21st May2020–

編集者注:ベストプラクティスは変更されます—このブログも変更されます。 この記事は、もともとMay10、2016に公開されました。 正確さと有用性のために2021年に更新されました。
ウェブサイトのユーザーエンゲージメントは、サイトの成功とランキングを決定する重要な指標です。 すべてのウェブサイトは、そのエンゲージメントレベルを高めるためにライバルブランドと競合しています。 あなたがトラフィックの膨大な量を誘致した場合でも、あなたが訪問者を従事し、それらが所望のアクションを実行するために取得することがで
ユーザーを引き付けることは、変換プロセスの重要な最初のステップです。 それらを買うか、または予約購読するように確信できる前にあなたの聴衆を従事させなければならない。 また、ユーザーが数秒以内にあなたのウェブサイトを離れることは否定的にあなたの直帰率に影響を与えます。 ウェブサイトのユーザーエンゲージメントが非常に重要なのであれば、どのように正確にそれを増やすことができますか? この記事では、私は効果的に訪問者と従事するのを助けることができる10の証明された先端を輪郭を描く。
ユーザーを引き付けることは、#変換プロセスの重要な最初のステップです。 Click To Tweet
ページの読み込み時間を短縮
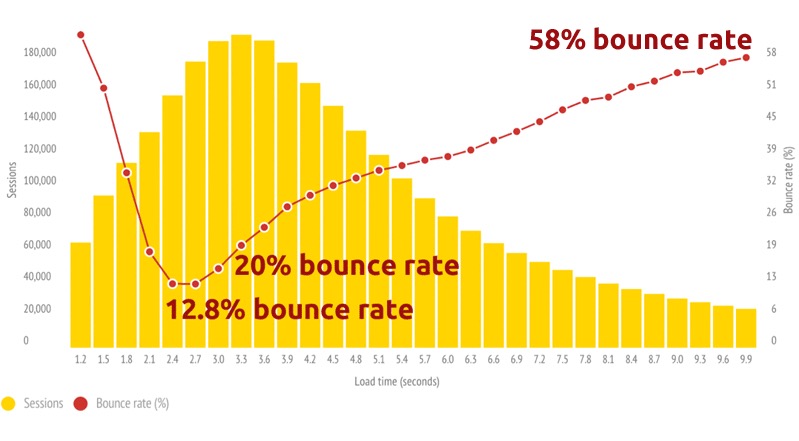
あなたはおそらく、ページの読み込みが遅い経験を持っていました。 あなたはそれがロードするのを待っているだけにリンクをクリックして、面白そうに見えるウェブサイトを見つけます。 それは待って待つためにイライラしているので、あなたは可能性が高いウェブサイ Soastaが実施した調査では、ページの読み込みが1秒遅くなると、直帰率が56%増加することがわかりました。 これは、ウェブサイトのユーザーエンゲージメントのためのトラブルを綴る。

Pingdomのような無料のツールを使用してページ速度テストを実施し、2秒以内にサイトが読み込まれるかどうかを確認します。 そうでない場合は、ページから不要な要素を削除して読み込み速度を向上させる手順を実行します。 画像は魅力的ですが、ページの読み込みが速くなるように、投稿ごとの画像の数を制限しようとします。 読者が特定の領域にスクロールするまで画像の読み込みが遅れるようにするプラグインをダウンロードすることもできます。
(Pst…A/Bテストツールを使用する場合は、それらがロード時間にどのように影響するかを知りたいかもしれません。 私たちはここでそれについて書いた)。
あなたの内部リンク構造を改善
あなたのSEOのランキングを高めることに加えて、良い内部リンク構造は、ユーザーが簡単にあなたのサイトをナビゲートす その後、各訪問者とのより多くのページビューを生成し、直帰率を減少させることができるでしょう。 両方とも、ウェブサイトのユーザーエンゲージメントに不可欠です。 あなたのウェブサイトの他の関連の内容をつなぐのに関連したアンカーテキストを使用して試み。
Kissmetricsは、これらのためのいくつかの一般的なガイドラインを概説する素晴らしい記事を持っています。 しかし、基本は次のとおりです:
- リンクには説明的なアンカーテキストが必要で、
- は具体的でなければならず、関連性の高い
- は新しい場所に移動する必要があります(別名:メインnavから簡単にアクセスできる場所には移動しないでください。)
例えば、私は上のパラグラフのアンカーテキスト”直帰率”を使用して直帰率についてのインフォグラフィックにリンクした。 これは、内部リンクがどのように機能するかの良い例です。 これはwebサイトのユーザーエンゲージメントにも実装できます。 しかしポストでそれを過度にすればユーザー(および調査エンジン)を困らせることができるので内部連結作戦をやり過ぎることを避けなさい。
強調する価値のある特に関連性の高いコンテンツがある場合は、投稿の中央に”Read Also/Recommended for You”リンクを記載することもできます。

このウェブサイトのユーザーエンゲージメントのヒントは、内部リンクに多少似ています。 各ページの最後に関連する投稿を表示するだけです。 これにより、訪問者は、最初に読んでいたトピックに関する詳細情報が必要な場合に、関連する投稿を簡単に見つけることができます。

これは手動で行うこともできますが、プラグインを使用すると、コンテンツの最後により多くの投稿やページのスニペットが自動的に配置されます。 それはあなたがサムネイルまたはテキストリンクのいずれかを使用して、これらの投稿を表示することができます。
ワードプレスのためのいくつかの例:
- YARPP
- Jetpack
- コンテキスト関連の投稿
- 関連の投稿Pro For WordPress(premium– $$$)
- ゆうぞう
サイト訪問者の多くが何かを見つけることができないために残している場合はどうなりますか?
多くのウェブサイトはナビゲートが困難であり、直帰率が高く、ウェブサイトのユーザーエンゲージメントが悪い。 ユーザーが多くの努力なしで必要とするページを見つけることができるようにあなたの運行構造を簡単にし、再組織しなさい。
Threadsforthoughtから以下の例を見てみましょう。com。 ここでは、ナビゲーションメニューがきれいに整理されています。 訪問者は最も最近のlookbooksを見つけるか、または販売から点検するためにどこでについて混乱して得ない。

より少なくより大きい運行のために作る少数の事:
- アクセスできないnavbar。 あなたの場所様式によって、”粘着性がある運行”から寄与するかもしれない—またはスクロールにあなたととどまる運行。
- 分類が悪い。 あなたの最も重要なリンクすべてがあなたの主要な運行から入手しやすいことを確かめたいと思う。 しかし、リンクの巨大な混乱はだれでも好意をしない。 あなたのようなリンクをグループ化します。
注意してください-堅牢なナビゲーションは、時にはあなたの倍以上の負荷速度を遅くすることができます。 あなたの運行があなたのホームページを遅らせない方法で設計されていることを確かめなさい。
あなたの文章スタイルを選択してください
あなたの文章のスタイルは、読者があなたのコンテンツにどのように反応するかを決定することに ある視聴者ベースのために働くものは、別の視聴者ベースとうまくいかないかもしれません。 インターネット上には、フレンドリーで簡単な会話のトーンと、より正式なプロのトーンの2つの優勢な書き込みスタイルがあります。
ウェブサイトの大半は–buzzfeedのような風変わりで楽しい情報のウェブサイトからの普及したインターネットのマーケティングの場所に前の様式を使用する 但し、形式的な調子はより深刻な内容を提供するビジネスウェブサイトのためによりよいかもしれない。
ブランドの声を選ぶことは、ユーザーをエンゲージするのに役立つだけでなく、競争相手との差別化を助け、視聴者の間で信頼を築くのに役立ちます。 あなたがより多くを学ぶことを望んでいるなら、蒸留は偉大な深いダイビングを持っています。
レスポンシブデザインを使用
Statistaは、世界人口の52.7%が2015年に携帯電話を使用してインターネットにアクセスしたと報告しました。 2020年には、世界中のモバイルユーザー数は約7億人に達しました(!). インターネットマーケティング担当者にとって、これは、デスクトップユーザーとモバイルユーザーの両方をエンゲージするために応答性の高いwebサイトを構築することが重要であることを意味します。 携帯電話でデスクトップwebサイトをナビゲートするのはイライラする可能性があり、webサイトのユーザーエンゲージメントが良好ではありません。
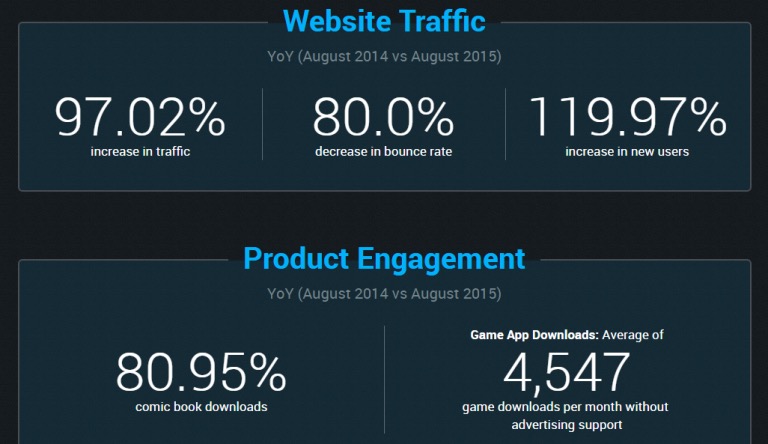
Biowarsの場合、完全に応答性の高いウェブサイトは、ユーザーを完全にエンゲージするのに役立ちました。 アップグレード後、直帰率が80%低下し、新規ユーザーがなんと119.97%増加しました。 Biowarsはまた、広告サポートなしで月に4,500以上のゲームのダウンロードの平均で製品のエンゲージメントを改善しました。

あなたがモバイルフレンドリーになろうとしている場合は、いくつかの”迅速な”いいえの。
- 明白な:人々はピンチとズームを超えています。 あなたのサイトのモバイルフレンドリーなバージョンを設計するための努力に入れて(特に、あなたのチェックアウトと製品ページのために)
- カーソルは、指先 それに応じてボタンのサイズを調整します。
- シンプルにしてください。 いくつかの要素は、デスクトップ上で見栄えし、モバイル上でナビゲートする混乱です。 それらを取り除き、重要なコンテンツに焦点を当てます。
あなたの聴衆を研究
アンケートを実施することにより、あなたの聴衆の好みや価値観への洞察を得ます。 これはあなたのターゲットグループが偽りなくと従事できる内容を作成するのを助ける。 彼らが好きなものと彼らがあなたから期待するものについて質問してください。 彼らはあなたが特定の設計機能やコンテンツのカバレッジに欠けていると感じているかどうかを調べます。
あなたのフィードバックは、ウェブサイトのユーザーエンゲージメントを向上させるために改善が必要な場所が表示されます。 私はあなたのサイトに世論調査や調査を追加するための調査猿のようなツールを使用することをお勧めします。 あなたの調査が約あるものは何でも、質問を短く、簡単保つことを確かめなさい。 長い調査のあなたの訪問者の時間のあまりを取ることを避けなさい。
より良いあなたの聴衆を知るためにいくつかの他の方法:
- IDIs(詳細なインタビュー)。 質的な研究の面では-これはあなたの最善の策の一つです。 それは文字通りあなたの聴衆に話し、レポートを開発し、それらがあなたのブランドといかにの相互に作用するか多くの固体、微妙なデータを引き出す
- ユーザーテスト。 訪問者がサイトとどのようにやり取りしているか、障害がどこにあるのか、混乱しているのか、ユーザーとの共同作業を改善する方法を確認します。
- ライブチャットの成績証明書。 ライブチャットクエリを読み戻すことは、問題のある領域を検出するのに最適な方法です。 訪問者は、彼らが探しているものを見つけることができないときに教えてくれます。 これは聞くための簡単な方法です。
著名な検索ボックスを追加
あまりにも多くのウェブサイトがこれを間違って取得します。 検索ボックスを検索する必要があるのは皮肉すぎるのではありませんか?
何人かの人々は特定の何かを見つけるためにあなたのウェブサイトを訪問する。 彼らがそれを見つける方法について混乱しているなら、彼らは去るつもりです。 彼らは簡単に彼らが探しているものを見つけることができるようにすることで、あなたの訪問者を従事しています。 ユーザーが特定のコンテンツを簡単に見つけることができる著名な検索ボックスを追加します。
あなたはおそらく、ほとんどのウェブサイトが左上に検索ボックスを持っていることに気づいたでしょう。 そのため、ユーザーは一般的に検索ボックスがそこに配置されることを期待しています。 検索ボックスのデザインをシンプルにするのが最善ですが、ドロップダウンメニューや自動提案機能などの機能を追加すると、webサイトのユーザーエンゲージメントが向上する可能性があります。 ここからはっきりと目に見える検索ボックスの良い例は次のとおりですShaneBarker.com。虫眼鏡が赤であることに注意してください。

電子メールアドレスの収集
ウェブサイトのユーザーエンゲージメントは、一度新しい訪問者と係合するだけではありません。 また、あなたのサイトに戻って訪問者を駆動するためにあなたの能力に関係しています。 これを行うには、新しいコンテンツの更新を送信するために使用できる電子メールアドレスを収集します。 Bloomのようなプラグインは、オプトインフォームを作成し、電子メール購読者リストを構築するための優れたツールを提供します。
訪問者があなたのページに着陸したときにポップアップオプトインフォームを持つことが最も人気のある選択肢です。 ただし、サイトのサイドバーに購読フォームを配置することもできます。 投稿の最後にオプトインボックスを追加すると、コンテンツを徹底的に楽しんだ後に訪問者が参加することもできます。 クレイジーエッグブログは、自分のブログの記事の下部に購読フォームを持っています。

警告:ヨーロッパにいる場合、ヨーロッパ人から電子メールアドレスを収集する場合、またはデータプライバシーに遅れを取りたくない場合—GDPRは、電子メールアドレス( より多くの情報はここに。
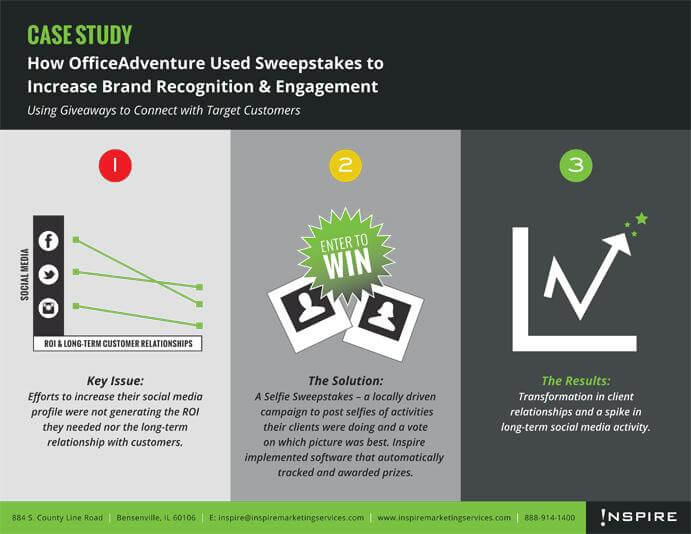
コンテストや景品を開催
コンテストや景品は、あなたのパフォーマンスのあらゆる側面を改善するための最良の方法です。 これらは、ページの訪問、サブスクリプション、コンバージョン、およびwebサイトのユーザーエンゲージメントに有益です。 ユーザーが特定の行動を取るための報酬を得ることを特徴とする方法であなたの景品を作成します。 たとえば、紹介、コンテンツ共有、ソーシャルメディアの好きなもの、または製品のレビュー/お客様の声の報酬を出すことができます。
様々なオフィスを集めてフィットするライフスタイルを受け入れるアプリOfficeAdventureの場合、その利点は明らかに見ることができます。 彼らは懸賞を使用して、ブランド認知度を高めるだけでなく、ウェブサイトのユーザーエンゲージメントを向上させました。

結論
ウェブサイトのユーザーエンゲージメントは、ビジネスのパフォーマンスを決定する重要な側面であるため、上記のヒントを最大限に活用する必要が テストを実行して、単に1つに落ち着くのではなく、あなたのウェブサイトのデザインに最適な作品を確認します。 見ることができるようにあなたの焦点はあなたのウェブサイトを魅力的、相互、ユーザーフレンドリーにさせることにあるべきである。