Vi vet At Du har lagt mye tid og krefter på å sikre at hver lenke vil føre til en bestemt side på nettstedet ditt. Dessverre er det alltid en sjanse for at besøkende klikker på ødelagte lenker. På den tiden blir de bedt om en 404-side, som også er kjent som en «feilside» eller «Side Ikke Funnet» – side.
som standard angir denne siden bare at webserveren ikke kunne finne den forespurte siden uten ytterligere informasjon. Hvis de besøkende får en feil, hvorfor ikke presentere dem med en mer nyttig melding enn standard en?
i denne artikkelen vil vi veilede deg om hvordan du legger til mer informasjon på dine 404 sider. Vi vil også vise deg 3 forskjellige metoder for å lage din egen iøynefallende 404 side uten problemer.
La oss gå!
- Hvorfor Lage En WordPress-Tilpasset 404-Side
- Slik Tilpasser Du WordPress 404-Siden
- Tilpass 404 Side ved Å Redigere Temaredigering
- Opprett Egendefinert 404-Side Via Sidebyggere
- Trinn 1. Opprett En Ny 404 Sidemal
- Trinn 2: Velg Ferdiglaget Mal Eller Design En Ny
- Trinn 3: Design Og Tilpass 404-Siden
- Opprett Egendefinert 404-Side Ved Hjelp Av Plugins
- Trinn 1: Installer Plugin
- Trinn 2: Opprett Din Egendefinerte 404-Side
- Trinn 3: Administrer Plugin-Innstillingene
- Si Farvel Til Kjedelig Og Uhjelpsom 404 Side I Dag!
Hvorfor Lage En WordPress-Tilpasset 404-Side
Du, Eller nettstedets besøkende, vil vanligvis oppleve en 404 Not Found-feil når du prøver å åpne EN URL som ikke finnes. Sjansene er du eller dine besøkende har:
- Klikket på en ødelagt lenke
- Tast Feil en URL
- har ikke tillatelse til å få tilgang Til Nettadressene
standard 404-siden er noe kjedelig og uhjelpsom som dette:

dette kan umiddelbart frustrere besøkende. Også, når du står overfor denne feilen, er deres eneste valg å trykke på tilbake-knappen eller gå Tilbake Til Google og søk igjen. Dette vil øke bounce rate og påvirke nettstedet SEO.
derfor bør du tilpasse dine 404 sider ved å legge til noen flere nyttige lenker og muligens litt humor. Følgelig vil de besøkende enkelt vite hvor og hvordan du får tilgang til riktig sted.
Slik Tilpasser Du WordPress 404-Siden
Totalt er det 3 grunnleggende metoder for å tilpasse 404-sidene dine. I de følgende avsnittene går vi deg gjennom en etter en.
- Tilpass 404 Side Ved Å Redigere Temaredigering
- Opprett Egendefinert 404 Side via Sidebyggere
- Opprett Egendefinert 404 Side Ved Hjelp Av Plugins
Tilpass 404 Side ved Å Redigere Temaredigering
hvert tema har sin egen standard 404 sidemal.
for å tilpasse denne siden, naviger til Utseende > Tema Editor i admin dashbordet.
velg 404 i listen over temafiler langs høyre side av siden.php.
her kan du redigere meldingsteksten slik du vil, og deretter lagre endringene.
nedenfor Er standard 404.php av vårt tema:
<?php/*** The template for displaying 404 pages (not found)** @link https://codex.wordpress.org/Creating_an_Error_404_Page** @package WordPress* @subpackage Twenty_Nineteen* @since Twenty Nineteen 1.0*/get_header();?><div class="content-area"><main class="site-main"><div class="error-404 not-found"><header class="page-header"><h1 class="page-title"><?php _e( 'Oops! That page can’t be found.', 'twentynineteen' ); ?></h1></header><!-- .page-header --><div class="page-content"><p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentynineteen' ); ?></p><?php get_search_form(); ?></div><!-- .page-content --></div><!-- .error-404 --></main><!-- #main --></div><!-- #primary --><?phpget_footer();
standard 404.php-filen vil gi brukeren med nettstedets grunnleggende navigasjon.
så, for å endre feilmeldingen din besøkende ser, må du revidere teksten i h1-overskriften og i sideinnholdsklassen. Om nødvendig, legg til noen flere avsnitt under det.
Opprett Egendefinert 404-Side Via Sidebyggere
for Øyeblikket gir de fleste sidebyggere deg muligheten til å opprette 404-sider. I denne artikkelen går Vi med Elementor-en av de mest populære sidebyggerne for tiden.
plugin visuelle og dra-og-slipp byggmester lar deg lage dine egne 404 side med letthet. Med Pro-versjonen kan du opprette en mer brukervennlig 404-side, legge til litt av din egen merkevarebygging, og kanskje til og med bygge en forbindelse med litt humor.
nå, la oss se hvordan du har en fantastisk 404 side!
Trinn 1. Opprett En Ny 404 Sidemal
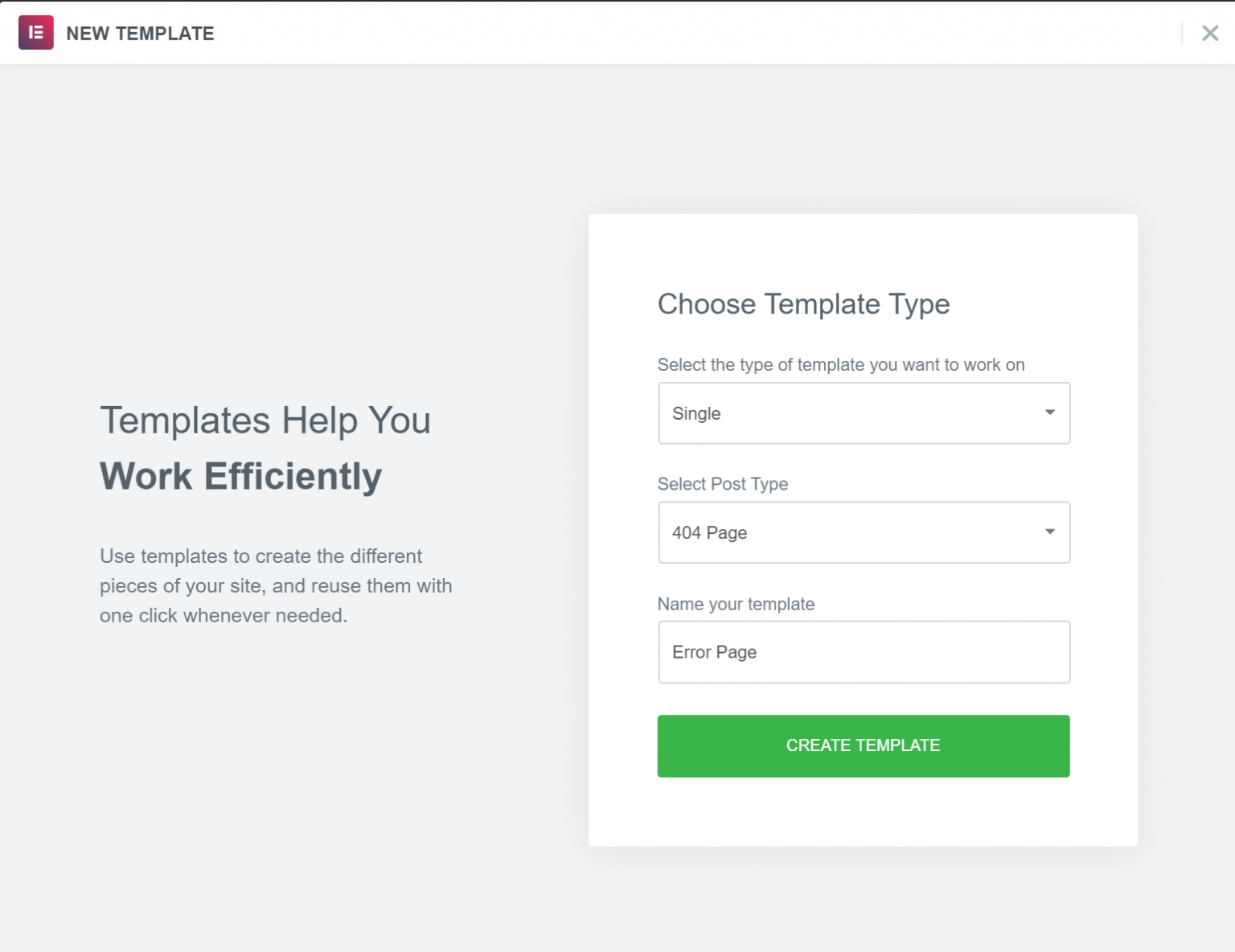
Når Du har Elementor Pro installert og aktivert, går Du Til Maler > Theme Builder > Legg Til Ny.

Her:
-
- Velg typen mal du vil arbeide med :Enkelt
- Velg Posttype: 404 Side
- Navn på mal: F. Eks. Feilside
Vær oppmerksom på at, ikke bruk » 404 «som navnet på malen siden det vil føre til problemer Med WordPress’ permalinks.
når du er ferdig, klikker Du På Opprett Mal.
Trinn 2: Velg Ferdiglaget Mal Eller Design En Ny
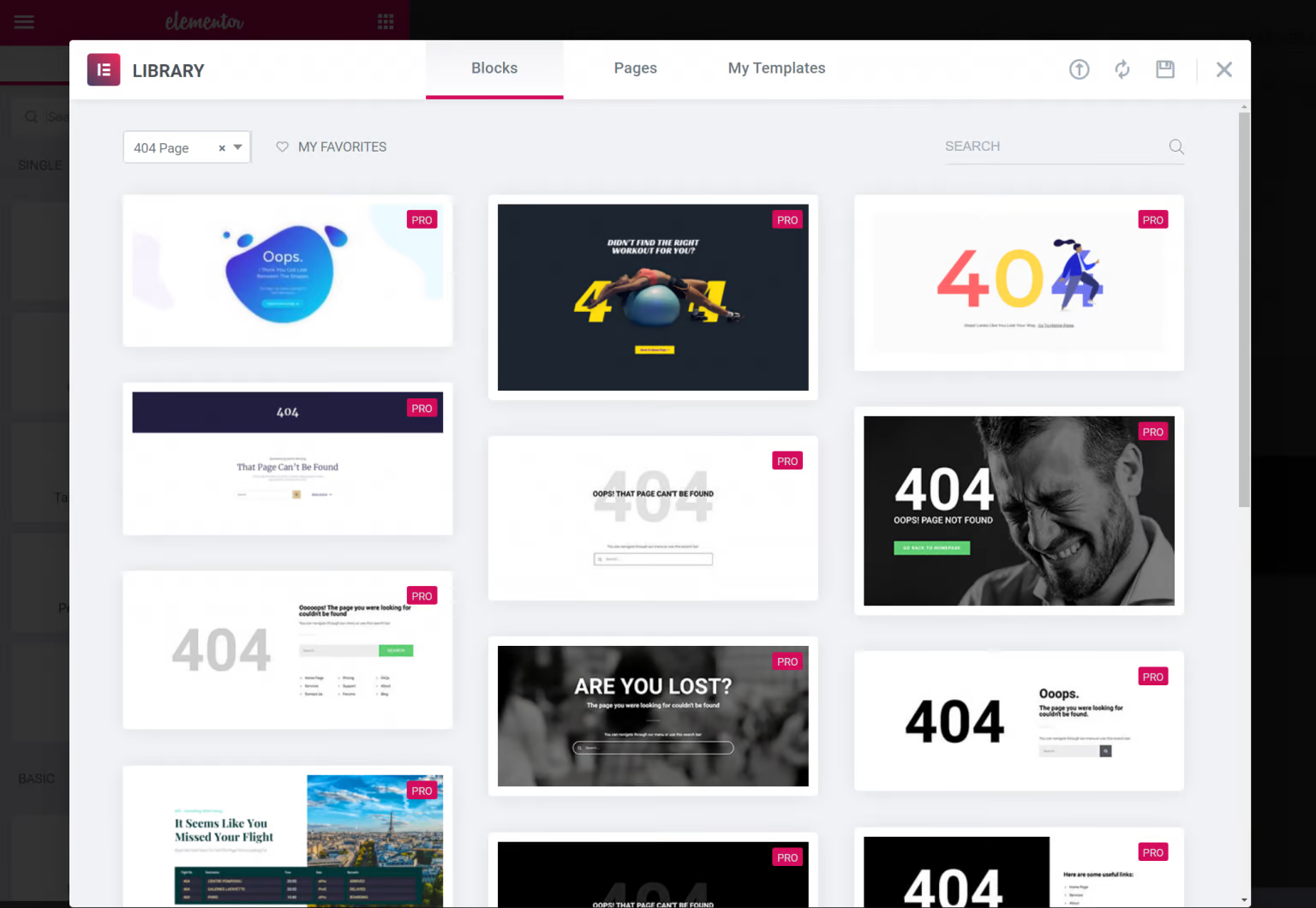
når Du har trykket På Opprett Mal-knappen, ser du en liste over 404 sidemaler.
du kan komme i gang ved å velge en av forhåndsdesignede maler og deretter tilpasse den til dine behov.

Eller du kan bare lukke malene for å bygge din egen 404-side fra bunnen av.
Trinn 3: Design Og Tilpass 404-Siden
Uansett om du bruker en av de ferdige malene eller designer din egen side fra bunnen av, kan Du bruke det vanlige Elementor-grensesnittet og alle widgetene til å designe siden din.
hvis du for eksempel vil legge til en søkeboks på 404-siden, trenger du bare å inkludere widgeten søkeskjema.
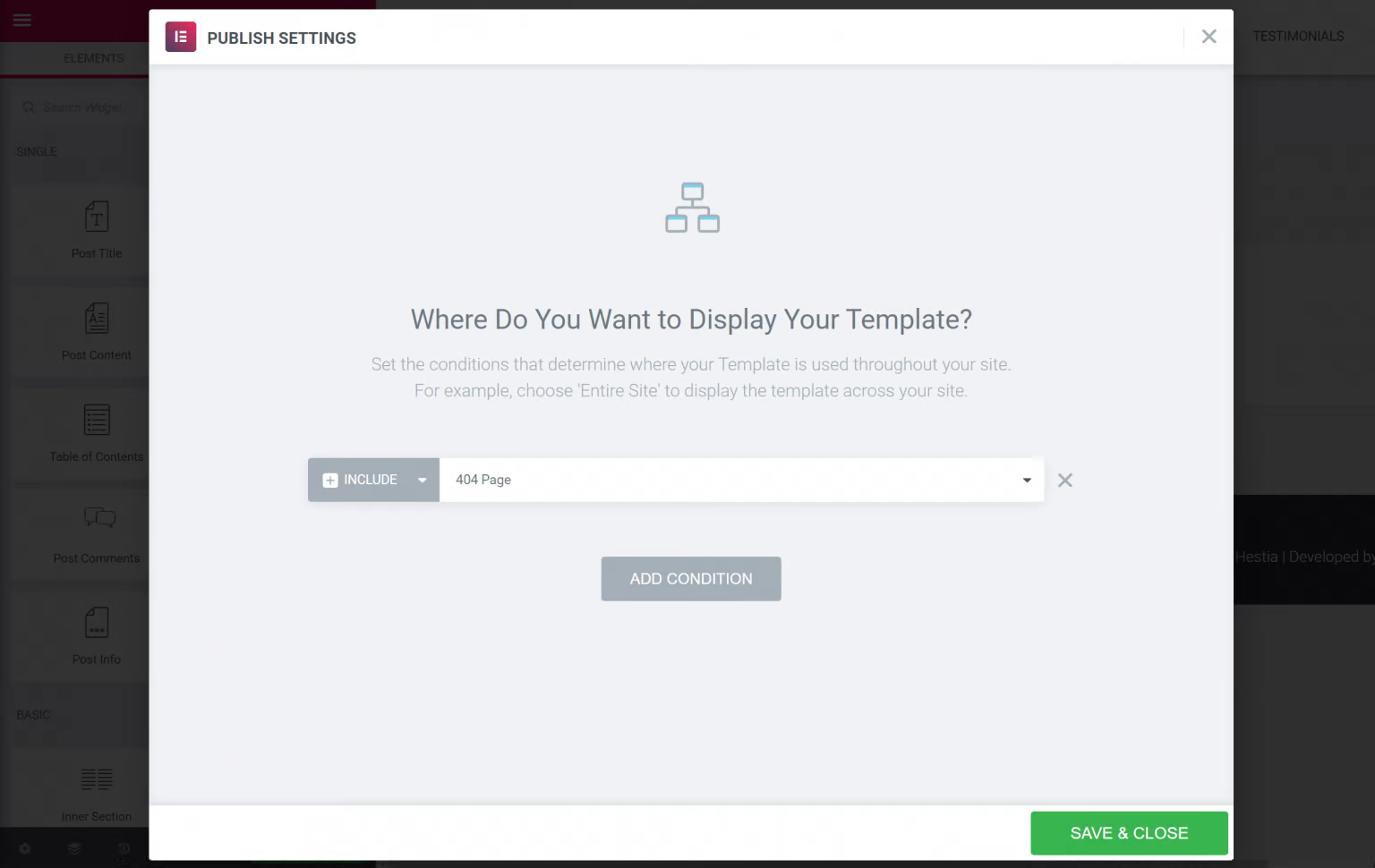
når du er ferdig med designet, klikker du For Å Publisere det.
Du skal da se At Elementor automatisk velger Inkluder-regelen for å vise denne malen på 404-siden din. For å fullføre ting, er alt du trenger å gjøre, klikk På Lagre & Lukk .

Det er det!
Opprett Egendefinert 404-Side Ved Hjelp Av Plugins
med 100 000 + aktive installasjoner, viser 404page-your smart custom 404 error page plugin det mest brukte pluginet for å lage en tilpasset 404-feilside I WordPress.
nå, la oss se hvordan denne plugin letter arbeidet ditt!
Trinn 1: Installer Plugin
Siden 404page-din smart custom 404 error page er et helt gratis plugin, du kan alltid laste ned Og installere Det Fra WordPress plugin-katalogen.
for å gjøre det, bare gå Til Plugins > Legg Til Nytt i admin dashbordet. Her, søk etter 404page-din smart custom 404 feil side plugin.

Klikk Installer Nå og aktiver den deretter.
Trinn 2: Opprett Din Egendefinerte 404-Side
hvis du vil opprette din egendefinerte 404-feilside, går du bare Til Sider > Legg Til Ny og opprett en ny side.
her kan du legge til informasjon, bilder eller tekstmeldinger til din egendefinerte 404-side.
Trinn 3: Administrer Plugin-Innstillingene
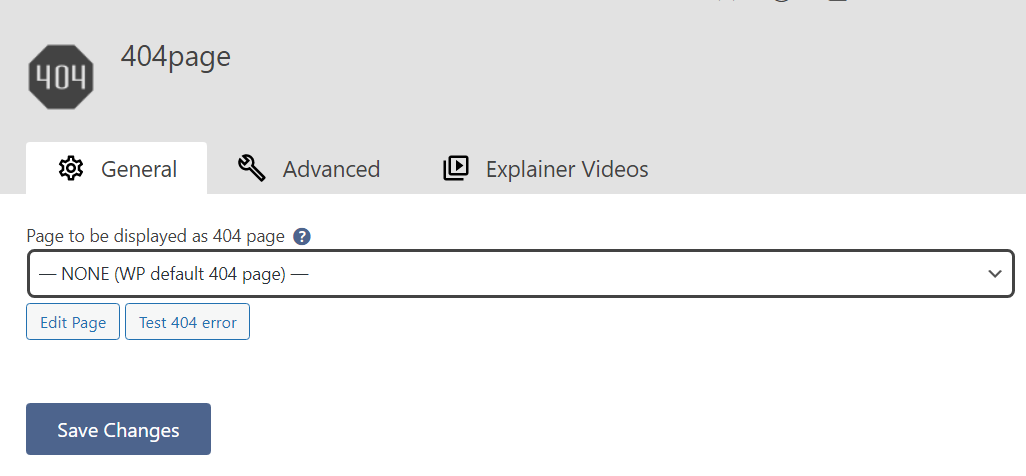
Naviger Til Utseende → 404 Feil Side delen i admin panel.

du kan administrere plugin innstillinger der. På dette tidspunktet vil pluginet vise nettstedets standard 404-side.
for eksempel, dette er standard 404 feil side Av WordPress tema:

for å velge den opprettede egendefinerte siden, la oss velge den egendefinerte siden på Siden som skal vises som 404-sidens rullegardinmeny under Kategorien Generelt.
ikke glem å trykke På Lagre Endringer når du er ferdig.
Når siden er valgt og endringer er lagret, kan du klikke På Test 404 error-knappen for å teste den. Rediger side-knappen lar deg også redigere din egendefinerte 404-feilside direkte herfra.
hvis du vil ha mer avanserte innstillingsalternativer, bytter du Til Avansert-fanen der du kan tilpasse hvordan den egendefinerte 404-siden vises.
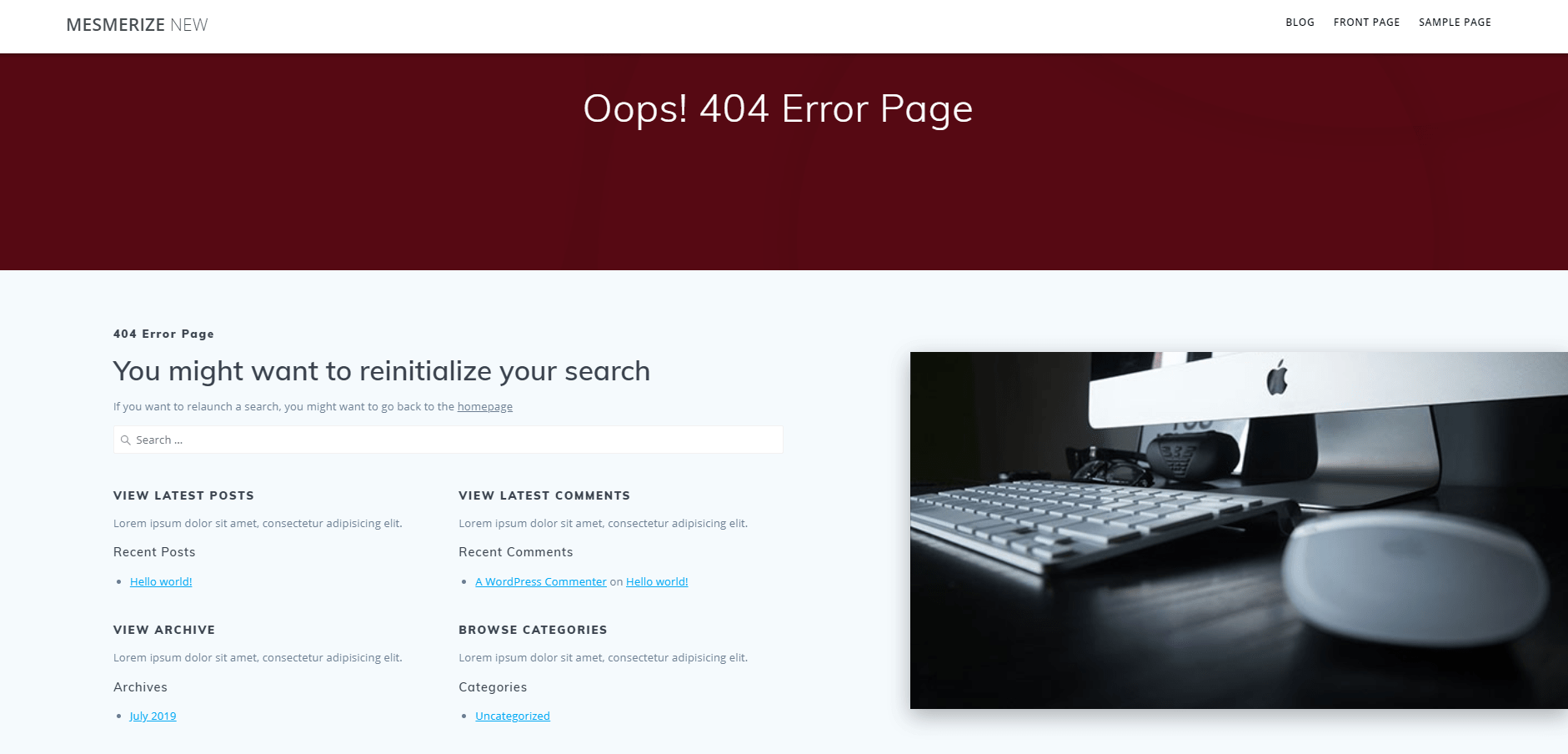
Dette er et eksempel på 404-feil side som vi har tilpasset med 404 Side plugin:

Du er ferdig!
Si Farvel Til Kjedelig Og Uhjelpsom 404 Side I Dag!
Det er mange enkle måter å gjøre din 404 side fantastisk og engasjerende. Så hvorfor holde en kjedelig en på nettstedet ditt?
hvis du vil opprette en egendefinert 404-side, kan du redigere 404.php. fil direkte på tema editor. Når det er sagt, krever det litt kodende kunnskap.
hvis du ikke er teknisk kunnskapsrik, bør du vurdere å bruke sidebyggere eller plugins. I denne artikkelen har vi guidet hvordan du oppretter en egendefinert 404-side ved Hjelp Av Elementor page builder og 404 plugin.
nå har du all nødvendig informasjon for hånden. Hva venter du på?
La oss gjøre din 404 side fancy nå!
