jimdon asiakkaat ovat kosmopoliittinen joukko, ja monet teistä haluavat luoda monikielisiä verkkosivustoja. Olipa kyse eri maissa toimivasta yrityksestä tai monikielisestä verkkosivusta, kohdeyleisösi pitäisi pystyä lukemaan tietoa omalla kielellään. Mutta sellaisen sivuston perustaminen, joka sisältää kaiken sisältösi eri kielillä ja jota on helppo käyttää asiakkaille, voi joskus tuntua vaativalta.
tässä viestissä käyn läpi muutamia tekniikoita ja malleja monikielisen verkkosivuston rakentamiseksi. Näytän myös esimerkkejä monikielisistä Jimdo-verkkosivustoista, joilla on tiettyjä je ne sais quoi: he ovat luoneet selkeitä, toimivia ja kauniita verkkosivustoja useilla kielillä!
mitä pitää mielessä monikieliselle tai kaksikieliselle verkkosivustolle:
sinun täytyy suunnitella etukäteen ja luoda sisältöä kaikilla kielillä: Kun puhumme monikielisistä verkkosivustoista, kyse on kahden (tai useamman) tekstikokonaisuuden luomisesta eri kielillä, jotka voivat elää rinnakkain yhdellä verkkosivustolla. Voit tehdä tämän onnistuneesti, sinun täytyy miettiä, miten voit järjestää navigointivalikot ja sivuston suunnitelma etukäteen (lisää tästä alla). Toisin sanoen, se on todella vaikea tehdä Sivuston monikielinen kuin jälkikäteen.
joten jos haluat rakentaa ”todellisen” monikielisen sivuston, jossa on hyvät käännökset, helppo käyttöliittymä ja SEO: n hyöty siitä, että sisältöä on eri kielillä, Lue, koska nämä sivustot tekevät sen todella hyvin:
käyttämällä avattavia valikoita monikieliselle verkkosivustolle
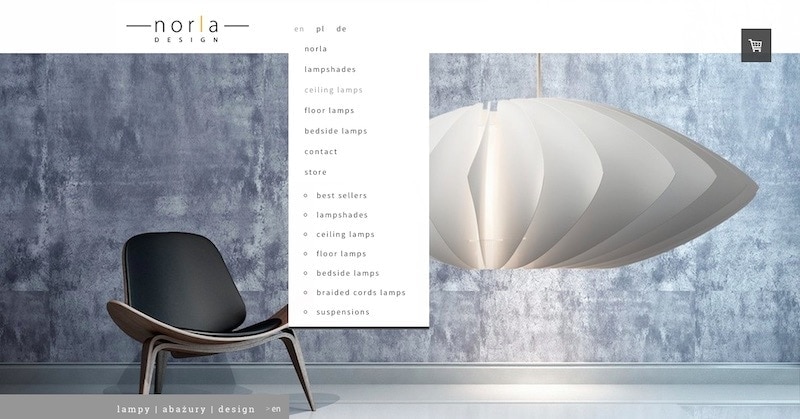
Norla Design
Template: Rooma

kun useimmat ihmiset ajattelevat monikielisiä tai kaksikielisiä verkkosivustoja, he yleensä ajattelevat käyttävänsä lippukuvakkeita. Norlan Suunnittelusivusto näyttää toisen tavan tehdä se. Täällä he ovat käyttäneet navigointia ja mallin pudotusvalikkoa luodakseen todella selkeän monikielisen verkkokaupan.
näet tästä esimerkistä, että he käyttävät ylätason navigointia jakaakseen kielensä—EN, PL ja DE. Sitten, jokainen kieli saa omat alasivut, jotka näkyvät pudotuksia. Käyttäjät näkevät kielensä koko valikon heti, kun he klikkaavat oikeaa kieltä.
jos tekisit jotain vastaavaa omalla verkkosivustollasi, navigointivalikkosi voisi näyttää jokseenkin tältä:
muista, että kaikilla Jimdo-sivustoilla voi olla jopa 3 tasoa navigointia. Tällä tekniikalla luotat enimmäkseen toisen ja kolmannen asteen navigointitasoihin, koska ensisijaista navigointitasoasi käytetään kielten jakamiseen. Siksi, sinun täytyy pitää navigointi yksinkertainen-et voi luottaa ton alasivuja, jotka menevät alas neljännelle tai viidennelle tasolle. Loppujen lopuksi se on hyvä asia, sillä yksinkertaisempia navigointirakenteita sisältäviä verkkosivuja on paljon helpompi seurata.
Jimdo-malleja pudotusvalikkoineen ovat muun muassa Rooma, Barcelona, Praha, Helsinki, Kairo ja Miami. Jos haluat nähdä kaikki mallit pudotusten kanssa, tutustu Mallipohjasuodattimeemme ja valitse pudotusvalikosta kohdassa ”valikot”.
monikielisen verkkosivuston välilehtien käyttäminen
vapaus & Henki
Template: Hampuri

Freedom & Spirit-sivusto on hyvä esimerkki monikielisestä sivustosta, joka on tehty hyvin Hampurin mallin avulla. Silmämääräisesti katse alkaa vasemmalta oranssilla logolla ja siirtyy sitten luonnollisesti sivun oikealle puolelle, jossa näet oranssit ja harmaat välilehdet vaihtaaksesi kieliä.
tämän vaikutuksen saavuttamiseksi he ovat asettaneet Suosituimmat navigointivalikkokohteensa fr, NL ja EN. Sitten he käyttivät Tyylieditoria tehdäkseen navigointipalkistaan oikeansuuntaisen ja vaihtaakseen valikon värejä. Harmaan ja oranssin värivalinnat tekevät hyvää työtä näyttäessään välilehdiltä ja tehden ihmisille selväksi, millä kielellä ne ovat.
kun käyttäjä valitsee kielen, vasemmalla puolella on kyseistä kieltä vastaava valikko (alasivut).
näin näytenavigointivalikko näyttää yllä, käyttäen tätä samaa asetusta:

mallit, joilla on samanlainen ”split” tason navigointi —ja jotka yleensä toimivat hyvin monikielisille verkkosivustoille seurauksena— ovat Chicago, Bordeaux, Hampuri, Madrid, Lille ja Hong Kong.
monikielisen verkkosivuston lippujen käyttäminen
Asemarata
Template: Zürich

Ok, jos olet vielä kiinnostunut käyttämään lippukuvakkeita, tässä on sivusto, joka tekee sen todella hyvin. Kuten aiemmat esimerkit, Station Skate-sivusto on käyttänyt ensisijaista navigointia jakautua kieliin-Englanti ja Espanja.
Zürichin mallissa toissijainen navigointi näkyy vaakatasossa suoraan ensisijaisen navigoinnin alapuolella—tässä he ovat korostaneet tätä valikkoa entisestään tekemällä ensisijaisesta navigoinnista (”Inicio” ja ”Home”) vain 13pt-kirjasimen, joten silmäsi keskittyy toissijaiseen navigointiin ”Pää” – kirjasimena.
sitten, he ovat lisänneet kielilipun pienenä Kuvaelementtinä, joka on kohdistettu oikealle, ja he ovat liittäneet tuon kuvaelementin vastaavalle sivulle toisella kielellä. Tämän seurauksena voit helposti pomppia edestakaisin näiden kahden välillä. (Tässä on muutamia paikkoja löytää ilmaisia kuvakkeita, kuten lippuja).
useiden verkkosivujen luominen
Camping Cheverny
Template: Madrid

Camping Cheverny-sivusto on vienyt monikielisen sisältönsä vielä pidemmälle luomalla kaksi täysin erilaista verkkosivustoa, toisen ranskaksi ja toisen englanniksi. Niitä yhdistävät toisiinsa Pienet lippukuvakkeet, jotka on ladattu kuva-elementeiksi.
kahden eri verkkosivun tärkein etu on se, että kullakin sivustolla voi olla eri verkkotunnus (ne ovat käyttäneet .com-ja .eu-verkkotunnuksia). Toiseksi, sinun ei tarvitse käsitellä tasapainottaminen paljon kielisisältöä yhdellä navigointivalikko — jokainen kieli saa sivuston kokonaan itselleen.
erillisten verkkosivujen käyttäminen on yleistä, jos tarvitset erillisiä verkkotunnuksia ja jos sinulla on paljon sisältöä. Se voi myös olla paras vaihtoehto, jos eri kielillä on kulttuurieroja sekä jotka saattavat vaatia erilaisia kuvia ja erilainen käyttökokemus.
Rakenna monikieliselle verkkosivustolle aloitussivu tai Pääsysivu
Template: Lille

toinen tapa lähestyä monikielistä palapeliä on muuttaa kotisivu aloitussivuksi, jossa kävijä voi heti klikata kieltään. Tässä tekniikassa voit itse asiassa piilottaa koko navigoinnin kotisivulta ja vain esittää ihmisille kaksi (tai useampia) vaihtoehtoa sille, mitä kieltä he haluavat.
Here ’ s how I did it in this sample website:
- loin kaksi kuvaa Canvalla. toisessa luki Englanti ja toisessa Español.
- latasin ne verkkosivujeni kotisivuille kahtena Kuvaelementtinä Sarakeelementissä. Sitten linkitin jokaisen oikean kielen sivulle sivuillani.

- menin muokkaamaan navigointia ja piilotin kaikki ylätason valikkoni klikkaamalla vieressä olevaa silmämuna-kuvaketta. Tämä tarkoittaa, että kotisivuni ei näytä mitään navigointivalikkoa.

nyt, kun joku napsauttaa kuvaa kielelleen, hän siirtyy toiselle sivulle ja näkee sinne päästyään koko englanninkielisen valikon (tai espanjankielisen valikon). Tämä antaa illuusion kahdesta erillisestä kielisivustosta.
Huomaa: Tämä tekniikka toimii vain muutamien mallien kanssa—nimittäin sellaisten, joissa on vaakasuorat perus-ja toissijaiset valikot (ilman pudotuksia) ja sivupalkki pohjassa. Näitä ovat Lille, New York, Riika, Rio de Janeiro ja Zürich.
