sabemos que você colocar um monte de tempo e esforço para garantir que cada link levará para uma página específica em seu site. Infelizmente, sempre há uma chance de os visitantes clicarem em links quebrados. Nesse momento, eles serão solicitados a uma página 404, também conhecida como “Página de erro” ou “página não encontrada”.
por padrão, esta página indica apenas que o servidor da web não conseguiu encontrar a página solicitada sem nenhuma informação adicional. Se seus visitantes receberem um erro, por que não apresentá-los com uma mensagem mais útil do que a padrão?
neste artigo, vamos guiá-lo sobre como adicionar mais informações às suas 404 páginas. Também mostraremos 3 métodos diferentes para criar sua própria página 404 atraente sem esforço.
vamos!
- por que fazer uma página 404 personalizada do WordPress
- Como personalizar sua página do WordPress 404
- Personalizar Página 404 de Edição do Editor de temas
- crie uma página 404 personalizada por meio de construtores de páginas
- Passo 1. Crie um novo modelo de página 404
- Passo 3: projete e personalize sua página 404
- crie uma página 404 personalizada usando Plugins
- Passo 1: Instale o Plugin
- Diga adeus à página 404 chata e inútil hoje!
por que fazer uma página 404 personalizada do WordPress
você, ou os visitantes do seu site, normalmente encontrará um erro 404 não encontrado ao tentar abrir um URL que não existe. É provável que você ou seus visitantes tenham:
- clicar em um link quebrado
- digitado incorretamente uma URL
- não tem permissão para acessar as URLs
O padrão de página 404 é algo sem graça e inútil como este:

Isso pode imediatamente frustrar os seus visitantes. Além disso, ao enfrentar esse erro, sua única opção é apertar o botão voltar ou voltar ao Google e pesquisar novamente. Isso aumentará a taxa de rejeição e afetará o SEO do seu site.
é por isso que você deve personalizar suas 404 páginas adicionando alguns links mais úteis e possivelmente um pouco de humor. Assim, seus visitantes saberão facilmente onde e como acessar o lugar certo.
Como personalizar sua página do WordPress 404
no geral, existem 3 métodos básicos para personalizar suas 404 páginas. Nas seções a seguir, vamos orientá-lo um por um.
- Personalizar Página 404 de Edição do Editor de temas
- Criar Página 404 Personalizada através da Página de Construtores
- Criar Página 404 Personalizada Usando Plugins
Personalizar Página 404 de Edição do Editor de temas
Cada tema tem o seu próprio padrão 404 modelo de página.
para personalizar esta página, basta navegar até Appearance > Editor de temas em seu painel de administração.
na lista de arquivos de tema ao longo do lado direito da página, escolha 404.pai.
aqui, edite o texto da mensagem como quiser e salve suas alterações.
abaixo está o padrão 404.php do nosso tema:
<?php/*** The template for displaying 404 pages (not found)** @link https://codex.wordpress.org/Creating_an_Error_404_Page** @package WordPress* @subpackage Twenty_Nineteen* @since Twenty Nineteen 1.0*/get_header();?><div class="content-area"><main class="site-main"><div class="error-404 not-found"><header class="page-header"><h1 class="page-title"><?php _e( 'Oops! That page can’t be found.', 'twentynineteen' ); ?></h1></header><!-- .page-header --><div class="page-content"><p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentynineteen' ); ?></p><?php get_search_form(); ?></div><!-- .page-content --></div><!-- .error-404 --></main><!-- #main --></div><!-- #primary --><?phpget_footer();
o padrão 404.o arquivo php fornecerá ao usuário a navegação básica do seu site.
portanto, para alterar a mensagem de erro que seu visitante vê, revise o texto no cabeçalho h1 e na classe conteúdo da página. Se necessário, adicione mais alguns parágrafos abaixo disso.
crie uma página 404 personalizada por meio de construtores de páginas
atualmente, a maioria dos construtores de páginas oferece a opção de criar 404 páginas. Neste artigo, vamos com Elementor-um dos construtores de páginas mais populares atualmente.
o construtor visual e de arrastar e soltar do plugin permite que você crie sua própria página 404 personalizada com facilidade. Com a versão Pro, você pode criar uma página 404 mais amigável, adicionar um pouco de sua própria marca e talvez até construir uma conexão com algum humor.
agora, vamos ver como ter uma impressionante página 404!
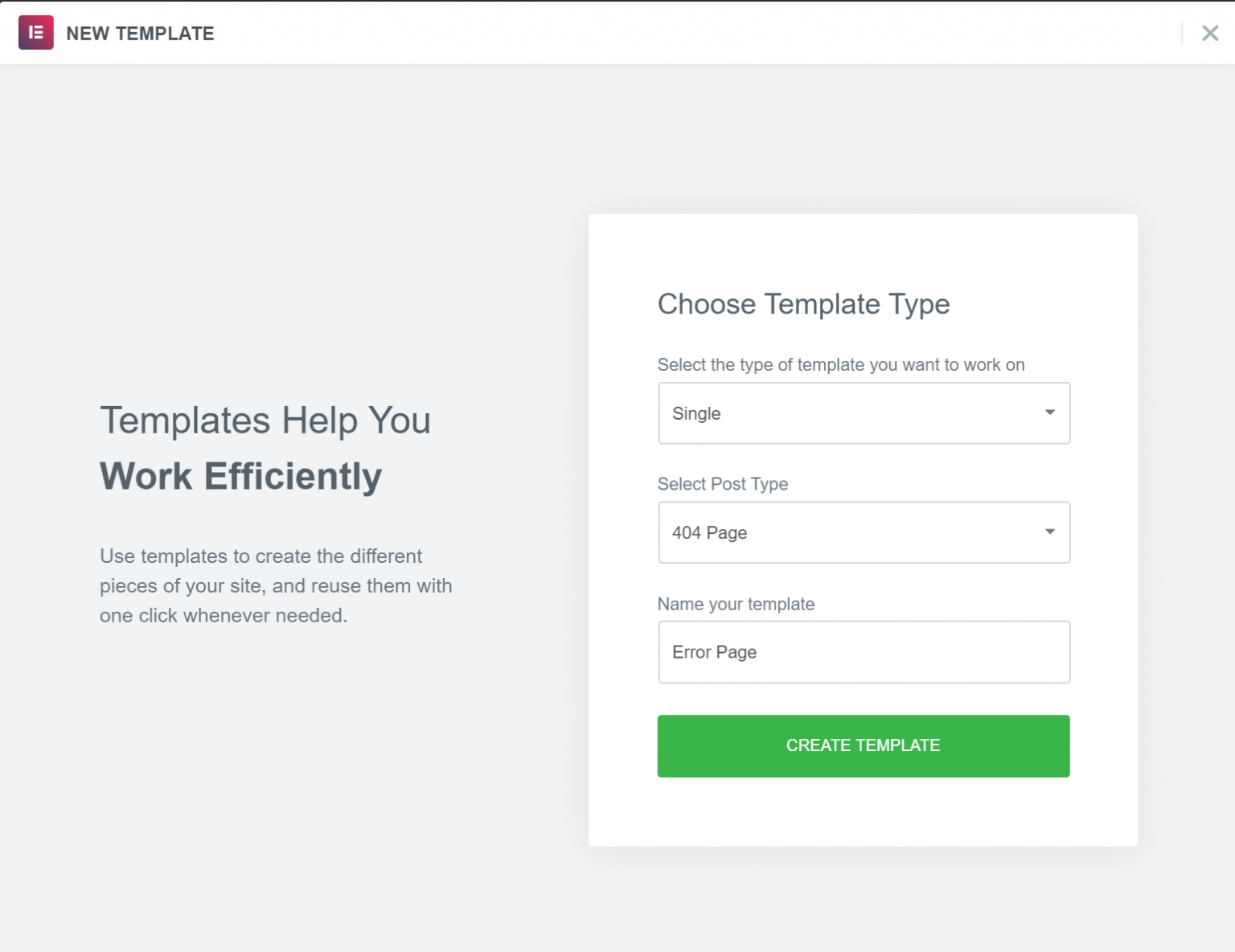
Passo 1. Crie um novo modelo de página 404
depois de ter o Elementor Pro instalado e ativado, vá para Templates > Theme Builder > Adicionar Novo.

aqui:
-
- Selecione o tipo de modelo que você deseja trabalhar: Único
- Selecione o Tipo de Pós: Página 404
- Nome do seu modelo: e.g. Página de Erro
por Favor, observe que, não use “404” como o nome para o seu modelo, pois vai causar problemas com o WordPress’ permalinks.
quando terminar, clique em Criar Modelo.Etapa 2: Escolha um modelo pré-fabricado ou crie um novo
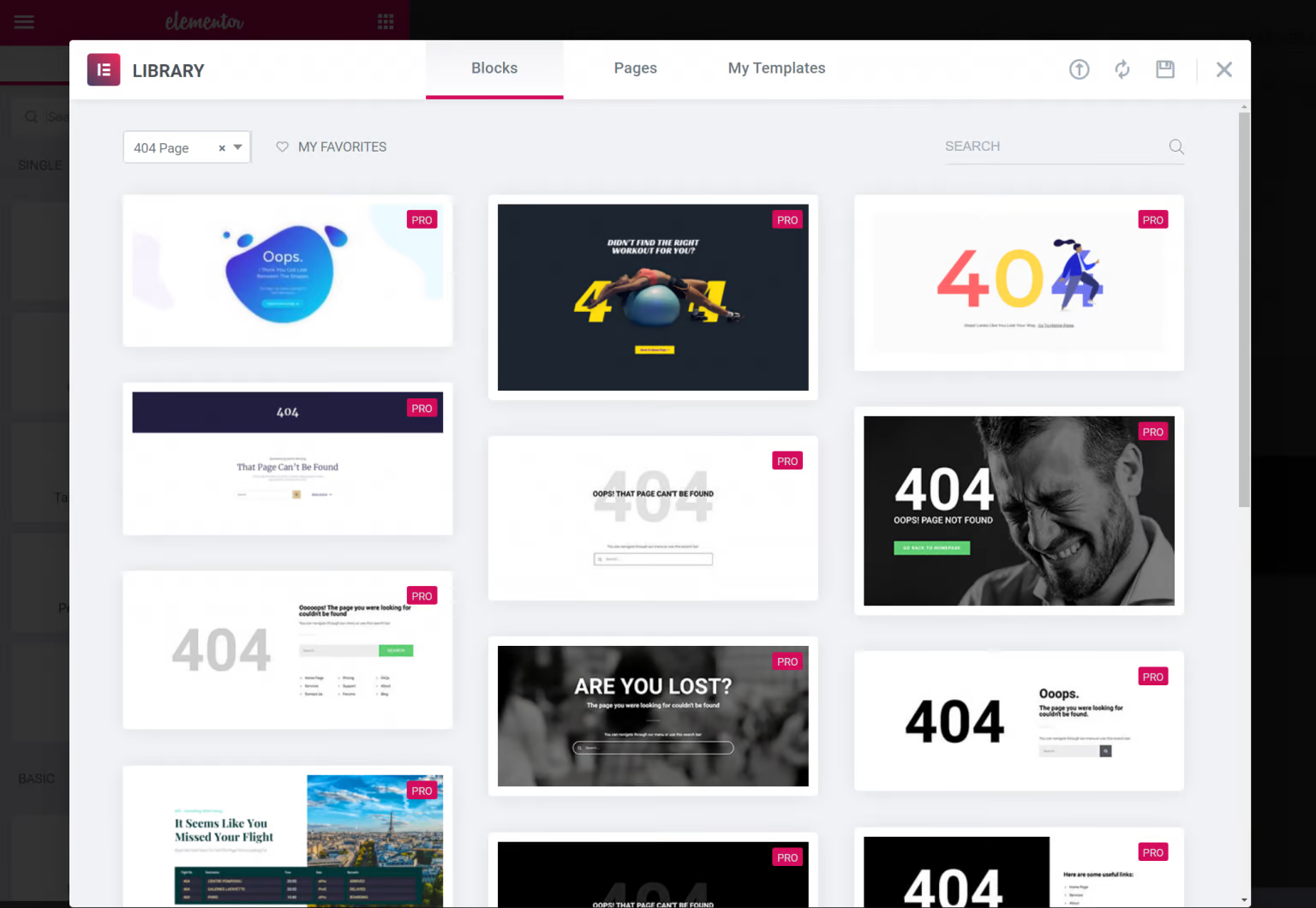
uma vez pressionado o botão Criar modelo, você verá uma lista de 404 modelos de página.
você pode começar escolhendo um dos modelos pré-projetados e personalizá-lo de acordo com suas necessidades.

ou, você pode simplesmente fechar os modelos para construir sua própria página 404 do zero.
Passo 3: projete e personalize sua página 404
não importa se você usa um dos modelos pré-fabricados ou projeta sua própria página do zero, você pode usar a interface Elementor regular e todos os widgets para projetar sua página.
por exemplo, para adicionar uma caixa de pesquisa à sua página 404, tudo o que você precisa fazer é incluir o widget do formulário de pesquisa.
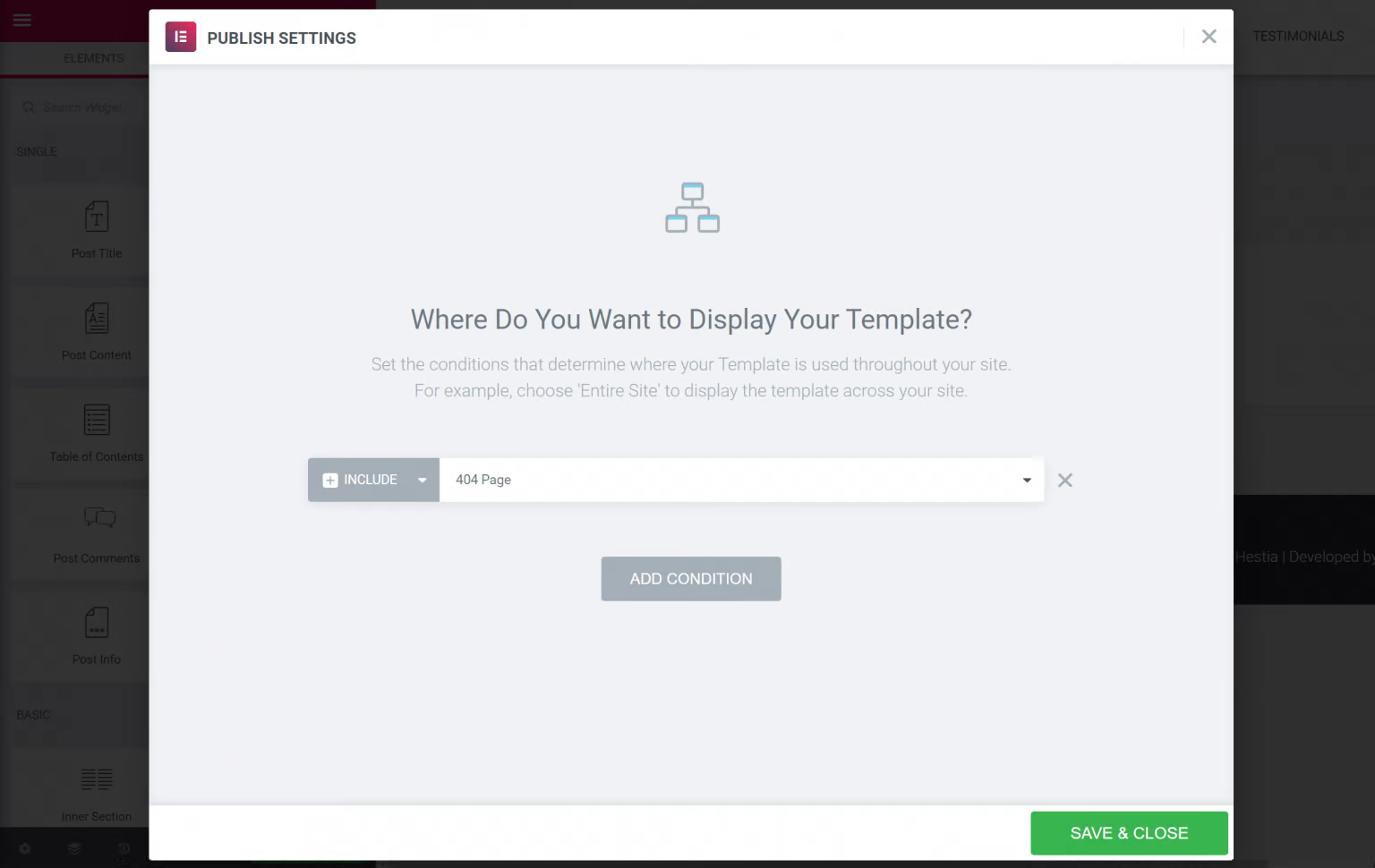
depois de terminar seu design, Clique para publicá-lo.
você deve ver que Elementor seleciona automaticamente a regra de inclusão para exibir este modelo em sua página 404. Para terminar as coisas, tudo o que você precisa fazer é clicar em Salvar & Fechar.

é isso!
crie uma página 404 personalizada usando Plugins
com mais de 100.000 instalações ativas, o plugin 404page – your smart custom 404 error page prova o plugin mais usado para criar uma página de erro 404 personalizada no WordPress.
agora, vamos ver como este plugin facilita o seu trabalho!
Passo 1: Instale o Plugin
desde 404page – sua página de erro Smart custom 404 é um plugin totalmente gratuito, você sempre pode baixá-lo e instalá-lo a partir do Diretório de plugins WordPress.
para fazer isso, basta ir para Plugins > Adicionar novo em seu painel de administração. Aqui, procure o plugin 404page-your smart custom 404 error page.

clique em Instalar agora e ative-o.Etapa 2: Crie sua página 404 personalizada
para criar sua página de erro 404 personalizada, basta ir às páginas > Adicionar novo e criar uma nova página.
aqui, você pode adicionar qualquer informação, imagens ou mensagens de texto à sua página 404 personalizada.Etapa 3: gerenciar as configurações do Plugin
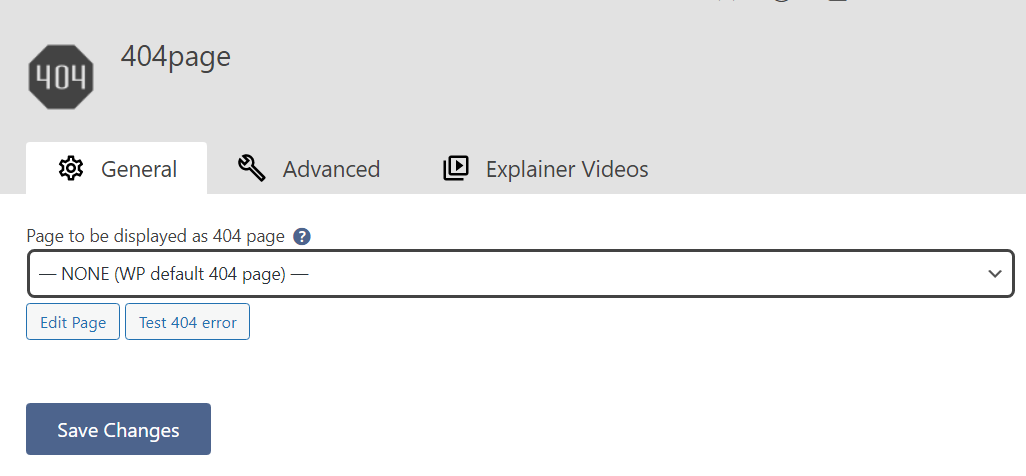
navegue até a seção de página de erro aparência → 404 no painel de administração.

você pode gerenciar as configurações do plugin lá. Neste ponto, o plugin mostrará a página 404 padrão do seu site.
por exemplo, esta é a página de erro 404 padrão do tema WordPress:

para escolher a página personalizada criada, vamos selecionar sua página personalizada na página a ser exibida como o menu suspenso da página 404 na guia geral.
não se esqueça de pressionar Salvar alterações quando terminar.
uma vez que a página é selecionada e as alterações são salvas, você pode clicar no botão de erro Test 404 para testá-lo. Além disso, o botão Editar Página permite editar sua página de erro 404 personalizada diretamente daqui.
para opções de configurações mais avançadas, mude para a guia Avançado, onde você pode personalizar como sua página 404 personalizada é exibida.
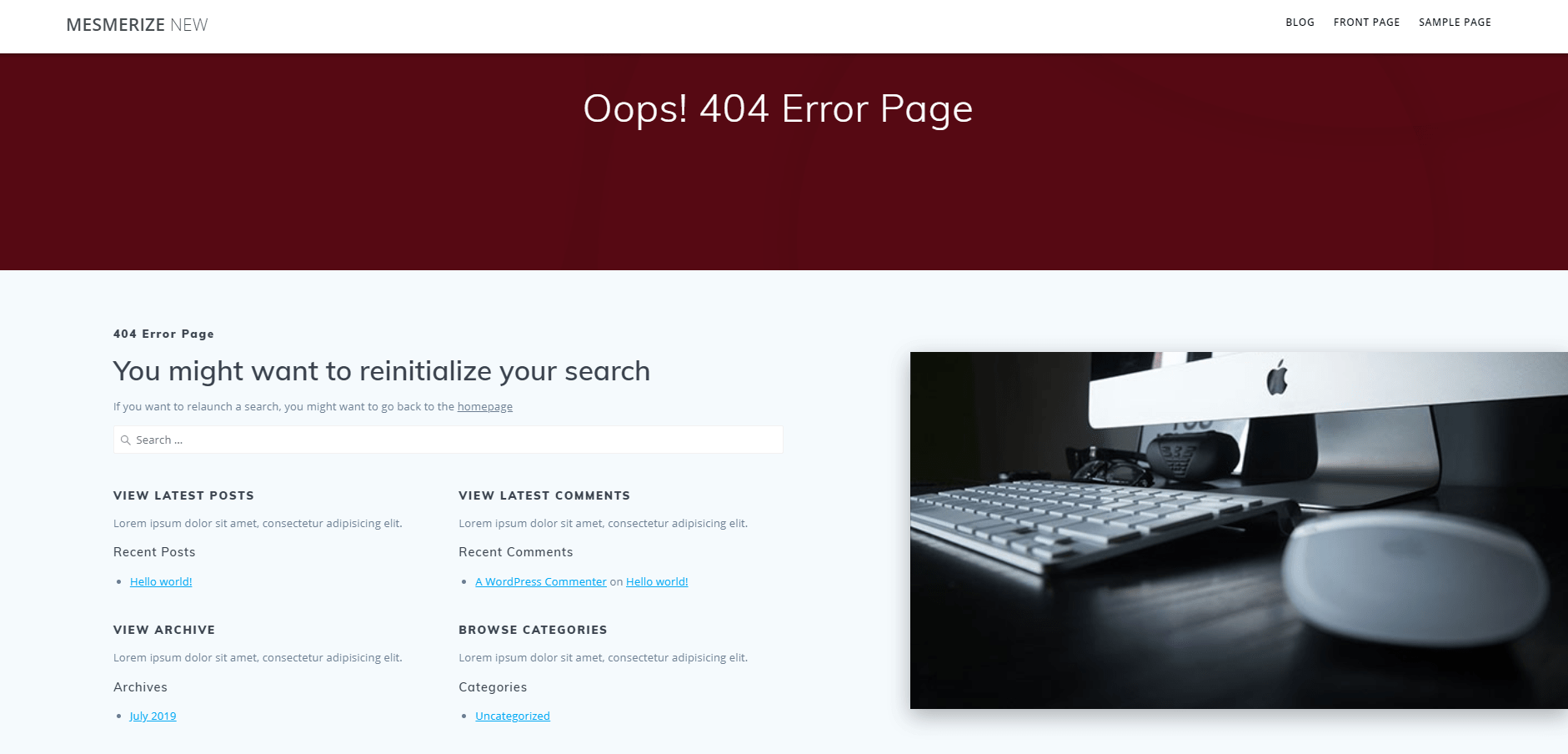
este é um exemplo de página de erro 404 que personalizamos com o plugin de página 404:

pronto!
Diga adeus à página 404 chata e inútil hoje!
existem inúmeras maneiras fáceis de tornar sua página 404 impressionante e envolvente. Então, por que manter um chato em seu site?
para criar uma página 404 personalizada, você pode editar o 404.pai. arquivo diretamente no seu editor de temas. Dito isto, requer um pouco de conhecimento de codificação.
se você não é experiente em tecnologia, considere usar construtores de páginas ou plug-ins. Neste artigo, orientamos como criar uma página 404 personalizada usando o Elementor Page builder e o plugin 404.
Agora você tem todas as informações necessárias à mão. O que estás à espera?
vamos fazer o seu 404 página fantasia agora!
