21st May 2020 –

Opmerking van de redactie: Best practices change—net als deze blog. Dit artikel is oorspronkelijk gepubliceerd op 10 mei 2016. Het is bijgewerkt voor nauwkeurigheid en bruikbaarheid in 2021.
betrokkenheid van de gebruikers van de Website is een belangrijke indicator die het succes en de ranking van uw site bepaalt. Elke website is concurreren met rivaliserende merken om de betrokkenheid niveaus te verhogen. Zelfs als je een enorme hoeveelheid verkeer aan te trekken, dit zal niet veel betekenen, tenzij je in staat bent om bezoekers te betrekken en krijgen ze om de gewenste actie uit te voeren.
gebruikers betrekken is de cruciale eerste stap in het conversieproces. U moet uw publiek te betrekken voordat u hen kunt overtuigen om te kopen of zich abonneren. Ook, met gebruikers verlaten uw website binnen een paar seconden zal een negatieve invloed op uw bounce rate. Dus als website user engagement is zo belangrijk, hoe precies kunt u het verhogen? In dit artikel, Ik zal 10 bewezen tips die u kunnen helpen effectief te gaan met bezoekers schetsen.
gebruikers betrekken is de cruciale eerste stap in het #conversieproces. Klik om te Tweet
verkort de laadtijd van pagina ‘s
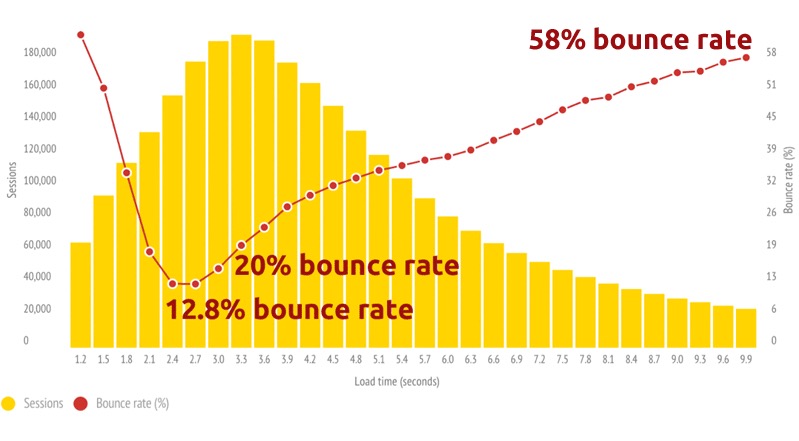
u hebt waarschijnlijk zelf ervaring met het langzaam laden van pagina’ s. U vindt een website die er interessant uitziet, dan klikt u op de link alleen te wachten tot het te laden worden gehouden. U verlaat waarschijnlijk de website omdat het frustrerend is om te wachten en te wachten. Een studie uitgevoerd door Soasta bleek dat pagina ‘ s laden slechts een seconde langzamer kan ervaren een 56% toename in hun bounce rate. Dat betekent problemen voor de betrokkenheid van de website gebruiker.

voer een pagina snelheidstest met behulp van gratis tools zoals Pingdom en kijk of uw site laadt binnen twee seconden. Zo niet, neem dan de stappen om de laadsnelheid te verbeteren door onnodige elementen van uw pagina ‘ s te verwijderen. Afbeeldingen kunnen boeiend zijn, maar probeer het aantal afbeeldingen per post te beperken, zodat de pagina sneller wordt geladen. U kunt ook plugins downloaden die ervoor zorgen dat het laden van afbeeldingen wordt vertraagd totdat de lezers naar het specifieke gebied scrollen.
(Pst…als u A/B-testtools gebruikt, wilt u misschien weten hoe deze uw laadtijd beïnvloeden. We schreven er hier over).
Verbeter uw interne linking structuur
naast het verbeteren van uw SEO ranking, zal een goede interne linking structuur gebruikers in staat stellen om gemakkelijk uw site te navigeren. Dan zul je in staat om meer paginaweergaven te genereren met elke bezoeker en verlagen bounce rate. Beide zijn essentieel voor de betrokkenheid van de gebruiker van de website. Probeer relevante ankerteksten te gebruiken om andere gerelateerde inhoud op uw website te koppelen.
Kissmetrics heeft een groot artikel waarin een aantal algemene richtlijnen voor deze. Maar de basis is:
- Links zouden een beschrijvende ankertekst moeten hebben,
- ze zouden specifiek moeten zijn, en hyper-relevant
- ze zouden ergens nieuw moeten gaan (aka: niet naar een plek die zo gemakkelijk toegankelijk is vanuit je hoofdnavigatie.)
bijvoorbeeld, Ik gekoppeld aan een infographic over bounce rate met behulp van de ankertekst “bounce rate” in de bovenstaande paragraaf. Dit is een goed voorbeeld van hoe intern linken werkt. U kunt dit implementeren voor website user engagement te. Maar vermijd overdrijven van de interne koppeling tactiek, omdat het gebruikers (en zoekmachines) zou kunnen ergeren als je het overdreven in een post.
als u een bijzonder relevant stuk inhoud hebt dat het vermelden waard is, kunt u in het midden van het bericht ook links “Lees ook/aanbevolen voor u” vermelden.

deze website user engagement tip is enigszins vergelijkbaar met interne links. Gewoon relevante berichten aan het einde van elke pagina weer te geven. Dit helpt bezoekers gemakkelijk gerelateerde berichten te vinden als ze meer informatie nodig hebben over het onderwerp dat ze in eerste instantie aan het lezen waren.

hoewel u dit handmatig kunt doen, kunt u het proces ook inkorten met behulp van plug-ins, die automatisch fragmenten plaatsen voor meer berichten of pagina ‘ s aan het einde van uw inhoud. Hiermee kunt u deze berichten weer te geven met behulp van een thumbnail of tekst link.
enkele voorbeelden voor WordPress:
- YARPP
- Jetpack
- contextuele gerelateerde berichten
- gerelateerde berichten– $$$)
- Yuzo
wat als veel bezoekers van uw site vertrekken omdat ze niets kunnen vinden?
veel websites zijn te moeilijk om te navigeren, wat resulteert in een hoge bounce rate en een slechte betrokkenheid van de gebruikers van de website. Vereenvoudig en organiseer uw navigatiestructuur zodat gebruikers zonder veel moeite de pagina kunnen vinden die ze nodig hebben.
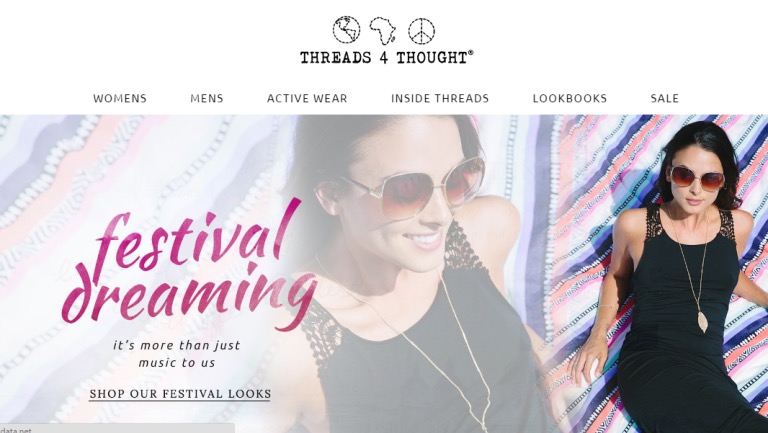
kijk naar het voorbeeld hieronder van Threadsforthought.com. Hier is het navigatiemenu netjes georganiseerd. Bezoekers zullen niet in de war over waar te vinden van de nieuwste lookbooks of check out sales.

een paar dingen die zorgen voor minder-dan-geweldige navigatie:
- een ontoegankelijke navbar. Afhankelijk van uw site stijl, kunt u profiteren van “sticky navigatie”—of navigatie die bij je blijft op een scroll.
- slechte indeling. U wilt ervoor zorgen dat al uw belangrijkste links toegankelijk zijn vanuit uw hoofdnavigatie. Maar, een enorme puinhoop van links doet niemand een plezier. Groep uw like links.
langzame belastingen. Wees voorzichtig-robuuste navigatie kan soms vertragen uw boven-de-vouw belasting snelheden. Zorg ervoor dat uw navigatie is ontworpen op een manier die uw homepage niet vertragen.
Kies uw schrijfstijl
uw schrijfstijl kan invloed hebben op de betrokkenheid van uw website door te bepalen hoe lezers reageren op uw inhoud. Wat werkt voor een publiek base misschien niet goed werken met een ander. Er zijn twee overheersende schrijfstijlen op het Internet – een vriendelijke, easy-going conversational toon en een meer formele professionele toon.
de meerderheid van de websites kiest ervoor om de oude stijl te gebruiken – van eigenzinnige en leuke informatieve websites zoals Buzzfeed tot populaire internetmarketingsites. Echter, de formele toon kan beter zijn voor zakelijke websites die meer serieuze inhoud.
het kiezen van een merkstem kan u niet alleen helpen om uw gebruikers te betrekken—het kan u helpen onderscheiden van uw concurrentie, en het opbouwen van vertrouwen onder uw publiek. Als je meer wilt weten, Distilled heeft een geweldige diepe duik.
gebruik een responsief ontwerp
Statista meldde dat 52,7% van de wereldbevolking in 2015 zijn mobiele telefoon gebruikte om toegang te krijgen tot het Internet. In 2020 bedroeg het aantal mobiele gebruikers wereldwijd bijna 7 miljard (!). Voor internet marketeers, dit betekent dat het bouwen van responsieve websites is van cruciaal belang om zowel desktop en mobiele gebruikers te betrekken. Het kan frustrerend zijn om te navigeren op uw desktop website op een mobiele telefoon, die goede website gebruiker betrokkenheid voorkomt.
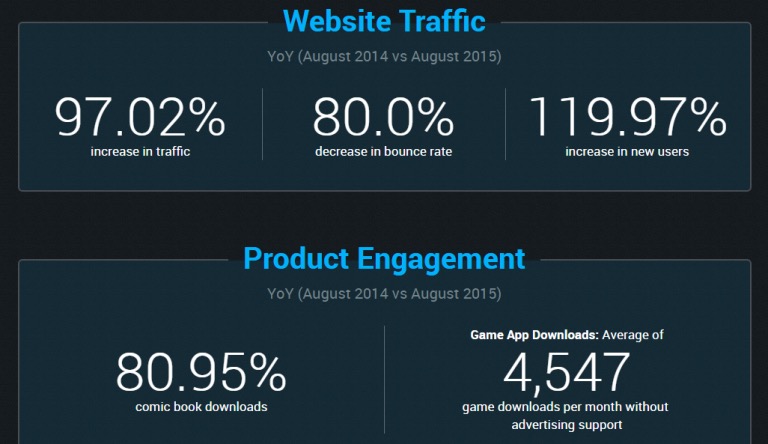
voor Biowars heeft een volledig responsieve website hen geholpen gebruikers volledig te betrekken. Na de upgrade, ze ervaren een 80% daling in bounce rate en maar liefst 119,97% stijging van nieuwe gebruikers. Biowars verbeterde ook de productbetrokkenheid met gemiddeld meer dan 4.500 gamedownloads in een maand zonder reclameondersteuning.

een paar “snelle” Nee ‘ s, als je probeert mobiel vriendelijk te zijn.
- het voor de hand liggende: mensen zijn over pinch en zoom. Zet in de inspanning om een mobiele vriendelijke versie van uw site te ontwerpen (in het bijzonder, voor uw kassa en productpagina ‘ s)
- Cursors zijn kleiner in vergelijking met schermgrootte dan vingertoppen. Pas uw knoopmaten dienovereenkomstig aan.
- houd het eenvoudig. Sommige elementen zien er geweldig uit op desktop, en zijn een puinhoop om te navigeren op mobiel. Zich te ontdoen van hen en zich richten op de inhoud die telt.
bestudeer uw publiek
krijg inzicht in de voorkeuren en waarden van uw publiek door een enquête uit te voeren. Dit helpt je om content te creëren waarmee je doelgroep zich echt kan engageren. Stel hen vragen over wat ze leuk vinden en wat ze van je verwachten. Zoek uit of ze het gevoel dat je ontbreekt in bepaalde ontwerpfuncties of inhoud dekking.
uw feedback laat zien waar u verbetering nodig hebt voor een betere betrokkenheid van de gebruikers van de website. Ik stel voor met behulp van tools zoals Survey Monkey voor het toevoegen van polls en enquêtes aan uw site. Waar uw enquête ook over gaat, zorg ervoor dat u vragen kort en eenvoudig houdt. Vermijd het nemen van te veel van uw bezoekers’ tijd met langdurige enquêtes.
een paar andere manieren om uw publiek beter te leren kennen:
- IDIs (diepte-interviews). In termen van kwalitatief onderzoek—Dit is een van uw beste weddenschappen. Het is letterlijk praten met uw publiek, het ontwikkelen van rapporten, en het tekenen van een heleboel solide, genuanceerde gegevens over hoe ze omgaan met uw merk.
- Gebruikerstesten. Ontdek hoe bezoekers omgaan met uw site—waar hun wegversperringen zijn, wat verwarrend is en hoe u beter kunt samenwerken met uw gebruikers.
- Live Chat Transcripten. Het teruglezen van uw live chat queries is een geweldige manier om probleemgebieden te detecteren. Bezoekers zullen je vertellen wanneer ze niet kunnen vinden wat ze zoeken. Dit is een makkelijke manier om te luisteren.
een prominent zoekvak toevoegen
te veel websites hebben dit verkeerd. Is het niet een beetje te ironisch om naar het zoekvak te moeten zoeken?
sommige mensen bezoeken uw website om iets specifieks te vinden. Als ze niet weten hoe ze dat moeten vinden, gaan ze weg. Betrek uw bezoekers door hen in staat te stellen om gemakkelijk te vinden wat ze zoeken. Voeg een prominent zoekvak toe dat gebruikers gemakkelijk kunnen vinden om specifieke inhoud te vinden.
u hebt waarschijnlijk gemerkt dat de meeste websites hun zoekvak linksboven hebben. Dus gebruikers verwachten over het algemeen dat het zoekvak zich daar bevindt. Het is het beste om eenvoudig te gaan met uw zoekvak ontwerp, maar het toevoegen van functies zoals een drop-down menu of een auto-suggest functie kan de betrokkenheid van de gebruiker van de website te stimuleren. Hier is een goed voorbeeld van een duidelijk zichtbaar zoekvak uit ShaneBarker.com. merk op hoe het vergrootglas is rood, waardoor de doos meer prominent.

Verzamel e-mailadressen
websitegebruikersbetrokkenheid gaat niet alleen om het één keer aangaan met een nieuwe bezoeker. Het gaat ook om uw vermogen om bezoekers terug te rijden naar uw site. U kunt dit doen door het verzamelen van hun e-mailadres, die u kunt gebruiken voor het verzenden van nieuwe inhoud updates. Plug-ins zoals Bloom bieden geweldige tools voor het maken van een opt-in formulier en het bouwen van uw e-mail abonnee lijst.
het hebben van een pop-up opt-in formulier wanneer bezoekers landen op uw pagina is de meest populaire keuze. U kunt echter een inschrijfformulier op de zijbalk van uw site plaatsen. Het toevoegen van een opt-in box aan het einde van berichten kan ook bezoekers betrekken nadat ze hebben genoten van uw inhoud. De Crazy Egg blog heeft een inschrijfformulier aan de onderkant van hun blog posts.

waarschuwing: als u in Europa bent, e—mailadressen van Europeanen verzamelt of gewoon geen achterstand wilt oplopen op gegevensprivacy, zal de AVG van invloed zijn op de manier waarop u e-mailadressen (en alle andere persoonlijke gegevens) verzamelt. Meer info hier.
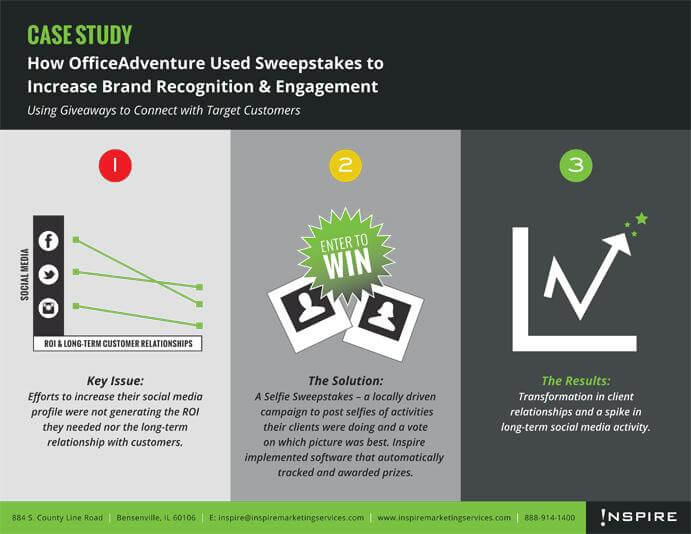
houd wedstrijden of weggeefacties
wedstrijden en weggeefacties zijn de beste manier om elk aspect van uw prestaties te verbeteren. Ze zijn gunstig voor paginabezoeken, abonnementen, conversies, en de betrokkenheid van de gebruiker van de website. Maak uw giveaways op een manier waarbij gebruikers oogsten beloningen voor het nemen van bepaalde acties. Bijvoorbeeld, je kon uit een beloning voor verwijzingen, inhoud aandelen, social media likes, of product reviews/getuigenissen.
de voordelen zijn duidelijk zichtbaar in het geval van OfficeAdventure, een app die verschillende kantoren samenbrengt om een fitte levensstijl te omarmen. Ze gebruikten sweepstakes om niet alleen de merkherkenning te verhogen, maar ook de betrokkenheid van de gebruiker van de website te verbeteren.

conclusie
aangezien de betrokkenheid van websitegebruikers een essentieel aspect is dat de prestaties van een bedrijf bepaalt, moet u het meeste uit de bovenstaande tips halen. Voer tests uit om te zien welke het beste werkt voor uw website ontwerp in plaats van gewoon de afwikkeling op een. Zoals u kunt zien, moet uw focus liggen op het maken van uw website aantrekkelijk, interactief en gebruiksvriendelijk.