すべてのリンクがサイト上の特定のページにつながるよ 残念ながら、訪問者が壊れたリンクをクリックする可能性は常にあります。 その時、彼らはまた、”エラーページ”または”ページが見つかりません”ページとして知られている404ページにプロンプトが表示されます。
デフォルトでは、このページは、webサーバーが追加情報なしで要求されたページを見つけることができなかったことを示しています。 あなたの訪問者がエラーを取得した場合は、なぜデフォルトのものよりも有用なメッセージでそれらを提示しませんか?
この記事では、あなたの404ページに詳細情報を追加する方法についてご案内します。 また、あなた自身の目を引く404ページを楽に作成するための3つの異なる方法を紹介します。
行こう!
- WordPressカスタム404ページを作成する理由
- あなたのWordPressの404ページをカスタマイズする方法
- テーマエディタを編集して404ページをカスタマイズ
- ページビルダーを使用したカスタム404ページの作成
- ステップ1。 新しい404ページテンプレートを作成する
- ステップ2:Pre-Made Templateを選択するか、新しいテンプレートをデザインする
- ステップ3:404ページのデザインとカスタマイズ
- プラグインを使用してカスタム404ページを作成
- ステップ1:プラグインをインストール
- ステップ2:カスタム404ページを作成する
- ステップ3:プラグインの設定を管理する
- 今日は退屈で役に立たない404ページにさよならを言う!
WordPressカスタム404ページを作成する理由
あなたやあなたのウェブサイトの訪問者は、通常、存在しないURLを開こうとすると404Not Foundエラーが発生します。 チャンスはあなたであるまたはあなたの訪問者は持っている:リンク切れをクリック
デフォルトの404ページは、このような当たり障りのない:

これはすぐにあなたの訪問者を失望させることができます。 また、このエラーに直面したとき、彼らの唯一の選択肢は、戻るボタンを押すか、Googleに戻ってもう一度検索することです。 これは直帰率を高め、あなたの場所SEOに影響を与える。
そういうわけで少数のより有用なリンクおよび多分少しユーモアを加えることによってあなたの404ページをカスタマイズするべきである。 したがって、あなたの訪問者は、適切な場所にアクセスする場所と方法を簡単に知ることができます。
あなたのWordPressの404ページをカスタマイズする方法
全体的に、あなたの404ページをカスタマイズするための3つの基本的な方法があります。 次のセクションでは、1つずつ順を追って説明します。
- テーマエディタを編集して404ページをカスタマイズ
- ページビルダーを介してカスタム404ページを作成
- プラグインを使用してカスタム404ページを作成
テーマエディタを編集して404ページをカスタマイズ
すべてのテーマは、独自のデフォルトの404ページテンプレートを持っています。
このページをカスタマイズするには、管理ダッシュボードのAppearance>Theme Editorに移動します。
ページの右側にあるテーマファイルのリストで、404を選択します。php。
ここで、必要に応じてメッセージテキストを編集し、変更を保存します。
以下はデフォルトの404です。私たちのテーマのphp:
<?php/*** The template for displaying 404 pages (not found)** @link https://codex.wordpress.org/Creating_an_Error_404_Page** @package WordPress* @subpackage Twenty_Nineteen* @since Twenty Nineteen 1.0*/get_header();?><div class="content-area"><main class="site-main"><div class="error-404 not-found"><header class="page-header"><h1 class="page-title"><?php _e( 'Oops! That page can’t be found.', 'twentynineteen' ); ?></h1></header><!-- .page-header --><div class="page-content"><p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentynineteen' ); ?></p><?php get_search_form(); ?></div><!-- .page-content --></div><!-- .error-404 --></main><!-- #main --></div><!-- #primary --><?phpget_footer();
デフォルトは404です。phpファイルは、サイトの基本的なナビゲーションをユーザーに提供します。
だから、あなたの訪問者が表示されるエラーメッセージを変更するには、h1見出し内とpage-contentクラス内のテキストを修正します。 必要に応じて、その下にいくつかの段落を追加します。
ページビルダーを使用したカスタム404ページの作成
現在、ほとんどのページビルダーでは404ページを作成するオプションが提供されています。 この記事では、現在最も人気のあるページビルダーの1つであるElementorを使用します。
プラグインのビジュアルとドラッグアンドドロップビルダーを使用すると、簡単に独自のカスタム404ページを作成することができます。 Pro版では、よりユーザーフレンドリーな404ページを作成し、独自のブランディングの一部を追加し、多分いくつかのユーモアとの接続を構築することができま
今、見事な404ページを持っている方法を見てみましょう!
ステップ1。 新しい404ページテンプレートを作成する
Elementor Proをインストールしてアクティブ化したら、テンプレート>テーマビルダー>新規追加に移動します。

ここで:
-
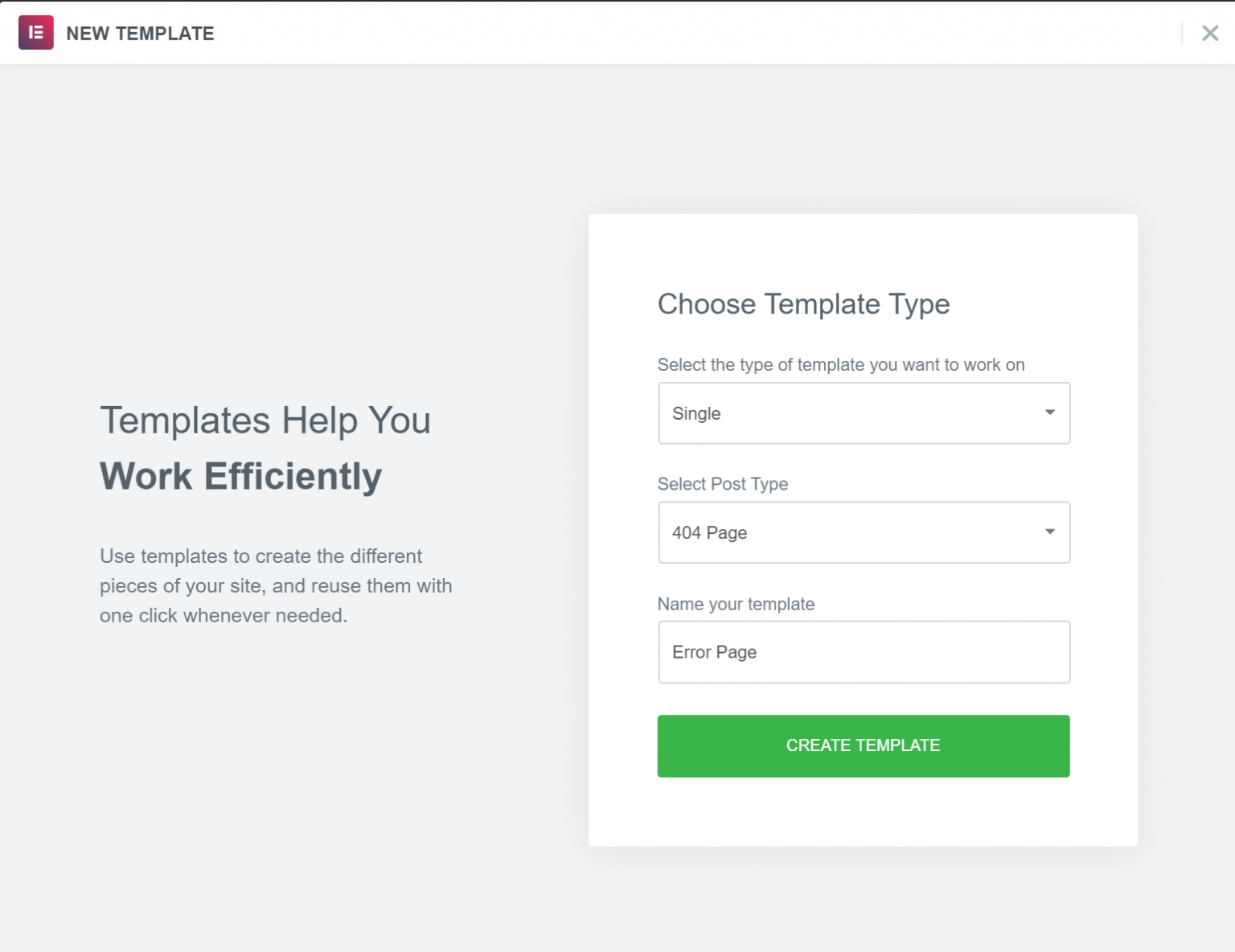
- 作業するテンプレートのタイプを選択します:シングル
- ポストタイプを選択します:404ページ
- テンプレートに名前を付けます:例:エラーページ
それはWordPressのパーマリンクに問題が発生しますので、あなたのテンプレートの名前として”404″を使用しないでください、ことに注意してくださ
完了したら、[テンプレートの作成]をクリックします。
ステップ2:Pre-Made Templateを選択するか、新しいテンプレートをデザインする
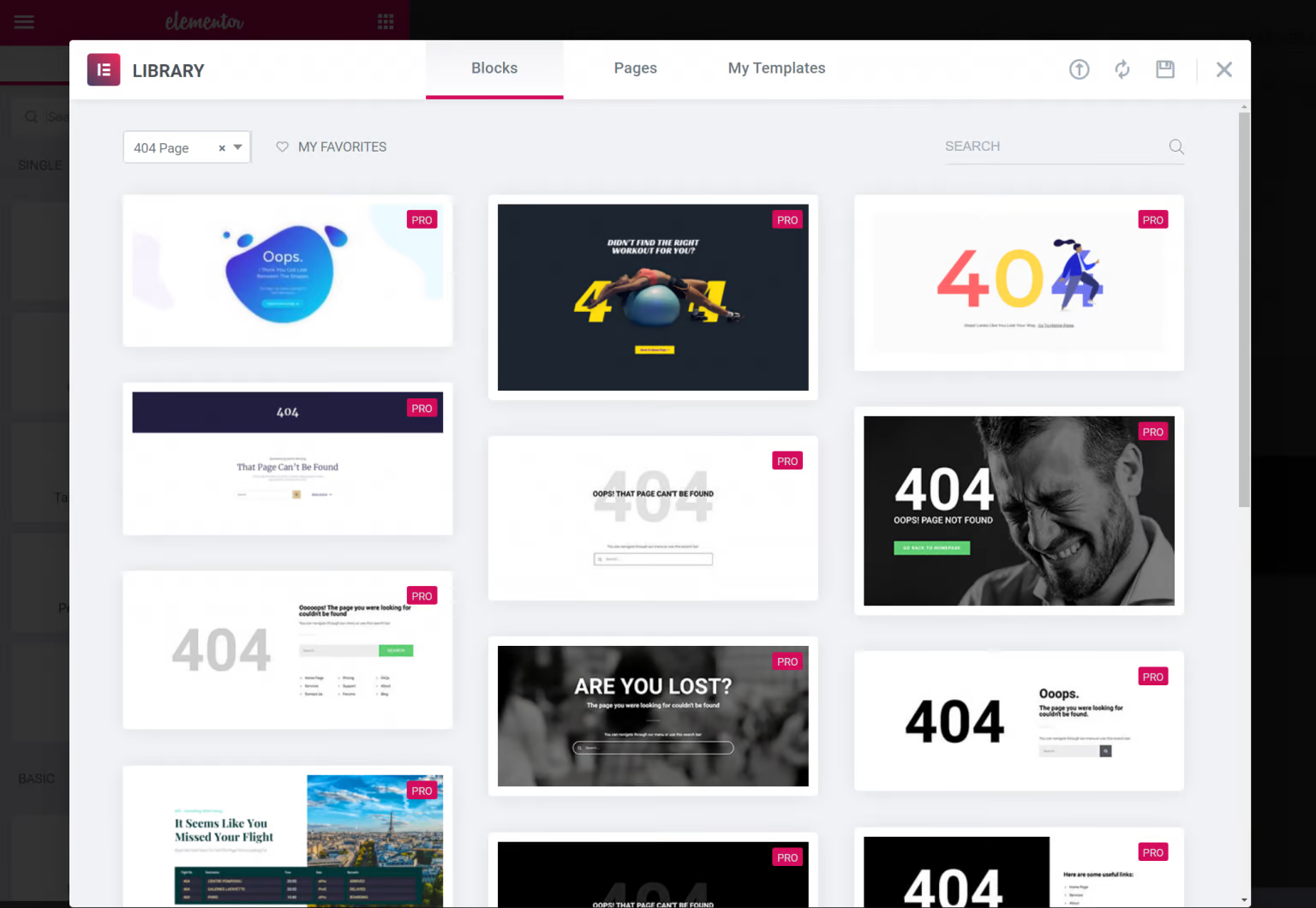
テンプレートの作成ボタンを押すと、404ページテンプレートのリストが表示されます。
事前に設計されたテンプレートのいずれかを選択して開始し、ニーズに合わせてカスタマイズすることができます。

で事前に設計されたテンプレートを選択するか、テンプレートを閉じて独自の404ページを最初から構築することができます。
ステップ3:404ページのデザインとカスタマイズ
既製のテンプレートのいずれかを使用するか、最初から自分のページをデザインするかに関係なく、通常のElementorインターフェイスとすべてのウィジェットを使用してページをデザインすることができます。
たとえば、404ページに検索ボックスを追加するには、検索フォームウィジェットを含めるだけです。
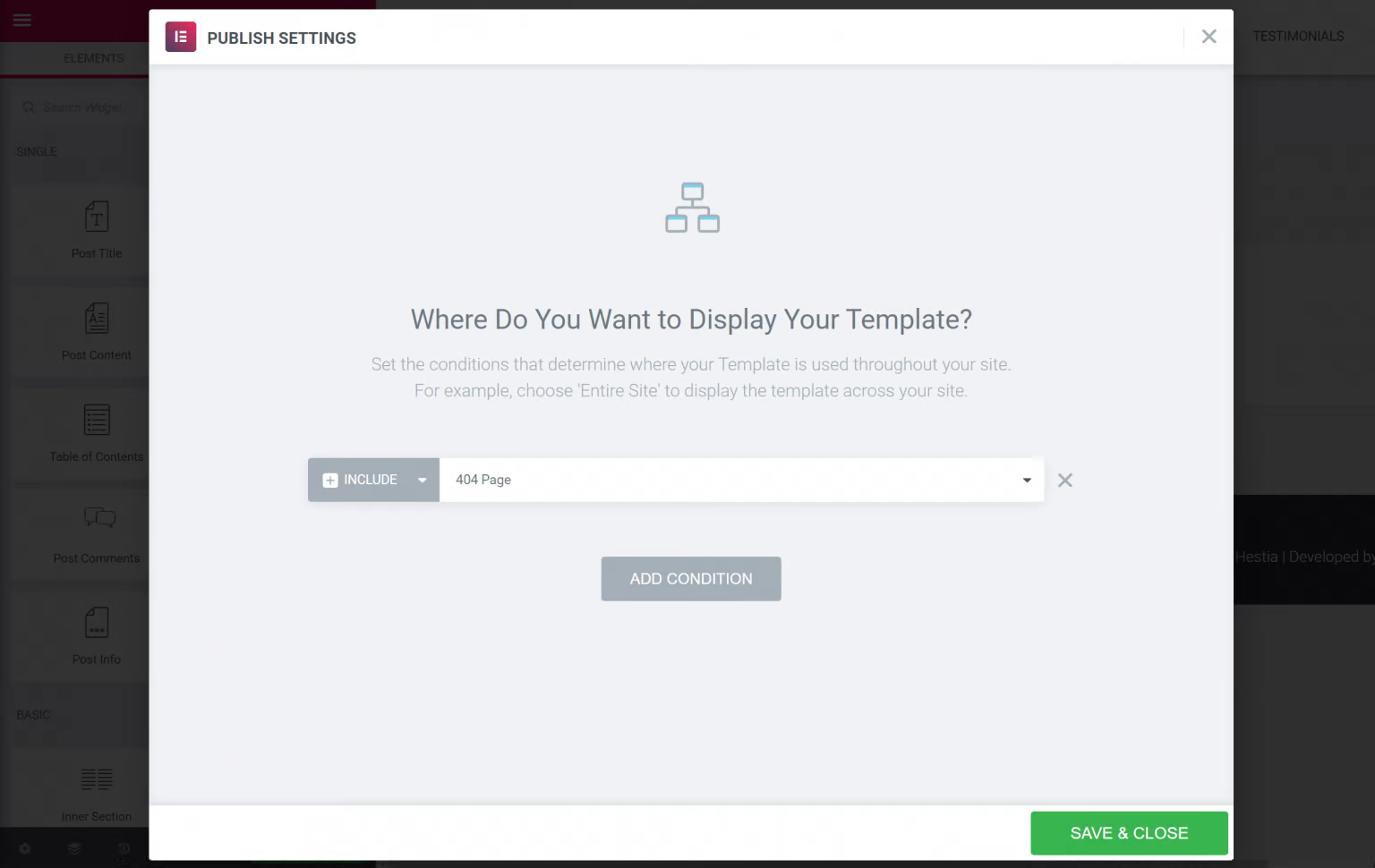
デザインが終了したら、クリックして公開します。
Elementorが自動的にインクルードルールを選択して、このテンプレートを404ページに表示することがわかります。 作業を終了するには、保存&閉じるをクリックするだけです。

それだけです!
プラグインを使用してカスタム404ページを作成
100,000+アクティブなインストールでは、404page–あなたのスマートカスタム404エラーページプラグインは、WordPressでカス
さて、このプラグインがあなたの仕事を容易にする方法を見てみましょう!
ステップ1:プラグインをインストール
404ページ–あなたのスマートカスタム404エラーページは完全に無料のプラグインですので、いつでもWordPressのプラグインディレクトリからダウンロードしてインストールすることができます。
それを行うには、単にあなたの管理ダッシュボードでプラグイン>新規追加に移動します。 ここでは、404page–あなたのスマートカスタム404エラーページプラグインを検索します。

今すぐインストールをクリックし、それをアクティブにします。
ステップ2:カスタム404ページを作成する
カスタム404エラーページを作成するには、ページ>新規追加に移動して新しいページを作成します。
ここでは、カスタム404ページに情報、画像、またはテキストメッセージを追加できます。
ステップ3:プラグインの設定を管理する
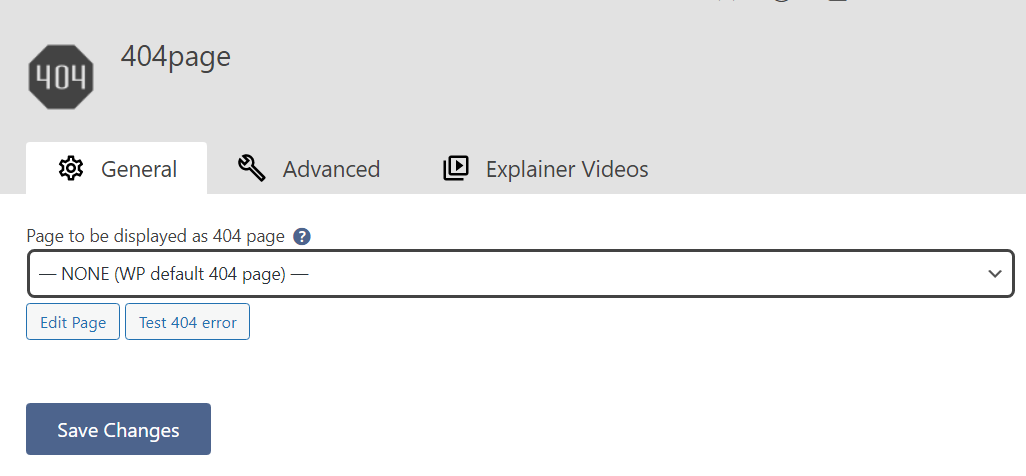
管理パネルの外観→404エラーページセクションに移動します。

プラグインの設定をここで管理できます。 この時点で、プラグインはあなたのサイトのデフォルトの404ページを表示します。
たとえば、これはWordPressテーマのデフォルトの404エラーページです:

作成したカスタムページを選択するには、一般タブの下の404ページのドロップダウンメニューとして表示されるページでカスタムページを選択しましょう。
完了したら、変更を保存を押すことを忘れないでください。
ページが選択され、変更が保存されたら、テスト404エラーボタンをクリックしてテストできます。 また、ページの編集ボタンを使用すると、ここから直接カスタム404エラーページを編集することができます。
より詳細な設定オプションについては、詳細タブに切り替えて、カスタム404ページの表示方法をカスタマイズできます。
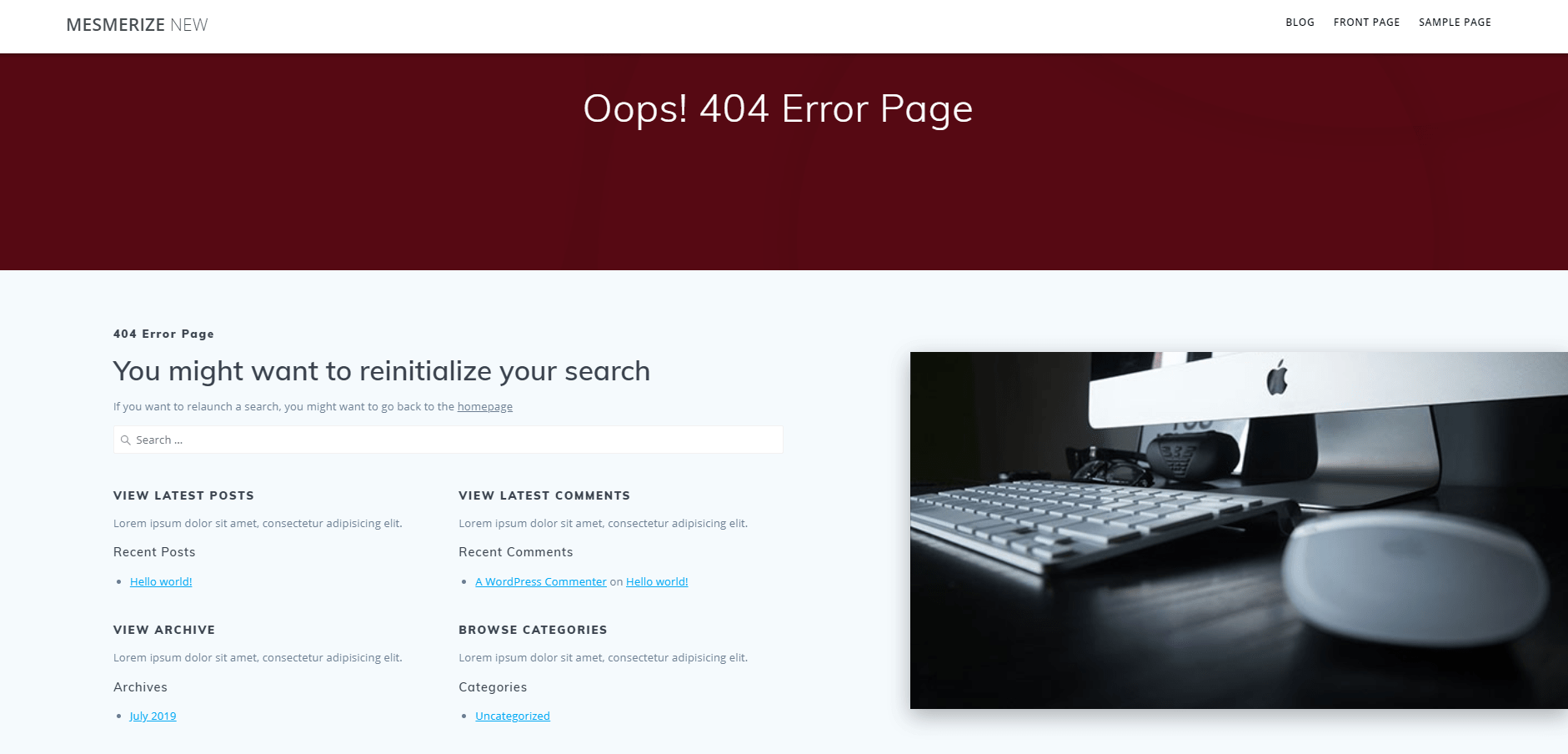
これは、404ページプラグインでカスタマイズした404エラーページの例です:

あなたは完了です!
今日は退屈で役に立たない404ページにさよならを言う!
あなたの404ページを美しく魅力的にするための簡単な方法はたくさんあります。 では、なぜあなたのサイトに退屈なものを保つのですか?
カスタム404ページを作成するには、404を編集します。php。 あなたのテーマエディタ上で直接ファイル。 それは少しコーディングの知識を必要とする、と述べました。
技術に精通していない場合は、ページビルダーやプラグインの使用を検討してください。 この記事では、Elementor page builderと404pluginを使用してカスタム404ページを作成する方法を説明しました。
今、あなたは手元にすべての必要な情報を持っています。 あなたは何を待っていますか?
今すぐあなたの404ページを派手にしましょう!
