Jimdo zákazníci jsou kosmopolitní parta a mnozí z vás chtějí vytvořit vícejazyčné webové stránky. Ať už je to podnik působící v různých zemích nebo vícejazyčná webová stránka resumé, vaše cílové publikum by mělo být schopno číst informace v jejich jazyce. Ale Nastavení webu, který obsahuje veškerý váš obsah v různých jazycích a který je pro zákazníky snadno použitelný, se někdy může cítit jako vysoká objednávka.
v tomto příspěvku projdu některé techniky a šablony pro vytváření vícejazyčných webových stránek. Ukážu také příklady vícejazyčných webových stránek Jimdo, které mají určité je ne sais quoi: vytvořili jasné, funkční a krásně vypadající webové stránky ve více jazycích!
co je třeba mít na paměti pro úspěšné vícejazyčné nebo dvojjazyčné webové stránky:
musíte plánovat dopředu a vytvářet obsah ve všech jazycích: Když mluvíme o vícejazyčných webech, ve skutečnosti mluvíme o vytvoření dvou (nebo více) sad textu v různých jazycích, které mohou koexistovat společně na jedné webové stránce. Chcete-li to úspěšně provést, musíte přemýšlet o tom, jak si předem uspořádáte navigační nabídky a plán webu (více o tom níže). Jinými slovy, je opravdu těžké vytvořit web vícejazyčný jako dodatečný nápad.
takže pokud chcete vytvořit „skutečný“ vícejazyčný web s dobrými překlady, snadným uživatelským rozhraním a SEO výhodou obsahu v různých jazycích, přečtěte si, protože tyto webové stránky to dělají opravdu dobře:
pomocí rozbalovacích nabídek pro vícejazyčné webové stránky
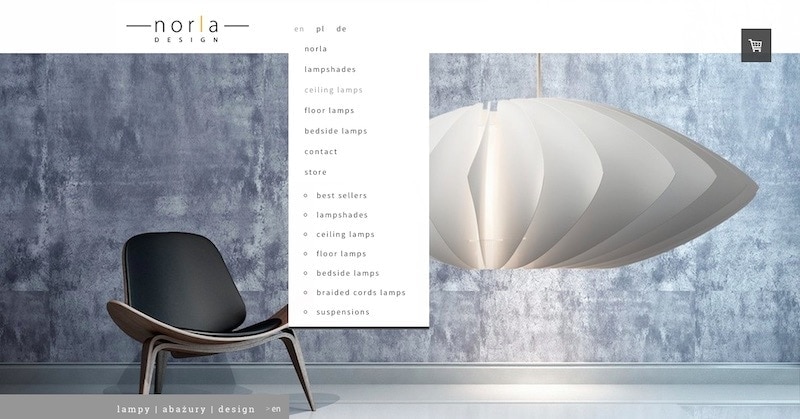
Norla Design
šablona: Řím

když většina lidí myslí na vícejazyčné nebo dvojjazyčné webové stránky, obvykle uvažují o použití ikon vlajky. Web Norla Design ukazuje jiný způsob, jak to udělat. Zde použili svou navigaci a rozbalovací nabídku šablony k vytvoření opravdu jasného vícejazyčného online obchodu.
v tomto příkladu uvidíte, že používají navigaci na nejvyšší úrovni k rozdělení svých jazyků-EN, PL a DE. Pak, každý jazyk dostane své vlastní podstránky, které se zobrazují jako rozbalovací nabídky. Uživatelé mohou vidět celou nabídku svého jazyka hned, když kliknou na správný jazyk.
pokud byste měli udělat něco podobného na svém vlastním webu, Vaše navigační menu může vypadat takto:
mějte na paměti, že všechny webové stránky Jimdo mohou mít až 3 úrovně navigace. S touto technikou se spoléháte hlavně na své sekundární a terciární navigační úrovně, protože vaše primární navigační úroveň se používá k rozdělení jazyků. Proto musíte udržovat jednoduchou navigaci – nemůžete se spolehnout na tunu podstránek, které klesají na čtvrtou nebo pátou úroveň. Nakonec je to dobrá věc, protože webové stránky s jednoduššími navigačními strukturami jsou mnohem snazší sledovat.
šablony Jimdo s rozevíracími nabídkami zahrnují Řím, Barcelona, Praha, Helsinky, Káhira a Miami. Chcete-li zobrazit všechny šablony s rozevíracími nabídkami, podívejte se na náš filtr šablon a vyberte rozbalovací nabídku v části „nabídky“.
použití karet pro vícejazyčné webové stránky
Svoboda & Duch
šablona: Hamburg

Web Freedom & Spirit je skvělým příkladem vícejazyčného webu, který se dobře používá pomocí šablony Hamburg. Vizuálně, vaše oko začíná vlevo oranžovým logem a poté se přirozeně přesune na pravou stranu stránky, kde vidíte oranžové a šedé karty pro přepínání jazyků.
aby bylo dosaženo tohoto efektu, nastavili své horní položky navigačního menu tak, aby byly FR, NL a EN. Poté použili Editor stylů, aby se jejich navigační lišta zarovnala doprava a změnila barvy nabídky. Výběr šedé a oranžové barvy dělá dobrou práci, když vypadá jako karty a dává lidem jasně najevo, v jakém jazyce jsou.
jakmile uživatel zvolí jazyk, zobrazí se na levé straně odpovídající menu pro daný jazyk (podstránky).
zde je návod, jak bude vypadat naše ukázkové navigační menu výše, pomocí stejného nastavení:

šablony, které mají podobnou navigaci na“ rozdělené “ úrovni —a díky tomu mají tendenci dobře fungovat pro vícejazyčné weby-jsou Chicago, Bordeaux, Hamburk, Madrid, Lille a Hongkong.
použití vlajek pro vícejazyčné webové stránky
Station Skate
Template: Zurich

Ok, pokud máte stále zájem o používání ikon vlajek, zde je web, který to dělá opravdu dobře. Stejně jako naše předchozí příklady, Web Station Skate použil svou primární navigaci k rozdělení na jazyky-angličtinu a španělštinu.
v curyšské šabloně se sekundární navigace zobrazuje vodorovně přímo pod primární navigací—zde kladou ještě větší důraz na toto menu tím, že primární navigace („Inicio“ a „Home“) má pouze 13pt písmo, takže vaše oko se zaměřuje na sekundární navigaci jako na „hlavní“.
poté vložili jazykový příznak jako malý prvek fotografie, který je zarovnán doprava, a propojili tento prvek fotografie s odpovídající stránkou v jiném jazyce. Výsledkem je, že se mezi nimi můžete snadno odrazit tam a zpět. (Zde je několik míst k nalezení bezplatných ikon, včetně vlajek).
vytvoření více webových stránek
Camping Cheverny
šablona: Madrid

Web Camping Cheverny posunul svůj vícejazyčný obsah ještě dále vytvořením dvou zcela odlišných webových stránek, jedné pro francouzštinu a druhé pro angličtinu. Jsou propojeny malými ikonami vlajky nahranými jako fotografické prvky.
hlavní výhodou dvou různých webových stránek je, že pro každou z nich můžete mít jiný název domény (používají domény .com a .eu). Za druhé, nemusíte se zabývat vyvážením velkého množství jazykového obsahu v jednom navigačním menu — každý jazyk dostane web zcela pro sebe.
používání samostatných webových stránek je běžné, pokud potřebujete samostatné domény a pokud máte hodně obsahu. Může to být také nejlepší volba, pokud vaše různé jazyky mají také kulturní rozdíly, které mohou vyžadovat různé fotografie a jiný uživatelský zážitek.
Vytvořte vstupní nebo vstupní stránku pro vícejazyčný web
šablona: Lille

dalším způsobem, jak přistupovat k vícejazyčné hádance, je proměnit vaši domovskou stránku na vstupní stránku, kde návštěvník může okamžitě kliknout na svůj jazyk. V této technice můžete skutečně skrýt celou navigaci z domovské stránky a jen prezentovat lidem dvě (nebo více) možnosti, jaký jazyk chtějí.
zde je návod, jak jsem to udělal v tomto vzorku webové stránky:
- vytvořil jsem dva obrázky v Canvě, jeden říká anglicky a jeden říká Español.
- nahrál jsem je na domovskou stránku svého webu jako dva fotografické prvky v prvku sloupců. Pak jsem propojil každý z nich se správnou jazykovou stránkou na svém webu.

- šel jsem upravit navigaci a skryl všechny své položky nabídky nejvyšší úrovně kliknutím na ikonu oční bulvy vedle nich. To znamená, že moje domovská stránka nezobrazí žádné navigační menu.

Nyní, když někdo klikne na obrázek pro svůj jazyk, přejde na sekundární stránku a uvidí celé anglické menu (nebo španělské menu), když se tam dostanou. To dává iluzi dvou odlišných jazykových webových stránek.
Poznámka: Tato technika pracuje pouze s několika šablonami—jmenovitě s horizontálními primárními a sekundárními nabídkami (bez rozbalovacích nabídek) a postranním panelem dole. Mezi ně patří Lille, New York, Riga, Rio de Janeiro a Curych.
