Jimdo-Kunden sind ein kosmopolitischer Haufen, und viele von Ihnen möchten mehrsprachige Websites erstellen. Unabhängig davon, ob es sich um ein in verschiedenen Ländern tätiges Unternehmen oder eine mehrsprachige Resumé-Webseite handelt, sollte Ihre Zielgruppe in der Lage sein, Informationen in ihrer Sprache zu lesen. Aber das Einrichten einer Website, die alle Ihre Inhalte in verschiedenen Sprachen enthält und für Kunden einfach zu bedienen ist, kann sich manchmal wie eine große Aufgabe anfühlen.
In diesem Beitrag gehe ich auf einige Techniken und Vorlagen zum Erstellen einer mehrsprachigen Website ein. Ich werde auch Beispiele für mehrsprachige Jimdo-Websites zeigen, die das gewisse Etwas haben: Sie haben klare, funktionale und schön aussehende Websites in mehreren Sprachen erstellt!
Was Sie für eine erfolgreiche mehrsprachige oder zweisprachige Website beachten sollten:
Sie müssen vorausschauend planen und Inhalte in allen Sprachen erstellen: Wenn wir über mehrsprachige Websites sprechen, geht es wirklich darum, zwei (oder mehr) Textsätze in verschiedenen Sprachen zu erstellen, die auf einer Website nebeneinander existieren können. Um dies erfolgreich zu tun, müssen Sie darüber nachdenken, wie Sie Ihre Navigationsmenüs und Ihren Lageplan im Voraus organisieren (mehr dazu weiter unten). Mit anderen Worten, es ist wirklich schwierig, eine Website nachträglich mehrsprachig zu gestalten.
Wenn Sie also eine „echte“ mehrsprachige Website mit guten Übersetzungen, einer einfachen Benutzeroberfläche und dem SEO-Vorteil von Inhalten in verschiedenen Sprachen erstellen möchten, lesen Sie weiter, denn diese Websites machen es wirklich gut:
- Verwenden von Dropdown-Menüs für eine mehrsprachige Website
- Verwendung von Registerkarten für eine mehrsprachige Website
- Verwendung von Flags für eine mehrsprachige Website
- Erstellen mehrerer Websites
- Erstellen Sie eine Zielseite oder Eingangsseite für eine mehrsprachige Website
- Bringen Sie Ihr Unternehmen mit Jimdo online.
Verwenden von Dropdown-Menüs für eine mehrsprachige Website
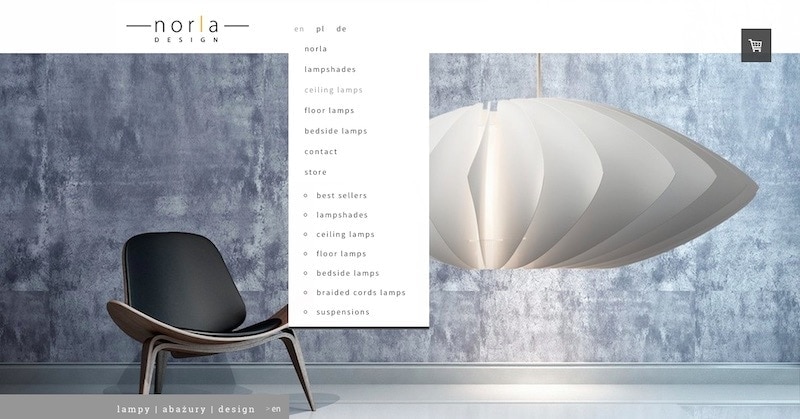
Norla Design
Vorlage: Rom

Wenn die meisten Menschen an mehrsprachige oder zweisprachige Websites denken, denken sie normalerweise an Flaggensymbole. Die Website von Norla Design zeigt einen anderen Weg. Hier haben sie ihre Navigation und das Dropdown-Menü der Vorlage verwendet, um einen wirklich übersichtlichen mehrsprachigen Online-Shop zu erstellen.
Sie werden in diesem Beispiel sehen, dass sie ihre Top—Level-Navigation verwenden, um ihre Sprachen aufzuteilen – EN, PL und DE. Dann erhält jede Sprache ihre eigenen Unterseiten, die als Dropdown-Listen angezeigt werden. Benutzer können das gesamte Menü für ihre Sprache sofort sehen, wenn sie auf die richtige Sprache klicken.
Wenn du etwas Ähnliches auf deiner eigenen Webseite machen würdest, könnte dein Navigationsmenü etwa so aussehen:
Beachte, dass alle Jimdo Webseiten bis zu 3 Navigationsebenen haben können. Bei dieser Technik verlassen Sie sich hauptsächlich auf Ihre sekundären und tertiären Navigationsebenen, da Ihre primäre Navigationsebene zum Aufteilen der Sprachen verwendet wird. Daher müssen Sie Ihre Navigation einfach halten — Sie können sich nicht auf eine Menge Unterseiten verlassen, die bis zu einer vierten oder fünften Ebene reichen. Am Ende ist das gut so, denn Webseiten mit einfacheren Navigationsstrukturen sind viel leichter zu verfolgen.
Zu den Jimdo-Vorlagen mit Dropdown-Menüs gehören Rom, Barcelona, Prag, Helsinki, Kairo und Miami. Um alle Vorlagen mit Dropdowns zu sehen, schauen Sie sich unseren Vorlagenfilter an und wählen Sie Dropdown unter „Menüs“.
Verwendung von Registerkarten für eine mehrsprachige Website
Freiheit & Geist
Vorlage: Hamburg

Die Freedom & Spirit-Website ist ein großartiges Beispiel für eine mehrsprachige Website, die mit dem Hamburg-Template gut gemacht wurde. Optisch beginnt Ihr Auge links mit dem orangefarbenen Logo und bewegt sich dann natürlich auf die rechte Seite der Seite, wo Sie die orangefarbenen und grauen Registerkarten zum Wechseln der Sprache sehen.
Um diesen Effekt zu erzielen, haben sie ihre oberen Navigationsmenüpunkte auf FR, NL und EN eingestellt. Anschließend verwendeten sie den Stileditor, um ihre Navigationsleiste rechtsbündig auszurichten und die Menüfarben zu ändern. Die grauen und orangefarbenen Farboptionen sehen gut aus wie Registerkarten und machen den Leuten klar, in welcher Sprache sie sich befinden.
Sobald ein Benutzer eine Sprache auswählt, erscheint das entsprechende Menü für diese Sprache (Unterseiten) auf der linken Seite.
So würde unser Beispiel-Navigationsmenü oben mit demselben Setup aussehen:

Vorlagen, die eine ähnliche Navigation auf „geteilter“ Ebene haben und daher für mehrsprachige Websites gut geeignet sind, sind Chicago, Bordeaux, Hamburg, Madrid, Lille und Hongkong.
Verwendung von Flags für eine mehrsprachige Website
Station Skate
Vorlage: Zürich

Ok, wenn Sie immer noch daran interessiert sind, Flaggensymbole zu verwenden, hier ist eine Website, die es wirklich gut macht. Wie unsere vorherigen Beispiele hat die Website der Station ihre primäre Navigation verwendet, um sich in Sprachen aufzuteilen — Englisch und Spanisch.
In der Zürich-Vorlage wird die sekundäre Navigation horizontal direkt unter der primären Navigation angezeigt — hier haben sie dieses Menü noch stärker hervorgehoben, indem sie die primäre Navigation („Inicio“ und „Home“) nur zu einer 13pt-Schriftart gemacht haben, sodass sich Ihr Auge auf die sekundäre Navigation als „Haupt“ konzentriert.
Dann haben sie ein Sprachflag als kleines Fotoelement eingefügt, das rechts ausgerichtet ist, und sie haben dieses Fotoelement mit der entsprechenden Seite in der anderen Sprache verknüpft. Infolgedessen können Sie leicht zwischen den beiden hin und her springen. (Hier sind einige Orte, an denen Sie kostenlose Symbole finden können, einschließlich Flaggen).
Erstellen mehrerer Websites
Camping Cheverny
Vorlage: Madrid

Die Website von Camping Cheverny hat ihren mehrsprachigen Inhalt noch weiter ausgebaut, indem zwei völlig unterschiedliche Websites erstellt wurden, eine für Französisch und eine für Englisch. Sie sind durch kleine Flaggensymbole miteinander verbunden, die als Fotoelemente hochgeladen wurden.
Der Hauptvorteil von zwei verschiedenen Websites besteht darin, dass Sie für jede einen anderen Domainnamen haben können (sie haben .com- und .eu-Domains verwendet). Zweitens müssen Sie sich nicht darum kümmern, viele Sprachinhalte in einem Navigationsmenü auszugleichen — jede Sprache erhält eine Website ganz für sich.
Die Verwendung separater Websites ist üblich, wenn Sie separate Domains benötigen und viele Inhalte haben. Es könnte auch die beste Option sein, wenn Ihre verschiedenen Sprachen kulturelle Unterschiede aufweisen, die unterschiedliche Fotos und eine andere Benutzererfahrung erfordern.
Erstellen Sie eine Zielseite oder Eingangsseite für eine mehrsprachige Website
Vorlage: Lille

Eine andere Möglichkeit, sich dem mehrsprachigen Rätsel zu nähern, besteht darin, Ihre Homepage in eine Landingpage zu verwandeln, auf der der Besucher sofort auf seine Sprache klicken kann. Mit dieser Technik können Sie Ihre gesamte Navigation auf der Homepage ausblenden und den Benutzern nur zwei (oder mehr) Optionen für die gewünschte Sprache bieten.
Hier ist, wie ich es in dieser Beispiel-Website gemacht habe:
- Ich habe zwei Bilder in Canva erstellt, eines mit Englisch und eines mit Español.
- Ich habe sie als zwei Fotoelemente in einem Spaltenelement auf die Homepage meiner Website hochgeladen. Dann habe ich jeden mit der richtigen Sprachseite auf meiner Website verlinkt.

- Ich ging zur Navigation und versteckte alle meine Menüpunkte der obersten Ebene, indem ich auf das Augapfelsymbol neben ihnen klickte. Dies bedeutet, dass meine Homepage kein Navigationsmenü anzeigt.

Wenn jemand nun auf das Bild für seine Sprache klickt, wechselt er zu einer sekundären Seite und sieht das gesamte englische Menü (oder spanische Menü), wenn er dort ankommt. Dies gibt die Illusion von zwei verschiedenen Sprachwebsites.
Hinweis: Diese Technik funktioniert nur mit wenigen Vorlagen — nämlich mit horizontalen Primär- und Sekundärmenüs (ohne Dropdown-Listen) und einer Seitenleiste unten. Dazu gehören Lille, New York, Riga, Rio de Janeiro und Zürich.
