Los clientes de Jimdo son un grupo cosmopolita, y muchos de ustedes quieren crear sitios web multilingües. Ya se trate de una empresa que opera en diferentes países o de una página web de curriculum vitae multilingüe, su público objetivo debe poder leer la información en su idioma. Pero configurar un sitio que tenga todo tu contenido en diferentes idiomas y que sea fácil de usar para los clientes a veces puede parecer una tarea difícil.
En esta publicación, repasaré algunas de las técnicas y plantillas para crear un sitio web multilingüe. También mostraré ejemplos de sitios web multilingües de Jimdo que tienen ese cierto je ne sais quoi: ¡han creado sitios web claros, funcionales y de aspecto hermoso en varios idiomas!
Lo que debe tener en cuenta para un sitio web multilingüe o bilingüe exitoso:
Debe planificar con anticipación y crear contenido en todos los idiomas: Cuando hablamos de sitios web multilingües, de lo que realmente estamos hablando es de crear dos (o más) conjuntos de texto, en diferentes idiomas, que pueden coexistir en un solo sitio web. Para hacer esto con éxito, tienes que pensar en cómo organizarás tus menús de navegación y plan de sitio con anticipación (más sobre esto a continuación). En otras palabras, es muy difícil hacer que un sitio sea multilingüe como una idea de último momento.
Así que si quieres construir un sitio multilingüe «verdadero» con buenas traducciones, una interfaz de usuario fácil y un beneficio SEO de tener contenido en diferentes idiomas, sigue leyendo porque estos sitios web lo están haciendo muy bien:
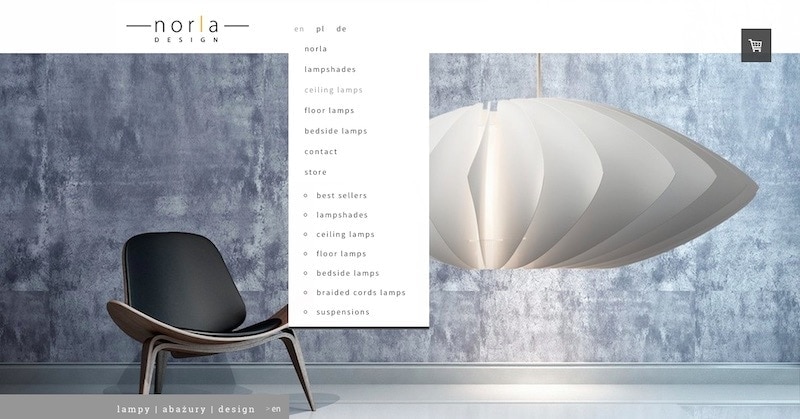
Diseño Norla
Plantilla: Roma

Cuando la mayoría de las personas piensan en sitios web multilingües o bilingües, generalmente piensan en usar iconos de bandera. El sitio web de Norla Design muestra otra forma de hacerlo. Aquí han utilizado su navegación y el menú desplegable de la plantilla para crear una tienda en línea multilingüe realmente clara.
Verás en este ejemplo que usan su navegación de nivel superior para dividir sus idiomas: EN, PL y DE. Luego, cada idioma obtiene sus propias subpáginas, que aparecen como desplegables. Los usuarios pueden ver todo el menú de su idioma de inmediato cuando hacen clic en el idioma correcto.
Si tuviera que hacer algo similar en su propio sitio web, su menú de navegación podría tener un aspecto similar a este:
Tenga en cuenta que todos los sitios web de Jimdo pueden tener hasta 3 niveles de navegación. Con esta técnica, depende principalmente de sus niveles de navegación secundaria y terciaria, ya que su nivel de navegación principal se utiliza para dividir los idiomas. Por lo tanto, debe mantener su navegación simple: no puede depender de un montón de subpáginas que bajan a un cuarto o quinto nivel. Al final, eso es algo bueno, porque las páginas web con estructuras de navegación más simples son mucho más fáciles de seguir.
Las plantillas Jimdo con menús desplegables incluyen Roma, Barcelona, Praga, Helsinki, El Cairo y Miami. Para ver todas las plantillas con menús desplegables, consulta nuestro Filtro de plantillas y elige Menú desplegable en «Menús».
Uso de pestañas para un sitio web multilingüe
Plantilla Freedom &Spirit
: Hamburgo

El sitio web Freedom & Spirit es un gran ejemplo de un sitio web multilingüe hecho bien utilizando la plantilla de Hamburgo. Visualmente, su ojo comienza a la izquierda con el logotipo naranja y luego se mueve naturalmente al lado derecho de la página, donde ve las pestañas naranjas y grises para cambiar de idioma.
Para lograr este efecto, han configurado sus elementos de menú de navegación superior para que sean FR, NL y EN. Luego, usaron el Editor de estilos para alinear la barra de navegación a la derecha y cambiar los colores del menú. Las opciones de color gris y naranja hacen un buen trabajo al verse como pestañas y dejar claro a las personas en qué idioma están.
Una vez que un usuario elige un idioma, el menú correspondiente para ese idioma (subpáginas) aparece en el lado izquierdo.
Así es como se vería nuestro menú de navegación de ejemplo anterior, usando esta misma configuración:

Las plantillas que tienen una navegación de nivel «dividido» similar, y que tienden a funcionar bien para sitios web multilingües como resultado, son Chicago, Burdeos, Hamburgo, Madrid, Lille y Hong Kong.
Uso de banderas para un sitio web multilingüe
Plantilla de Skate de estación
: Zurich

De acuerdo, si aún estás interesado en usar iconos de bandera, aquí hay un sitio que lo está haciendo muy bien. Al igual que nuestros ejemplos anteriores, el sitio web de Station Skate ha utilizado su navegación principal para dividirse en idiomas: inglés y español.
En la plantilla de Zúrich, la navegación secundaria aparece horizontalmente justo debajo de la navegación principal, aquí han puesto aún más énfasis en este menú al hacer que la navegación principal («Inicio» y «Inicio») solo sea una fuente de 13 puntos, por lo que su ojo se centra en la navegación secundaria como la «principal».
Luego, insertaron una bandera de idioma como un pequeño Elemento de Foto alineado a la derecha, y vincularon ese elemento de foto a la página correspondiente en el otro idioma. Como resultado, puede rebotar fácilmente de un lado a otro entre los dos. (Aquí hay algunos lugares para encontrar iconos gratuitos, incluidas banderas).
Creación de múltiples Sitios web
Camping Cheverny
Plantilla: Madrid

El sitio web de Camping Cheverny ha llevado su contenido multilingüe aún más allá al crear dos sitios web completamente diferentes, uno para francés y otro para inglés. Están vinculados entre sí por pequeños iconos de bandera cargados como Elementos Fotográficos.
El principal beneficio de tener dos sitios web diferentes es que puede tener un nombre de dominio diferente para cada uno (han utilizado dominios .com y .eu). En segundo lugar, no tiene que lidiar con equilibrar una gran cantidad de contenido de idioma en un menú de navegación: cada idioma obtiene un sitio web completamente para sí mismo.
Usar sitios web separados es común si necesita los dominios separados y si tiene mucho contenido. También podría ser la mejor opción si sus diferentes idiomas también tienen diferencias culturales que pueden requerir fotos diferentes y una experiencia de usuario diferente.
Crea una página de destino o una Página de entrada para un sitio Web multilingüe
Plantilla: Lille

Otra forma de abordar el rompecabezas multilingüe es convertir su página de inicio en una página de destino donde el visitante pueda hacer clic inmediatamente en su idioma. En esta técnica, puedes ocultar toda tu navegación de la página de inicio y simplemente presentar a las personas dos (o más) opciones para el idioma que deseen.
Así es como lo hice en este sitio web de ejemplo:
- Creé dos imágenes en Canva, una que decía inglés y otra que decía Español.
- Las subí a la página de inicio de mi sitio web como dos Elementos de Foto en un Elemento de Columnas. Luego vinculé cada una a la página de idioma correcta en mi sitio web.

- Fui a Editar Navegación y escondí todos mis elementos de menú de nivel superior haciendo clic en el icono del globo ocular junto a ellos. Esto significa que mi página de inicio no mostrará ningún menú de navegación.

Ahora, cuando alguien haga clic en la imagen para su idioma, irá a una página secundaria y verá todo el menú en inglés (o en español) cuando llegue. Esto da la ilusión de dos sitios web en distintos idiomas.
Nota: Esta técnica solo funciona con unas pocas plantillas, a saber, las que tienen menús primarios y secundarios horizontales (sin desplegables) y una barra lateral en la parte inferior. Estos incluyen Lille, Nueva York, Riga, Río de Janeiro y Zúrich.
