Les clients de Jimdo sont un groupe cosmopolite et beaucoup d’entre vous souhaitent créer des sites Web multilingues. Qu’il s’agisse d’une entreprise opérant dans différents pays ou d’une page Web de CV multilingue, votre public cible devrait pouvoir lire des informations dans sa langue. Mais la configuration d’un site qui contient tout votre contenu dans différentes langues et qui est facile à utiliser pour les clients peut parfois sembler un défi de taille.
Dans cet article, je vais passer en revue certaines des techniques et des modèles pour créer un site Web multilingue. Je vais également montrer des exemples de sites Web Jimdo multilingues qui ont ce certain je ne sais quoi: ils ont créé des sites Web clairs, fonctionnels et beaux dans plusieurs langues!
Ce qu’il faut garder à l’esprit pour un site Web multilingue ou bilingue réussi:
Vous devez planifier à l’avance et créer du contenu dans toutes les langues: Lorsque nous parlons de sites Web multilingues, ce dont nous parlons vraiment, c’est de créer deux (ou plus) ensembles de texte, dans différentes langues, qui peuvent coexister ensemble dans un seul site Web. Pour réussir, vous devez réfléchir à la façon dont vous organiserez vos menus de navigation et planifiez votre site à l’avance (plus d’informations ci-dessous). En d’autres termes, il est vraiment difficile de rendre un site multilingue après coup.
Donc, si vous voulez construire un « vrai » site multilingue avec de bonnes traductions, une interface utilisateur facile et un avantage SEO d’avoir du contenu dans différentes langues, lisez la suite car ces sites le font très bien:
- Utilisation de menus déroulants pour un site Web multilingue
- Utilisation d’onglets pour un site Web multilingue
- Utilisation de drapeaux pour un site Web multilingue
- Création de plusieurs sites Web
- Créer une Page de Destination ou une Page d’entrée pour un Site Web multilingue
- Mettez votre entreprise en ligne avec Jimdo.
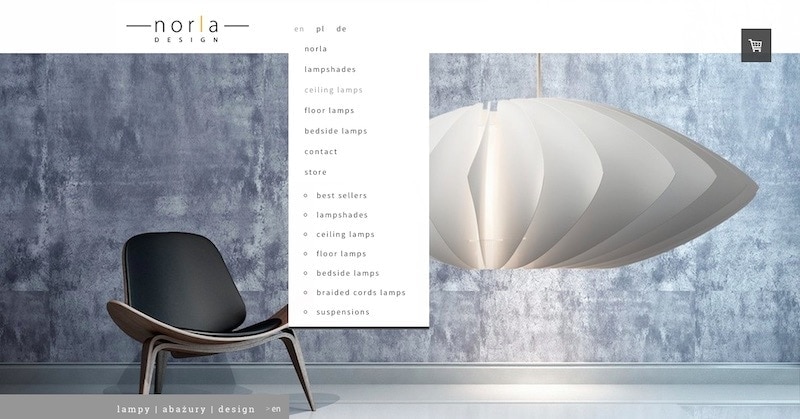
Norla Design
Modèle: Rome

Lorsque la plupart des gens pensent à des sites Web multilingues ou bilingues, ils pensent généralement à utiliser des icônes de drapeau. Le site Web de Norla Design montre une autre façon de le faire. Ici, ils ont utilisé leur navigation et le menu déroulant du modèle pour créer une boutique en ligne multilingue très claire.
Vous verrez dans cet exemple qu’ils utilisent leur navigation de niveau supérieur pour diviser leurs langues – EN, PL et DE. Ensuite, chaque langue obtient ses propres sous-pages, qui apparaissent sous forme de listes déroulantes. Les utilisateurs peuvent voir tout le menu de leur langue immédiatement lorsqu’ils cliquent sur la bonne langue.
Si vous deviez faire quelque chose de similaire sur votre propre site Web, votre menu de navigation pourrait ressembler à ceci:

Gardez à l’esprit que tous les sites Web Jimdo peuvent avoir jusqu’à 3 niveaux de navigation. Avec cette technique, vous comptez principalement sur vos niveaux de navigation secondaire et tertiaire, puisque votre niveau de navigation principal est utilisé pour diviser les langues. Par conséquent, vous devez garder votre navigation simple — vous ne pouvez pas dépendre d’une tonne de sous-pages qui descendent à un quatrième ou un cinquième niveau. En fin de compte, c’est une bonne chose, car les pages Web avec des structures de navigation plus simples sont beaucoup plus faciles à suivre.
Les modèles Jimdo avec menus déroulants incluent Rome, Barcelone, Prague, Helsinki, Le Caire et Miami. Pour voir tous les modèles avec des listes déroulantes, consultez notre Filtre de modèles et choisissez la liste déroulante sous « Menus ».
Utilisation d’onglets pour un site Web multilingue
Freedom & Spirit
Template: Hamburg

Le site web Freedom & Spirit est un excellent exemple de site Web multilingue bien réalisé avec le modèle Hamburg. Visuellement, votre œil commence à gauche avec le logo orange, puis se déplace naturellement vers le côté droit de la page, où vous voyez les onglets orange et gris pour changer de langue.
Pour obtenir cet effet, ils ont configuré leurs éléments de menu de navigation supérieurs pour être FR, NL et EN. Ensuite, ils ont utilisé l’Éditeur de style pour aligner leur barre de navigation à droite et modifier les couleurs du menu. Les choix de couleurs gris et orange font un bon travail pour ressembler à des onglets et indiquer clairement aux gens dans quelle langue ils se trouvent.
Une fois qu’un utilisateur a choisi une langue, le menu correspondant à cette langue (sous-pages) apparaît sur le côté gauche.
Voici à quoi ressemblerait notre exemple de menu de navigation ci-dessus, en utilisant cette même configuration:

Les modèles qui ont une navigation de niveau « divisé » similaire — et qui ont tendance à bien fonctionner pour les sites Web multilingues — sont Chicago, Bordeaux, Hambourg, Madrid, Lille et Hong Kong.
Utilisation de drapeaux pour un site Web multilingue
Station Skate
Modèle: Zurich

Ok, si vous souhaitez toujours utiliser des icônes de drapeau, voici un site qui le fait très bien. Comme nos exemples précédents, le site Web de Station Skate a utilisé leur navigation principale pour se diviser en langues — anglais et espagnol.
Dans le modèle Zurich, la navigation secondaire s’affiche horizontalement juste en dessous de la navigation principale — ici, ils ont mis encore plus l’accent sur ce menu en faisant de la navigation principale (« Inicio » et « Home ») uniquement une police 13pt, de sorte que votre œil se concentre sur la navigation secondaire en tant que « principale ».
Ensuite, ils ont inséré un drapeau de langue en tant que minuscule Élément Photo aligné à droite, et ils ont lié cet Élément Photo à la page correspondante dans l’autre langue. En conséquence, vous pouvez facilement rebondir d’avant en arrière entre les deux. (Voici quelques endroits pour trouver des icônes gratuites, y compris des drapeaux).
Création de plusieurs sites Web
Camping Cheverny
Modèle: Madrid

Le site Web du Camping Cheverny a poussé son contenu multilingue encore plus loin en créant deux sites Web complètement différents, un pour le français et un pour l’anglais. Ils sont reliés entre eux par de petites icônes de drapeau téléchargées sous forme d’éléments photo.
L’avantage majeur d’avoir deux sites Web différents est que vous pouvez avoir un nom de domaine différent pour chacun (ils ont utilisé des domaines .com et .eu). Deuxièmement, vous n’avez pas à équilibrer beaucoup de contenu linguistique dans un menu de navigation — chaque langue reçoit un site Web entièrement pour elle-même.
L’utilisation de sites Web séparés est courante si vous avez besoin de domaines distincts et si vous avez beaucoup de contenu. Cela pourrait également être la meilleure option si vos différentes langues ont également des différences culturelles qui pourraient nécessiter des photos différentes et une expérience utilisateur différente.
Créer une Page de Destination ou une Page d’entrée pour un Site Web multilingue
Modèle: Lille

Une autre façon d’aborder le casse-tête multilingue est de transformer votre page d’accueil en page d’accueil où le visiteur peut immédiatement cliquer sur sa langue. Dans cette technique, vous pouvez en fait masquer toute votre navigation à partir de la page d’accueil et simplement présenter aux gens deux options (ou plus) pour la langue qu’ils souhaitent.
Voici comment je l’ai fait dans cet exemple de site Web:
- J’ai créé deux images en Canva, l’une en anglais et l’autre en Español.
- Je les ai téléchargés sur la page d’accueil de mon site Web sous forme de deux éléments Photo dans un élément Colonnes. Ensuite, j’ai lié chacun à la page de langue correcte sur mon site Web.

- Je suis allé modifier la navigation et j’ai caché tous mes éléments de menu de niveau supérieur en cliquant sur l’icône du globe oculaire à côté d’eux. Cela signifie que ma page d’accueil n’affichera aucun menu de navigation.

Maintenant, quand quelqu’un clique sur l’image pour sa langue, il va aller sur une page secondaire et voir tout le menu anglais (ou le menu espagnol) quand il y arrive. Cela donne l’illusion de deux sites Web linguistiques distincts.
Remarque: Cette technique ne fonctionne qu’avec quelques modèles, à savoir ceux qui ont des menus primaires et secondaires horizontaux (sans listes déroulantes) et une barre latérale en bas. Il s’agit notamment de Lille, New York, Riga, Rio de Janeiro et Zurich.
