jimdo-kunder er en kosmopolitisk gjeng, og mange av dere vil lage flerspråklige nettsteder. Enten det er en bedrift som opererer i forskjellige land eller en flerspråklig cv-nettside, bør målgruppen din kunne lese informasjon på sitt språk. Men å sette opp et nettsted som har alt innholdet ditt på forskjellige språk, og det er enkelt for kundene å bruke, kan noen ganger føles som en høy ordre.
I dette innlegget vil jeg gå over noen av teknikkene og malene for å bygge et flerspråklig nettsted. Jeg vil også vise eksempler på flerspråklige jimdo nettsteder som har at visse je ne sais quoi: de har skapt klare, funksjonelle, og vakre ser nettsteder på flere språk!
hva du må huske på for en vellykket flerspråklig eller tospråklig nettside:
du må planlegge og lage innhold på alle språk: Når vi snakker om flerspråklige nettsteder, er det vi egentlig snakker om å skape to (eller flere) sett med tekst, på forskjellige språk, som kan sameksistere sammen på ett nettsted. For å gjøre dette vellykket må du tenke på hvordan du skal organisere navigasjonsmenyene og nettstedsplanen på forhånd (mer om dette nedenfor). Med andre ord, det er veldig vanskelig å gjøre et nettsted flerspråklig som en ettertanke.
så hvis du vil bygge et «ekte» flerspråklig nettsted Med gode oversettelser, et enkelt brukergrensesnitt og EN SEO-fordel av å ha innhold på forskjellige språk, les videre fordi disse nettstedene gjør det veldig bra:
Bruk Rullegardinmenyer For Et Flerspråklig Nettsted
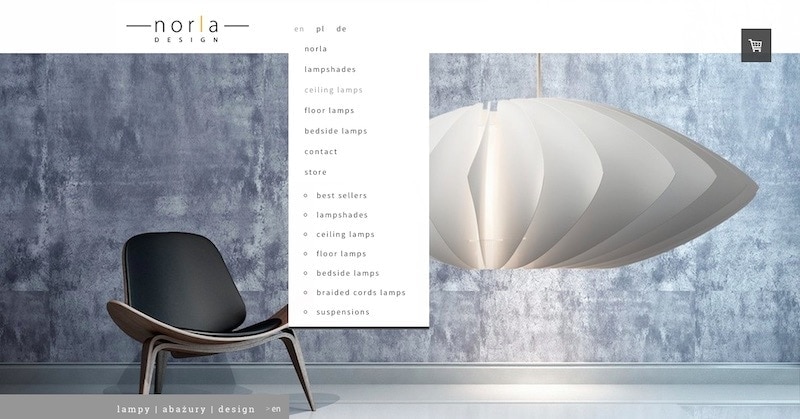
Norla Design
Mal: Roma

når folk flest tenker på flerspråklige eller tospråklige nettsteder, tenker de vanligvis på å bruke flaggikoner. Norla Design-nettstedet viser en annen måte å gjøre Det på. Her har de brukt navigasjonen og malens rullegardinmeny for å skape en veldig klar flerspråklig nettbutikk.
du ser i dette eksemplet at de bruker navigasjonen på øverste nivå til å dele opp språkene-EN, PL og DE. Deretter får hvert språk sine egne undersider, som vises som dropdowns. Brukere kan se hele menyen for sitt språk med en gang når de klikker på riktig språk.
hvis du skulle gjøre noe lignende på ditt eget nettsted, kan navigasjonsmenyen se omtrent slik ut:

Husk at alle jimdo-nettsteder kan ha opptil 3 navigasjonsnivåer. Med denne teknikken stoler du mest på sekundære og tertiære navigasjonsnivåer, siden ditt primære navigasjonsnivå brukes til å dele språkene. Derfor må du holde navigasjonen enkel-du kan ikke stole på massevis av undersider som går ned til et fjerde eller femte nivå. Til slutt er det bra, fordi nettsider med enklere navigasjonsstrukturer er mye lettere å følge.
jimdo-maler med rullegardinmenyer inkluderer Roma, Barcelona, Praha, Helsinki, Kairo og Miami. For å se alle maler med dropdowns, sjekk Ut Vår Mal Filter og velg Dropdown under «Menyer».
Bruke Faner For Et Flerspråklig Nettsted
Frihet & Ånd
Mal: Hamburg

Freedom & Spirit-nettstedet er et godt eksempel på et flerspråklig nettsted som er gjort bra ved Hjelp Av Hamburg-malen. Visuelt starter øyet til venstre med den oransje logoen og beveger seg naturlig til høyre på siden, der du ser de oransje og grå fanene for å bytte språk.
for å oppnå denne effekten har de satt opp sine toppnavigasjonsmenyelementer TIL FR, NL og EN. Deretter brukte De Stilredigereren til å gjøre navigasjonsfeltet høyrejustert og endre menyfarger. De grå og oransje fargevalgene gjør en god jobb med å se ut som faner og gjøre det klart for folk hvilket språk de er på.
når en bruker velger et språk, vises den tilhørende menyen for det språket (undersider) på venstre side.
slik ser vår prøvenavigasjonsmeny ovenfor ut, med samme oppsett:

Maler som har en lignende» delt » nivånavigasjon —og som har en tendens til å fungere godt for flerspråklige nettsteder som et resultat— Er Chicago, Bordeaux, Hamburg, Madrid, Lille og Hong Kong.
Bruke Flagg For Et Flerspråklig Nettsted
Stasjonskate
Mal: Zurich

Ok, Hvis du fortsatt er interessert i å bruke flaggikoner, er det et nettsted som gjør det veldig bra. Som våre tidligere eksempler, Stasjonen Skate nettstedet har brukt sin primære navigasjon til å dele inn i språk-engelsk og spansk.
I Zurich-malen vises sekundærnavigasjonen horisontalt rett under primærnavigasjonen – her har de lagt enda mer vekt på denne menyen ved å gjøre primærnavigasjonen («Inicio «og» Home») bare en 13pt font, slik at øyet fokuserer på sekundærnavigasjonen som» main » en.
deretter har de satt inn et språkflagg som et lite Bildeelement som er justert til høyre, og de har koblet Det Bildeelementet til den tilsvarende siden på det andre språket. Som et resultat kan du enkelt hoppe frem og tilbake mellom de to. (Her er noen steder å finne gratis ikoner, inkludert flagg).
Opprette Flere Nettsteder
Camping Cheverny
Mal: Madrid

Camping Cheverny nettsiden har tatt sitt flerspråklige innhold enda lenger ved å lage to helt forskjellige nettsteder, en for fransk og en for engelsk. De er koblet sammen av små flaggikoner lastet opp som Bildeelementer.
den største fordelen med å ha to forskjellige nettsteder er at du kan ha et annet domenenavn for hver enkelt (de har brukt .com-og .eu-domener). For det andre trenger du ikke å håndtere å balansere mye språkinnhold i en navigasjonsmeny — hvert språk får et nettsted helt til seg selv.
bruk av separate nettsteder er vanlig hvis du trenger de separate domenene og hvis du har mye innhold. Det kan også være det beste alternativet hvis dine forskjellige språk har kulturelle forskjeller også som kan kreve forskjellige bilder og en annen brukeropplevelse.
Bygg En Destinasjonsside Eller Inngangsside For Et Flerspråklig Nettsted
Mal: Lille

en annen måte å nærme seg det flerspråklige puslespillet på er å gjøre hjemmesiden din til en destinasjonsside der den besøkende umiddelbart kan klikke på språket sitt. I denne teknikken kan du faktisk skjule hele navigasjonen fra hjemmesiden og bare presentere folk med to (eller flere) alternativer for hvilket språk de vil ha.
Her er hvordan jeg gjorde det på denne eksempelwebsiden:
- jeg laget to bilder I Canva, en sier engelsk og En Sier Españ.
- jeg lastet dem opp til nettstedets hjemmeside som to Bildeelementer i Et Kolonneelement. Deretter koblet jeg hver til riktig språkside på nettstedet mitt.

- jeg gikk For Å Redigere Navigasjon og gjemte alle mine toppnivåmenyelementer ved å klikke på øyebollikonet ved siden av dem. Dette betyr at hjemmesiden min ikke vil vise noen navigasjonsmeny.

nå, når noen klikker på bildet for sitt språk, går De til en sekundær side og ser hele engelskmenyen (eller spansk meny) når de kommer dit. Dette gir en illusjon av to forskjellige språk nettsteder.
Merk: denne teknikken fungerer bare med noen få maler—nemlig de som har horisontale primære og sekundære menyer (uten dropdowns), og en sidebar nederst. Disse inkluderer Lille, New York, Riga, Rio De Janeiro og Zurich.
