Jimdo klanten zijn een kosmopolitische groep, en velen van u willen meertalige websites te creëren. Of het nu gaat om een bedrijf dat actief is in verschillende landen of een meertalige CV-webpagina, uw doelgroep moet in staat zijn om informatie te lezen in hun taal. Maar het opzetten van een site die al uw inhoud heeft in verschillende talen en dat is gemakkelijk voor klanten te gebruiken kan soms voelen als een grote order.
in dit bericht zal ik enkele technieken en sjablonen voor het bouwen van een meertalige website doornemen. Ik zal ook voorbeelden van meertalige Jimdo websites die hebben dat bepaalde Je ne sais quoi: ze hebben gemaakt duidelijke, functionele, en mooi uitziende websites in meerdere talen!
wat moet u in gedachten houden voor een succesvolle meertalige of tweetalige website:
u moet vooruit plannen en inhoud maken in alle talen: Als we het hebben over meertalige websites, hebben we het eigenlijk over het creëren van twee (of meer) sets tekst, in verschillende talen, die samen kunnen bestaan in één website. Om dit met succes te doen, moet u nadenken over hoe u uw navigatiemenu ‘ s en SitePlan van tevoren organiseert (meer hierover hieronder). Met andere woorden, het is echt moeilijk om een site meertalig te maken als een bijzaak.
als u een “echte” meertalige site wilt bouwen met goede vertalingen, een eenvoudige gebruikersinterface en een SEO-voordeel van het hebben van inhoud in verschillende talen, lees dan verder omdat deze websites het echt goed doen:
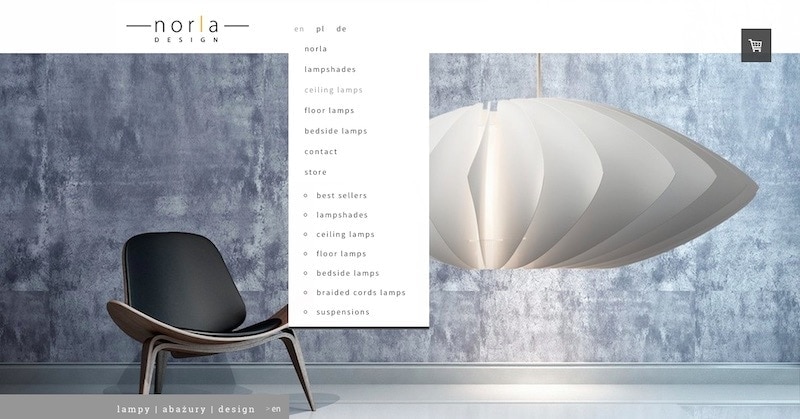
Norla Design
Template: Rome

wanneer de meeste mensen denken aan meertalige of tweetalige websites, denken ze meestal aan het gebruik van vlaggenpictogrammen. De Norla Design website toont een andere manier om het te doen. Hier hebben ze hun navigatie en de template ‘ s drop-down menu gebruikt om een echt duidelijke meertalige online winkel te creëren.
in dit voorbeeld zie je dat ze hun navigatie op het hoogste niveau gebruiken om hun talen—EN, PL, en DE op te splitsen. Vervolgens krijgt elke taal zijn eigen subpagina ‘ s, die verschijnen als dropdowns. Gebruikers kunnen het hele menu voor hun taal meteen zien wanneer ze op de juiste taal klikken.
als u iets dergelijks op uw eigen website zou doen, zou uw navigatiemenu er ongeveer zo uit kunnen zien:
houd er rekening mee dat alle Jimdo-websites tot 3 navigatieniveaus kunnen hebben. Met deze techniek vertrouw je vooral op je secundaire en tertiaire navigatieniveaus, omdat je primaire navigatieniveau wordt gebruikt om de talen te splitsen. Daarom moet u uw navigatie eenvoudig houden —u kunt niet vertrouwen op een ton van subpagina ‘ s die naar een vierde of vijfde niveau gaan. Uiteindelijk is dat een goede zaak, want webpagina ‘ s met eenvoudigere navigatiestructuren zijn veel gemakkelijker te volgen.
Jimdo-sjablonen met uitklapmenu ‘ s zijn Rome, Barcelona, Praag, Helsinki, Cairo en Miami. Om alle sjablonen met dropdowns te zien, Bekijk onze Sjabloonfilter en kies Dropdown onder “menu ‘ s”.
tabbladen gebruiken voor een meertalige Website
Vrijheid & Spirit
sjabloon: Hamburg

de website Freedom & Spirit is een goed voorbeeld van een meertalige website die gebruik maakt van het sjabloon van Hamburg. Visueel begint uw oog aan de linkerkant met het oranje logo en gaat dan natuurlijk naar de rechterkant van de pagina, waar u de oranje en grijze tabbladen ziet om van taal te wisselen.
om dit effect te bereiken, hebben ze hun bovenste navigatiemenu-items ingesteld op FR, NL en EN. Vervolgens gebruikten ze de stijl-Editor om hun navigatiebalk rechts uitgelijnd te maken en de menukleuren te wijzigen. De grijze en oranje kleur keuzes doen een goed werk van het kijken als tabbladen en het duidelijk maken aan mensen welke taal ze op.
zodra een gebruiker een taal kiest, verschijnt het bijbehorende menu voor die taal (subpagina ‘ s) aan de linkerkant.
zo ziet ons voorbeeldnavigatiemenu er hierboven uit, met dezelfde instellingen:

sjablonen die een soortgelijke “split” niveau navigatie-en die de neiging om goed te werken voor meertalige websites als gevolg— zijn Chicago, Bordeaux, Hamburg, Madrid, Lille, en Hong Kong.
vlaggen voor een meertalige Website gebruiken
Stationskate
sjabloon: Zürich

Ok, als je nog steeds geïnteresseerd bent in het gebruik van vlagpictogrammen, hier is een site die het heel goed doet. Net als onze vorige voorbeelden, heeft de Station Skate website hun primaire navigatie gebruikt om op te splitsen in talen—Engels en Spaans.
in het sjabloon van Zürich verschijnt de secundaire navigatie horizontaal recht onder de primaire navigatie—hier hebben ze nog meer nadruk gelegd op dit menu door de primaire navigatie (“Inicio” en “Home”) slechts een 13pt lettertype te maken, dus je oog richt zich op de secundaire navigatie als de “main”.
vervolgens hebben ze een taalvlag ingevoegd als een klein foto-Element dat aan de rechterkant is uitgelijnd, en ze hebben dat foto-Element gekoppeld aan de corresponderende pagina in de andere taal. Hierdoor kunt u gemakkelijk heen en weer stuiteren tussen de twee. (Hier zijn enkele plaatsen om gratis pictogrammen te vinden, waaronder vlaggen).
meerdere Websites maken
Camping Cheverny
sjabloon: Madrid

de website van Camping Cheverny heeft hun meertalige inhoud nog verder ontwikkeld door twee totaal verschillende websites te creëren, één voor Frans en één voor Engels. Ze zijn met elkaar verbonden door kleine vlaggenpictogrammen die als foto-elementen zijn geüpload.
het grote voordeel van het hebben van twee verschillende websites is dat u een verschillende domeinnaam kunt hebben voor elke website (ze hebben .com-en .eu-domeinen gebruikt). Ten tweede, je hoeft niet te maken met het balanceren van veel Taal inhoud in een navigatie menu — elke taal krijgt een website volledig voor zichzelf.
het gebruik van afzonderlijke websites is gebruikelijk als u de afzonderlijke domeinen nodig hebt en als u veel inhoud hebt. Het kan ook de beste optie zijn als uw verschillende talen culturele verschillen hebben en dat kan verschillende foto ‘ s en een andere gebruikerservaring vereisen.
Maak een bestemmingspagina of toegangspagina voor een meertalige Website
sjabloon: Lille

een andere manier om de meertalige puzzel te benaderen is om van uw homepage een bestemmingspagina te maken waar de bezoeker direct op zijn taal kan klikken. In deze techniek, kunt u eigenlijk verbergen uw hele navigatie van de homepage en gewoon presenteren mensen met twee (of meer) opties voor welke taal ze willen.
hier is hoe ik het deed in deze voorbeeldwebsite:
- ik heb twee beelden gemaakt in Canva, één met Engels en één met Spaans.
- ik upload ze naar de homepage van mijn website als twee foto-elementen in een Columns-Element. Vervolgens heb ik ze allemaal gekoppeld aan de juiste taalpagina op mijn website.

- ik ging naar navigatie bewerken en verborg al mijn top-level menu-items door te klikken op het oogbal icoon naast hen. Dit betekent dat mijn homepage geen navigatiemenu zal tonen.

wanneer iemand nu op de afbeelding klikt voor zijn taal, gaat hij naar een secundaire pagina en ziet hij het volledige Engelse menu (of Spaanse menu) als hij daar aankomt. Dit geeft de illusie van twee verschillende taal websites.
Opmerking: Deze techniek werkt alleen met een paar sjablonen—namelijk die met horizontale primaire en secundaire menu ‘ s (zonder dropdowns), en een zijbalk aan de onderkant. Deze omvatten Lille, New York, Riga, Rio de Janeiro en Zürich.
