tudjuk, hogy sok időt és erőfeszítést tett annak biztosítására, hogy minden link egy adott oldalra vezessen a webhelyén. Sajnos mindig van esély arra, hogy a látogatók a törött linkekre kattintsanak. Ekkor a rendszer egy 404-es oldalra kéri őket, amelyet “hibaoldalnak” vagy “az oldal nem található” oldalnak is neveznek.
alapértelmezés szerint ez az oldal csak azt jelzi, hogy a webkiszolgáló nem találta meg a kért oldalt további információk nélkül. Ha a látogatók hibát kapnak, miért nem mutat be nekik egy hasznosabb üzenetet, mint az alapértelmezett?
ebben a cikkben bemutatjuk, hogyan adhat hozzá további információkat a 404 oldalához. Megmutatjuk az 3 különböző módszereit is, amelyekkel könnyedén elkészítheti saját szemet gyönyörködtető 404 oldalát.
gyerünk!
- miért készít egy WordPress Custom 404 oldalt
- a WordPress 404 oldal testreszabása
- testreszabhatja a 404 oldalt a Theme Editor szerkesztésével
- egyéni 404 oldal létrehozása az Oldalépítőkön keresztül
- 1.lépés. Hozzon létre egy új 404 oldalas sablont
- 2. lépés: Válasszon előre elkészített sablont, vagy tervezzen újat
- 3.lépés: tervezze meg és szabja testre a 404-es oldalt
- hozzon létre egyéni 404 oldalt pluginok használatával
- Lépés 1: Telepítse a Plugin
- 2. lépés: Hozzon létre egyéni 404-es oldalt
- 3.lépés: a Plugin beállításainak kezelése
- Mondjon búcsút az unalmas és haszontalan 404 oldalnak még ma!
miért készít egy WordPress Custom 404 oldalt
Ön vagy webhelyének látogatói általában 404 Nem található hibával találkoznak, amikor nem létező URL-t próbálnak megnyitni. Esélye van Önnek vagy látogatóinak:
- törött linkre kattintott
- elgépelt egy URL-t
- nincs jogosultsága hozzáférni az URL-ekhez
az alapértelmezett 404-es oldal valami unalmas és haszontalan, mint ez:

ez azonnal meghiúsíthatja a látogatókat. Ezenkívül, amikor ezzel a hibával szembesülnek, az egyetlen választásuk az, hogy megnyomják a Vissza gombot, vagy visszatérnek a Google-hoz, és újra keresnek. Ez növeli a visszafordulási arányt és befolyásolja a webhely SEO-ját.
ezért kell testreszabnia a 404 oldalt néhány további hasznos link hozzáadásával és esetleg egy kis humorral. Ennek megfelelően a látogatók könnyen tudják, hol és hogyan férhetnek hozzá a megfelelő helyhez.
a WordPress 404 oldal testreszabása
összességében 3 alapvető módszer létezik a 404 oldal testreszabására. A következő szakaszokban egyenként végigvezetjük Önt.
- testreszabhatja a 404 oldalt a Theme Editor szerkesztésével
- hozzon létre egyéni 404 oldalt az Oldalépítőkön keresztül
- hozzon létre egyéni 404 oldalt pluginek segítségével
testreszabhatja a 404 oldalt a Theme Editor szerkesztésével
minden témának megvan a saját alapértelmezett 404 oldalsablonja.
az oldal testreszabásához egyszerűen navigáljon megjelenés > téma szerkesztő az admin irányítópulton.
az oldal jobb oldalán található témafájlok listájában válassza a 404 lehetőséget.php.
itt szerkessze az üzenet szövegét a kívánt módon, majd mentse el a módosításokat.
az alábbiakban az alapértelmezett 404.php témánk:
<?php/*** The template for displaying 404 pages (not found)** @link https://codex.wordpress.org/Creating_an_Error_404_Page** @package WordPress* @subpackage Twenty_Nineteen* @since Twenty Nineteen 1.0*/get_header();?><div class="content-area"><main class="site-main"><div class="error-404 not-found"><header class="page-header"><h1 class="page-title"><?php _e( 'Oops! That page can’t be found.', 'twentynineteen' ); ?></h1></header><!-- .page-header --><div class="page-content"><p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentynineteen' ); ?></p><?php get_search_form(); ?></div><!-- .page-content --></div><!-- .error-404 --></main><!-- #main --></div><!-- #primary --><?phpget_footer();
az alapértelmezett 404.a php fájl biztosítja a felhasználó számára a webhely alapvető navigációját.
tehát a Látogató által látott hibaüzenet megváltoztatásához módosítsa a szöveget a h1 fejlécben és az oldal-Tartalom osztályban. Ha szükséges, adjon hozzá még néhány bekezdést az alábbiakban.
egyéni 404 oldal létrehozása az Oldalépítőkön keresztül
jelenleg a legtöbb oldalépítő lehetőséget biztosít 404 oldal létrehozására. Ebben a cikkben az Elementorral megyünk-az egyik legnépszerűbb oldalépítő.
a plugin vizuális és drag-and-drop builder lehetővé teszi, hogy saját egyéni 404 oldal könnyedén. A Pro verzióval létrehozhat egy felhasználóbarátabb 404-es oldalt, hozzáadhat néhány saját márkajelzést, és talán még humorral is kapcsolatot létesíthet.
most nézzük meg, hogyan lehet lenyűgöző 404 oldal!
1.lépés. Hozzon létre egy új 404 oldalas sablont
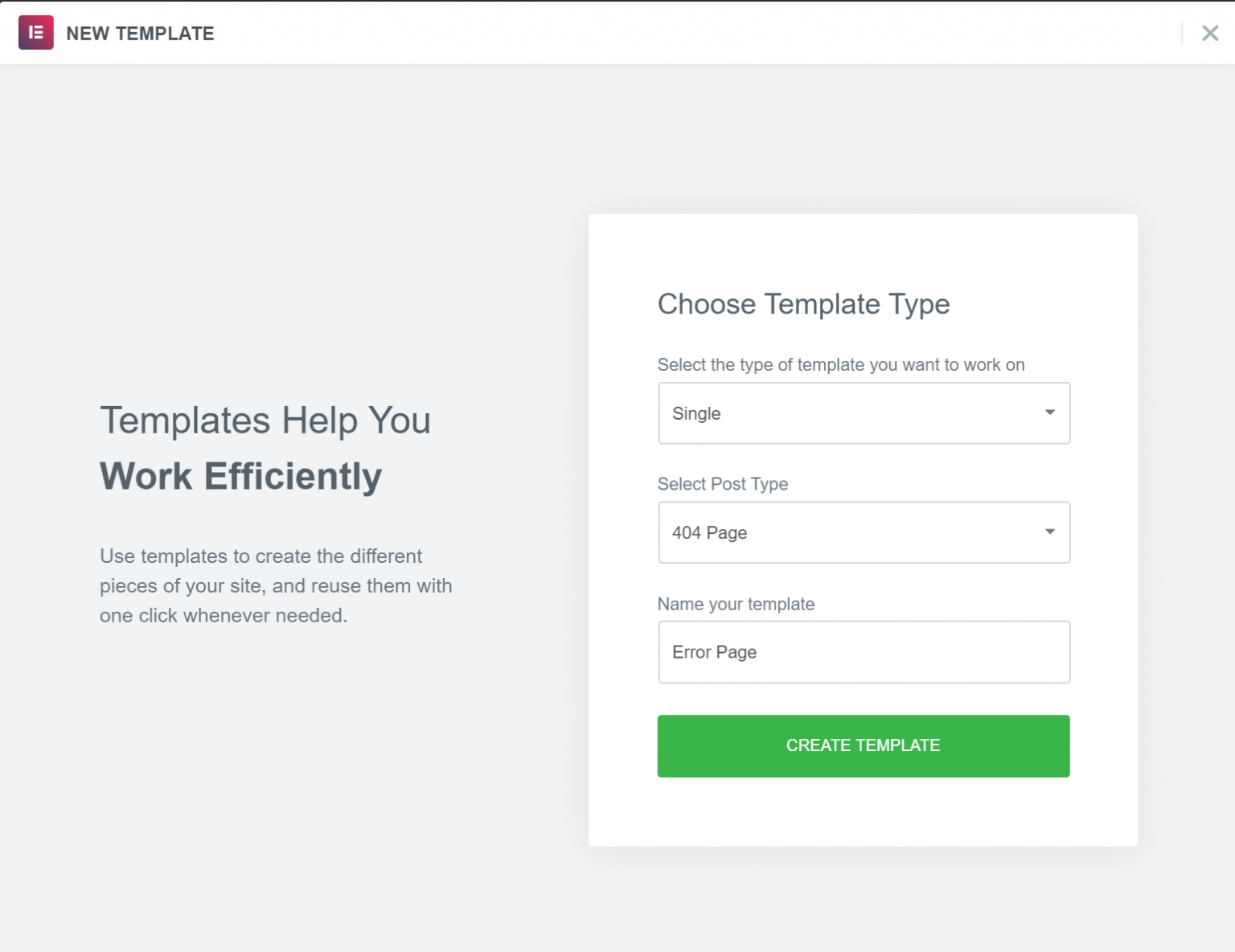
miután telepítette és aktiválta az Elementor Pro alkalmazást, lépjen a sablonok > Theme Builder > Új hozzáadása menüpontra.

itt:
-
- válassza ki a sablon típusát, amelyen dolgozni szeretne: egyetlen
- válassza ki a bejegyzés típusát: 404 oldal
- nevezze el sablonját: pl. hibaoldal
kérjük, vegye figyelembe, hogy ne használja a “404” nevet a sablon neveként, mivel ez problémákat okoz a WordPress állandó linkjeivel.
ha végzett, kattintson a sablon létrehozása gombra.
2. lépés: Válasszon előre elkészített sablont, vagy tervezzen újat
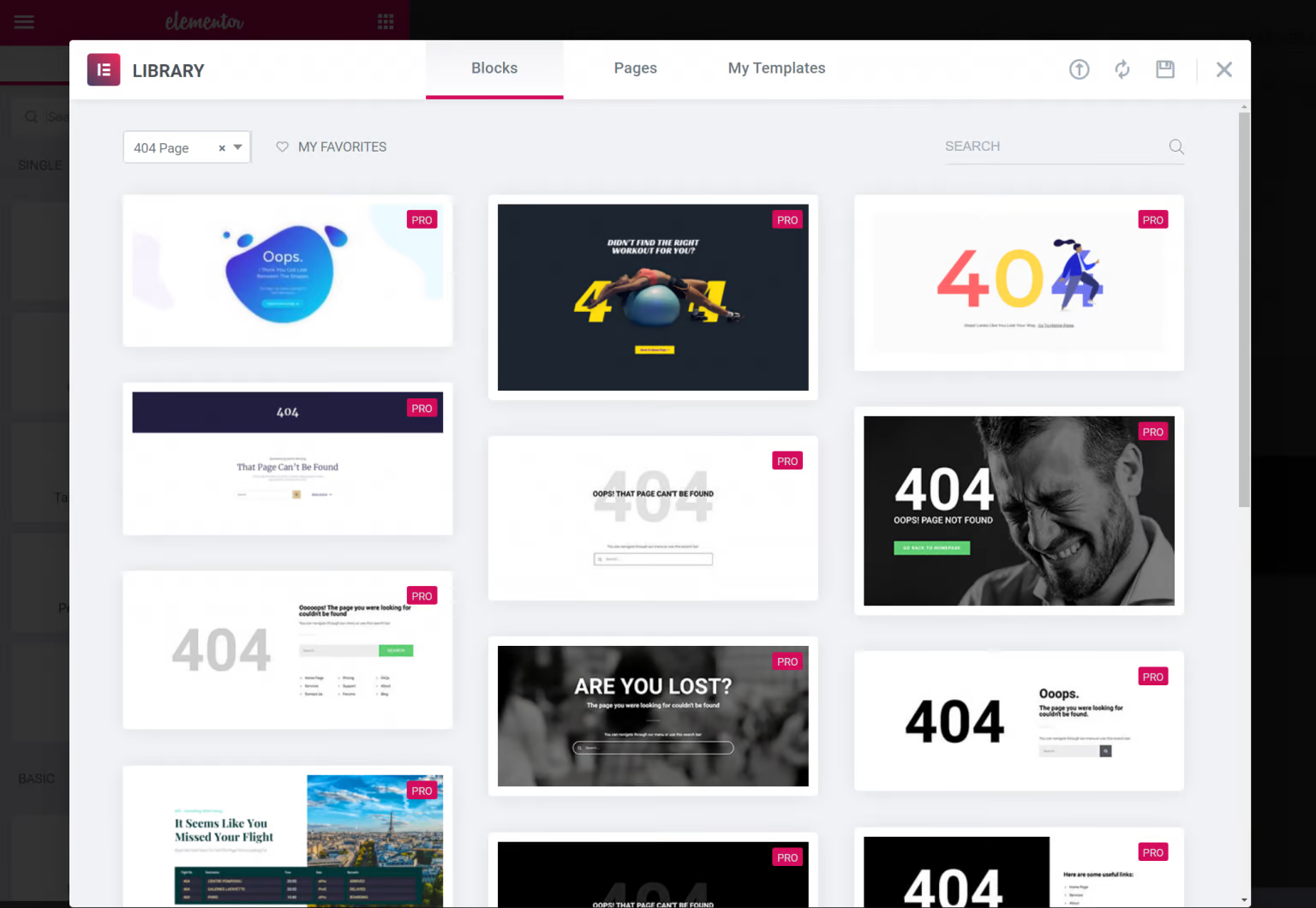
miután megnyomta a sablon létrehozása gombot, megjelenik a 404 oldalsablon listája.
a kezdéshez válasszon egyet az előre megtervezett sablonok közül, majd testreszabhatja az Ön igényeinek megfelelően.

vagy egyszerűen bezárhatja a sablonokat, hogy saját 404-es oldalt készítsen a semmiből.
3.lépés: tervezze meg és szabja testre a 404-es oldalt
nem számít, hogy az előre elkészített sablonok egyikét használja-e, vagy a semmiből tervezi meg saját oldalát, használhatja a szokásos Elementor felületet és az összes widgetet az oldal megtervezéséhez.
például egy keresőmező hozzáadásához a 404-es oldalhoz csak annyit kell tennie, hogy tartalmazza a keresési űrlap widgetet.
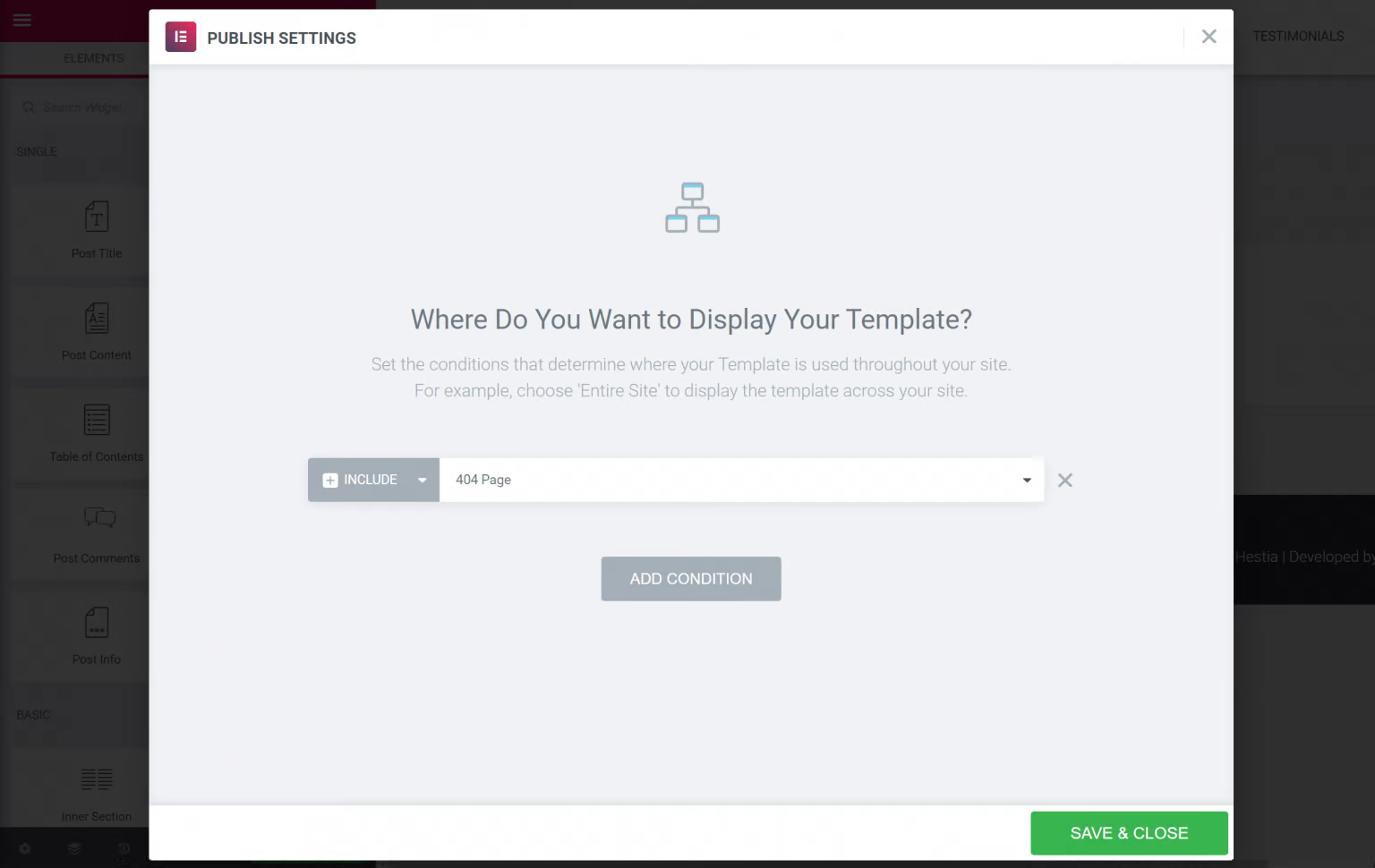
a tervezés befejezése után kattintson a közzétételre.
ezután látnia kell, hogy az Elementor automatikusan kiválasztja az Include szabályt, hogy megjelenítse ezt a sablont a 404-es oldalon. A dolgok befejezéséhez mindössze annyit kell tennie, hogy kattintson a Mentés & Bezárás gombra.

ez az!
hozzon létre egyéni 404 oldalt pluginok használatával
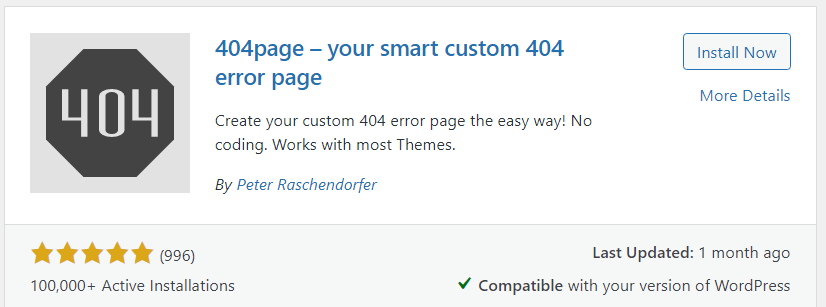
100 000+ aktív telepítéssel a 404 oldal – a smart custom 404 error page plugin bizonyítja a leggyakrabban használt plugint testreszabott 404 error oldal létrehozásához a WordPress-ben.
most nézzük meg, hogy ez a plugin megkönnyíti a munkát!
Lépés 1: Telepítse a Plugin
mivel 404page – a smart custom 404 hiba oldal egy teljesen ingyenes plugin, akkor mindig letölthető és telepíthető a WordPress plugin könyvtár.
ehhez egyszerűen menjen a Plugins > Új hozzáadása az admin irányítópulton. Itt keresse meg a 404page-t-a smart custom 404 error page plugint.

kattintson a Telepítés most, majd aktiválja.
2. lépés: Hozzon létre egyéni 404-es oldalt
az egyéni 404-es hibaoldal létrehozásához egyszerűen lépjen a Pages > Új hozzáadása elemre, és hozzon létre egy új oldalt.
itt bármilyen információt, képet vagy szöveges üzenetet hozzáadhat az egyéni 404 oldalához.
3.lépés: a Plugin beállításainak kezelése
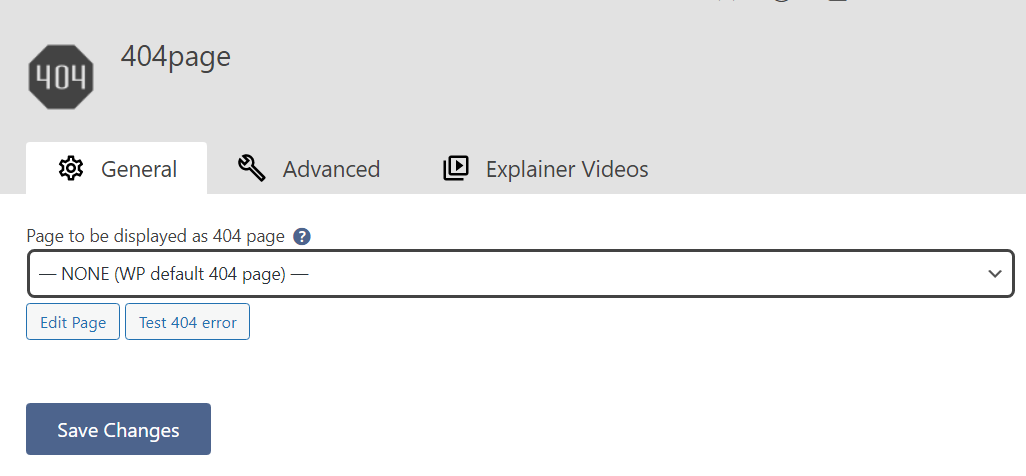
keresse meg az admin panelen a megjelenés 604 hiba oldal szakaszát.

Itt kezelheti a plugin beállításait. Ezen a ponton a plugin megmutatja webhelyének alapértelmezett 404-es oldalát.
például ez a WordPress téma alapértelmezett 404-es hibaoldala:

a létrehozott egyéni oldal kiválasztásához válasszuk ki az egyéni oldalt az 404 oldal legördülő menüjében az Általános fül alatt.
ne felejtse el megnyomni a Módosítások mentése ha kész.
miután kiválasztotta az oldalt és elmentette a módosításokat, a teszt 404 hiba gombra kattintva tesztelheti. Az Oldal szerkesztése gomb lehetővé teszi az egyéni 404-es hibaoldal szerkesztését közvetlenül innen.
további speciális beállítási lehetőségekért váltson a Speciális fülre, ahol testreszabhatja az egyéni 404-es oldal megjelenítését.
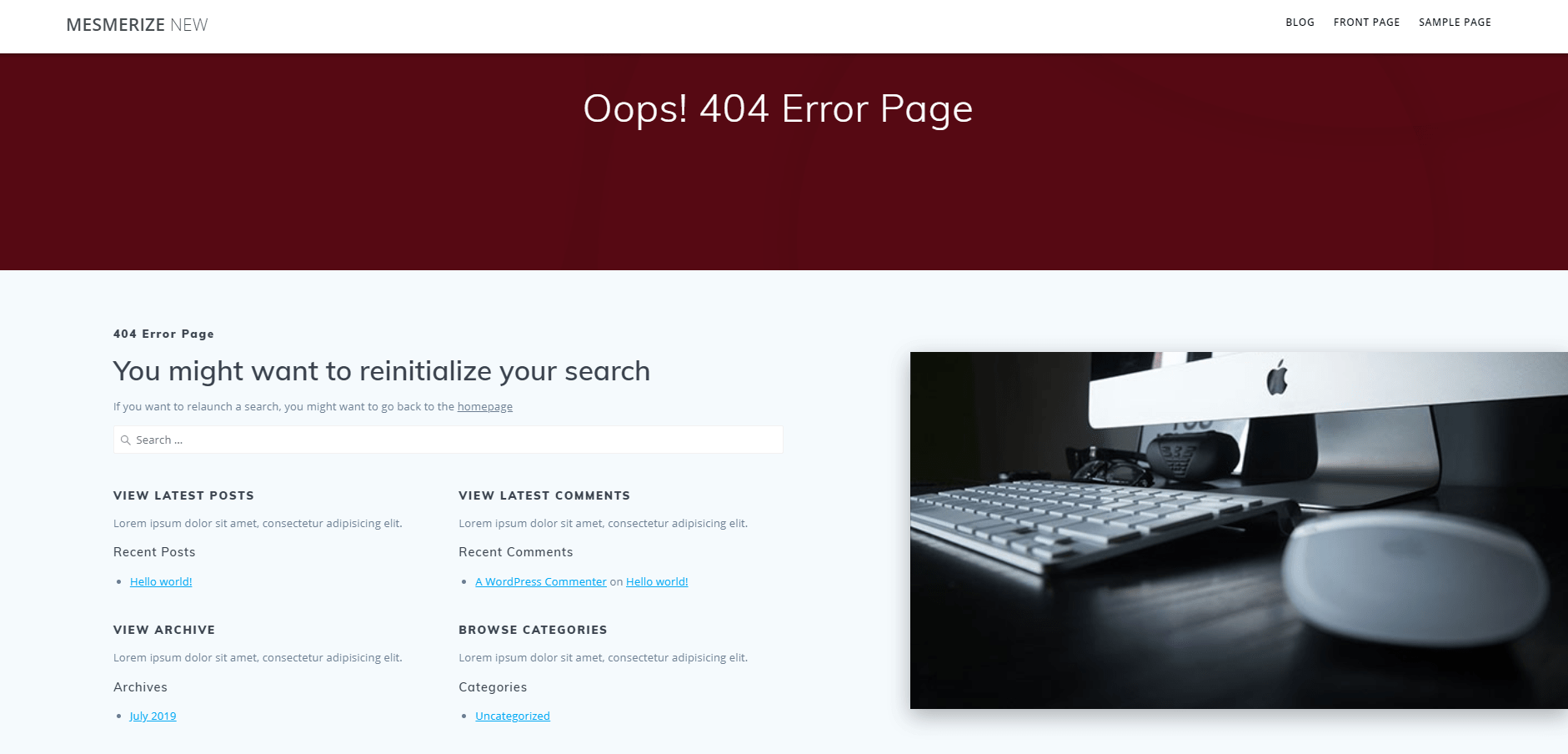
ez egy példa a 404-error oldalra, amelyet a 404 oldal bővítményével testre szabtunk:

kész vagy!
Mondjon búcsút az unalmas és haszontalan 404 oldalnak még ma!
számos egyszerű módja van annak, hogy a 404-es oldal lenyűgöző és vonzó legyen. Akkor miért tart egy unalmas egyet a webhelyén?
egyéni 404 oldal létrehozásához szerkesztheti a 404-et.php. fájl közvetlenül a téma szerkesztő. Ez azt jelenti, hogy egy kis kódolási ismeretet igényel.
ha nem ért a technológiához, fontolja meg az oldalépítők vagy bővítmények használatát. Ebben a cikkben útmutatást adtunk egy egyéni 404-es oldal létrehozásához az Elementor page builder és a 404 plugin használatával.
most már minden szükséges információ kéznél van. Mire vársz?
tegyük a 404 oldal fancy most!
