we weten dat u veel tijd en moeite hebt gestoken om ervoor te zorgen dat elke link naar een specifieke pagina op uw site leidt. Helaas is er altijd een kans dat bezoekers klikken op gebroken links. Op dat moment, ze zullen worden gevraagd om een 404-pagina, die ook bekend staat als een “error page” of “Page Not Found” pagina.
standaard geeft deze pagina alleen aan dat de webserver de gevraagde pagina niet kon vinden zonder aanvullende informatie. Als uw bezoekers een fout krijgen, waarom geven ze dan geen nuttiger bericht dan de standaard?
In dit artikel zullen we u helpen om meer informatie toe te voegen aan uw 404 pagina ‘ s. We laten u ook 3 verschillende methoden zien om uw eigen opvallende 404-pagina moeiteloos te maken.
laten we gaan!
- waarom een WordPress aangepaste 404-pagina
- hoe past u uw WordPress 404-pagina
- 404-Pagina aanpassen door thema-Editor
- Maak aangepaste 404-pagina via Page Builders
- Stap 1. Maak een nieuwe 404-paginasjabloon
- Stap 2: Kies vooraf gemaakte sjabloon of ontwerp Een nieuwe
- Stap 3: Ontwerp en pas uw 404-pagina
- Maak een aangepaste 404-pagina met behulp van Plugins
- Stap 1: Installeer de Plugin
- Stap 2: Maak uw aangepaste 404-pagina
- Stap 3: beheer de Instellingen van de Plugin
- zeg vandaag vaarwel tegen de saaie en nutteloze 404 pagina!
waarom een WordPress aangepaste 404-pagina
u, of de bezoekers van uw website, zal doorgaans een 404 Not Found-fout tegenkomen wanneer u een URL probeert te openen die niet bestaat. De kans is groot dat u of uw bezoekers:
- geklikt op een verbroken link
- verkeerd getypt URL
- geen rechten om toegang te krijgen tot de URL ‘ s
de standaard 404 pagina is iets flauw en onbehulpzaam zoals dit:

dit kan uw bezoekers direct frustreren. Ook, wanneer geconfronteerd met deze fout, hun enige keuze is om de terug knop of ga terug naar Google en opnieuw zoeken. Dit zal de bounce rate te verhogen en invloed hebben op uw site SEO.
daarom moet u uw 404 pagina ‘ s aanpassen door een paar nuttige links toe te voegen en eventueel een beetje humor. Dienovereenkomstig, uw bezoekers zullen gemakkelijk weten waar en hoe toegang te krijgen tot de juiste plaats.
hoe past u uw WordPress 404-pagina
over het algemeen zijn er 3 basismethoden om uw 404-pagina ‘ s aan te passen. In de volgende secties zullen we u een voor een doorlichten.
- 404-Pagina aanpassen door thema-Editor te bewerken
- aangepaste 404-Pagina maken via pagina-bouwers
- aangepaste 404-Pagina maken met behulp van Plugins
404-Pagina aanpassen door thema-Editor
elk thema heeft zijn eigen standaard 404-paginasjabloon.
om deze pagina aan te passen, navigeert u naar Uiterlijk > thema-Editor in uw admin dashboard.
kies 404 in de lijst met themabestanden aan de rechterkant van de pagina.php.
hier, bewerk de tekst van het bericht zoals u wilt en sla uw wijzigingen op.
Hieronder is de standaard 404.php van ons thema:
<?php/*** The template for displaying 404 pages (not found)** @link https://codex.wordpress.org/Creating_an_Error_404_Page** @package WordPress* @subpackage Twenty_Nineteen* @since Twenty Nineteen 1.0*/get_header();?><div class="content-area"><main class="site-main"><div class="error-404 not-found"><header class="page-header"><h1 class="page-title"><?php _e( 'Oops! That page can’t be found.', 'twentynineteen' ); ?></h1></header><!-- .page-header --><div class="page-content"><p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentynineteen' ); ?></p><?php get_search_form(); ?></div><!-- .page-content --></div><!-- .error-404 --></main><!-- #main --></div><!-- #primary --><?phpget_footer();
de standaard 404.php-bestand zal de gebruiker te voorzien van uw site basisnavigatie.
om de foutmelding die uw bezoeker ziet te veranderen, moet u de tekst binnen de kop h1 en binnen de pagina-inhoud klasse herzien. Voeg zo nodig nog een paar alinea ‘ s toe.
Maak aangepaste 404-pagina via Page Builders
Momenteel bieden de meeste pagina-bouwers u de optie om 404-pagina ‘ s te maken. In dit artikel, we gaan met Elementor – een van de meest populaire pagina bouwers momenteel.
de visuele en drag-and-drop builder van de plugin stelt u in staat om uw eigen aangepaste 404-pagina met gemak te maken. Met de Pro-versie, kunt u een meer gebruiksvriendelijke 404-pagina, voeg een aantal van uw eigen branding, en misschien zelfs het opbouwen van een verbinding met wat humor.
nu, laten we eens kijken hoe je een prachtige 404 pagina!
Stap 1. Maak een nieuwe 404-paginasjabloon
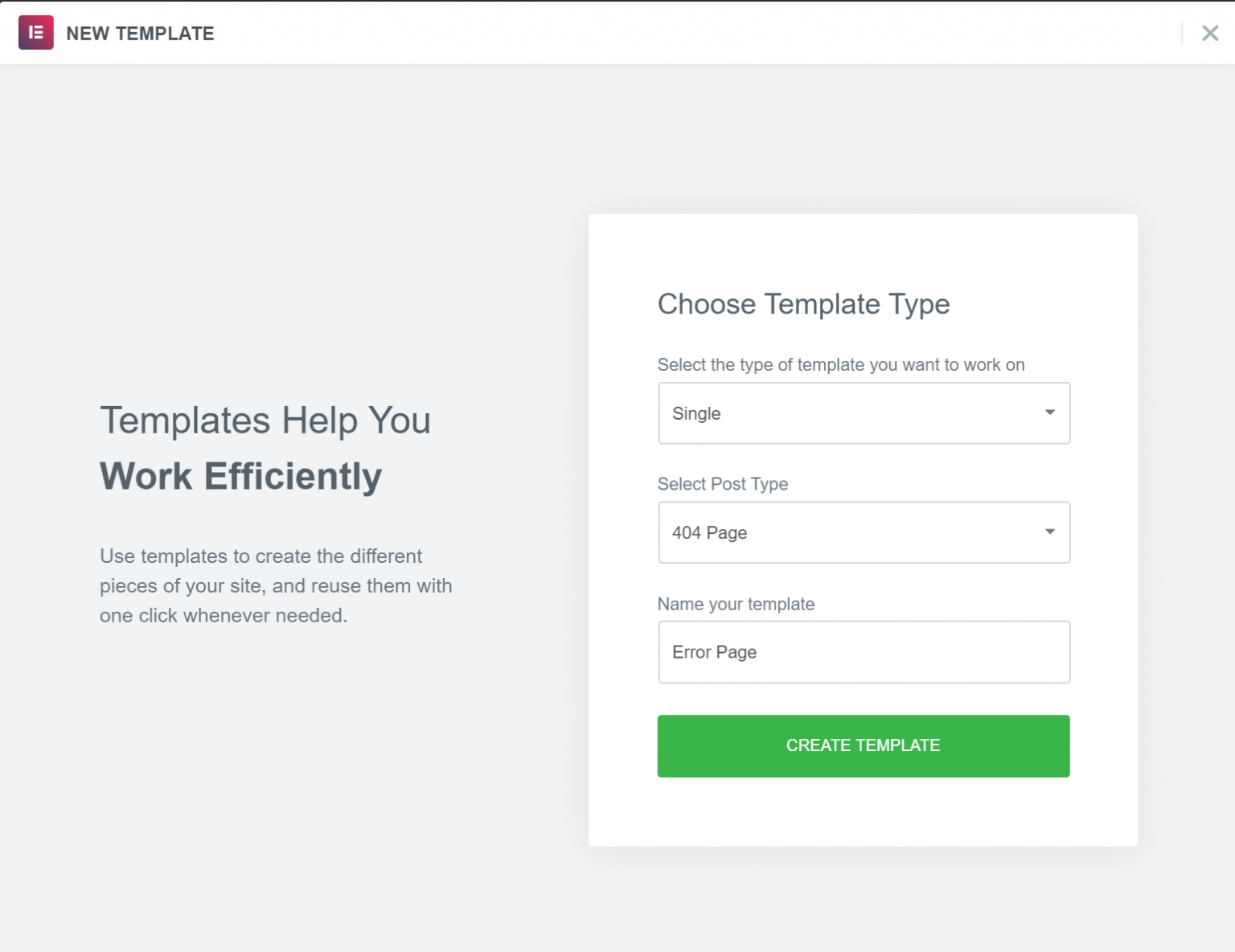
als Elementor Pro geïnstalleerd en geactiveerd is, ga dan naar sjablonen > Theme Builder > nieuw toevoegen.

:
-
- Selecteer het type sjabloon waaraan u wilt werken: Single
- Selecteer posttype: 404 pagina
- geef uw sjabloon een naam: bijv. foutpagina
merk op dat, gebruik niet “404” als de naam voor uw sjabloon, omdat het problemen met WordPress’ permalinks veroorzaken.
als u klaar bent, klikt u op sjabloon maken.
Stap 2: Kies vooraf gemaakte sjabloon of ontwerp Een nieuwe
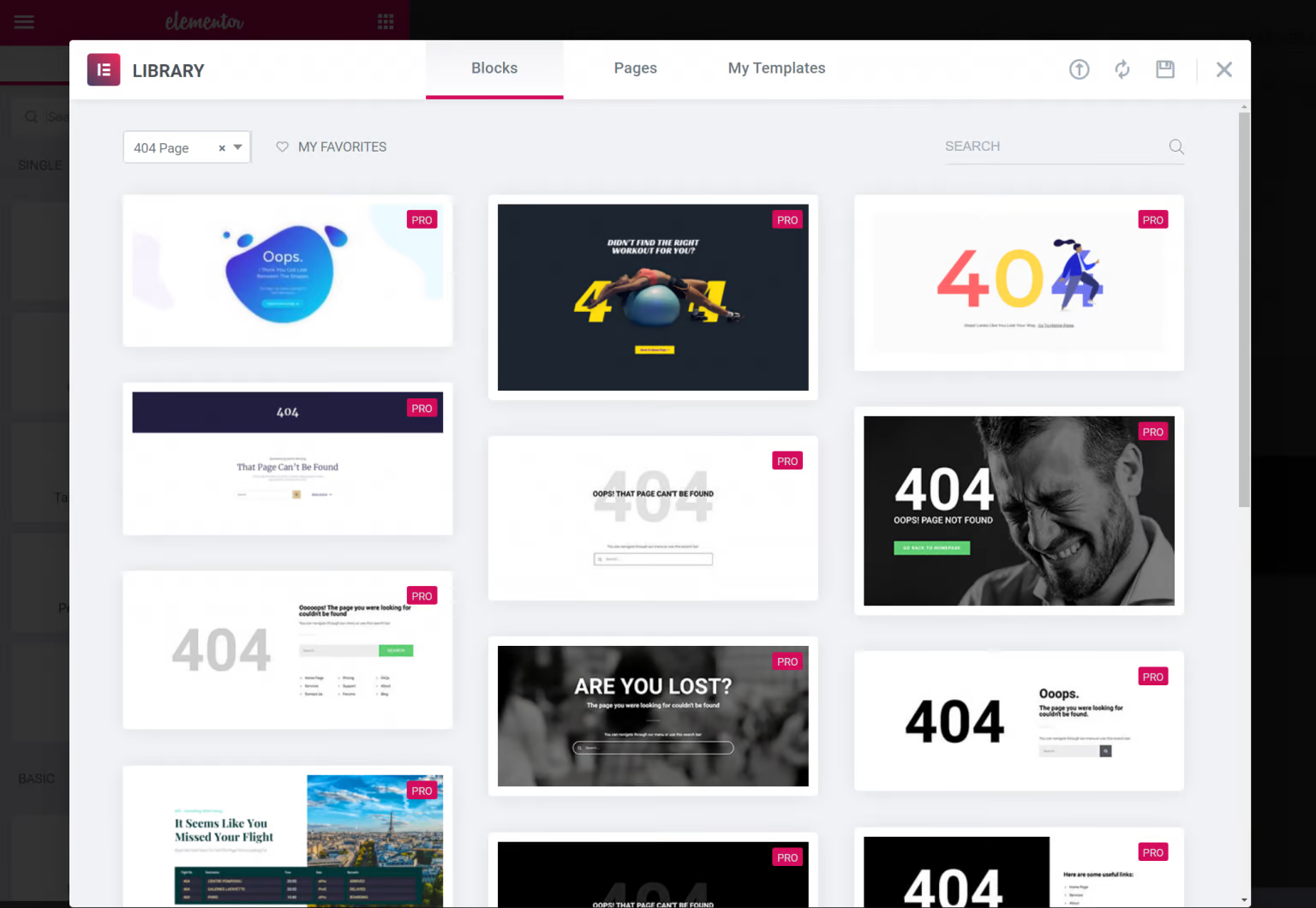
zodra u op de knop sjabloon maken drukt, ziet u een lijst met 404 paginasjablonen.
u kunt aan de slag door een van de vooraf ontworpen sjablonen te kiezen en deze vervolgens aan te passen aan uw behoeften.

of u kunt de sjablonen gewoon sluiten om uw eigen 404-pagina helemaal opnieuw te bouwen.
Stap 3: Ontwerp en pas uw 404-pagina
het maakt niet uit of u een van de vooraf gemaakte sjablonen gebruikt of uw eigen pagina vanaf het begin ontwerpt, u kunt de normale Elementor-interface en alle widgets gebruiken om uw pagina te ontwerpen.
om bijvoorbeeld een zoekvak aan uw 404-pagina toe te voegen, hoeft u alleen maar de widget van het zoekformulier toe te voegen.
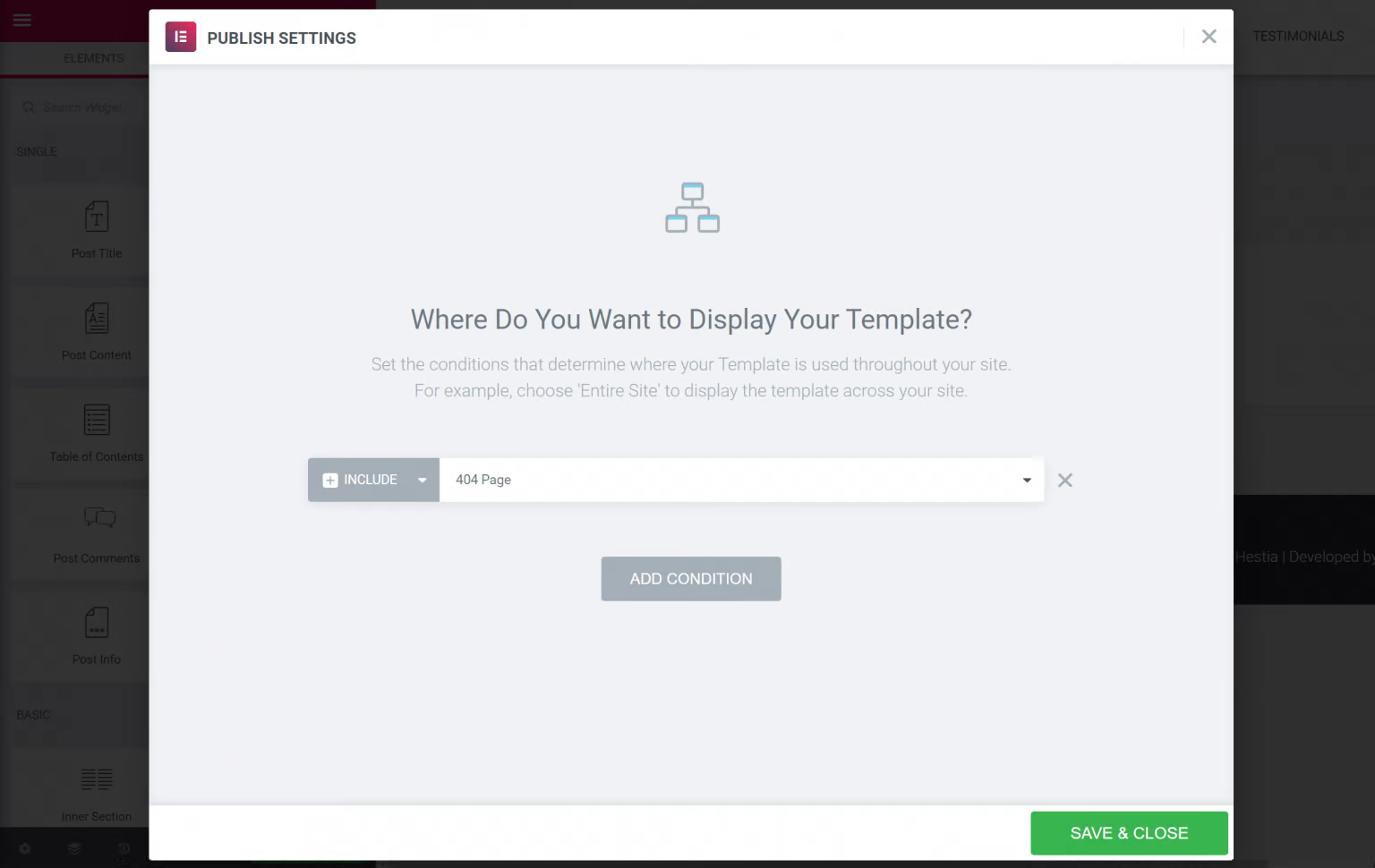
nadat u uw ontwerp hebt voltooid, klikt u op om het te publiceren.
u ziet dan dat Elementor automatisch de Include-regel selecteert om dit sjabloon op uw 404-pagina weer te geven. Om alles af te maken, hoeft u alleen maar op Opslaan & Sluiten te klikken.

dat is het!
Maak een aangepaste 404-pagina met behulp van Plugins
met meer dan 100.000 actieve installaties bewijst de 404page – your smart custom 404-foutpagina-plugin de meest gebruikte plugin om een aangepaste 404-foutpagina in WordPress te maken.
nu, laten we eens kijken hoe deze plugin vergemakkelijkt uw werk!
Stap 1: Installeer de Plugin
sinds 404page-your smart custom 404 error page is een volledig gratis plugin, kunt u deze altijd downloaden en installeren vanuit de WordPress plugin directory.
om dat te doen, gaat u naar Plugins > Nieuwe Toevoegen in uw admin dashboard. Hier, zoeken naar de 404page-uw smart custom 404 foutpagina plugin.

klik op Nu installeren en activeer het.
Stap 2: Maak uw aangepaste 404-pagina
om uw aangepaste 404-foutpagina aan te maken, gaat u naar pagina ‘ s > Voeg nieuw toe en maak een nieuwe pagina aan.
Hier kunt u alle informatie, afbeeldingen of tekstberichten toevoegen aan uw aangepaste 404-pagina.
Stap 3: beheer de Instellingen van de Plugin
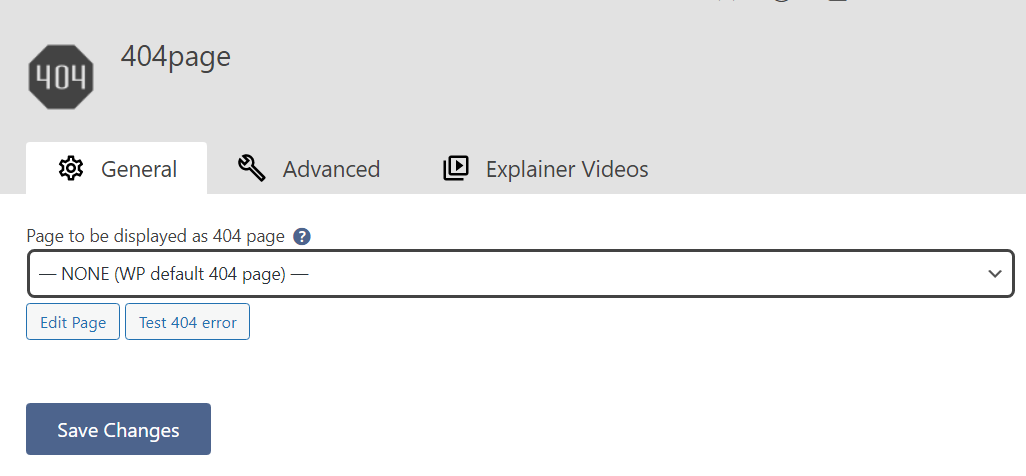
Navigeer naar het uiterlijk → 404 Error Page gedeelte in het admin paneel.

u kunt de instellingen van de plugin daar beheren. Op dit punt, de plugin zal uw site Standaard 404 pagina te tonen.
bijvoorbeeld, Dit is de standaard 404 foutpagina van het WordPress thema:

om de gemaakte aangepaste pagina te kiezen, selecteren we uw aangepaste pagina in de pagina die moet worden weergegeven als 404 pagina ‘ s dropdown menu onder het tabblad Algemeen.
vergeet niet op Wijzigingen opslaan te drukken als u klaar bent.
zodra de pagina is geselecteerd en de wijzigingen zijn opgeslagen, kunt u op de test 404-foutknop klikken om deze te testen. Ook kunt u met de knop Pagina bewerken uw aangepaste 404-foutpagina rechtstreeks vanaf hier bewerken.
voor meer geavanceerde instellingen ga naar het tabblad Geavanceerd waar u kunt aanpassen hoe uw aangepaste 404-pagina wordt weergegeven.
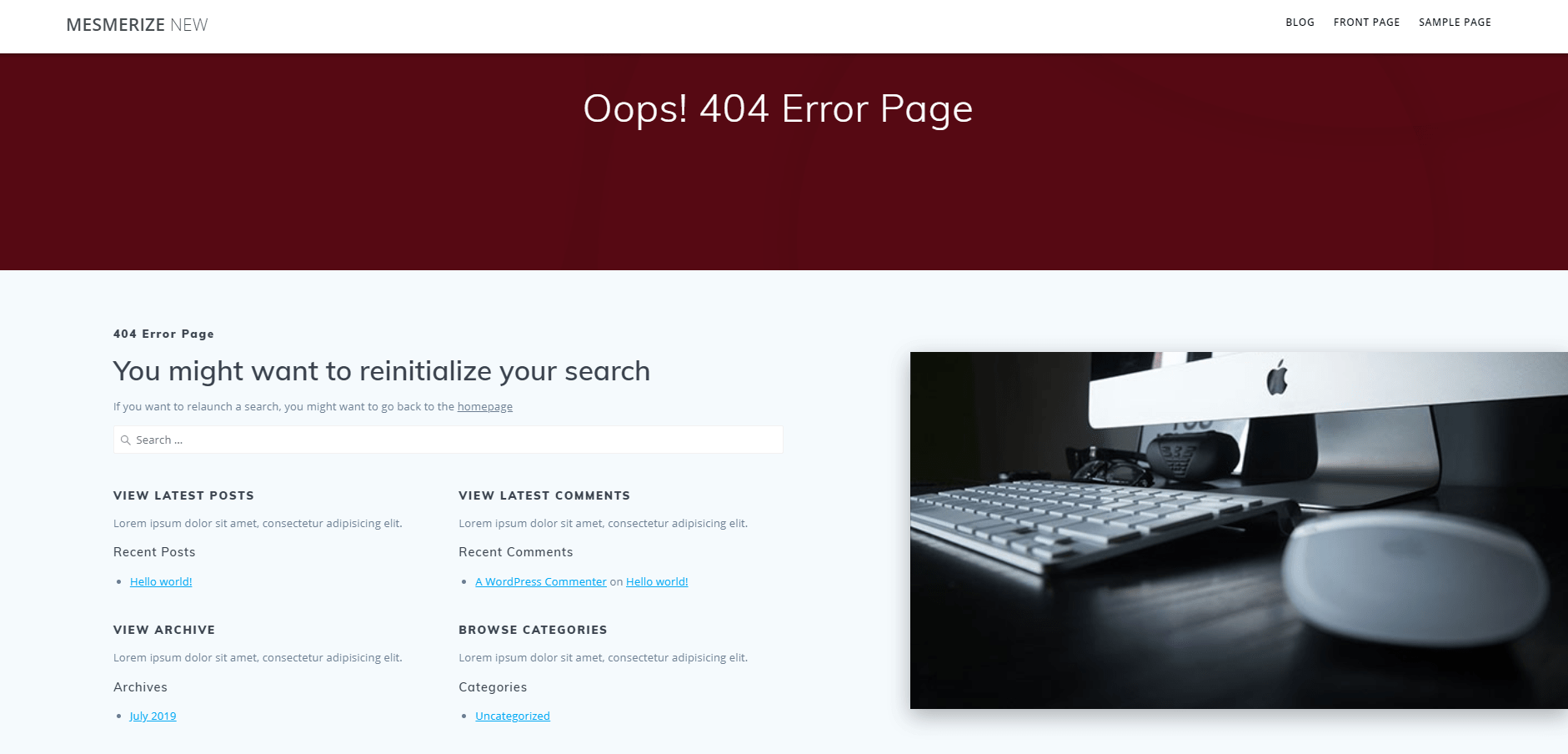
dit is een voorbeeld van 404-foutpagina die we hebben aangepast met de 404-pagina-plugin:

klaar!
zeg vandaag vaarwel tegen de saaie en nutteloze 404 pagina!
er zijn tal van eenvoudige manieren om uw 404-pagina verbluffend en boeiend te maken. Dus waarom houden een saaie op uw site?
om een aangepaste 404-pagina te maken, kunt u de 404 bewerken.php. bestand direct op uw thema-editor. Dat gezegd hebbende, het vereist een beetje codering kennis.
als u niet-tech-savvy bent, overweeg dan om pagina bouwers of plugins te gebruiken. In dit artikel, we hebben begeleid hoe u een aangepaste 404-pagina met behulp van Elementor page builder en 404 plugin te maken.
nu hebt u alle benodigde informatie bij de hand. Waar wacht je op?
laten we nu uw 404-pagina fancy maken!
