Jimdo kunder er en kosmopolitisk flok, og mange af jer ønsker at skabe flersprogede hjemmesider. Uanset om det er en virksomhed, der opererer i forskellige lande eller en flersproget resume-hjemmeside, skal din målgruppe kunne læse oplysninger på deres sprog. Men at oprette et sted, der har alt dit indhold på forskellige sprog, og som er let for kunder at bruge, kan undertiden føles som en høj ordre.
i dette indlæg vil jeg gennemgå nogle af teknikkerne og skabelonerne til opbygning af en flersproget hjemmeside. Jeg vil også vise eksempler på flersprogede Jimdo hjemmesider, der har at visse je ne sais: de har skabt klar, funktionel, og smukke søger hjemmesider på flere sprog!
Hvad skal man huske på for en vellykket flersproget eller tosproget hjemmeside:
du skal planlægge og oprette indhold på alle sprog: Når vi taler om flersprogede hjemmesider, er det, vi virkelig taler om, at skabe to (eller flere) sæt tekst på forskellige sprog, der kan eksistere sammen på en hjemmeside. For at gøre dette med succes skal du tænke over, hvordan du organiserer dine navigationsmenuer og site plan på forhånd (mere om dette nedenfor). Med andre ord, det er virkelig svært at gøre en hjemmeside flersproget som en eftertanke.
så hvis du vil opbygge et “sandt” flersproget site med gode oversættelser, en nem brugergrænseflade og en SEO-fordel ved at have indhold på forskellige sprog, skal du læse videre, fordi disse hjemmesider gør det rigtig godt:
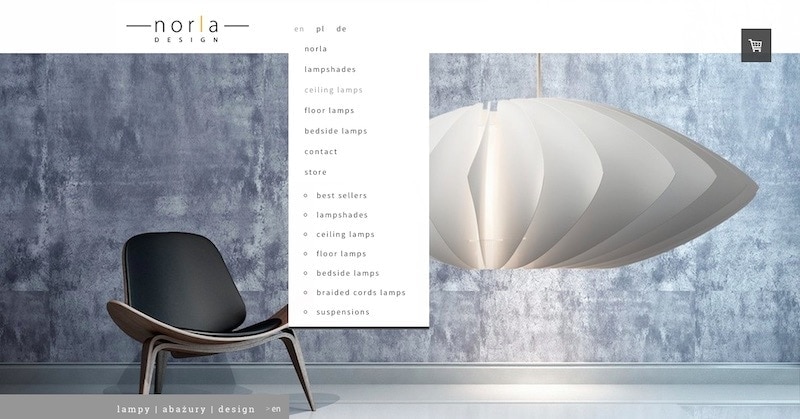
Norla Design
skabelon: Rom

når de fleste mennesker tænker på flersprogede eller tosprogede hjemmesider, tænker de normalt på at bruge flagikoner. Norla Design hjemmeside viser en anden måde at gøre det på. Her har de brugt deres navigation og skabelonens rullemenu til at oprette en rigtig klar flersproget onlinebutik.
du kan se i dette eksempel, at de bruger deres navigation på øverste niveau til at opdele deres sprog—EN, PL og de. Derefter får hvert sprog sine egne undersider, der vises som rullemenuer. Brugere kan se hele menuen for deres sprog med det samme, når de klikker på det rigtige sprog.
hvis du skulle gøre noget lignende på din egen hjemmeside, kan din navigationsmenu se sådan ud:
Husk at alle Jimdo hjemmesider kan have op til 3 niveauer af navigation. Med denne teknik er du mest afhængig af dine sekundære og tertiære navigationsniveauer, da dit primære navigationsniveau bruges til at opdele sprogene. Derfor skal du holde din navigation enkel —du kan ikke stole på et ton undersider, der går ned til et fjerde eller femte niveau. I sidste ende er det en god ting, fordi hjemmesider med enklere navigationsstrukturer er meget lettere at følge.
Jimdo skabeloner med rullemenuer inkluderer Rom, Barcelona, Prag, Helsinki, Kairo og Miami. For at se alle skabeloner med rullemenuer, tjek vores Skabelonfilter og vælg rullemenuen under “menuer”.
brug af faner til en flersproget hjemmeside
frihed & ånd
skabelon: Hamburg

the Freedom & Spirit hjemmeside er et godt eksempel på en flersproget hjemmeside gjort godt ved hjælp af Hamburg skabelon. Visuelt starter dit øje til venstre med det orange logo og bevæger sig derefter naturligt til højre på siden, hvor du ser de orange og grå faner for at skifte sprog.
for at opnå denne effekt har de oprettet deres øverste navigationsmenupunkter til at være FR, NL og EN. Derefter brugte de Stileditoren til at gøre deres navigationslinje retjusteret og til at ændre menufarverne. De grå og orange farvevalg gør et godt stykke arbejde med at ligne faner og gøre det klart for folk, hvilket sprog de er på.
når en bruger vælger et sprog, vises den tilsvarende menu for det pågældende sprog (undersider) på venstre side.
Sådan ser vores eksempelnavigationsmenu ovenfor ud ved hjælp af den samme opsætning:

skabeloner, der har en lignende “split” niveau navigation —og som har tendens til at fungere godt for flersprogede hjemmesider som et resultat— er Chicago, Hamborg, Madrid, Lille, og Hong Kong.
brug af flag til en flersproget hjemmeside
Station Skate
skabelon: Skate Station

Ok, hvis du stadig er interesseret i at bruge flagikoner, her er et sted, der gør det rigtig godt. Ligesom vores tidligere eksempler, Station Skate hjemmeside har brugt deres primære navigation til at opdele i Sprog—engelsk og spansk.
i skabelonen vises den sekundære navigation vandret lige under den primære navigation—her har de lagt endnu mere vægt på denne menu ved kun at gøre den primære navigation (“Inicio” og “Home”) til en 13pt-skrifttype, så dit øje fokuserer på den sekundære navigation som den “vigtigste”.
derefter har de indsat et sprogflag som et lille Fotoelement, der er justeret til højre, og de har knyttet det Fotoelement til den tilsvarende side på det andet sprog. Som et resultat kan du let hoppe frem og tilbage mellem de to. (Her er nogle steder at finde gratis ikoner, herunder flag).
oprettelse af flere hjemmesider
Camping Cheverny
skabelon: Madrid

Camping Cheverny har taget deres flersprogede indhold endnu længere ved at oprette to helt forskellige hjemmesider, en til fransk og en til engelsk. De er knyttet sammen af små flag ikoner uploadet som foto elementer.
den største fordel ved at have to forskellige hjemmesider er, at du kan have et andet domænenavn for hver enkelt (de har brugt .com og .eu domæner). For det andet behøver du ikke at beskæftige dig med at afbalancere meget sprogindhold i en navigationsmenu — hvert sprog får en hjemmeside helt til sig selv.
brug af separate hjemmesider er almindeligt, hvis du har brug for de separate domæner, og hvis du har meget indhold. Det kan også være den bedste mulighed, hvis dine forskellige sprog også har kulturelle forskelle, der muligvis kræver forskellige fotos og en anden brugeroplevelse.
Byg en destinationsside eller indgangsside til en flersproget hjemmeside
skabelon: Lille

en anden måde at nærme sig det flersprogede puslespil er at gøre din hjemmeside til en destinationsside, hvor den besøgende straks kan klikke på deres sprog. I denne teknik kan du faktisk skjule hele din navigation fra hjemmesiden og bare præsentere folk med to (eller flere) muligheder for hvilket sprog de ønsker.
her er hvordan jeg gjorde det i denne prøve hjemmeside:
- jeg lavede to billeder i Canva, et der sagde engelsk og et der sagde Espa Kurtol.
- jeg uploadede dem til min hjemmesides hjemmeside som to Fotoelementer i et Kolonneelement. Derefter linkede jeg hver til den korrekte sprogside på min hjemmeside.

- jeg gik for at redigere Navigation og gemte alle mine menupunkter på øverste niveau ved at klikke på øjeæbleikonet ved siden af dem. Dette betyder, at min hjemmeside ikke viser nogen navigationsmenu.

nu, når nogen klikker på billedet for deres sprog, går de til en sekundær side og ser hele engelskmenuen (eller spansk menu), når de kommer derhen. Dette giver illusionen af to forskellige sprog hjemmesider.
Bemærk: Denne teknik fungerer kun med et par skabeloner—nemlig dem, der har vandrette primære og sekundære menuer (uden rullemenuer) og en sidebjælke i bunden. Disse inkluderer lille, Ny York, Riga, Rio de Janeiro og Rio de Janeiro.
