Jimdoの顧客は国際的な束であり、あなたの多くは多言語ウェブサイトを作成したいと思っています。 それは異なった国で作動するビジネスまたは多言語のresuméのwebページであるかどうか、あなたの対象者層は彼らの言語で情報を読めるべきである。 しかし、すべてのコンテンツが異なる言語であり、顧客が使いやすいサイトを設定すると、時には背の高い注文のように感じることがあります。
この記事では、多言語ウェブサイトを構築するためのテクニックとテンプレートのいくつかについて説明します。 私はまた、その特定のje ne sais quoiを持っている多言語Jimdoのウェブサイトの例を示します:彼らは複数の言語で、明確な機能、そして美しい探しているウェブサ
多言語またはバイリンガルのウェブサイトを成功させるために心に留めておくべきこと:
あなたは事前に計画し、すべての言語でコンテンツを作: 私たちが多言語のウェブサイトについて話すとき、私たちが本当に話しているのは、1つのウェブサイトで共存できる2つ(またはそれ以上)のテキ これを正常に行うには、ナビゲーションメニューとサイトプランを事前に整理する方法について考える必要があります(以下の詳細)。 言い換えれば、付け足しとしてサイトを多言語にするのは本当に難しいです。
多言語ウェブサイトのドロップダウンメニューを使用する
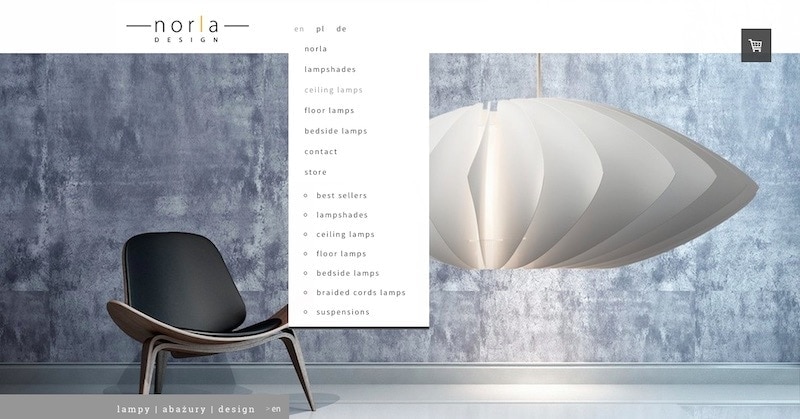
Norla Design
Template:Rome

ほとんどの人が多言語やバイリンガルのウェブサイトを考えるとき、彼らは通常、旗のアイコンを使用することを考えます。 Norlaデザインのウェブサイトは、それを行う別の方法を示しています。 ここで彼らは本当に明確な多言語オンラインストアを作成するために彼らのナビゲーションとテンプレートのドロップダウンメニューを使用しました。
この例では、最上位レベルのナビゲーションを使用して、EN、PL、DEの言語を分割していることがわかります。 次に、各言語は独自のサブページを取得し、ドロップダウンとして表示されます。 ユーザーは、正しい言語をクリックすると、すぐに自分の言語のメニュー全体を見ることができます。
自分のウェブサイトで同様のことをする場合、ナビゲーションメニューは次のようになります。
Jimdoのウェブサイトはすべて最大3つのレベルのナビゲーションを持つことができることに注意してください。 この手法では、プライマリナビゲーションレベルが言語を分割するために使用されるため、主にセカンダリおよびサードパーティのナビゲーショ したがって、あなたのナビゲーションをシンプルに保つ必要があります—あなたは第四または第五のレベルにダウンして行くサブページのトンに依存す 簡単なナビゲーション構造を持つwebページが従うことがはるかに簡単であるため、最終的には、それは、良いことです。
ドロップダウンメニューを持つJimdoテンプレートには、ローマ、バルセロナ、プラハ、ヘルシンキ、カイロ、マイアミが含まれます。 ドロップダウンを含むすべてのテンプレートを表示するには、テンプレートフィルタをチェックし、”メニュー”の下のドロップダウンを選択します。
多言語ウェブサイトのタブを使用する
Freedom&Spirit
テンプレート: ハンブルク

Freedom&Spiritウェブサイトは、Hamburgテンプレートを使用して多言語ウェブサイトをうまく行った良い例です。 視覚的には、あなたの目はオレンジ色のロゴで左側に始まり、自然にあなたが言語を切り替えるためにオレンジ色と灰色のタブを参照してくださいペー
この効果を達成するために、彼らは彼らのトップナビゲーションメニュー項目をFR、NL、およびENに設定しました。 次に、スタイルエディタを使用してナビゲーションバーを右揃えにし、メニューの色を変更しました。 グレーとオレンジの色の選択肢は、タブのように見え、彼らがどの言語にいるかを人々に明確にするのに良い仕事をします。
ユーザーが言語を選択すると、その言語に対応するメニュー(サブページ)が左側に表示されます。
上記のサンプルナビゲーションメニューは、この同じ設定を使用してどのように見えるかです:

同様の”分割”レベルのナビゲーションを持ち、その結果、多言語ウェブサイトでうまく機能する傾向があるテンプレートは、シカゴ、ボルドー、ハンブルク、マドリッド、リール、香港です。
多言語サイトにフラグを使用
テンプレート: Zurich

さて、あなたはまだフラグのアイコンを使用することに興味があるなら、ここでは本当によくそれをやっているサイトです。 以前の例と同様に、Station Skateのwebサイトでは、主要なナビゲーションを使用して、英語とスペイン語の言語に分割しています。
Zurichテンプレートでは、セカンダリナビゲーションはプライマリナビゲーションのすぐ下に水平に表示されます—ここでは、プライマリナビゲーション(”Inicio”と”Home”)を13ptのフォントだけにすることで、このメニューにさらに重点を置いているので、あなたの目はセカンダリナビゲーションを”メイン”のものとして焦点を当てています。
そして、彼らは右に整列している小さな写真要素として言語フラグを挿入し、その写真要素を他の言語の対応するページにリンクしました。 その結果、あなたは簡単に2つの間を前後にバウンスすることができます。 (ここでは、フラグを含む無料のアイコンを見つけるためにいくつかの場所があります)。
複数のウェブサイトの作成
Camping Cheverny
Template:Madrid

Camping Chevernyのウェブサイトは、フランス語用と英語用の二つの完全に異なるウェブサイトを作成することによ 彼らは写真の要素としてアップロードされた小さな旗のアイコンによって一緒にリンクされています。
二つの異なるウェブサイトを持つことの主な利点は、あなたが(彼らは.comと.euドメインを使用してきた)それぞれのために異なるドメイン名を持つ 第二に、あなたは一つのナビゲーションメニューで言語コンテンツの多くのバランスをとるに対処する必要はありません—各言語は、それ自体に完全にウ
別々のドメインが必要な場合や、多くのコンテンツがある場合は、別々のウェブサイトを使用するのが一般的です。 あなたの異なる言語が異なる写真と異なるユーザーエクスペリエンスを必要とするかもしれないだけでなく、文化的な違いを持っている場合にも、
多言語ウェブサイトのランディングページまたは入り口ページを作成する
テンプレート: Lille

多言語パズルにアプローチするもう一つの方法は、訪問者がすぐに自分の言語をクリックできるランディングページにあなたのホームページを この技術では、実際にホームページからあなたの全体のナビゲーションを非表示にし、ちょうど彼らが望むものの言語のための二つ(またはそれ以上)のオプ
ここで私はこのサンプルのウェブサイトでそれをやった方法です:
- 私はCanvaで2つの画像を作成しました、1つは英語と1つはEspañolと言っています。
- 私はColumns要素の二つの写真要素として私のウェブサイトのホームページにアップロードしました。 それから私はそれぞれを私のウェブサイトの正しい言語ページにリンクしました。

- 私はナビゲーションを編集し、それらの隣に眼球アイコンをクリックして、私のトップレベルのメニュー項目のすべてを隠しました。 これは私のホームページがナビゲーションメニューを表示しないことを意味します。

誰かが自分の言語の画像をクリックすると、二次ページに移動し、そこに着くと英語メニュー(またはスペイン語メニュー)全体が表示 これは、2つの異なる言語のウェブサイトの錯覚を与えます。
注:この手法は、水平方向のプライマリメニューとセカンダリメニュー(ドロップダウンなし)と下部にサイドバーがあるテンプレートのみで動作します。 これらには、リール、ニューヨーク、リガ、リオデジャネイロ、チューリッヒが含まれます。
