os clientes Jimdo são um grupo cosmopolita, e muitos de vocês querem criar sites multilíngues. Seja uma empresa que opera em diferentes países ou uma página de resumo multilíngue, seu público-alvo deve ser capaz de ler informações em seu idioma. Mas configurar um site que tenha todo o seu conteúdo em diferentes idiomas e que seja fácil para os clientes usarem às vezes pode parecer uma tarefa difícil.
neste post, analisarei algumas das técnicas e modelos para a construção de um site multilíngue. Também mostrarei exemplos de sites Jimdo multilíngues que têm certos je ne sais quoi: eles criaram sites claros, funcionais e bonitos em vários idiomas!
o que ter em mente para um site multilíngue ou bilíngue de sucesso:
você precisa planejar com antecedência e criar conteúdo em todos os idiomas: Quando falamos de sites multilíngues, o que realmente estamos falando é criar dois (ou mais) conjuntos de texto, em diferentes idiomas, que podem coexistir juntos em um site. Para fazer isso com sucesso, você deve pensar em como organizará seus menus de navegação e o plano do site com antecedência (mais sobre isso abaixo). Em outras palavras, é muito difícil tornar um site multilíngue como uma reflexão tardia.
Então, se você quiser construir uma “verdadeira” site multilingue com boas traduções, uma interface de usuário fácil e de um SEO benefício de ter o conteúdo em diferentes línguas, ler sobre como esses sites estão fazendo isso muito bem:
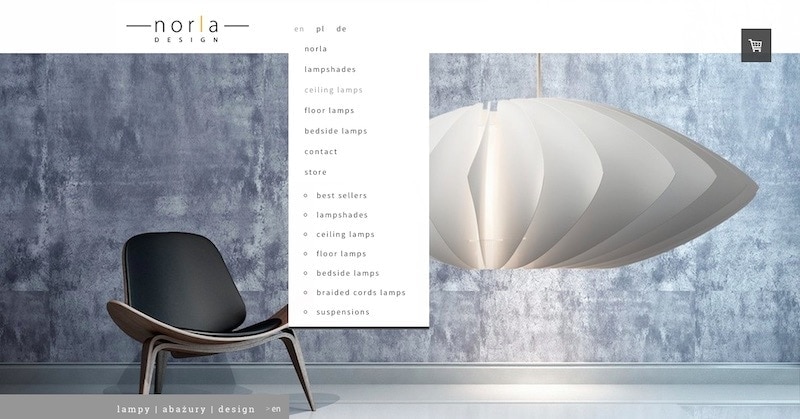
Usando Menus Dropdown para um Website Multilíngue
Norla Design
Modelo: Roma

quando a maioria das pessoas pensa em sites multilíngues ou bilíngues, eles geralmente pensam em usar ícones de bandeira. O site Norla Design mostra outra maneira de fazer isso. Aqui eles usaram sua navegação e o menu suspenso do modelo para criar uma loja online multilíngue realmente clara.
você verá neste exemplo que eles usam sua navegação de nível superior para dividir seus idiomas-EN, PL e de. Em seguida, cada idioma obtém suas próprias subpáginas, que aparecem como dropdowns. Os usuários podem ver o menu inteiro para o idioma imediatamente quando clicam no idioma correto.
se você fizesse algo semelhante em seu próprio site, seu menu de navegação poderia ser algo assim:
tenha em mente que todos os sites Jimdo podem ter até 3 níveis de navegação. Com essa técnica, você está confiando principalmente em seus níveis de navegação secundária e terciária, já que seu nível de navegação principal é usado para dividir os idiomas. Portanto, você precisa manter sua navegação simples —você não pode depender de uma tonelada de subpáginas que vão para um quarto ou quinto nível. No final, isso é bom, porque as páginas da web com estruturas de navegação mais simples são muito mais fáceis de seguir.
os modelos Jimdo com menus suspensos incluem Roma, Barcelona, Praga, Helsinque, Cairo e Miami. Para ver todos os modelos com menus suspensos, confira nosso filtro de modelos e escolha menu suspenso em”Menus”.
Usando guias para um site multilíngue
liberdade & Espírito
modelo: Hamburgo

o site Freedom & Spirit é um ótimo exemplo de um site multilíngue bem feito usando o modelo de Hamburgo. Visualmente, seu olho começa à esquerda com o logotipo laranja e, em seguida, move-se naturalmente para o lado direito da página, onde você vê as guias laranja e cinza para alternar idiomas.
para obter esse efeito, eles configuraram seus itens de menu de navegação superior para ser FR, NL e EN. Em seguida, eles usaram o editor de estilo para alinhar a barra de navegação à direita e alterar as cores do menu. As opções de cores cinza e laranja fazem um bom trabalho parecendo guias e deixando claro para as pessoas em qual idioma elas estão.
uma vez que um usuário escolhe um idioma, o menu correspondente para esse idioma (subpáginas) aparece no lado esquerdo.
veja como nosso exemplo de menu de navegação acima ficaria, usando esta mesma configuração:

Modelos similares a “dividir” o nível de navegação —e que tendem a funcionar bem para sites multilíngues como resultado, são em Chicago, Bordeaux, em Hamburgo, Madri, Lille, e Hong Kong.
usando bandeiras para um site multilíngue
Skate de Estação
modelo: Zurich

Ok, Se você ainda está interessado em usar ícones de bandeira, aqui está um site que está fazendo isso muito bem. Como nossos exemplos anteriores, o site Station Skate usou sua navegação principal para se dividir em idiomas—inglês e espanhol.
Em Zurique modelo, a navegação secundária mostra-se horizontalmente logo abaixo da navegação primária—aqui eles colocaram ainda mais ênfase a este menu, tornando a navegação primária (“Inicio” e “Home”), apenas um 13pt fonte, para que o seu olho focaliza a navegação secundária como o “principal” de um.
em seguida, eles inseriram um sinalizador de idioma como um pequeno elemento de foto alinhado à direita e vincularam esse elemento de foto à página correspondente no outro idioma. Como resultado, você pode facilmente saltar para frente e para trás entre os dois. (Aqui estão alguns lugares para encontrar ícones gratuitos, incluindo bandeiras).
criando vários sites
Camping Cheverny
modelo: Madrid

o site Camping Cheverny levou seu conteúdo multilíngue ainda mais, criando dois sites completamente diferentes, um para o francês e outro para o inglês. Eles são vinculados por pequenos ícones de bandeira carregados como elementos de foto.
o principal benefício de ter dois sites diferentes é que você pode ter um nome de domínio diferente para cada um (eles usaram domínios .com e .eu). Em segundo lugar, você não precisa lidar com o equilíbrio de muito conteúdo de idioma em um menu de navegação — cada idioma obtém um site inteiramente para si mesmo.
usar sites separados é comum se você precisar dos domínios separados e se tiver muito conteúdo. Também pode ser a melhor opção se seus diferentes idiomas tiverem diferenças culturais, o que pode exigir fotos diferentes e uma experiência de usuário diferente.
crie uma página de destino ou de entrada para um site multilíngue
Template: Lille

outra maneira de abordar o quebra-cabeça multilíngue é transformar sua página inicial em uma página de destino onde o visitante pode clicar imediatamente em seu idioma. Nesta técnica, você pode realmente ocultar toda a sua navegação da página inicial e apenas apresentar às pessoas duas (ou mais) opções para o idioma que desejam.
veja como eu fiz isso neste site de amostra:
- criei duas imagens em Canva, uma em inglês e outra em Espanhol.
- eu os enviei para a página inicial do meu site como dois elementos de foto em um elemento de colunas. Em seguida, vinculei cada um à página de idioma correta no meu site.

- fui editar a navegação e escondi todos os meus itens de menu de nível superior clicando no ícone do globo ocular ao lado deles. Isso significa que minha página inicial não mostrará nenhum menu de navegação.

agora, quando alguém clica na imagem para o idioma, ele vai para uma página secundária e vê todo o menu em Inglês (ou menu em espanhol) quando chegar lá. Isso dá a ilusão de dois sites de linguagem distintos.
Nota: Esta técnica só funciona com alguns modelos-ou seja, aqueles que têm menus primários e secundários horizontais (sem menus suspensos) e uma barra lateral na parte inferior. Estes incluem Lille, Nova York, Riga, Rio de Janeiro e Zurique.
