21. Mai 2020 –

Redaktørens Notat: Beste praksis endres-det gjør også denne bloggen. Denne artikkelen ble opprinnelig publisert 10.Mai 2016. Det har blitt oppdatert for nøyaktighet og nytte i 2021.
Brukerengasjement For Nettsted er en viktig indikator for suksess og rangering av nettstedet ditt. Hvert nettsted konkurrerer med rivaliserende merkevarer for å øke engasjementsnivået. Selv om du tiltrekker deg en stor mengde trafikk, vil dette ikke bety mye med mindre du er i stand til å engasjere besøkende og få dem til å utføre ønsket handling.
Engasjerende brukere er det avgjørende første trinnet i konverteringsprosessen. Du må engasjere publikum før du kan overbevise dem om å kjøpe eller abonnere. Også, å ha brukere forlater nettstedet ditt i løpet av få sekunder vil negativt påvirke bounce rate. Så hvis nettstedbrukerengasjement er så viktig, hvordan kan du øke det? I denne artikkelen vil jeg skissere 10 dokumenterte tips som kan hjelpe deg med å engasjere deg effektivt med besøkende.
Engasjerende brukere er det avgjørende første trinnet i #konverteringsprosessen. Klikk For Å Tweet
Reduser sideinnlastingstid
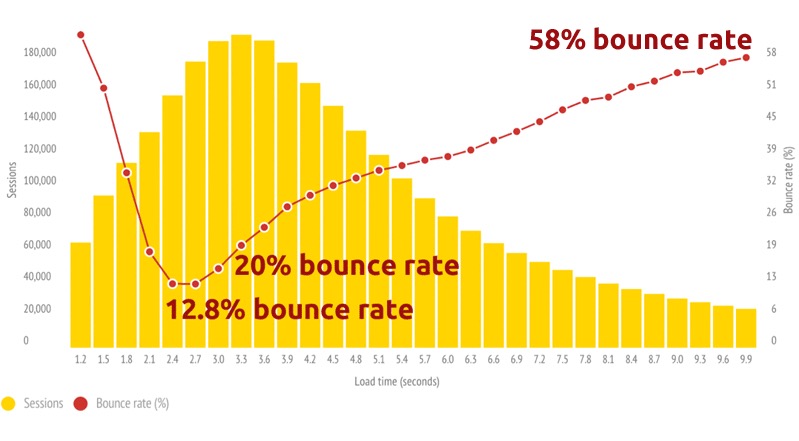
du har sikkert hatt en opplevelse med sakte lasting av sider selv. Du finner et nettsted som ser interessant ut, så klikker du på linken bare for å bli holdt venter på at den skal lastes. Du forlater sannsynligvis nettstedet fordi det er frustrerende å vente og vente. En Studie Utført Av Soasta fant at sider som laster bare ett sekund langsommere, kan oppleve en økning i bounce rate på 56%. Det staver problemer for nettstedet bruker engasjement.

Utfør en sidehastighetstest ved hjelp av gratis verktøy som Pingdom og se om nettstedet ditt laster innen to sekunder. Hvis ikke, ta trinnene for å forbedre lasthastigheten ved å fjerne unødvendige elementer fra sidene dine. Bilder kan være engasjerende, men prøv å begrense antall bilder per innlegg slik at siden lastes raskere. Du kan også laste ned plugins som sikrer at bildeinnlastingen blir forsinket til leserne ruller til det bestemte området.
(Pst…hvis Du bruker A / B-testverktøy, vil du kanskje vite hvordan de vil påvirke lastetiden din. Vi skrev om det her).
Forbedre din interne koblingsstruktur
i tillegg til å øke SEO-rangeringen, vil en god intern koblingsstruktur gjøre det mulig for brukere å navigere på nettstedet ditt enkelt. Da vil du kunne generere flere sidevisninger med hver besøkende og redusere bounce rate. Begge er avgjørende for nettstedet brukerengasjement. Prøv å bruke relevante ankertekster for å koble til annet relatert innhold på nettstedet ditt.
Kissmetrics har en flott artikkel som beskriver noen generelle retningslinjer for disse. Men det grunnleggende er:
- Lenker bør ha en beskrivende ankertekst,
- de bør være spesifikke,og hyperrelevante
- de bør gå et nytt sted (aka: ikke til et sted som lett tilgjengelig fra hovednav.)
For eksempel koblet jeg til en infographic om bounce rate ved hjelp av ankerteksten «bounce rate» i avsnittet ovenfor. Dette er et godt eksempel på hvordan intern kobling fungerer. Du kan implementere dette for nettstedbrukerengasjement også. Men unngå å overdrive den interne linking taktikken fordi det kan irritere brukere (og søkemotorer) hvis du gjør det overdrevet i et innlegg.
hvis du har et spesielt relevant innholdsstykke verdt å fremheve, kan du også nevne» Les Også/Anbefalt For Deg » – koblinger midt i innlegget.

dette nettstedet bruker engasjement tips er noe lik intern linking. Bare vise relevante innlegg på slutten av hver side. Dette hjelper besøkende enkelt å finne relaterte innlegg hvis de trenger mer informasjon om emnet de først leste.

selv om du kan gjøre dette manuelt, kan du også forkorte prosessen ved hjelp av plugin-moduler, som automatisk plasserer utdrag for flere innlegg eller sider på slutten av innholdet ditt. Den lar deg vise disse innleggene ved hjelp av enten et miniatyrbilde eller tekst link.
noen eksempler For WordPress:
- YARPP
- Jetpack
- Kontekstuelle Relaterte Innlegg
- Relaterte Innlegg Pro For WordPress (premium– $$$)
- Yuzo
Hva om mange besøkende forlater nettstedet fordi de ikke finner noe?
Mange nettsteder er for vanskelige å navigere, noe som resulterer i høy fluktfrekvens og dårlig brukerengasjement. Forenkle og reorganiser navigasjonsstrukturen slik at brukerne kan finne siden de trenger uten mye innsats.
Ta en titt på eksemplet nedenfor Fra Threadsforthought.com. Her har navigasjonsmenyen blitt organisert pent. Besøkende vil ikke bli forvirret om hvor du finner de nyeste lookbooks eller sjekke ut salg.

Et par ting som gjør for mindre enn stor navigasjon:
- en utilgjengelig navbar. Avhengig av nettstedsstilen din, kan du dra nytte av «sticky navigation» – eller navigasjon som forblir med deg ved en rulle.
- Dårlig kategorisering. Du vil sørge for at alle de viktigste koblingene er tilgjengelige fra hovednavigasjonen. Men et gigantisk rot av lenker gjør ingen noen favoriserer. Gruppere som linker.
Sakte laster. Vær forsiktig—robust navigasjon kan noen ganger redusere belastningshastighetene dine. Sørg for at navigasjonen er utformet på en måte som ikke reduserer hjemmesiden din.
Velg skrivestilen din
skrivestilen din kan påvirke brukerengasjementet ditt ved å bestemme hvordan leserne svarer på innholdet ditt. Det som fungerer for en målgruppebase, fungerer kanskje ikke bra med en annen. Det er to dominerende skrive stiler på Internett-en vennlig, lettgående conversational tone og en mer formell profesjonell tone.
flertallet av nettsteder velger å bruke den tidligere stilen – fra quirky og morsomme informative nettsteder som Buzzfeed til populære internettmarkedsføringssteder. Den formelle tonen kan imidlertid være bedre for bedriftsnettsteder som gir mer seriøst innhold.
Å Velge en merkevarestemme kan ikke bare hjelpe deg med å engasjere brukerne dine—det kan bidra til å skille deg fra konkurrentene dine og bygge tillit blant publikum. Hvis du håper å lære mer, Destillert har en stor dypdykk.
Bruk en responsiv design
Statista rapporterte at 52,7% av verdens befolkning brukte sine mobiltelefoner for Å få Tilgang Til Internett i 2015. I 2020, antall mobile brukere over hele verden sto på nesten 7 milliarder (!). For internettmarkedsførere betyr dette at å bygge responsive nettsteder er avgjørende for å engasjere både stasjonære og mobile brukere. Det kan være frustrerende å navigere på skrivebordet ditt på en mobiltelefon, noe som forhindrer godt nettstedbrukerengasjement.
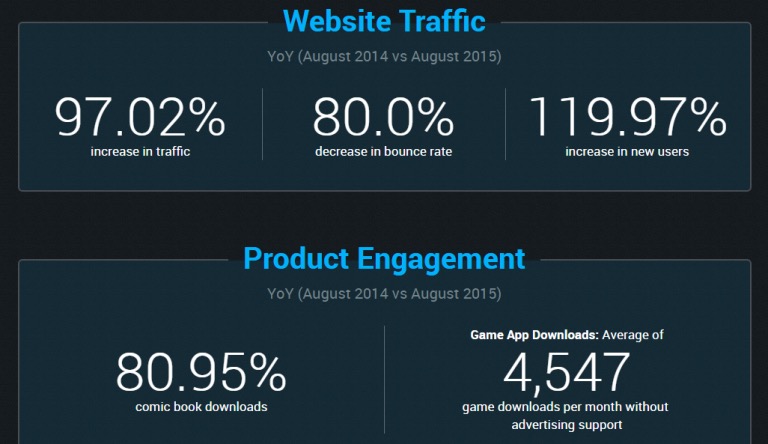
For Biowars hjalp Et fullt responsivt nettsted dem helt med å engasjere brukere. Etter oppgraderingen opplevde de en 80% reduksjon i bounce rate og en enorm 119.97% økning i nye brukere. Biowars forbedret også produktengasjementet med et gjennomsnitt på over 4500 spillnedlastinger i løpet av en måned uten annonseringsstøtte.

Noen «raske» nei, hvis du prøver å være mobilvennlig.
- det åpenbare: folk er over knip og zoom. Sett i arbeidet med å designe en mobilvennlig versjon av nettstedet ditt (spesielt for kassen og produktsidene)
- Pekere er mindre i forhold til skjermstørrelse enn fingertuppene. Juster knappestørrelsene tilsvarende.
- Hold det enkelt. Noen elementer ser flott ut på skrivebordet, og er et rot å navigere på mobil. Bli kvitt dem og fokus på innholdet som teller.
Studer målgruppen din
Få innsikt i preferansene og verdiene til målgruppen din ved å gjennomføre en spørreundersøkelse. Dette vil hjelpe deg med å skape innhold som målgruppen din virkelig kan engasjere seg med. Still dem spørsmål om hva de liker og hva de forventer av deg. Finn ut om de føler at du mangler visse designfunksjoner eller innholdsdekning.
din tilbakemelding vil vise hvor du trenger forbedring for bedre nettstedbrukerengasjement. Jeg foreslår at du bruker verktøy som Survey Monkey for å legge til avstemninger og undersøkelser på nettstedet ditt. Uansett hva spørreundersøkelsen handler om, sørg for at du holder spørsmålene korte og enkle. Unngå å ta for mye av de besøkendes tid med lange undersøkelser.
Noen andre måter å bedre bli kjent med publikum:
- IDIs (dybdeintervjuer). Når det gjelder kvalitativ forskning – dette er en av dine beste spill. Det er bokstavelig talt å snakke med publikum, utvikle rapporter og tegne ut mange solide, nyanserte data om hvordan de samhandler med merkevaren din.
- Brukertesting. Se hvordan besøkende samhandler med nettstedet ditt-hvor veisperringene deres er, hva som er forvirrende, og hvordan du bedre kan samarbeide med brukerne dine.
- Live Chat Transkripsjoner. Å lese tilbake dine live chat-spørsmål er en fin måte å oppdage problemområder på. Besøkende vil fortelle deg når de ikke finner det de leter etter. Dette er en enkel måte å lytte på.
Legg til en fremtredende søkeboks
For Mange nettsteder tar feil. Er det ikke litt for ironisk å måtte søke etter søkeboksen?
noen besøker nettstedet ditt for å finne noe spesifikt. Hvis de er forvirret om hvordan du finner det, de kommer til å forlate. Engasjer dine besøkende ved å la dem enkelt finne det de leter etter. Legg til en fremtredende søkeboks som brukerne enkelt kan finne for å finne bestemt innhold.
du har sikkert lagt merke til at de fleste nettsteder har søkeboksen øverst til venstre. Så brukerne forventer generelt at søkeboksen skal ligge der. Det er best å gå enkelt med søkeboksdesign, men å legge til funksjoner som en rullegardinmeny eller en automatisk forslagsfunksjon kan øke brukerens engasjement. Her er et godt eksempel på en tydelig synlig søkeboks fra ShaneBarker.com. Legg Merke til hvordan forstørrelsesglasset er rødt, noe som gjør boksen mer fremtredende.

Samle inn e-postadresser
Brukerengasjement for Nettstedet handler ikke bare om å engasjere seg med en ny besøkende en gang. Det gjelder også din evne til å drive besøkende tilbake til nettstedet ditt. Du kan gjøre dette ved å samle inn e-postadressen, som du kan bruke til å sende nye innholdsoppdateringer. Plug-ins som Bloom gir gode verktøy for å lage en opt-in skjema og bygge din e-abonnent listen.
å Ha en pop-up opt-in skjema når besøkende lander på siden din er det mest populære valget. Du kan imidlertid legge inn et abonnementsskjema på sidepanelet på nettstedet ditt. Å legge til en opt-in-boks på slutten av innlegg kan også engasjere besøkende etter at de har hatt glede av innholdet ditt. Crazy Egg-bloggen har et abonnementsskjema nederst på blogginnleggene sine.

Advarsel: HVIS Du er I Europa, samler inn e—postadresser Fra Europeere, ELLER bare ikke vil falle bak på personvern-GDPR kommer til å påvirke hvordan du samler inn e-postadresser (og alle andre personlige data). Mer info her.
Hold konkurranser eller gaver
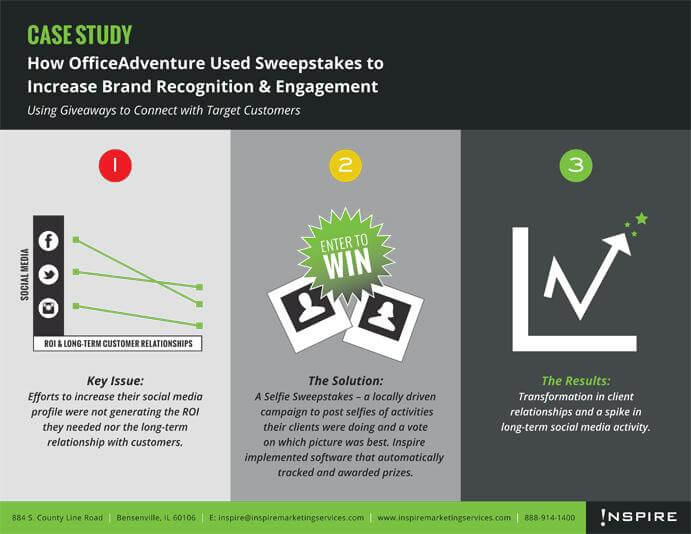
Konkurranser og gaver er den beste måten å forbedre alle aspekter av ytelsen din. De er gunstige for sidebesøk, abonnementer, konverteringer og nettstedbrukerengasjement. Lag dine giveaways på en måte der brukerne høste belønninger for å ta visse handlinger. For eksempel, du kan ut en belønning for henvisninger, innhold aksjer, sosiale medier liker, eller produktanmeldelser / attester.
fordelene kan tydelig ses når Det Gjelder OfficeAdventure, en app som samler ulike kontorer for å omfavne en passende livsstil. De brukte konkurranser for ikke bare å øke merkevaregjenkjenningen, men også forbedre brukerengasjementet på nettstedet.

Konklusjon
med brukerengasjement som et viktig aspekt som bestemmer ytelsen til en bedrift, må du få mest mulig ut av tipsene ovenfor. Kjør tester for å se hvilke som fungerer best for ditt nettsted design i stedet for bare settling på en. Som du kan se, bør du fokusere på å gjøre nettstedet ditt attraktivt, interaktivt og brukervennlig.