vi vet att du har lagt mycket tid och ansträngning för att se till att varje länk leder till en specifik sida på din webbplats. Tyvärr finns det alltid en chans att besökare klickar på trasiga länkar. Vid den tiden kommer de att uppmanas till en 404-sida, som också kallas en ”felsida” eller ”Sidan hittades inte” sida.
som standard indikerar den här sidan bara att webbservern inte kunde hitta den begärda sidan utan ytterligare information. Om dina besökare får ett fel, varför inte presentera dem med ett mer användbart meddelande än standardmeddelandet?
i den här artikeln guidar vi dig om hur du lägger till mer information på dina 404 sidor. Vi visar dig också 3 olika metoder för att skapa din egen iögonfallande 404-sida utan problem.
Låt oss gå!
- Varför göra en WordPress Anpassad 404-sida
- så här anpassar du din WordPress 404-sida
- anpassa 404-sidan genom att redigera Temaredigeraren
- skapa Anpassad 404-sida via sidbyggare
- Steg 1. Skapa en ny 404-sidmall
- steg 2: Välj färdig mall eller designa en ny
- steg 3: designa och anpassa din 404-sida
- skapa Anpassad 404-sida med Plugins
- Steg 1: Installera Plugin
- steg 2: Skapa din anpassade 404-sida
- steg 3: Hantera insticksprogrammets Inställningar
- Säg adjö till tråkig och ohjälpsam 404-sida idag!
Varför göra en WordPress Anpassad 404-sida
du eller webbplatsens besökare kommer vanligtvis att stöta på ett 404 Not Found-fel när du försöker öppna en URL som inte existerar. Chansen är stor att du eller dina besökare har:
- klickade på en trasig länk
- Mistyped en URL
- har inte behörighet att komma åt webbadresserna
standard 404-sidan är något intetsägande och ohjälpligt så här:

detta kan omedelbart frustrera dina besökare. När de står inför detta fel är deras enda val att trycka på bakåtknappen eller gå tillbaka till Google och söka igen. Detta kommer att öka avvisningsfrekvensen och påverka din webbplats SEO.
det är därför du bör anpassa dina 404 sidor genom att lägga till några fler användbara länkar och eventuellt lite humor. Följaktligen kommer dina besökare lätt att veta var och hur man kommer åt rätt plats.
så här anpassar du din WordPress 404-sida
sammantaget finns det 3 grundläggande metoder för att anpassa dina 404-sidor. I följande avsnitt går vi igenom en efter en.
- anpassa 404-sidan genom att redigera Temaredigeraren
- skapa Anpassad 404-sida via sidbyggare
- skapa Anpassad 404-sida med Plugins
anpassa 404-sidan genom att redigera Temaredigeraren
varje tema har sin egen standard 404-sidmall.
för att anpassa den här sidan, navigera helt enkelt till utseende > Temaredigerare i din administratörspanel.
i listan över temafiler längst till höger på sidan väljer du 404.php.
här, redigera meddelandetexten som du vill spara sedan dina ändringar.
nedan är standard 404.php av vårt tema:
<?php/*** The template for displaying 404 pages (not found)** @link https://codex.wordpress.org/Creating_an_Error_404_Page** @package WordPress* @subpackage Twenty_Nineteen* @since Twenty Nineteen 1.0*/get_header();?><div class="content-area"><main class="site-main"><div class="error-404 not-found"><header class="page-header"><h1 class="page-title"><?php _e( 'Oops! That page can’t be found.', 'twentynineteen' ); ?></h1></header><!-- .page-header --><div class="page-content"><p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentynineteen' ); ?></p><?php get_search_form(); ?></div><!-- .page-content --></div><!-- .error-404 --></main><!-- #main --></div><!-- #primary --><?phpget_footer();
standard 404.php-fil kommer att ge användaren med webbplatsens grundläggande navigering.
så, för att ändra felmeddelandet som din besökare ser, revidera texten inom H1-rubriken och inom sidinnehållsklassen. Om det behövs, lägg till några fler stycken under det.
skapa Anpassad 404-sida via sidbyggare
för närvarande ger de flesta sidbyggare dig möjlighet att skapa 404-sidor. I den här artikeln går vi med Elementor – en av de mest populära sidbyggarna för närvarande.
insticksprogrammets visuella och dra-och-släpp-byggare gör att du enkelt kan skapa din egen anpassade 404-sida. Med Pro-versionen kan du skapa en mer användarvänlig 404-sida, lägga till lite av ditt eget varumärke och kanske till och med bygga en koppling till lite humor.
nu, låt oss se hur man har en fantastisk 404 sida!
Steg 1. Skapa en ny 404-sidmall
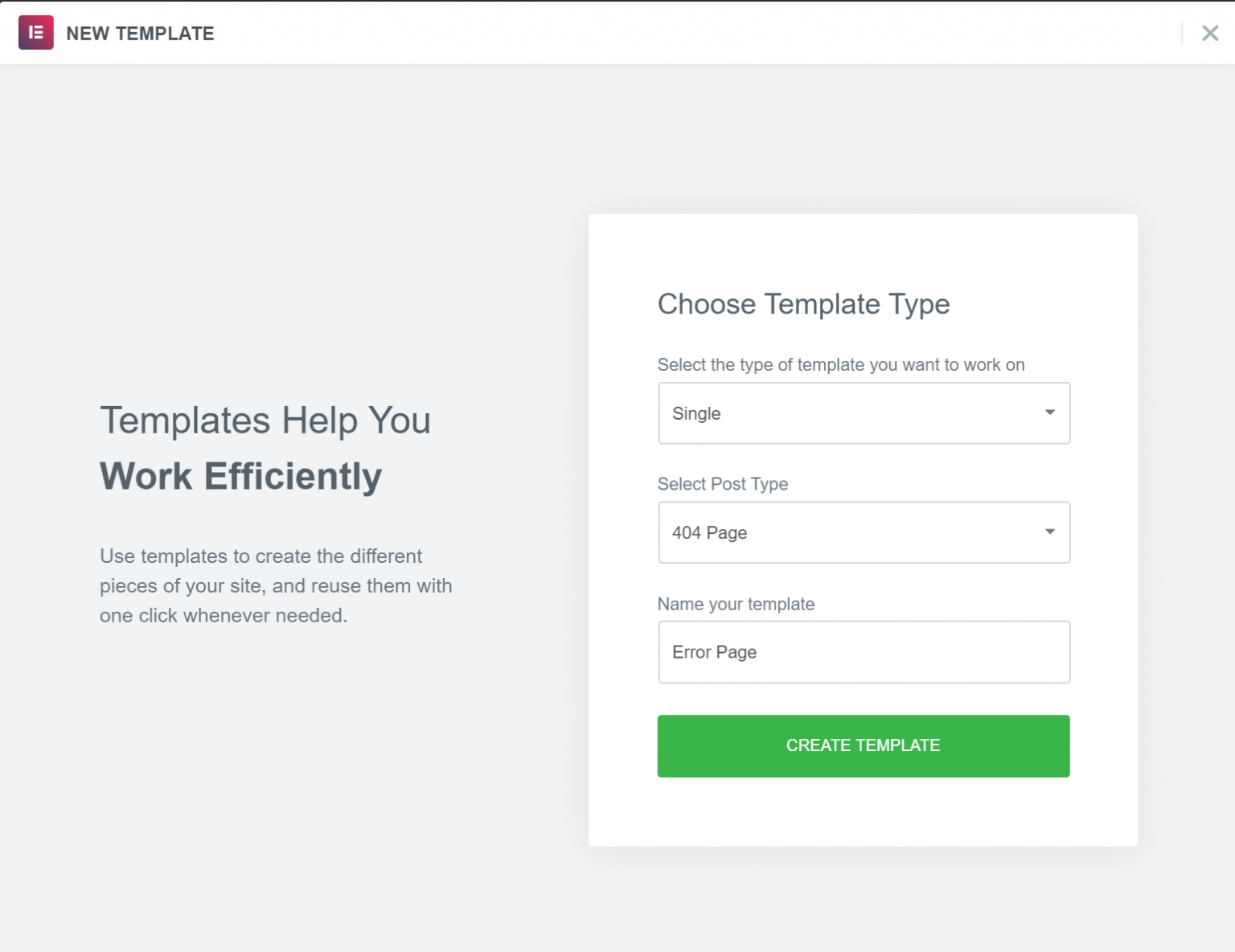
när du har installerat och aktiverat Elementor Pro, gå till mallar > Temabyggare > Lägg till ny.

här:
-
- Välj vilken typ av Mall du vill arbeta med: Singel
- Välj Posttyp: 404 sida
- namnge din mall: t. ex. fel sida
Observera att, Använd inte ”404” som namnet på din mall eftersom det kommer att orsaka problem med WordPress’ permalänkar.
när du är klar klickar du på Skapa mall.
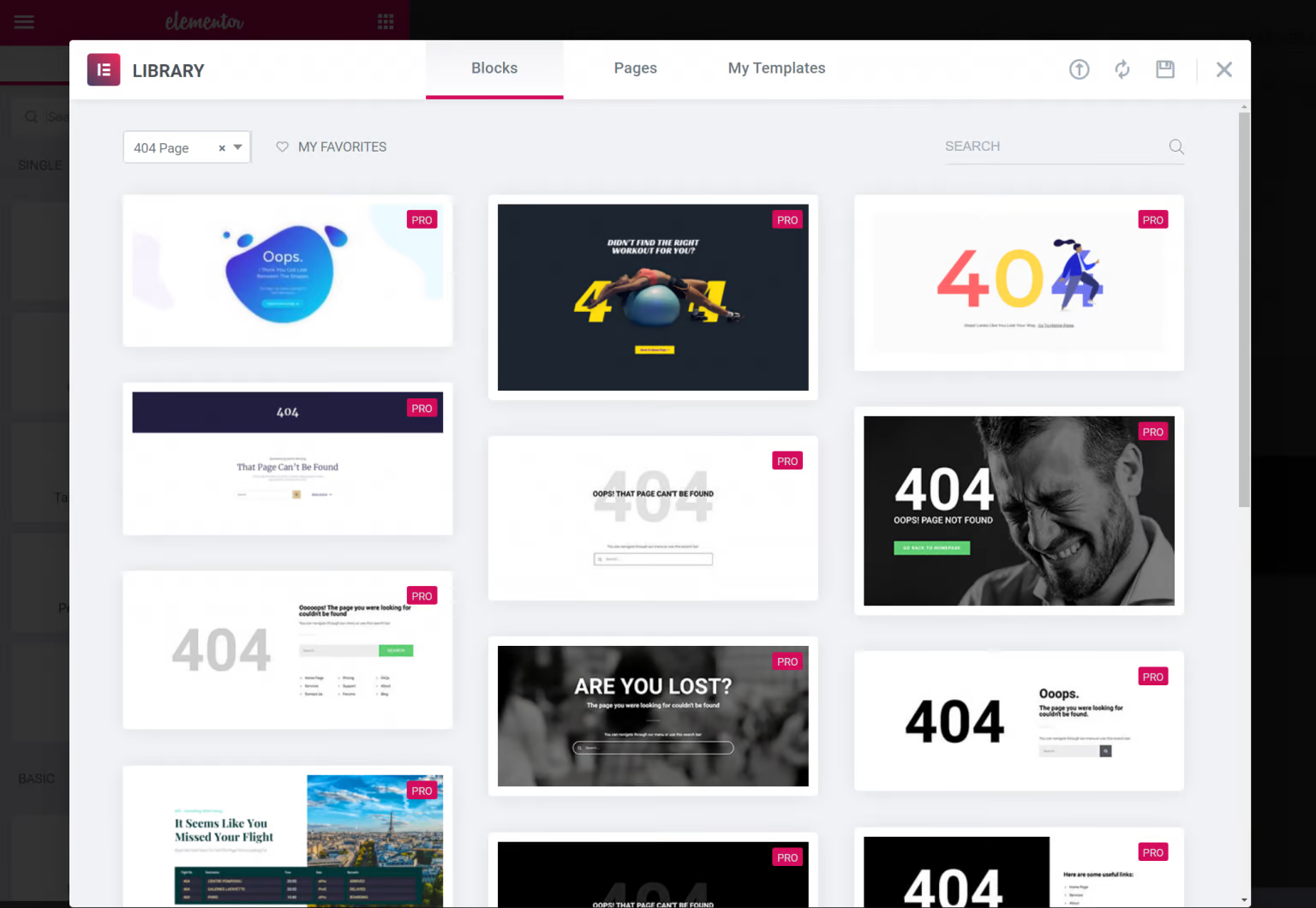
steg 2: Välj färdig mall eller designa en ny
när du har tryckt på knappen Skapa mall ser du en lista med 404 sidmallar.
du kan komma igång genom att välja en av fördesignade mallar och sedan anpassa den till dina behov.

eller så kan du bara stänga mallarna för att bygga din egen 404-sida från början.
steg 3: designa och anpassa din 404-sida
oavsett om du använder en av de färdiga mallarna eller designar din egen sida från början, kan du använda det vanliga Elementor-gränssnittet och alla widgets för att designa din sida.
om du till exempel vill lägga till en sökruta på din 404-sida behöver du bara inkludera sökformulärets widget.
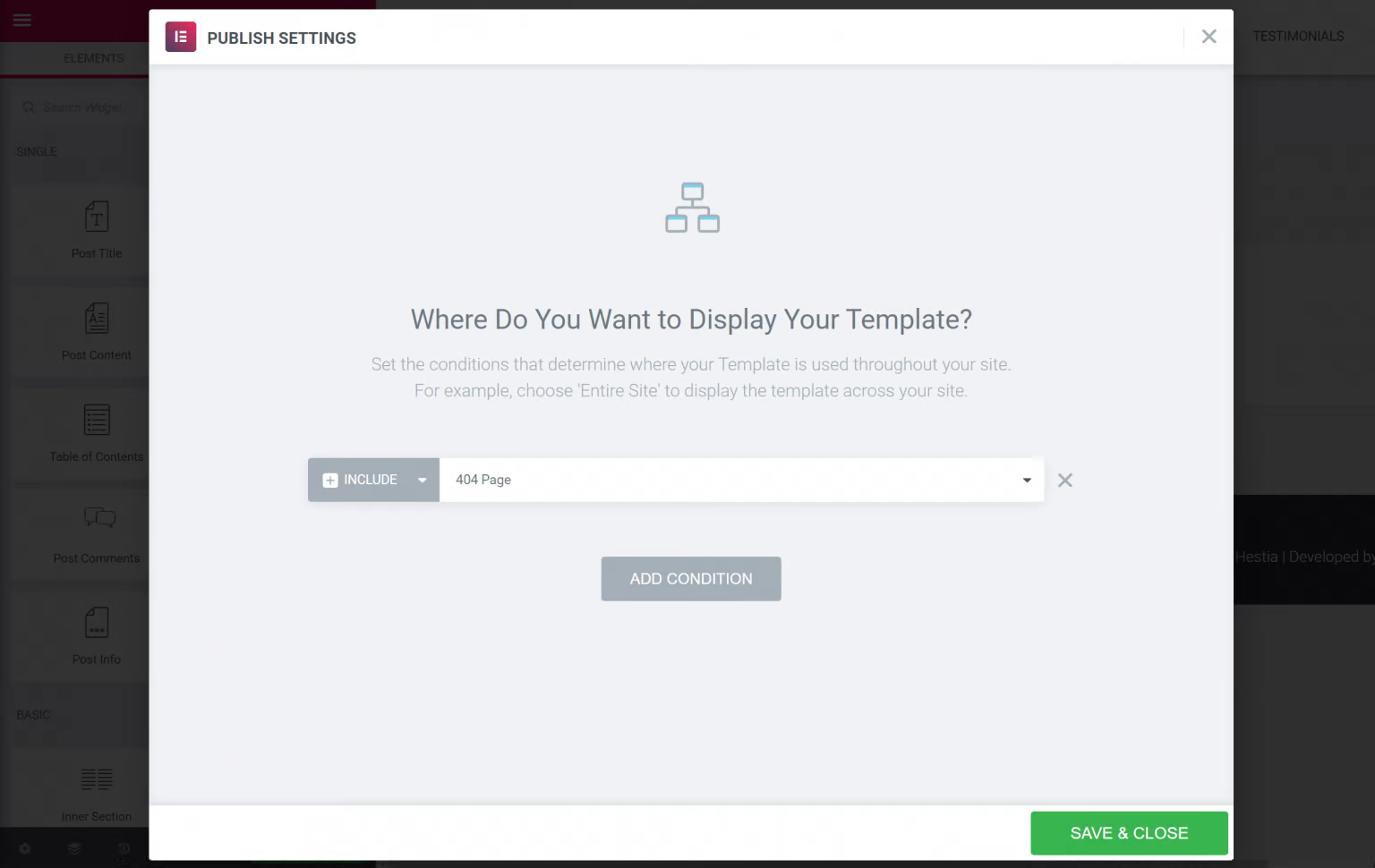
när du har avslutat din design, Klicka för att publicera den.
du bör då se att Elementor automatiskt väljer Inkluderingsregeln för att visa den här mallen på din 404-sida. För att avsluta saker, allt du behöver göra är att klicka på Spara & Stäng.

det är det!
skapa Anpassad 404-sida med Plugins
med 100 000 + aktiva installationer visar 404page-your smart custom 404 error page plugin det mest använda plugin för att skapa en anpassad 404-felsida i WordPress.
nu, låt oss se hur denna plugin underlättar ditt arbete!
Steg 1: Installera Plugin
sedan 404page – din smarta anpassade 404-felsida är ett helt gratis plugin, Du kan alltid ladda ner och installera det från WordPress-plugin-katalogen.
för att göra det, gå helt enkelt till Plugins > Lägg till nytt i din administratörspanel. Här söker du efter 404page-din smart custom 404 error page plugin.

klicka på Installera nu och sedan aktivera den.
steg 2: Skapa din anpassade 404-sida
för att skapa din anpassade 404-felsida, gå bara till sidor > Lägg till ny och skapa en ny sida.
här kan du lägga till information, bilder eller textmeddelanden till din anpassade 404-sida.
steg 3: Hantera insticksprogrammets Inställningar
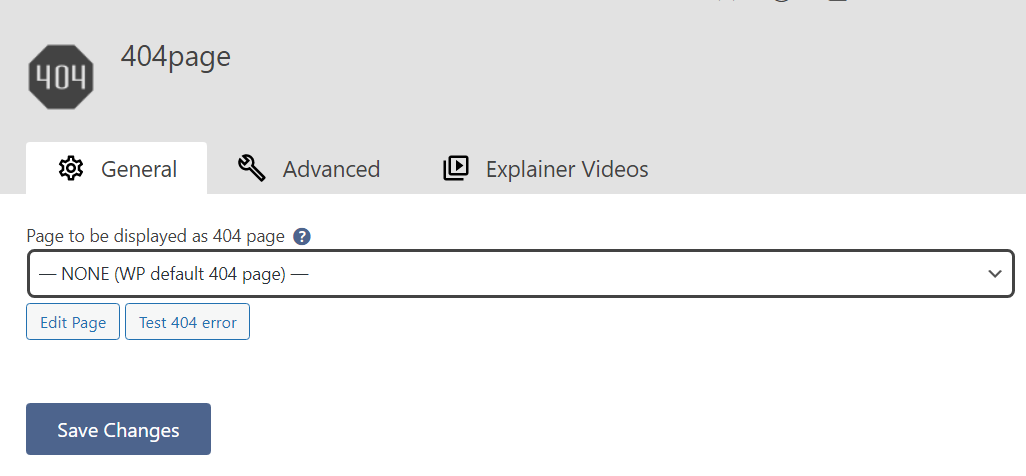
navigera till utseendet på felsidan i utseende på 404 i adminpanelen.

du kan hantera plugin inställningar där. Vid denna tidpunkt visar plugin din webbplats standard 404-sida.
till exempel är detta standard 404-felsidan för WordPress-temat:

för att välja den skapade anpassade sidan, låt oss välja din anpassade sida på sidan som ska visas som 404-sidans rullgardinsmeny under fliken Allmänt.
glöm inte att trycka på Spara ändringar när du är klar.
när sidan är vald och ändringar sparas kan du klicka på Test 404-felknappen för att testa den. Med knappen Redigera sida kan du också redigera din anpassade 404-felsida direkt härifrån.
för mer avancerade inställningsalternativ, växla till fliken Avancerat där du kan anpassa hur din anpassade 404-sida visas.
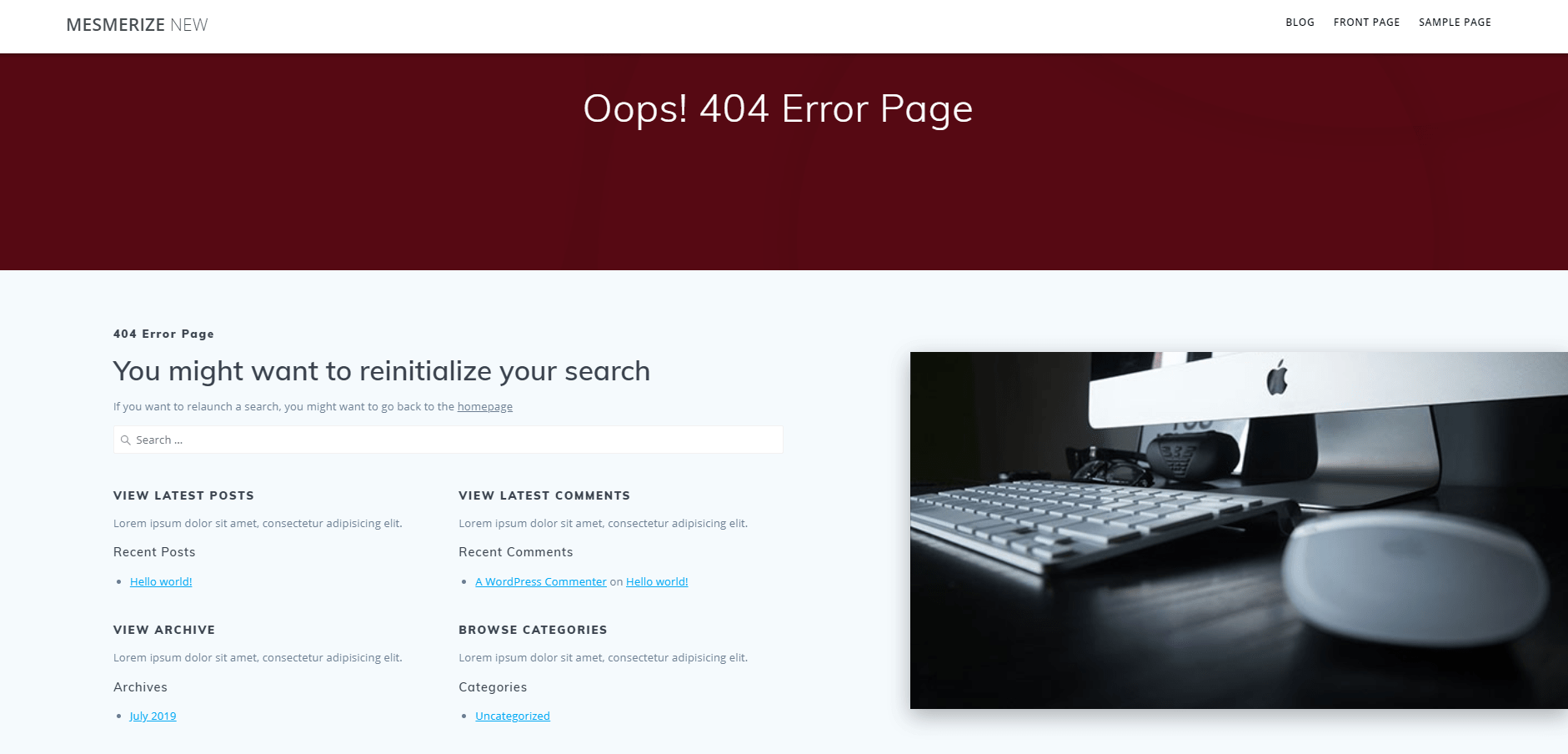
Detta är ett exempel på 404-felsida som vi har anpassat med 404-sidans plugin:

du är klar!
Säg adjö till tråkig och ohjälpsam 404-sida idag!
det finns många enkla sätt att göra din 404-sida fantastisk och engagerande. Så varför hålla en tråkig på din webbplats?
för att skapa en anpassad 404-sida kan du redigera 404.php. fil direkt på ditt tema redaktör. Som sagt, det kräver lite kodningskunskap.
om du inte är tekniskt kunnig kan du överväga att använda sidbyggare eller plugins. I den här artikeln har vi guidat hur du skapar en anpassad 404-sida med Elementor page builder och 404-plugin.
nu har du all nödvändig information till hands. Vad väntar du på?
Låt oss göra din 404-sida snygg nu!
