czy uwzględniasz obrazy bloga w swoich postach WordPress? Lata temu, to było normalne, że posty na blogu były tylko tekstem. Ale w dzisiejszych czasach Twoje posty potrzebują trochę obrazów, aby naprawdę się wyróżnić. Na przykład BuzzSumo odkrył, że artykuły ze zdjęciami co słowa 75-100 były udostępniane częściej niż te z mniejszą liczbą zdjęć.
ale tu jest problem:
nie każdy jest projektantem. Jak więc stworzyć piękne obrazy bloga dla WordPressa, jeśli nie znasz żadnego z profesjonalnych narzędzi? Odpowiedź brzmi:: z czymś, co nazywa się Canva. W tym poście pokażę Ci dokładnie, jak używać Canva do tworzenia wspaniałych obrazów na blogu.
- co to jest Canva?
- jak używać Canva do tworzenia obrazów bloga dla WordPress
- Krok 1: Utwórz swoje płótno (AKA wybierz wymiary obrazu)
- Krok 2: Wybierz wstępnie ustawiony styl
- Krok 3: Wybierz obraz tła
- Krok 4: Dodaj i stylizuj tekst
- Krok 5: Dodaj nakładkę, aby tekst był pop (opcjonalnie)
- Krok 6: Dodaj i stylizuj elementy (opcjonalnie)
- Krok 7: Pobierz obraz
- bezpłatny przewodnik
- 5 niezbędnych wskazówek, aby przyspieszyć działanie witryny WordPress
- zmniejsz czas ładowania nawet o 50-80% po prostu wykonując proste wskazówki.
co to jest Canva?

zanim zaczniemy, prawdopodobnie powinienem dać Ci szybkie wprowadzenie do Canva. Jest to oparte na chmurze narzędzie do projektowania, które sprawia, że projekt jest dostępny dla prawie każdego. Pomyśl o tym jak o Photoshopie … ale bez ogromnej krzywej uczenia się (i głębi funkcji).
dzięki Canva możesz tworzyć obrazy bloga dla WordPressa w kilka minut, nawet jeśli nie jesteś projektantem. Oznacza to, że nie musisz się obawiać dodania kolejnego czasochłonnego zadania do listy. Po nauczeniu się podstawowych sztuczek możesz tworzyć obrazy bloga bez zwiększania obciążenia pracą.
jak używać Canva do tworzenia obrazów bloga dla WordPress
zanim zaczniesz, musisz zarejestrować konto w Canva. Założenie konta jest w 100% darmowe, więc nie martw się o niespodzianki. Po zarejestrowaniu się i zalogowaniu na swoje konto możesz rozpocząć tworzenie obrazów bloga, wykonując następujące instrukcje:
Krok 1: Utwórz swoje płótno (AKA wybierz wymiary obrazu)
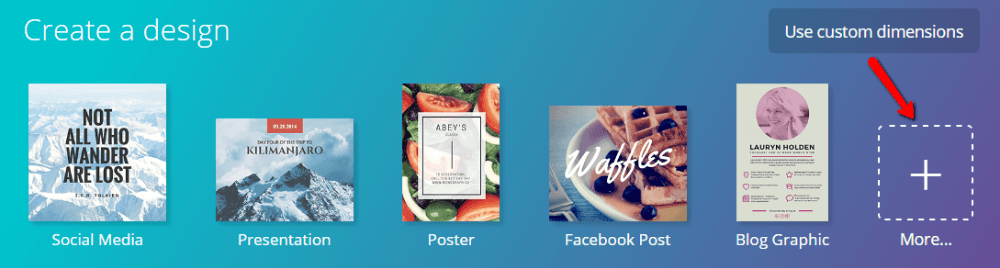
Canva zawiera ustawienia wstępne dla różnych rozmiarów obrazów, w tym obrazów postów na blogu. Ale nie tego powinieneś używać. Zamiast tego powinieneś kliknąć przycisk Więcej i przewiń w dół do opcji reklamy na Facebooku u dołu ekranu:


wiem, wiem. Tworzysz wizerunek bloga-dlaczego warto wybrać opcję reklamy na Facebooku? Ponieważ dzięki tej opcji Twoje posty na blogu będą wyglądać świetnie zarówno na blogu, jak i podczas udostępniania w mediach społecznościowych. Nie musisz go używać, ale myślę, że jest najlepszy.
Krok 2: Wybierz wstępnie ustawiony styl
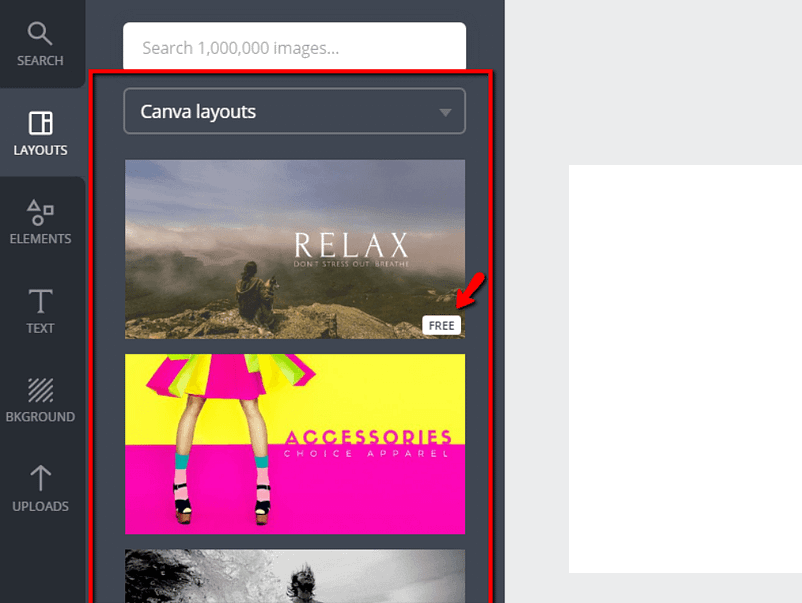
jeśli chcesz, Canva pozwala tworzyć obrazy bloga dla WordPress od podstaw. Ale zwykle jest to strata czasu, ponieważ zawierają już wiele wspaniałych ustawień wstępnych wykonanych przez profesjonalnych projektantów. Polecam wybrać jeden z tych ustawień z paska bocznego:


po prostu upewnij się, że ma bezpłatne oznaczenie – ponieważ niektóre układy wymagają płatności.
nie musisz się martwić o tło, ponieważ pokażę Ci, jak to zmienić w następnej sekcji. Powinieneś skupić się na stylu tekstu i ogólnej estetyce.
Krok 3: Wybierz obraz tła
ze względu na prawo autorskie nie możesz po prostu chwytać dowolnego obrazu w tle. Możesz używać obrazów tylko z odpowiednimi licencjami. Zamiast zagłębiać się w legalność licencji Creative Commons, powiem ci dokładnie, gdzie możesz znaleźć darmowe, legalne w użyciu obrazy tła:
- MyStock.Zdjęcia-MyStock.Photos to darmowe repozytorium obrazów stworzone przez zespół Themeisle. Wszystko na licencji CC0.
- Unsplash – Unsplash oferuje piękne krajobrazy. Są dobre dla ogólnych tła, ale nie konkretnych tematów.
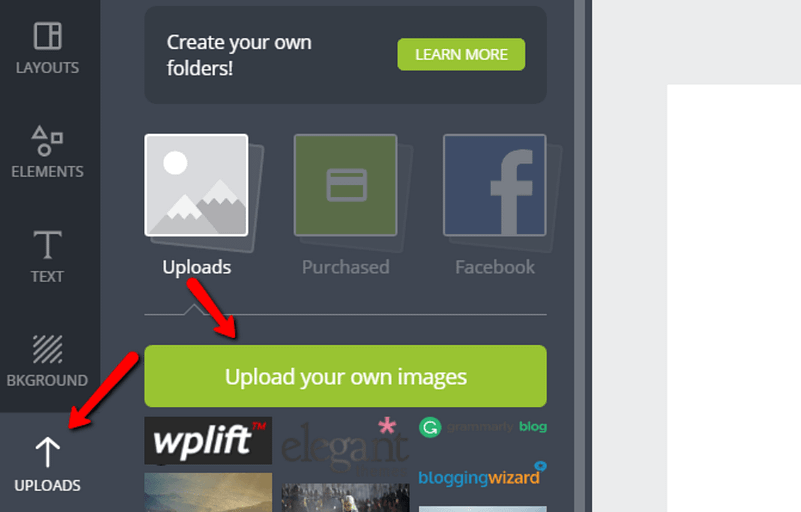
Znajdź obraz, który Ci się podoba i pobierz go. Następnie prześlij go do Canva, klikając przesłane → prześlij własne obrazy:


po przesłaniu wystarczy przeciągnąć go do obszaru roboczego projektu, aby uczynić go nowym tłem:


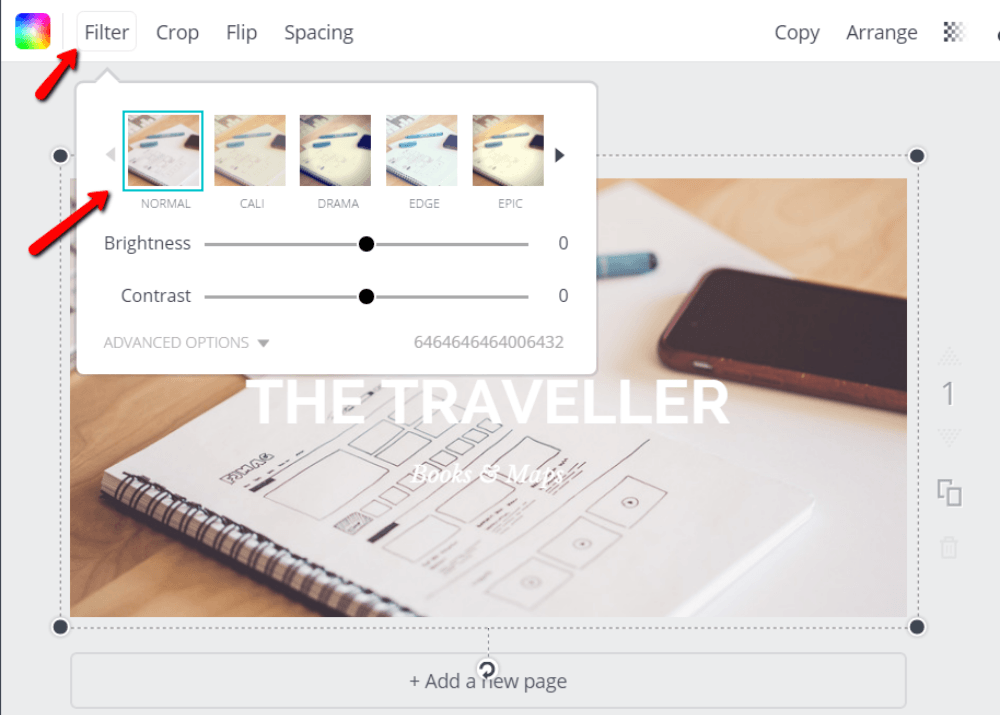
jeśli chcesz zmienić styl obrazu tła, możesz dodać filtr obrazu, klikając obraz tła i wybierając filtr u góry:


gdy będziesz zadowolony z wyglądu tła, możesz przejść do tekstu.
Krok 4: Dodaj i stylizuj tekst
jeśli wybrałeś wstępnie ustawiony układ, powinieneś już zobaczyć tekst zastępczy. Możesz edytować ten tekst, klikając na niego i wpisując.
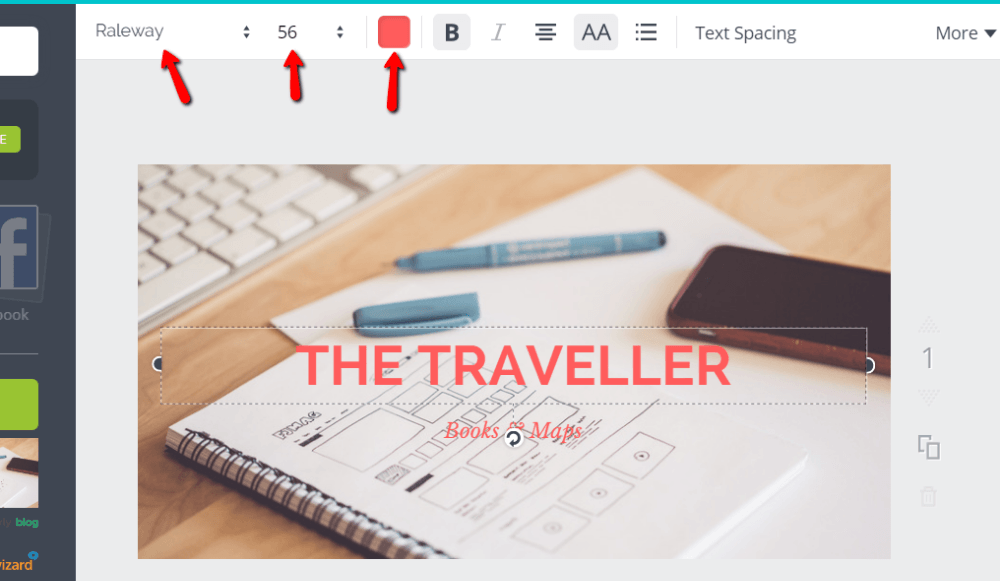
jeśli chcesz zmienić styl czcionki, rozmiar lub kolor, wystarczy wybrać jedną z opcji na górze strony, gdy masz zaznaczony tekst:


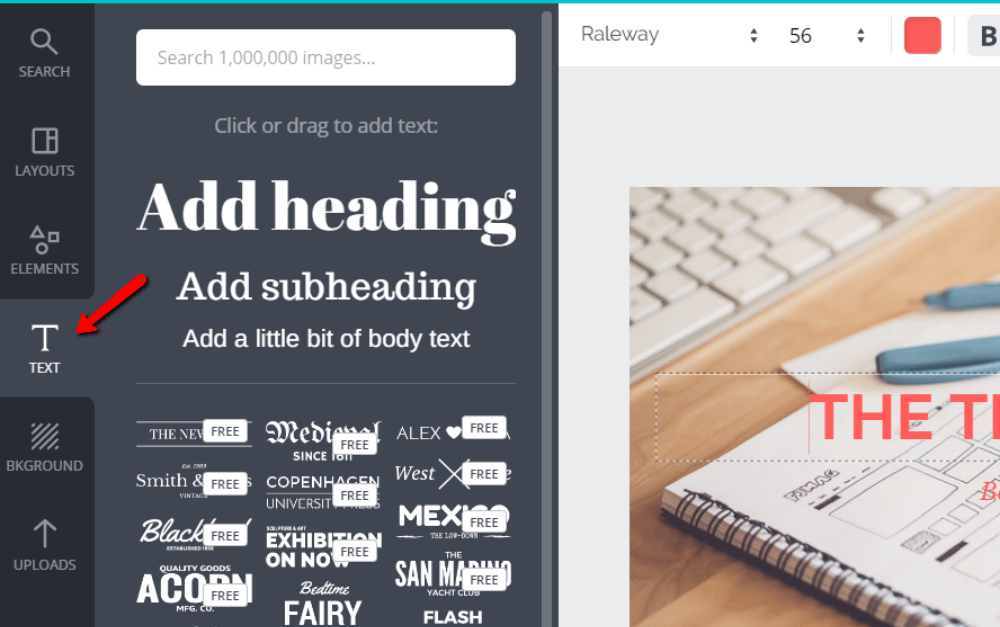
jeśli chcesz dodać dodatkowy tekst, możesz to zrobić na karcie Tekst po lewej stronie:


podczas tworzenia efektownych obrazów pomaga mieć dwie czcionki, które dobrze ze sobą współpracują. Canva dobrze radzi sobie z sugerowaniem tych par. Ale jeśli chcesz stworzyć własne parowanie czcionek, para czcionek jest naprawdę pomocnym narzędziem. Joe napisał również pomocny post na temat typografii WordPress z kilkoma pomysłami.
Krok 5: Dodaj nakładkę, aby tekst był pop (opcjonalnie)
nie jest to wymagane, ale jeśli tekst jest trudny do odczytania, może być konieczne dodanie przezroczystej nakładki obrazu, aby wszystko wyglądało ładnie. Możesz również polubić ten styl-wielu udanych blogerów używa przezroczystych nakładek do swoich obrazów na blogu.
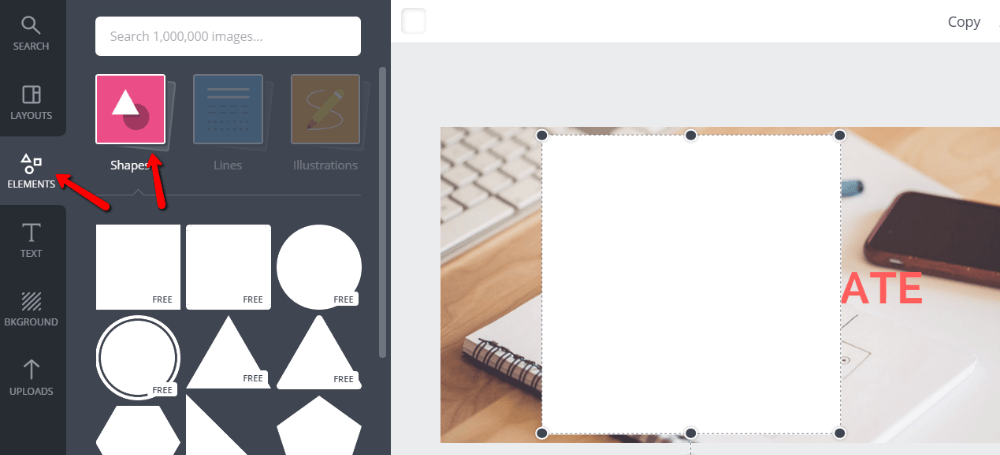
aby dodać przezroczystą nakładkę za pomocą Canva, przejdź do Elements → Shapes i przeciągnij żądany kształt na tło:


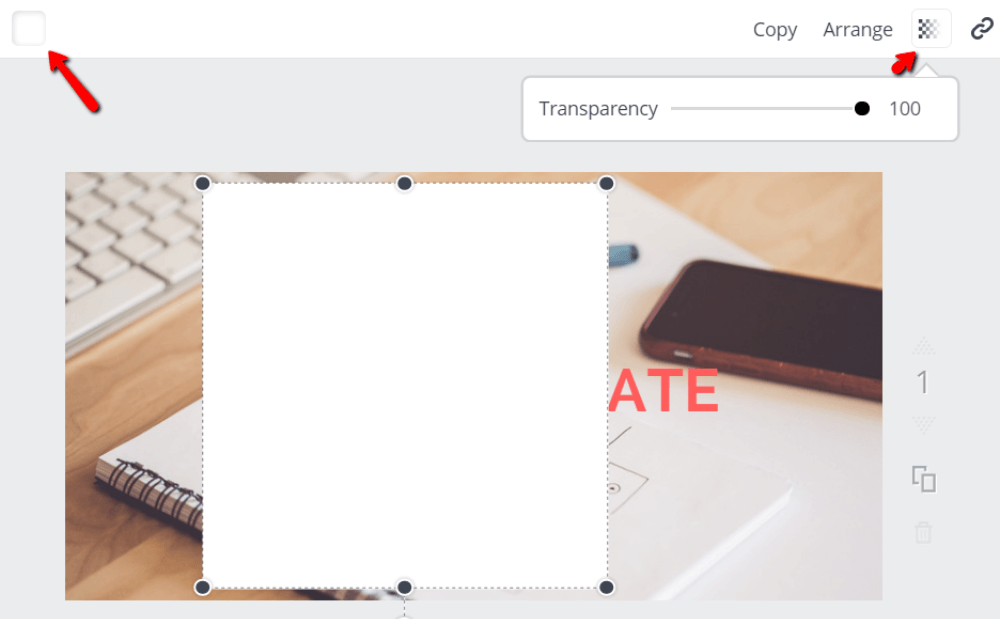
następnie musisz wybrać kolor i uczynić kształt przezroczystym. Jeśli nie dodasz przezroczystości, kształt po prostu zakryje twoje tło. Niedobrze! Dodaj więc trochę przezroczystości, klikając kształt i znajdując przycisk przezroczystości:


50% zwykle jest to dobre miejsce, aby zacząć od przejrzystości, ale możesz dostosować się do swoich preferencji.
następnie wystarczy zmienić rozmiar kształtu, aby pasował do tekstu i powinieneś dostać coś takiego:


Krok 6: Dodaj i stylizuj elementy (opcjonalnie)
wreszcie, jeśli chcesz dodać do projektu elementy nietekstowe, Canva zawiera całą bibliotekę elementów. Nie wszystkie z nich są darmowe, ale zazwyczaj można znaleźć darmową wersję elementu, którego potrzebujesz.
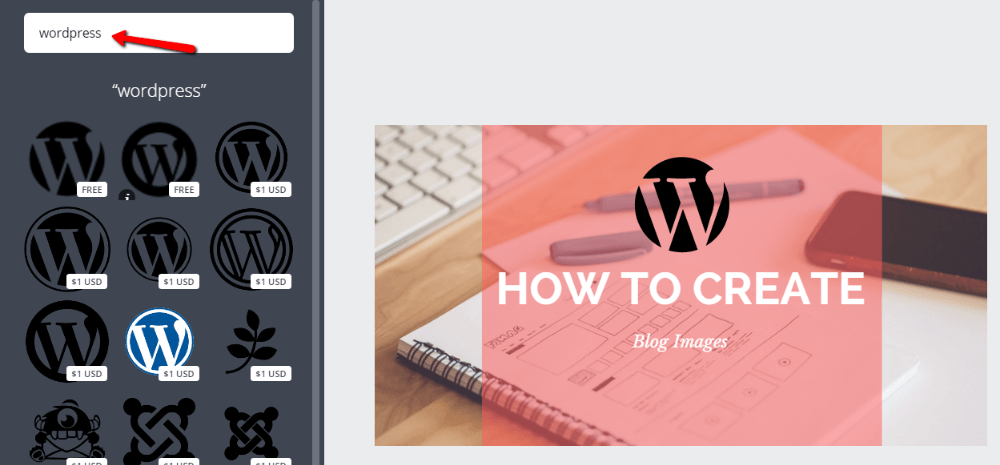
na przykład, jeśli chcesz dodać logo WordPress do swojego obrazu, po prostu wyszukaj WordPress i przeciągnij element na swój projekt:


z pewnością możesz zignorować ten krok, ale są sytuacje, w których elementy wektorowe są miłym akcentem.
jeśli chcesz dodać swoje logo lub znak wodny, możesz przesłać obraz, tak jak zrobiłeś to w tle, a następnie przeciągnąć go na płótno.
Krok 7: Pobierz obraz
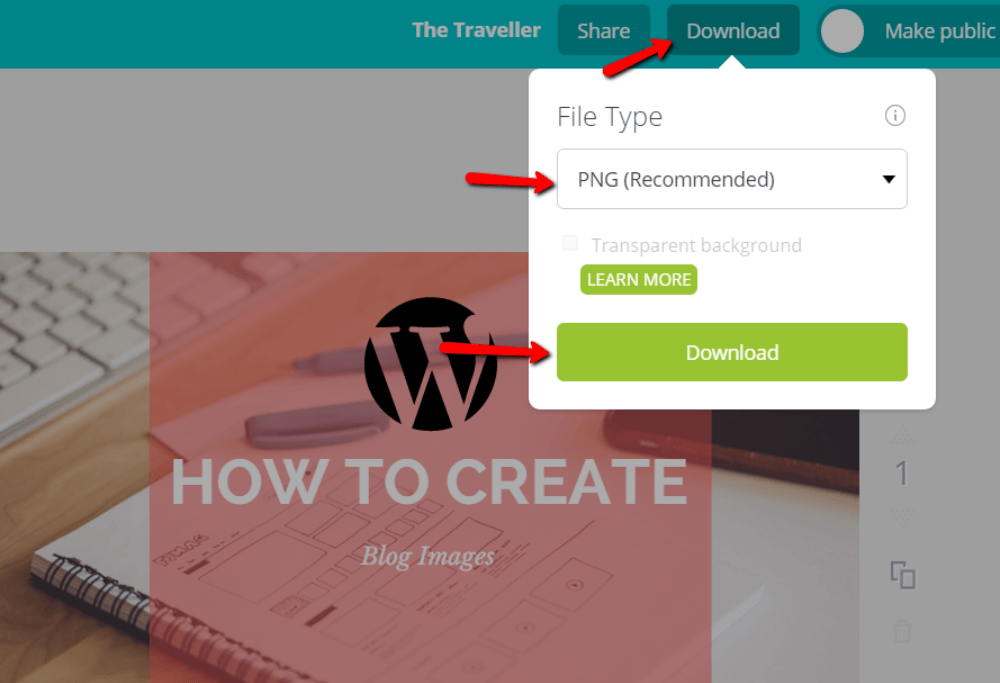
to wszystko! Jesteś skończony. Właśnie stworzyłeś niesamowity obraz bloga. Teraz musisz pobrać swój obraz, klikając przycisk Pobierz u góry ekranu i wybierając domyślne .PNG:


prześlij ten plik do swojej witryny WordPress i zoptymalizuj go. Następnie usiądź wygodnie i ciesz się pięknym obrazem bloga, który właśnie zrobiłeś.
gdy już opanujesz Canva, będziesz mógł tworzyć obrazy takie jak ten niezwykle szybko. Te obrazy na blogu dla WordPress sprawią, że Twoje posty będą bardziej angażujące i udostępniane, co jest wygraną dla wszystkich!
co o tym sądzisz? Jak obecnie tworzysz obrazy na blogu dla WordPressa?
