I clienti Jimdo sono un gruppo cosmopolita, e molti di voi vogliono creare siti web multilingue. Che si tratti di un’azienda che opera in diversi paesi o di una pagina Web di curriculum multilingue, il pubblico di destinazione dovrebbe essere in grado di leggere le informazioni nella loro lingua. Ma la creazione di un sito che ha tutti i tuoi contenuti in diverse lingue e che è facile da usare per i clienti a volte può sembrare un compito arduo.
In questo post, andrò oltre alcune delle tecniche e modelli per la costruzione di un sito web multilingue. Mostrerò anche esempi di siti web Jimdo multilingue che hanno quel certo je ne sais quoi: hanno creato siti Web chiari, funzionali e belli in più lingue!
Cosa tenere a mente per un sito web multilingue o bilingue di successo:
È necessario pianificare in anticipo e creare contenuti in tutte le lingue: Quando parliamo di siti web multilingue, quello di cui stiamo veramente parlando è la creazione di due (o più) insiemi di testo, in lingue diverse, che possono coesistere insieme in un sito web. Per farlo con successo, devi pensare a come organizzerai i menu di navigazione e il piano del sito in anticipo (maggiori informazioni su questo sotto). In altre parole, è davvero difficile fare un sito multilingue come un ripensamento.
Quindi, se si vuole costruire un “vero” sito multilingue con le buone traduzioni, un’interfaccia utente semplice, e un SEO vantaggio di avere contenuti in diverse lingue, continua a leggere, perché questi siti web stanno facendo davvero bene:
- Utilizzando il Menù a Tendina per un Sito web Multilingue
- Utilizzo delle schede per un sito Web multilingue
- Utilizzo delle bandiere per un sito Web multilingue
- Creazione di più siti Web
- Crea una pagina di destinazione o una pagina di ingresso per un sito Web multilingue
- Porta il tuo business online con Jimdo.
Utilizzando il Menù a Tendina per un Sito web Multilingue
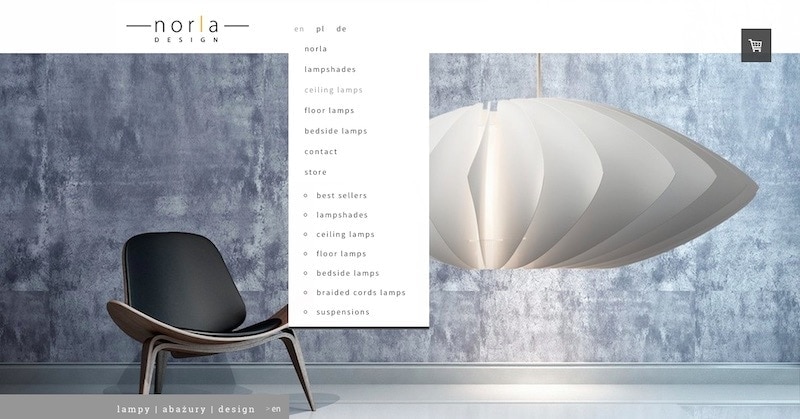
Norla Design
Modello: Roma

Quando la maggior parte delle persone pensa a siti web multilingue o bilingue, di solito pensa di utilizzare icone di bandiera. Il sito web Norla Design mostra un altro modo per farlo. Qui hanno usato la loro navigazione e il menu a discesa del modello per creare un negozio online multilingue davvero chiaro.
Vedrai in questo esempio che usano la navigazione di primo livello per dividere le loro lingue: EN, PL e DE. Quindi, ogni lingua ottiene le proprie sottopagine, che appaiono come menu a discesa. Gli utenti possono vedere l’intero menu per la loro lingua subito quando fanno clic sulla lingua corretta.
Se dovessi fare qualcosa di simile sul tuo sito web, il tuo menu di navigazione potrebbe essere simile a questo:
Tieni presente che tutti i siti web Jimdo possono avere fino a 3 livelli di navigazione. Con questa tecnica, ti affidi principalmente ai tuoi livelli di navigazione secondari e terziari, poiché il tuo livello di navigazione principale viene utilizzato per dividere le lingue. Pertanto, è necessario mantenere la navigazione semplice-non si può dipendere da una tonnellata di sottopagine che scendono a un quarto o quinto livello. Alla fine, questa è una buona cosa, perché le pagine Web con strutture di navigazione più semplici sono molto più facili da seguire.
I modelli Jimdo con menu a discesa includono Roma, Barcellona, Praga, Helsinki, Il Cairo e Miami. Per vedere tutti i modelli con menu a discesa, controlla il nostro Filtro modello e scegli Menu a discesa sotto “Menu”.
Utilizzo delle schede per un sito Web multilingue
Freedom & Spirit
Template: Hamburg

Il sito web Freedom & Spirit è un ottimo esempio di un sito web multilingue fatto bene usando il modello Hamburg. Visivamente, l’occhio inizia a sinistra con il logo arancione e poi si sposta naturalmente sul lato destro della pagina, dove si vedono le schede arancione e grigio per cambiare lingua.
Per ottenere questo effetto, hanno impostato le loro voci di menu di navigazione in alto per essere FR, NL e EN. Poi, hanno usato l’editor di stile per rendere la loro barra di navigazione allineata a destra e per cambiare i colori del menu. Le scelte di colore grigio e arancione fanno un buon lavoro di guardare come le schede e rendendo chiaro alle persone quale lingua sono su.
Una volta che un utente sceglie una lingua, il menu corrispondente per quella lingua (sottopagine) appare sul lato sinistro.
Ecco come apparirebbe il nostro menu di navigazione di esempio sopra, usando questa stessa configurazione:

I modelli che hanno una navigazione a livello “split” simile —e che tendono a funzionare bene per i siti Web multilingue di conseguenza— sono Chicago, Bordeaux, Amburgo, Madrid, Lille e Hong Kong.
Utilizzo delle bandiere per un sito Web multilingue
Stazione Skate
Modello: Zurigo

Ok, se siete ancora interessati a utilizzare le icone di bandiera, ecco un sito che sta facendo davvero bene. Come i nostri esempi precedenti, il sito web Stazione Skate ha usato la loro navigazione principale per dividere in lingue-inglese e spagnolo.
Nel modello Zurich, la navigazione secondaria appare orizzontalmente proprio sotto la navigazione primaria—qui hanno messo ancora più enfasi su questo menu rendendo la navigazione primaria (“Inicio” e “Home”) solo un font 13pt, quindi il tuo occhio si concentra sulla navigazione secondaria come quella “principale”.
Quindi, hanno inserito un flag di lingua come un piccolo elemento Fotografico allineato a destra e hanno collegato quell’elemento fotografico alla pagina corrispondente nell’altra lingua. Di conseguenza, si può facilmente rimbalzare avanti e indietro tra i due. (Qui ci sono alcuni posti per trovare icone gratuite, tra cui bandiere).
Creazione di più siti Web
Camping Cheverny
Template: Madrid

Il sito web Camping Cheverny ha ulteriormente ampliato il proprio contenuto multilingue creando due siti web completamente diversi, uno per il francese e uno per l’inglese. Sono collegati tra loro da piccole icone di bandiera caricate come elementi fotografici.
Il vantaggio principale di avere due siti Web diversi è che puoi avere un nome di dominio diverso per ognuno (hanno usato domini .com e .eu). In secondo luogo, non hai a che fare con il bilanciamento di molti contenuti linguistici in un unico menu di navigazione: ogni lingua ottiene un sito Web interamente a se stesso.
L’utilizzo di siti Web separati è comune se hai bisogno dei domini separati e se hai molti contenuti. Potrebbe anche essere l’opzione migliore se le tue diverse lingue hanno anche differenze culturali che potrebbero richiedere foto diverse e un’esperienza utente diversa.
Crea una pagina di destinazione o una pagina di ingresso per un sito Web multilingue
Modello: Lille

Un altro modo per affrontare il puzzle multilingue è quello di trasformare la tua home page in una pagina di destinazione in cui il visitatore può immediatamente cliccare sulla loro lingua. In questa tecnica, puoi effettivamente nascondere l’intera navigazione dalla home page e presentare solo le persone con due (o più) opzioni per la lingua che vogliono.
Ecco come l’ho fatto in questo sito web di esempio:
- Ho creato due immagini in Canva, una che dice inglese e una che dice Español.
- Li ho caricati nella home page del mio sito Web come due elementi fotografici in un elemento Columns. Poi ho collegato ognuno alla pagina della lingua corretta sul mio sito web.

- Sono andato a Modificare la navigazione e ho nascosto tutte le mie voci di menu di primo livello facendo clic sull’icona del bulbo oculare accanto a loro. Ciò significa che la mia homepage non mostrerà alcun menu di navigazione.

Ora, quando qualcuno fa clic sull’immagine per la propria lingua, andrà a una pagina secondaria e vedrà l’intero menu inglese (o spagnolo) quando ci arrivano. Questo dà l’illusione di due siti web linguistici distinti.
Nota: Questa tecnica funziona solo con alcuni modelli, ovvero quelli che hanno menu primari e secondari orizzontali (senza menu a discesa) e una barra laterale in basso. Questi includono Lille, New York, Riga, Rio de Janeiro e Zurigo.
