a Jimdo ügyfelei kozmopolita csapat, és sokan többnyelvű weboldalakat szeretnének létrehozni. Legyen szó akár egy különböző országokban működő vállalkozásról, akár egy többnyelvű, folytatás-alapú honlapról, a célközönségnek képesnek kell lennie arra, hogy az információkat a saját nyelvén olvassa el. De egy olyan webhely létrehozása, amely az összes tartalmat különböző nyelveken tartalmazza, és amelyet az ügyfelek könnyen használhatnak, néha magas megrendelésnek érezheti magát.
ebben a bejegyzésben áttekintek néhány technikát és sablont egy többnyelvű weboldal felépítéséhez. Mutatok példákat a többnyelvű Jimdo weboldalakra is, amelyek rendelkeznek azzal a bizonyos je ne sais quoi – val: világos, funkcionális és gyönyörű megjelenésű weboldalakat hoztak létre több nyelven!
mit kell szem előtt tartani egy sikeres többnyelvű vagy kétnyelvű weboldalhoz:
előre kell terveznie és tartalmat kell létrehoznia minden nyelven: Amikor többnyelvű weboldalakról beszélünk, valójában két (vagy több) szövegkészlet létrehozásáról beszélünk, különböző nyelveken, amelyek együtt létezhetnek egy weboldalon. Ahhoz, hogy ezt sikeresen megtehesse, el kell gondolkodnia azon, hogyan szervezheti meg a navigációs menüket és a webhelytervet idő előtt (erről bővebben alább). Más szavakkal, nagyon nehéz utólag többnyelvűvé tenni egy webhelyet.
tehát, ha “valódi” többnyelvű webhelyet szeretne létrehozni jó fordításokkal, egyszerű felhasználói felülettel és a különböző nyelvű tartalmak SEO előnyeivel, olvassa el, mert ezek a webhelyek nagyon jól csinálják:
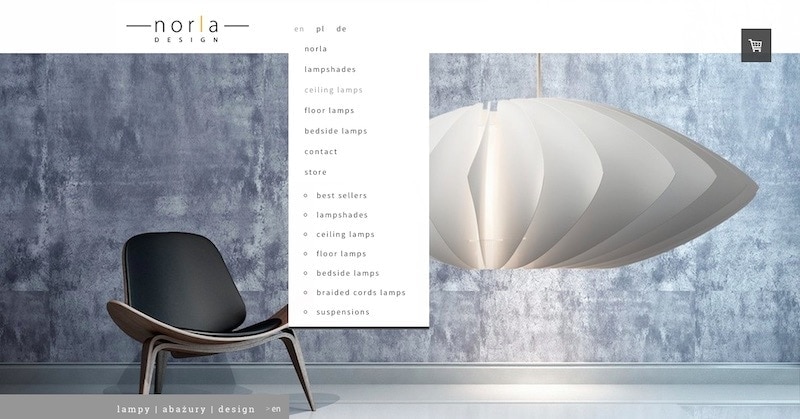
Norla Design
sablon: Róma

amikor a legtöbb ember többnyelvű vagy kétnyelvű weboldalakra gondol, általában zászlóikonok használatára gondol. A Norla Design weboldal egy másik módszert mutat be. Itt használták a navigációt és a sablon legördülő menüjét, hogy egy igazán világos többnyelvű online áruházat hozzanak létre.
ebben a példában láthatja, hogy a felső szintű navigációt használják nyelveik—EN, PL és DE-felosztására. Ezután minden nyelv megkapja a saját aloldalait, amelyek legördülő listaként jelennek meg. A felhasználók azonnal láthatják a nyelvük teljes menüjét, amikor a megfelelő nyelvre kattintanak.
ha valami hasonlót csinálna a saját webhelyén, a navigációs menüje valahogy így nézhet ki:
ne feledje, hogy minden Jimdo webhelyen legfeljebb 3 szintű navigáció lehet. Ezzel a technikával leginkább a másodlagos és harmadlagos navigációs szintekre támaszkodik, mivel az elsődleges navigációs szintet a nyelvek felosztására használják. Ezért a navigációt egyszerűnek kell tartania —nem függhet egy csomó aloldaltól, amelyek negyedik vagy ötödik szintre esnek. Végül ez jó dolog, mert az egyszerűbb navigációs struktúrákkal rendelkező weboldalakat sokkal könnyebb követni.
a legördülő menükkel ellátott Jimdo sablonok közé tartozik Róma, Barcelona, Prága, Helsinki, Kairó és Miami. Ha meg szeretné tekinteni az összes legördülő sablont, nézze meg a Sablonszűrőnket, és válassza a legördülő menüpontot a “menük”alatt.
lapok használata többnyelvű weboldalhoz
Szabadság & szellem
sablon: Hamburg

a Freedom & Spirit weboldal nagyszerű példa egy többnyelvű weboldalra, amely jól működik a Hamburgi sablon használatával. Vizuálisan a szemed a bal oldalon kezdődik a narancssárga logóval, majd természetesen az oldal jobb oldalára mozog, ahol a narancssárga és a szürke lapok láthatók a nyelvek váltásához.
ennek a hatásnak az elérése érdekében beállították a felső navigációs menüelemeket FR, NL és EN. Ezután a Stílusszerkesztővel jobbra igazították a navigációs sávot, és megváltoztatták a menü színeit. A szürke és narancssárga Színválaszték jó munkát végez, hogy úgy néz ki, mint a fülek, és világossá teszi az emberek számára, hogy melyik nyelven vannak.
amint a felhasználó kiválaszt egy nyelvet, a bal oldalon megjelenik az adott nyelv megfelelő menüje (aloldalak).
így nézne ki a fenti navigációs menü, ugyanazzal a beállítással:

a hasonló “osztott” szintű navigációval rendelkező sablonok —amelyek ennek eredményeként jól működnek a többnyelvű webhelyeken— Chicago, Bordeaux, Hamburg, Madrid, Lille és Hong Kong.
zászlók használata többnyelvű weboldalhoz
állomás Skate
sablon: Zürich

Ok, Ha még mindig érdekel a zászlóikonok használata, itt van egy webhely, amely nagyon jól csinálja. A korábbi példákhoz hasonlóan a Station Skate weboldal az elsődleges navigációt használta nyelvekre—angolra és spanyolra.
a Zürichi sablonban a másodlagos navigáció vízszintesen jelenik meg közvetlenül az elsődleges navigáció alatt—itt még nagyobb hangsúlyt fektettek erre a menüre azáltal, hogy az elsődleges navigációt (“Inicio” és “Home”) csak 13pt betűtípussá tették, így a szemed a másodlagos navigációra összpontosít, mint “fő”.
ezután beszúrtak egy nyelvi zászlót, mint egy apró Fotóelemet, amely jobbra van igazítva, és összekapcsolták ezt a Fotóelemet a másik nyelv megfelelő oldalával. Ennek eredményeként könnyedén ugrálhat oda-vissza a kettő között. (Íme néhány hely, ahol ingyenes ikonokat találhat, beleértve a zászlókat is).
több weboldal létrehozása
Camping Cheverny
sablon: Madrid

a Camping Cheverny weboldala még tovább vitte a többnyelvű tartalmat azáltal, hogy két teljesen különböző weboldalt hozott létre, egyet francia, egyet angol nyelven. Ezek kapcsolódnak össze a kis zászló ikonok feltöltött fotó elemek.
a két különböző weboldal fő előnye, hogy mindegyikhez más-más domain nevet használhat (. com és .eu domaineket használtak). Másodszor, nem kell sok nyelvi tartalom kiegyensúlyozásával foglalkoznia egy navigációs menüben-minden nyelv teljesen magának kap egy weboldalt.
a különálló webhelyek használata gyakori, ha külön domainekre van szüksége, és ha sok tartalommal rendelkezik. Ez is lehet a legjobb megoldás, ha a különböző nyelvek kulturális különbségek is, hogy szükség lehet a különböző fotók és a különböző felhasználói élményt.
többnyelvű weboldal Nyitóoldalának vagy bejárati oldalának létrehozása
sablon: Lille

a többnyelvű puzzle megközelítésének másik módja az, ha a kezdőlapot céloldallá változtatja, ahol a látogató azonnal rákattinthat a nyelvére. Ebben a technikában valójában elrejtheti a teljes navigációt a kezdőlapról, és csak két (vagy több) lehetőséget kínálhat az embereknek arra, hogy milyen nyelvet akarnak.
itt van, hogyan csináltam ezt a minta honlapján:
- két képet készítettem Canva nyelven, az egyik angolul, a másik pedig Espa Kb.
- feltöltöttem őket a honlapom honlapjára két Fotóelemként egy oszlop elemben. Ezután mindegyiket összekapcsoltam a webhelyem megfelelő nyelvi oldalával.

- a navigáció szerkesztéséhez mentem, és elrejtettem az összes felső szintű menüelemet a mellette lévő szemgolyó ikonra kattintva. Ez azt jelenti, hogy a honlapom nem jelenít meg navigációs menüt.

Most, amikor valaki rákattint a képre a nyelvük miatt, egy másodlagos oldalra lép, és a teljes angol (vagy spanyol) menüt látja, amikor odaér. Ez két különálló nyelvi weboldal illúzióját kelti.
Megjegyzés: Ez a technika csak néhány sablonnal működik—nevezetesen olyanokkal, amelyek vízszintes elsődleges és másodlagos menükkel rendelkeznek (legördülő menü nélkül), alul pedig oldalsávval. Ezek közé tartozik Lille, New York, Riga, Rio de Janeiro és Zürich.
