clienții Jimdo sunt o grămadă cosmopolită și mulți dintre voi doriți să creați site-uri web multilingve. Fie că este vorba de o afacere care operează în diferite țări sau de o pagină web multilingvă Resum XV, publicul dvs. țintă ar trebui să poată citi informații în limba lor. Dar configurarea unui site care are tot conținutul dvs. în diferite limbi și care este ușor de utilizat pentru clienți poate părea uneori o comandă înaltă.
în acest post, voi trece peste unele dintre tehnicile și șabloanele pentru construirea unui site web multilingv. Voi arăta, de asemenea, exemple de site-uri web Jimdo multilingve care au acel anumit je ne sais quoi: au creat site-uri web clare, funcționale și frumoase în mai multe limbi!
ce trebuie să țineți cont pentru un site web multilingv sau bilingv de succes:
trebuie să planificați din timp și să creați conținut în toate limbile: Când vorbim despre site-uri web multilingve, vorbim de fapt despre crearea a două (sau mai multe) seturi de text, în limbi diferite, care pot coexista împreună într-un singur site web. Pentru a face acest lucru cu succes, trebuie să vă gândiți la modul în care vă veți organiza meniurile de navigare și planul site-ului din timp (mai multe despre acest lucru mai jos). Cu alte cuvinte, este foarte greu să faci un site multilingv ca gând ulterior.
deci, dacă doriți să construiți un site multilingv „adevărat” cu traduceri bune, o interfață de utilizator ușoară și un beneficiu SEO de a avea conținut în diferite limbi, citiți mai departe, deoarece aceste site-uri web o fac foarte bine:
- folosind meniuri derulante pentru un site web multilingv
- utilizarea filelor pentru un site web multilingv
- utilizarea steagurilor pentru un site web multilingv
- crearea mai multor site-uri web
- construiți o pagină de destinație sau o pagină de intrare pentru un site web multilingv
- Adu-ți afacerea online cu Jimdo.
folosind meniuri derulante pentru un site web multilingv
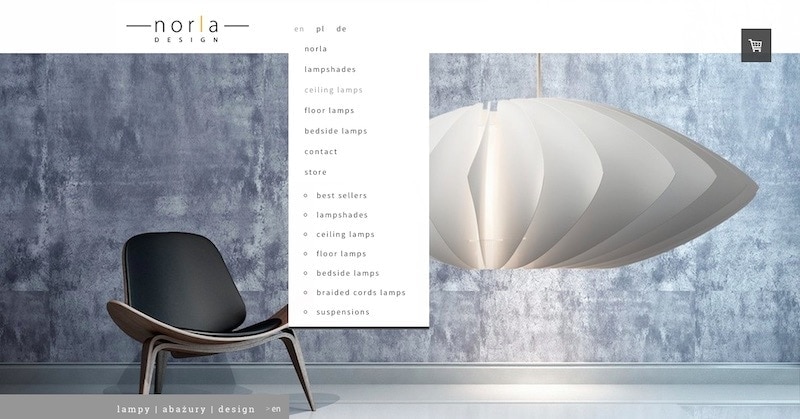
Norla Design
șablon: Roma

când majoritatea oamenilor se gândesc la site-uri web multilingve sau bilingve, se gândesc de obicei la utilizarea pictogramelor steagului. Site-ul Norla Design arată un alt mod de a face acest lucru. Aici și-au folosit navigarea și meniul derulant al șablonului pentru a crea un magazin online multilingv foarte clar.
veți vedea în acest exemplu că folosesc navigarea de nivel superior pentru a—și împărți limbile-EN, PL și DE. Apoi, fiecare limbă primește propriile subpagini, care apar ca dropdowns. Utilizatorii pot vedea întregul meniu pentru limba lor imediat când fac clic pe limba corectă.
dacă ar fi să faceți ceva similar pe propriul dvs. site web, meniul dvs. de navigare ar putea arăta astfel:
rețineți că toate site-urile Jimdo pot avea până la 3 niveluri de navigare. Cu această tehnică, vă bazați mai ales pe nivelurile de navigare secundare și terțiare, deoarece nivelul dvs. principal de navigare este utilizat pentru a împărți limbile. Prin urmare, trebuie să vă mențineți navigarea simplă —nu puteți depinde de o tonă de subpagini care coboară la un al patrulea sau al cincilea nivel. În cele din urmă, acesta este un lucru bun, deoarece paginile web cu structuri de navigare mai simple sunt mult mai ușor de urmărit.
șabloanele Jimdo cu meniuri derulante includ Roma, Barcelona, Praga, Helsinki, Cairo și Miami. Pentru a vedea toate șabloanele cu dropdowns, consultați filtrul nostru de șabloane și alegeți meniul derulant sub „meniuri”.
utilizarea filelor pentru un site web multilingv
libertate & Spirit
șablon: Hamburg

site-ul Freedom & Spirit este un exemplu excelent de site multilingv realizat bine folosind șablonul Hamburg. Din punct de vedere vizual, ochiul dvs. începe din stânga cu sigla portocalie și apoi se deplasează în mod natural în partea dreaptă a paginii, unde vedeți filele portocalii și gri pentru a schimba limbile.
pentru a obține acest efect, au configurat elementele din meniul de navigare de sus pentru a fi FR, NL și EN. Apoi, au folosit editorul de stil pentru a-și alinia bara de navigare la dreapta și pentru a schimba culorile meniului. Opțiunile de culoare gri și portocaliu fac o treabă bună de a arăta ca filele și de a le clarifica oamenilor în ce limbă se află.
odată ce un utilizator alege o limbă, meniul corespunzător pentru acea limbă (subpagini) apare pe partea stângă.
Iată cum ar arăta meniul nostru de navigare de mai sus, folosind aceeași configurație:

șabloanele care au o navigare similară la nivel „divizat” —și care tind să funcționeze bine pentru site— urile web multilingve ca rezultat-sunt Chicago, Bordeaux, Hamburg, Madrid, Lille și Hong Kong.
utilizarea steagurilor pentru un site web multilingv
Station Skate
șablon: Zurich

Ok, dacă sunteți încă interesat să utilizați pictogramele de pavilion, iată un site care o face foarte bine. Ca și exemplele noastre anterioare, site—ul Station Skate și-a folosit navigarea principală pentru a se împărți în limbi-engleză și spaniolă.
în șablonul Zurich, navigarea secundară apare orizontal chiar sub navigarea primară—aici au pus și mai mult accent pe acest meniu, făcând navigarea primară („Inicio” și „acasă”) doar un font de 13pt, astfel încât ochiul tău se concentrează pe navigarea secundară ca fiind „principal”.
apoi, au inserat un steag de limbă ca Element foto minuscul care este aliniat la dreapta și au legat acel element foto de pagina corespunzătoare în cealaltă limbă. Ca urmare, puteți sări cu ușurință înainte și înapoi între cele două. (Iată câteva locuri pentru a găsi icoane gratuite, inclusiv steaguri).
crearea mai multor site-uri web
Camping Cheverny
șablon: Madrid

site-ul Camping Cheverny și-a dus conținutul multilingv și mai departe prin crearea a două site-uri web complet diferite, unul pentru franceză și unul pentru engleză. Acestea sunt legate între ele prin pictograme de pavilion mici încărcate ca elemente foto.
beneficiul major de a avea două site-uri diferite este că puteți avea un nume de domeniu diferit pentru fiecare (au folosit domenii .com și .eu). În al doilea rând, nu trebuie să vă ocupați de echilibrarea multor conținuturi lingvistice într — un singur meniu de navigare-fiecare limbă primește un site web în întregime.
utilizarea site-urilor web separate este obișnuită dacă aveți nevoie de domenii separate și dacă aveți mult conținut. De asemenea, ar putea fi cea mai bună opțiune dacă limbile dvs. diferite au diferențe culturale, care ar putea necesita fotografii diferite și o experiență diferită a utilizatorului.
construiți o pagină de destinație sau o pagină de intrare pentru un site web multilingv
șablon: Lille

o altă modalitate de abordare a puzzle-ului multilingv este de a transforma pagina dvs. de pornire într-o pagină de destinație unde vizitatorul poate face clic imediat pe limba lor. În această tehnică, puteți să vă ascundeți întreaga navigare de pe pagina principală și să prezentați oamenilor două (sau mai multe) opțiuni pentru ce limbă doresc.
Iată cum am făcut-o în acest exemplu de site web:
- am creat două imagini în Canva, una spunând limba engleză și una spunând Espa Unixcoll.
- le-am încărcat pe pagina de pornire a site-ului meu ca două elemente foto într-un Element de coloane. Apoi am legat fiecare la pagina de limbă corectă de pe site-ul meu.

- m-am dus să editez navigarea și mi-am ascuns toate elementele de meniu de nivel superior făcând clic pe pictograma globului ocular de lângă ele. Aceasta înseamnă că pagina mea de pornire nu va afișa niciun meniu de navigare.

acum, când cineva face clic pe imagine pentru limba sa, va merge la o pagină secundară și va vedea întregul meniu englezesc (sau meniul spaniol) când ajunge acolo. Acest lucru dă iluzia a două site-uri lingvistice distincte.
Notă: Această tehnică funcționează numai cu câteva șabloane—și anume cele care au meniuri orizontale primare și secundare (fără dropdowns) și o bară laterală în partea de jos. Acestea includ Lille, New York, Riga, Rio De Janeiro și Zurich.
