Jimdo kunder är en kosmopolitisk gäng, och många av er vill skapa flerspråkiga webbplatser. Oavsett om det är ett företag som är verksamt i olika länder eller en flerspråkig resum-webbsida, bör din målgrupp kunna läsa information på sitt språk. Men att skapa en webbplats som har allt ditt innehåll på olika språk och som är lätt för kunder att använda kan ibland kännas som en lång order.
i det här inlägget går jag igenom några av teknikerna och mallarna för att bygga en flerspråkig webbplats. Jag visar också exempel på flerspråkiga Jimdo-webbplatser som har vissa je ne sais quoi: de har skapat tydliga, funktionella och vackra webbplatser på flera språk!
vad du ska tänka på för en framgångsrik flerspråkig eller tvåspråkig webbplats:
du måste planera och skapa innehåll på alla språk: När vi pratar om flerspråkiga webbplatser är det vi verkligen pratar om att skapa två (eller flera) uppsättningar text, på olika språk, som kan samexistera tillsammans på en webbplats. För att göra detta framgångsrikt måste du tänka på hur du organiserar dina navigeringsmenyer och webbplatsplan i förväg (mer om detta nedan). Med andra ord är det verkligen svårt att göra en webbplats flerspråkig som en eftertanke.
så om du vill bygga en ”sann” flerspråkig webbplats med bra översättningar, ett enkelt användargränssnitt och en SEO-fördel med att ha innehåll på olika språk, läs vidare eftersom dessa webbplatser gör det riktigt bra:
använda rullgardinsmenyer för en flerspråkig webbplats
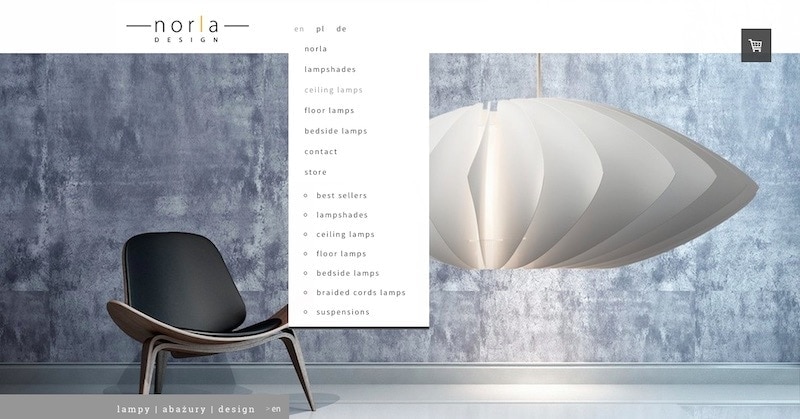
Norla Design
Mall: Rom

när de flesta tänker på flerspråkiga eller tvåspråkiga webbplatser tänker de vanligtvis på att använda flaggikoner. Norla Design-Webbplatsen visar ett annat sätt att göra det. Här har de använt sin navigering och mallens rullgardinsmeny för att skapa en riktigt tydlig flerspråkig webbutik.
du ser i det här exemplet att de använder sin toppnivånavigering för att dela upp sina språk—EN, PL och DE. Sedan får varje språk sina egna undersidor, som visas som dropdowns. Användare kan se hela menyn för sitt språk direkt när de klickar på rätt språk.
om du skulle göra något liknande på din egen webbplats kan din navigeringsmeny se ut så här:
Tänk på att alla Jimdo-webbplatser kan ha upp till 3 nivåer av navigering. Med den här tekniken förlitar du dig mest på dina sekundära och tertiära navigationsnivåer, eftersom din primära navigationsnivå används för att dela upp språken. Därför måste du hålla din navigering enkel-du kan inte lita på massor av undersidor som går ner till en fjärde eller femte nivå. I slutändan är det bra, eftersom webbsidor med enklare navigationsstrukturer är mycket lättare att följa.
Jimdo-mallar med rullgardinsmenyer inkluderar Rom, Barcelona, Prag, Helsingfors, Kairo och Miami. För att se alla mallar med rullgardinsmenyer, kolla in vårt Mallfilter och välj rullgardinsmeny under ”menyer”.
använda flikar för en flerspråkig webbplats
frihet & Ande
Mall: Hamburg

Freedom & Spirit-webbplatsen är ett bra exempel på en flerspråkig webbplats som görs bra med Hamburg-mallen. Visuellt börjar ditt öga till vänster med den orange logotypen och flyttar sedan naturligt till höger på sidan, där du ser de orange och grå flikarna för att byta språk.
för att uppnå denna effekt har de ställt in sina toppnavigeringsmenyalternativ för att vara FR, NL och EN. Sedan använde de Stilredigeraren för att göra navigeringsfältet högerjusterat och för att ändra menyfärgerna. De grå och orange färgvalen gör ett bra jobb med att se ut som flikar och göra det klart för människor vilket språk de är på.
när en användare väljer ett språk visas motsvarande meny för det språket (undersidor) på vänster sida.
så här ser vår exempelnavigeringsmeny ovan ut, med samma inställning:

mallar som har en liknande ”split” —nivånavigering— och som tenderar att fungera bra för flerspråkiga webbplatser som ett resultat-är Chicago, Bordeaux, Hamburg, Madrid, Lille och Hong Kong.
använda flaggor för en flerspråkig webbplats
Station Skate
Mall: Zurich

Ok, om du fortfarande är intresserad av att använda flaggikoner, här är en webbplats som gör det riktigt bra. Liksom våra tidigare exempel har Station Skate-webbplatsen använt sin primära navigering för att delas upp i Språk—Engelska och spanska.
i Zurich—mallen visas den sekundära navigeringen horisontellt precis under den primära navigeringen-här har de lagt ännu mer tonvikt på den här menyn genom att göra den primära navigeringen (”Inicio” och ”Home”) bara en 13pt-typsnitt, så ditt öga fokuserar på den sekundära navigeringen som ”huvud”.
sedan har de infogat en språkflagga som ett litet Fotoelement som är anpassat till höger, och de har länkat det Fotoelementet till motsvarande sida på det andra språket. Som ett resultat kan du enkelt studsa fram och tillbaka mellan de två. (Här är några ställen att hitta gratis ikoner, inklusive flaggor).
skapa flera webbplatser
Camping Cheverny
Mall: Madrid

Camping Cheverny webbplats har tagit sitt flerspråkiga innehåll ännu längre genom att skapa två helt olika webbplatser, en för franska och en för engelska. De är länkade samman av små flaggikoner som laddas upp som Fotoelement.
den största fördelen med att ha två olika webbplatser är att du kan ha ett annat domännamn för var och en (de har använt .com-och .eu-domäner). För det andra behöver du inte hantera att balansera mycket språkinnehåll i en navigeringsmeny — varje språk får en webbplats helt för sig själv.
att använda separata webbplatser är vanligt om du behöver de separata domänerna och om du har mycket innehåll. Det kan också vara det bästa alternativet om dina olika språk också har kulturella skillnader som kan kräva olika foton och en annan användarupplevelse.
skapa en målsida eller ingångssida för en flerspråkig webbplats
Mall: Lille

ett annat sätt att närma sig det flerspråkiga pusslet är att förvandla din hemsida till en målsida där besökaren omedelbart kan klicka på sitt språk. I den här tekniken kan du faktiskt dölja hela din navigering från Hemsidan och bara presentera personer med två (eller fler) alternativ för vilket språk de vill ha.
så här gjorde jag det på den här provwebbplatsen:
- jag skapade två bilder i Canva, en som säger engelska och en som säger Espa Exceptionol.
- jag laddade upp dem till min webbplats hemsida som två Fotoelement i ett Kolumnelement. Sedan länkade jag var och en till rätt språksida på min webbplats.

- jag gick för att redigera navigering och gömde alla mina menyalternativ på toppnivå genom att klicka på ögonbollsikonen bredvid dem. Det betyder att min hemsida inte visar någon navigeringsmeny.

nu, när någon klickar på bilden för sitt språk, går de till en sekundär sida och ser hela engelska menyn (eller spanska menyn) när de kommer dit. Detta ger illusionen av två distinkta språkwebbplatser.
Obs: den här tekniken fungerar bara med några mallar—nämligen de som har horisontella primära och sekundära menyer (utan rullgardinsmenyer) och ett sidofält längst ner. Dessa inkluderar Lille, New York, Riga, Rio De Janeiro och Zurich.
