Stai includendo le immagini del blog nei tuoi post WordPress? Anni fa, era normale che i post del blog fossero solo testo. Ma in questi giorni, i tuoi post hanno bisogno di immagini visive per distinguersi davvero. Ad esempio, BuzzSumo ha scoperto che gli articoli con immagini ogni 75-100 parole sono stati condivisi più spesso di quelli con meno immagini.
Ma ecco il problema:
Non tutti sono un designer. Quindi, come puoi creare bellissime immagini di blog per WordPress se non hai familiarità con nessuno degli strumenti professionali? La risposta è: con qualcosa chiamato Canva. E in questo post, ti mostrerò esattamente come usare Canva per creare bellissime immagini per i tuoi post sul blog.
- Che cos’è Canva?
- Come utilizzare Canva per creare immagini di blog per WordPress
- Passo 1: Crea la tua tela(AKA scegli le dimensioni dell’immagine)
- Passo 2: Scegli il tuo stile preimpostato
- Passo 3: Scegli la tua immagine di sfondo
- Fase 4: Aggiungi e disegna il tuo testo
- Passo 5: Aggiungi una sovrapposizione per rendere il testo pop (opzionale)
- Passo 6: Add and style elements (opzionale)
- Passo 7: Scarica la tua immagine
- Guida gratuita
- 5 Consigli essenziali per velocizzare il tuo sito WordPress
- Riduci i tempi di caricamento anche del 50-80% semplicemente seguendo semplici suggerimenti.
Che cos’è Canva?

Prima di iniziare, probabilmente dovrei darti una rapida introduzione a Canva. È uno strumento di progettazione basato su cloud che rende il design accessibile a praticamente chiunque. Pensate a come Photoshop…ma senza la massiccia curva di apprendimento (e la profondità delle caratteristiche).
Con Canva, puoi creare immagini di blog per WordPress in pochi minuti, anche se non sei un designer. Ciò significa che non devi temere di aggiungere un’altra attività che richiede tempo alla tua lista. Una volta appresi i trucchi di base, è possibile creare immagini del blog senza aggiungere al carico di lavoro.
Come utilizzare Canva per creare immagini di blog per WordPress
Prima di iniziare, è necessario registrarsi per un account su Canva. È gratuito al 100% creare un account, quindi non preoccuparti di sorprese. Una volta che ti sei registrato e hai effettuato l’accesso al tuo account, puoi iniziare a creare le immagini del tuo blog seguendo queste istruzioni:
Passo 1: Crea la tua tela(AKA scegli le dimensioni dell’immagine)
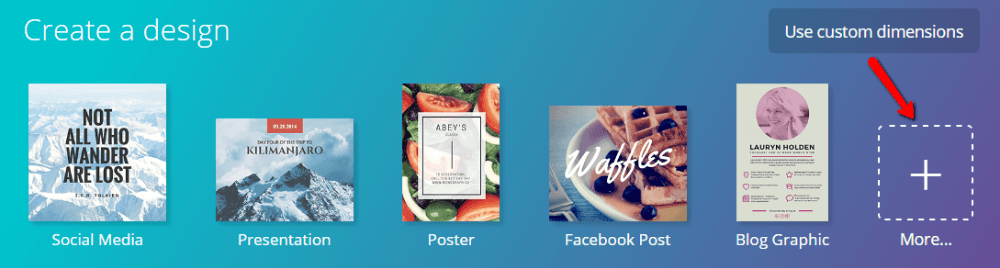
Canva include preset per una varietà di dimensioni dell’immagine, comprese le immagini dei post del blog. MA non è quello che dovresti usare. Invece, è necessario fare clic sul pulsante Altro e scorrere verso il basso per l’opzione annuncio di Facebook nella parte inferiore dello schermo:


Lo so, lo so. Stai creando un’immagine blog – perché scegliere l’opzione annuncio Facebook? Perché, con questa opzione, i tuoi post sul blog saranno fantastici sia sul tuo blog che quando sono condivisi sui social media. Non devi usarlo, ma penso che sia il migliore.
Passo 2: Scegli il tuo stile preimpostato
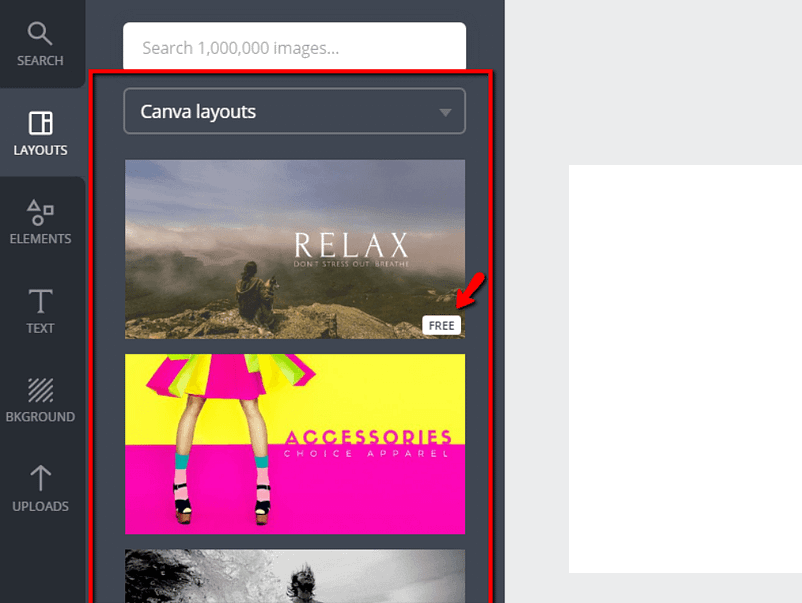
Se vuoi, Canva ti consente di creare le immagini del tuo blog per WordPress da zero. Ma, che è normalmente una perdita di tempo perché includono già un sacco di splendidi preset realizzati da designer professionisti. Quindi, ti consiglio di scegliere uno di questi preset dalla barra laterale:


Basta assicurarsi che ha la designazione GRATUITA – come alcuni layout richiedono il pagamento.
Non devi preoccuparti dello sfondo perché ti mostrerò come cambiarlo nella prossima sezione. Dovresti concentrarti solo sullo stile del testo e sull’estetica generale.
Passo 3: Scegli la tua immagine di sfondo
A causa della legge sul copyright, non puoi andare in giro semplicemente afferrando qualsiasi immagine per il tuo sfondo. Ti è consentito utilizzare le immagini solo con la licenza corretta. Piuttosto che scavare nella legalità delle licenze Creative Commons, ti dirò esattamente dove puoi trovare immagini di sfondo gratuite e legali da usare:
- MyStock.Foto – MyStock.Foto è un repository di immagini gratuito costruito dal team Themeisle stessi. Tutto sotto la licenza CC0.
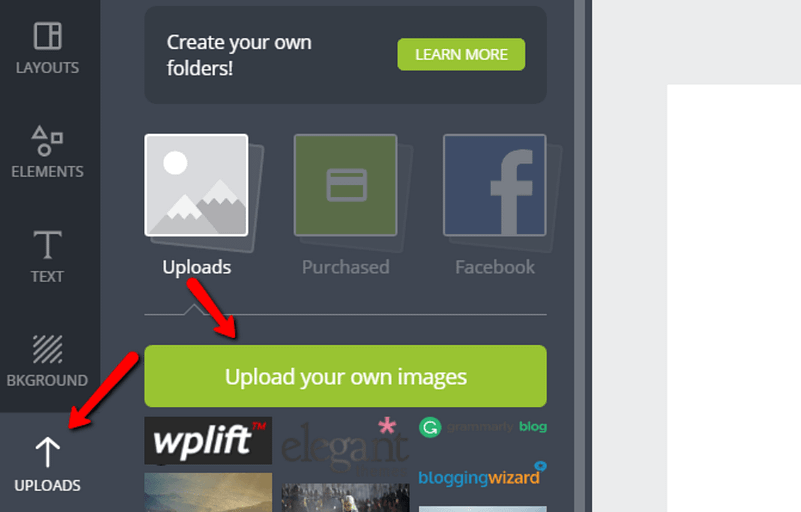
Trova un’immagine che ti piace e scaricala. Quindi, caricare Canva cliccando su Upload → Caricare le proprie immagini:


una Volta caricato, è sufficiente trascinarlo nel vostro design tela per rendere il vostro nuovo sfondo:


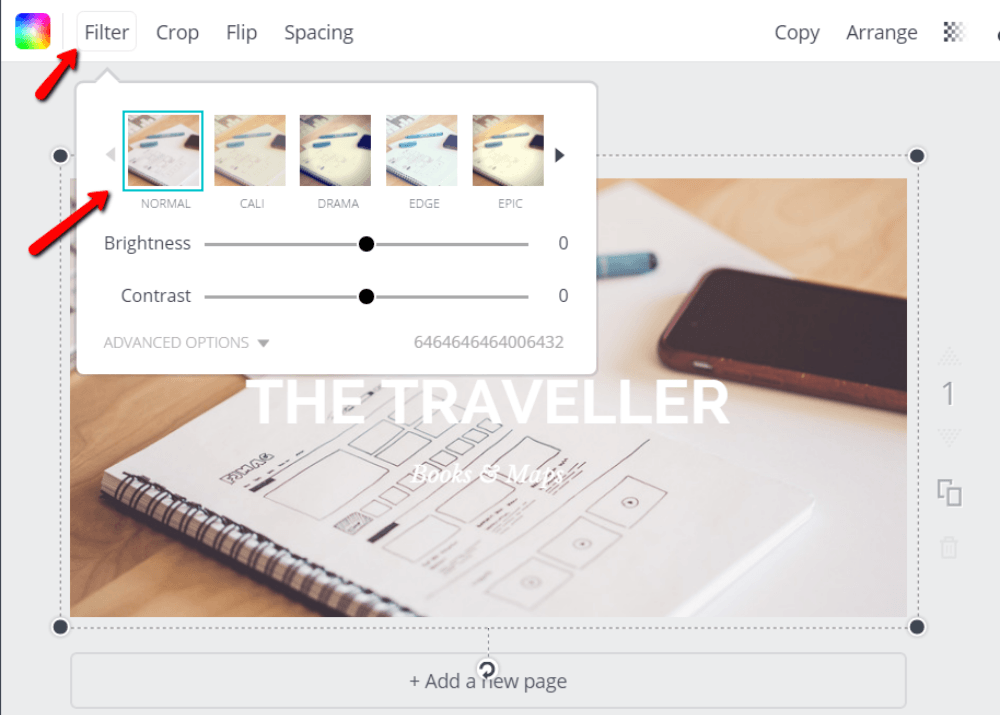
Se si desidera modificare lo stile della tua immagine di sfondo, è possibile aggiungere un’immagine filtrare cliccando sulla tua immagine di sfondo e la selezione di Filtro in alto:


una Volta che sei soddisfatto di come appare lo sfondo, è possibile spostare il testo.
Fase 4: Aggiungi e disegna il tuo testo
Se hai scelto un layout preimpostato, dovresti già vedere del testo segnaposto. È possibile modificare questo testo facendo clic su di esso e digitando.
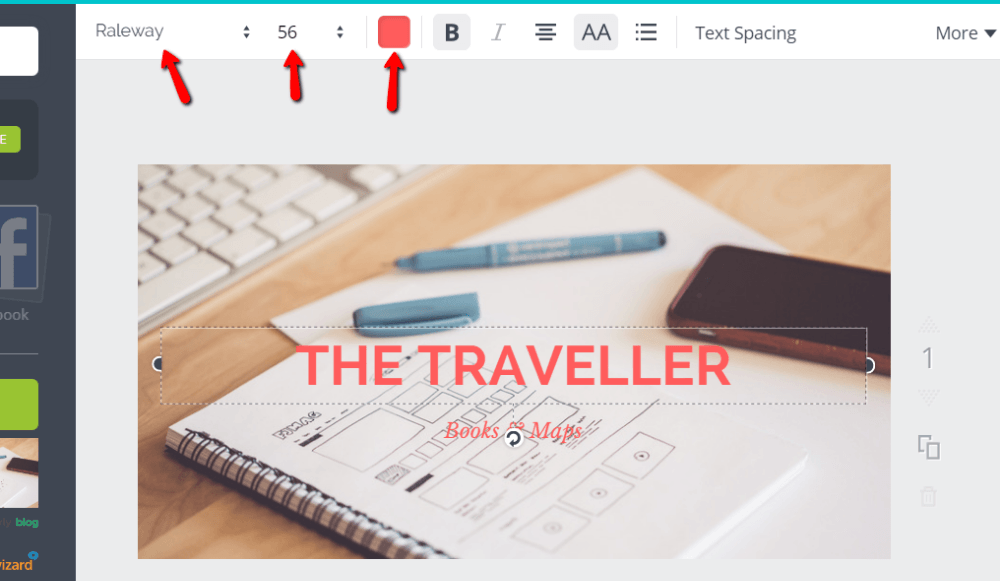
Se si desidera modificare lo stile del carattere, dimensione o il colore, è solo bisogno di scegliere tra le opzioni nella parte superiore della pagina, mentre avete il vostro testo selezionato:


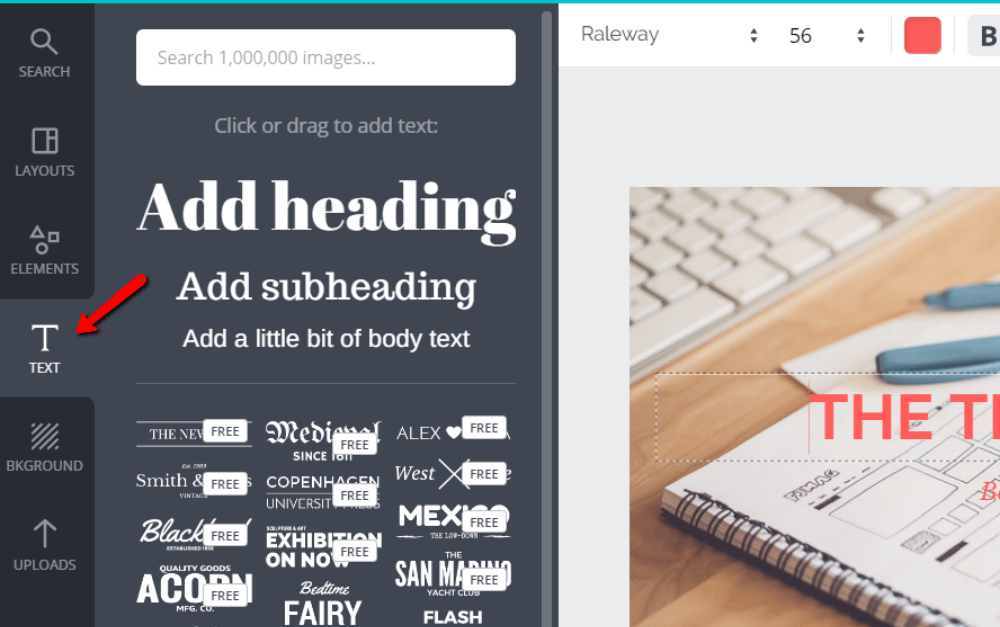
Se si desidera aggiungere testo aggiuntivo, è possibile farlo dalla scheda Testo a sinistra:


Durante la creazione di immagini di grande impatto, aiuta ad avere due caratteri che vanno bene insieme. Canva fa un buon lavoro di suggerire questi abbinamenti. Ma se vuoi creare il tuo abbinamento di font, Font Pair è uno strumento davvero utile. Joe ha anche scritto un post utile sulla tipografia di WordPress con alcune idee.
Passo 5: Aggiungi una sovrapposizione per rendere il testo pop (opzionale)
Questo non è un requisito, ma se il testo è difficile da leggere, potrebbe essere necessario aggiungere una sovrapposizione di immagini trasparente per rendere le cose belle. Potrebbe piacerti anche lo stile: molti blogger di successo usano sovrapposizioni trasparenti per le loro immagini del blog.
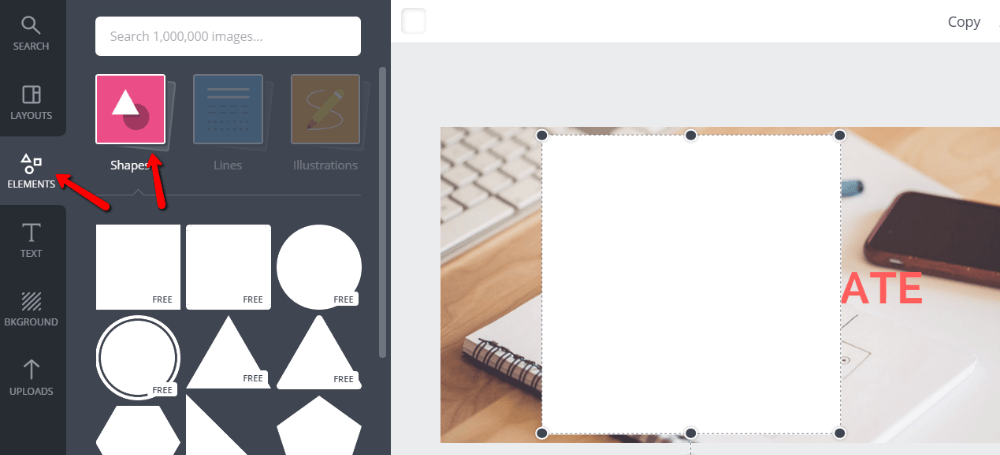
Per aggiungere una sovrapposizione trasparente con Canva, vai su Elementi → Forme e trascina la forma desiderata sullo sfondo:


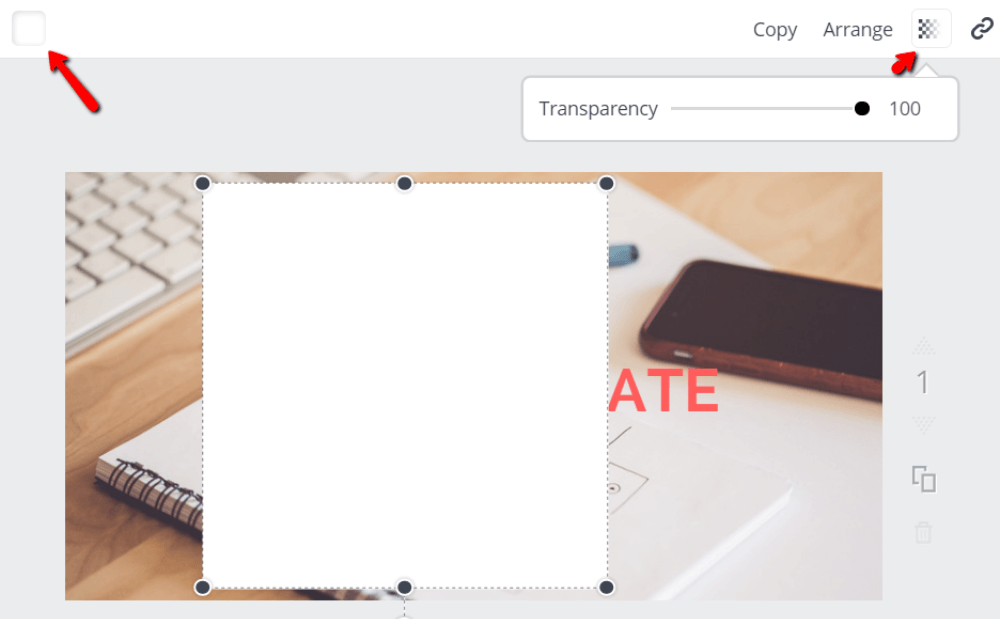
Quindi, è necessario scegliere un colore e rendere la forma trasparente. Se non aggiungi trasparenza, la forma coprirà solo il tuo sfondo. Non va bene! Quindi, aggiungi un po ‘ di trasparenza facendo clic sulla forma e trovando il pulsante Trasparenza:


50% di solito è un buon punto di partenza con la trasparenza, ma è possibile regolare le proprie preferenze.
Quindi, devi solo ridimensionare la forma in modo che si adatti al tuo testo e dovresti ottenere qualcosa del genere:


Passo 6: Add and style elements (opzionale)
Infine, se si desidera aggiungere alcuni elementi non testuali al progetto, Canva include un’intera libreria di elementi. Non tutti sono gratuiti, ma di solito puoi trovare una versione gratuita dell’elemento di cui hai bisogno.
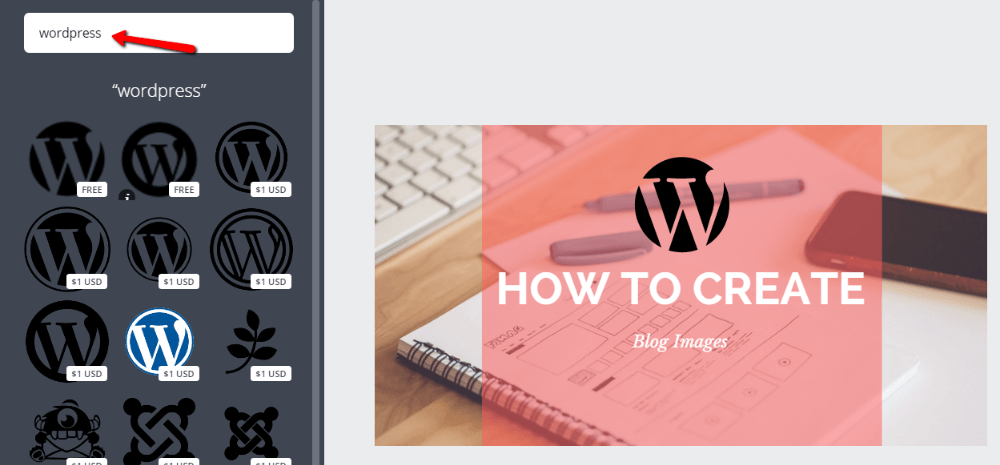
Ad esempio, se si desidera aggiungere il logo WordPress all’immagine, è sufficiente cercare WordPress e trascinare l’elemento sul design:


Stai certamente bene ignorare questo passaggio, ma ci sono situazioni in cui gli elementi vettoriali sono un bel tocco.
Se vuoi aggiungere il tuo logo o la filigrana, puoi caricare un’immagine come hai fatto con il tuo sfondo e poi trascinarla sulla tua tela.
Passo 7: Scarica la tua immagine
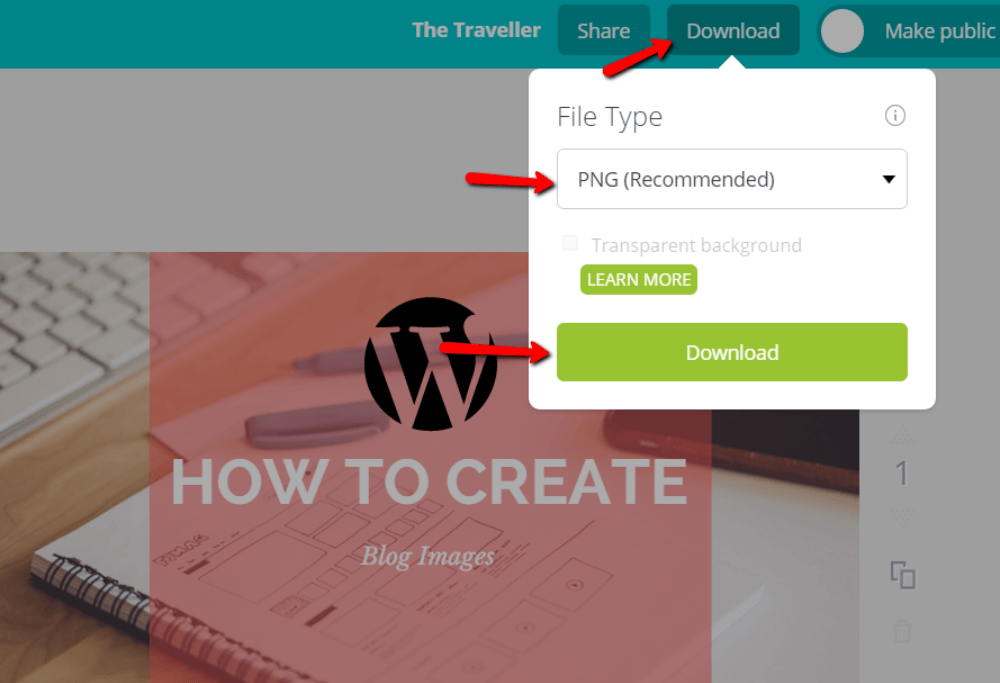
Il gioco è fatto! Hai finito. Hai appena creato un’immagine blog impressionante. Ora, è necessario scaricare l’immagine facendo clic sul pulsante Download nella parte superiore dello schermo e scegliendo il valore predefinito .PNG:


Carica quel file sul tuo sito WordPress e assicurati di ottimizzarlo. Poi, sedersi e godersi la bella immagine del blog che hai appena fatto.
Una volta ottenuto il blocco di Canva, sarete in grado di creare immagini come questa incredibilmente rapidamente. Queste immagini del blog per WordPress renderanno i tuoi post più coinvolgenti e condivisibili, il che è una vittoria per tutti!
Cosa ne pensi? Come si fa a creare immagini del blog per WordPress attualmente?
