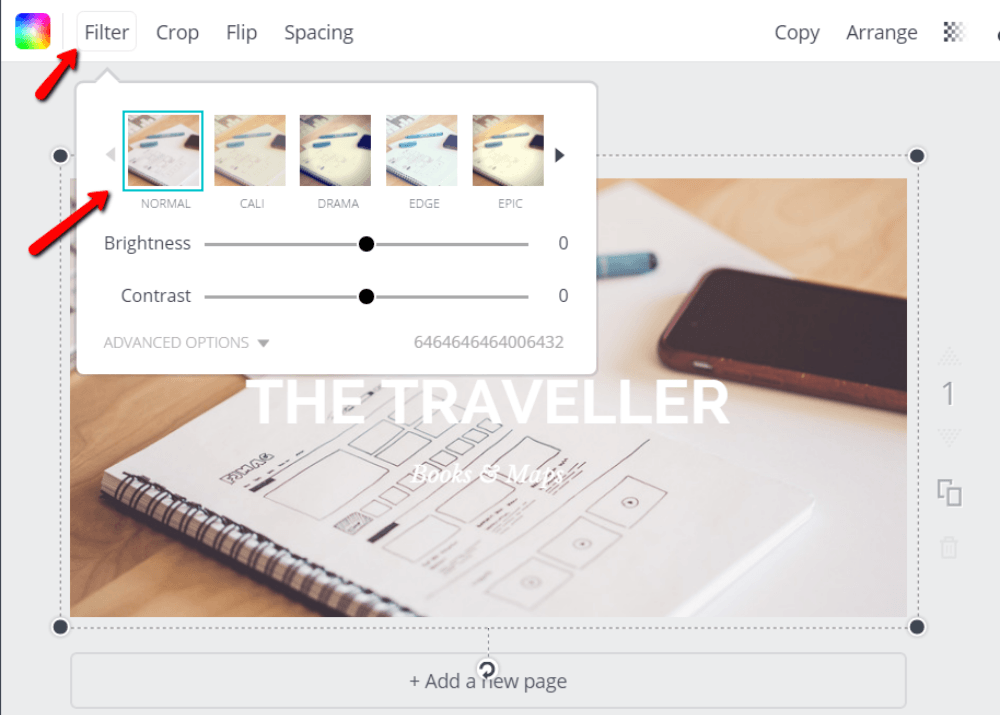
om du vill ändra stilen på din bakgrundsbild kan du lägga till ett bildfilter genom att klicka på din bakgrundsbild och välja Filter högst upp:


när du är nöjd med hur bakgrunden ser ut kan du gå vidare till din text.
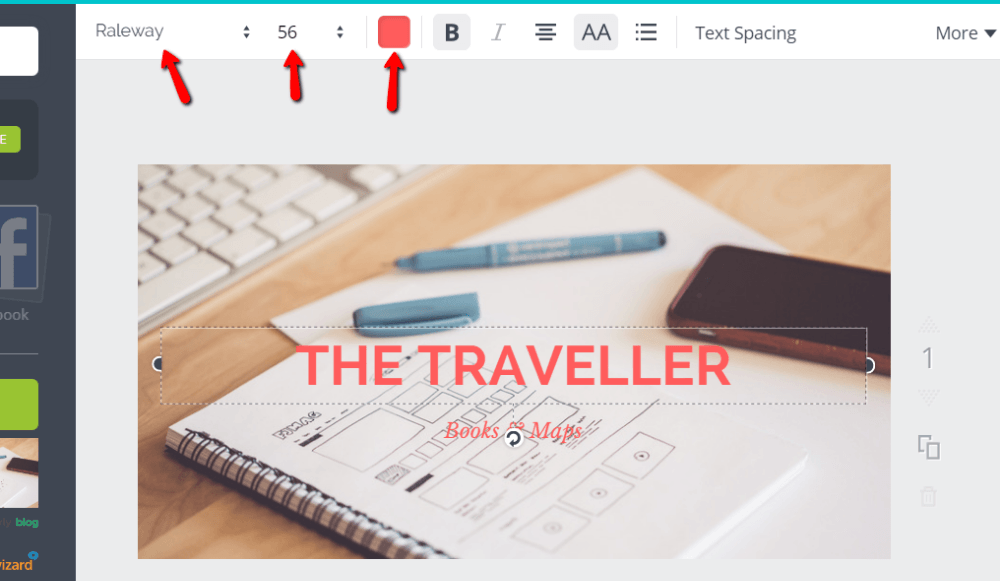
steg 4: Lägg till och formatera din text
om du väljer en förinställd layout bör du redan se någon platshållartext. Du kan redigera den här texten genom att klicka på den och skriva.
om du vill ändra typsnitt, storlek eller färg behöver du bara välja mellan alternativen högst upp på sidan medan du har valt din text:


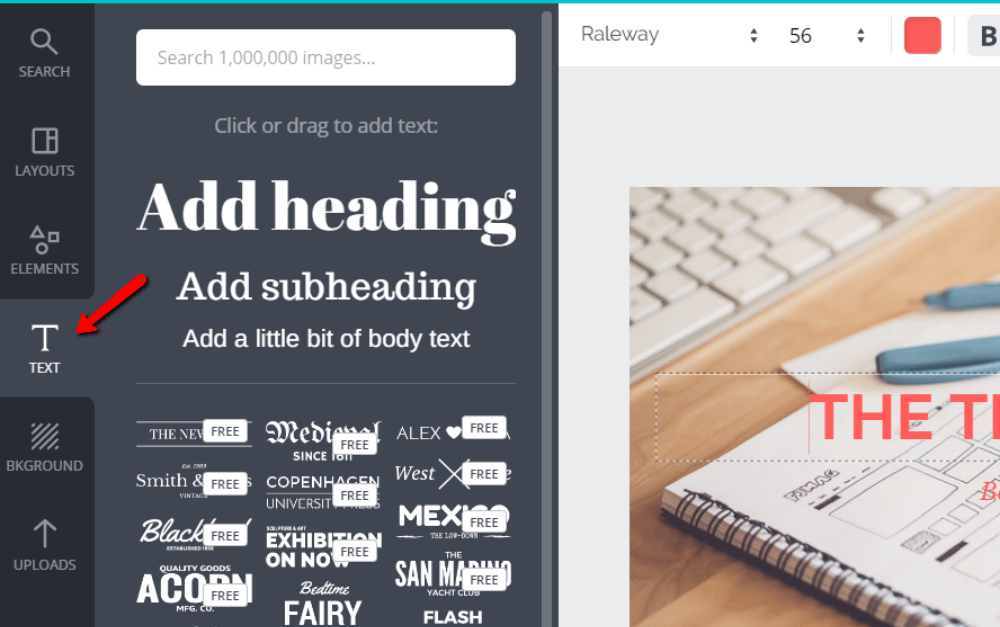
om du vill lägga till ytterligare text kan du göra det från fliken Text till vänster:


när du skapar effektfulla bilder hjälper det att ha två teckensnitt som passar bra ihop. Canva gör ett ganska bra jobb med att föreslå dessa parningar. Men om du vill skapa din egen typsnittsparning är Font Pair ett riktigt användbart verktyg. Joe skrev också ett användbart inlägg på WordPress typografi med några ideer.
Steg 5: Lägg till ett överlägg för att göra din text pop (valfritt)
Detta är inte ett krav, men om din text är svår att läsa kan du behöva lägga till ett transparent bildöverlägg för att få saker att se bra ut. Du kanske bara gillar stilen-många framgångsrika bloggare använder transparenta överlägg för sina bloggbilder.
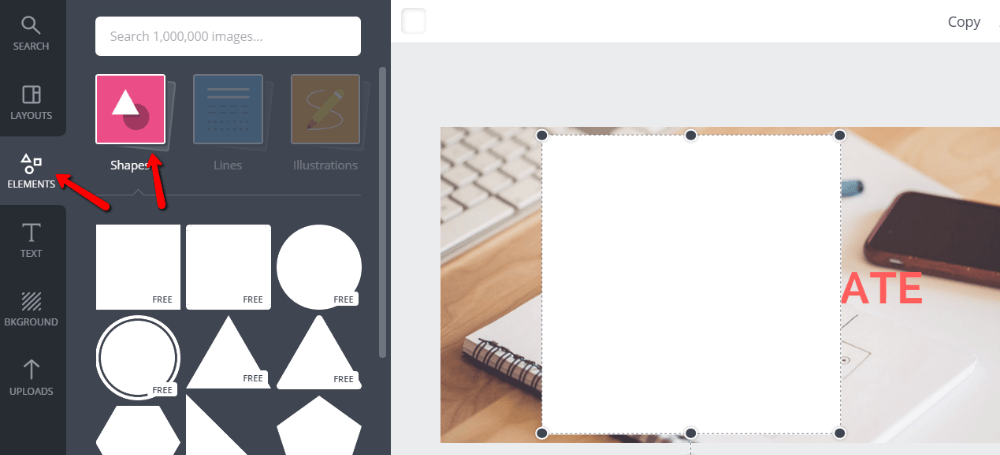
för att göra lägga till en transparent overlay med Canva, gå till Elements Hawaiian Shapes och dra önskad form till din bakgrund:


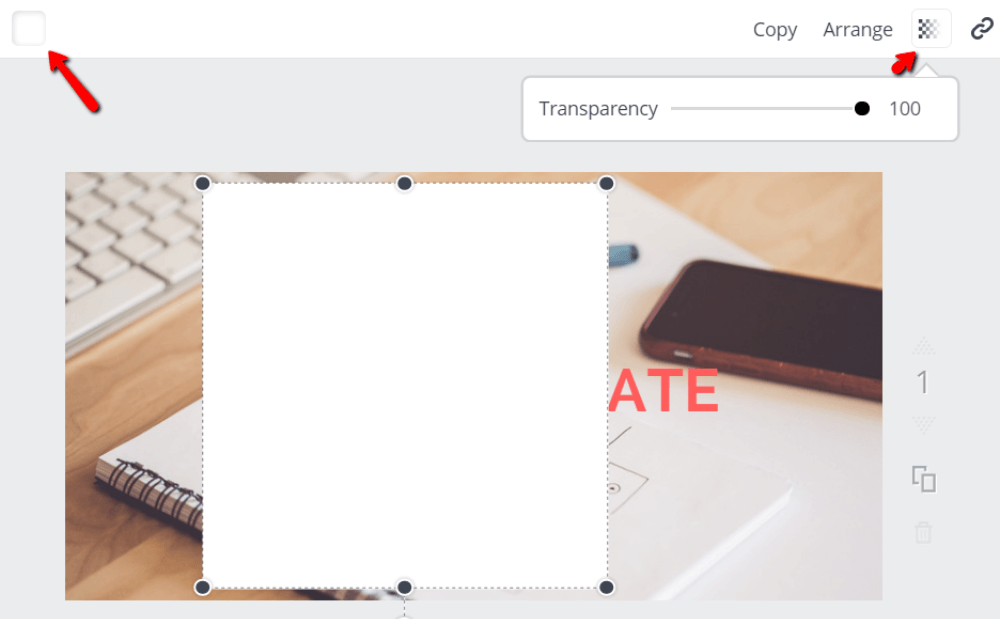
då måste du välja en färg och göra formen transparent. Om du inte lägger till transparens täcker formen bara din bakgrund. Inte bra! Så lägg till lite transparens genom att klicka på formen och hitta transparensknappen:


50% är vanligtvis ett bra ställe att börja med öppenhet, men du kan anpassa dig till dina önskemål.
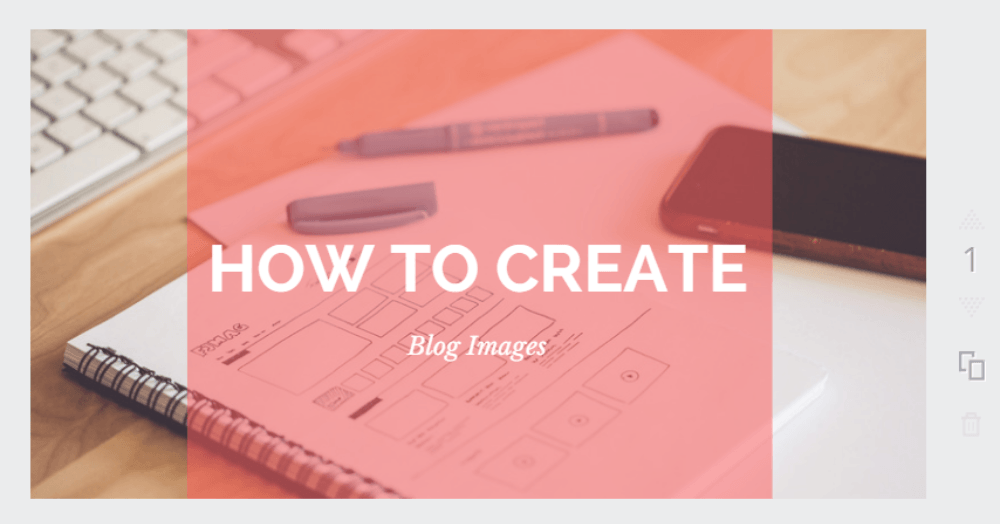
då behöver du bara ändra storlek på formen så att den passar bakom din text och du borde få något så här:


steg 6: Lägg till och formatera element (valfritt)
slutligen, om du vill lägga till några icke-textelement i din design, innehåller Canva ett helt bibliotek med element. Inte alla är gratis, men du kan vanligtvis hitta en gratis version av det element du behöver.
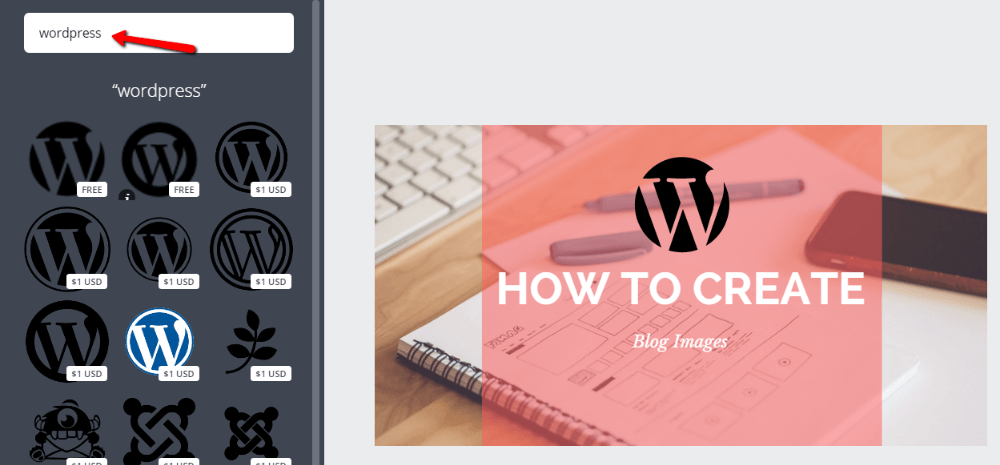
om du till exempel vill lägga till WordPress-logotypen i din bild, skulle du bara söka efter WordPress och dra elementet till din design:


du är verkligen bra att ignorera detta steg, men det finns situationer där vektorelement är en fin touch.
om du vill lägga till din logotyp eller vattenstämpel kan du ladda upp en bild av den som du gjorde med din bakgrund och sedan dra den till din duk.
Steg 7: Ladda ner din bild
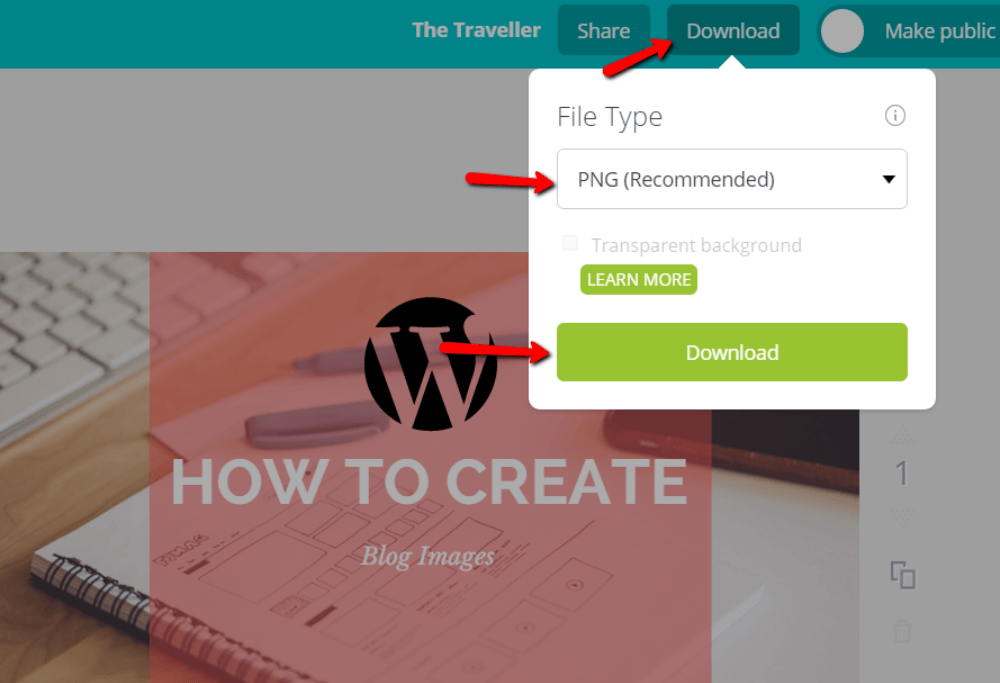
det är det! Du är klar. Du har precis skapat en fantastisk bloggbild. Nu måste du ladda ner din bild genom att klicka på nedladdningsknappen högst upp på skärmen och välja standard .PNG:


Ladda upp den filen till din WordPress-webbplats och se till att optimera den. Luta dig sedan tillbaka och njut av den vackra bloggbilden du just gjorde.
när du väl har fått tag på Canva kan du skapa bilder som den här otroligt snabbt. Dessa bloggbilder för WordPress kommer att göra dina inlägg mer engagerande och delbara, vilket är en vinst för alla!
vad tycker du? Hur gör du för att skapa bloggbilder för WordPress för närvarande?
