우리는 당신이 모든 링크가 사이트의 특정 페이지로 이어질 수 있도록 많은 시간과 노력을 넣어 한 것을 알고있다. 불운하게,항상 방문자가 위에 부서지는 연결을 누른다 고 기회 있는다. 그 때,그들은 또한”오류 페이지”또는”페이지를 찾을 수 없습니다”페이지로 알려진 404 페이지에 메시지가 표시됩니다.
기본적으로 이 페이지는 웹 서버가 추가 정보 없이 요청한 페이지를 찾을 수 없음을 나타냅니다. 너의 방문자가 과실을 얻으면,과태 것보다는 더 유용한 메시지에 그들을 선물하지 않는가 위하여 왜?
이 문서에서는 404 페이지에 더 많은 정보를 추가하는 방법을 안내합니다. 우리는 또한 당신에게 당신의 자신의 눈길을 끄는 404 페이지를 쉽게 만들 수있는 3 가지 방법을 보여 드리겠습니다.
가자!
- 워드프레스 사용자 지정 404 페이지를 만드는 이유
- 워드 프레스 404 페이지를 사용자 정의하는 방법
- 테마 편집기를 편집하여 404 페이지 사용자 정의
- 페이지 빌더를 통해 사용자 정의 404 페이지 만들기
- 단계 1. 새 404 페이지 템플릿 만들기
- 2 단계:미리 만들어진 템플릿을 선택하거나 새 템플릿을 디자인
- 3 단계:디자인 및 사용자 정의 404 페이지
- 플러그인을 사용하여 사용자 정의 404 페이지 만들기
- 1 단계:플러그인 설치
- 2 단계:사용자 정의 404 페이지 만들기
- 3 단계:플러그인의 설정 관리
- 오늘 지루하고 도움이되지 않는 404 페이지에 작별 인사를하십시오!
워드프레스 사용자 지정 404 페이지를 만드는 이유
사용자 또는 웹 사이트 방문자는 일반적으로 존재하지 않는 페이지를 열려고 할 때 404 찾을 수 없음 오류가 발생합니다. 기회는 너 이다 또는 너의 방문자는 있는다:
- 깨진 링크를 클릭
- 잘못 입력 한 주소
- 주소
기본 404 페이지는 다음과 같이 개성이 있고 도움이되지 않는 것입니다.:

이것은 즉시 방문자를 좌절시킬 수 있습니다. 이 오류에 직면 할 때 또한,그들의 유일한 선택은 뒤로 버튼을 누르거나 구글로 돌아가서 다시 검색하는 것입니다. 이 반송 률을 증가 하 고 귀하의 사이트 검색 엔진 최적화에 영향을 미칠 것 이다.
당신이 몇 가지 더 유용한 링크와 아마도 약간의 유머를 추가하여 404 페이지를 사용자 정의해야하는 이유입니다. 따라서 방문자는 올바른 장소에 어디서 어떻게 액세스 할 수 있는지 쉽게 알 수 있습니다.
워드 프레스 404 페이지를 사용자 정의하는 방법
전반적으로,당신의 404 페이지를 사용자 정의하는 3 가지 기본 방법이 있습니다. 다음 섹션에서는,우리는 하나 하나를 통해 당신을 안내합니다.
- 테마 편집기를 편집하여 404 페이지 사용자 정의
- 페이지 빌더를 통해 사용자 정의 404 페이지 만들기
- 플러그인을 사용하여 사용자 정의 404 페이지 만들기
테마 편집기를 편집하여 404 페이지 사용자 정의
모든 테마에는 고유 한 기본 404 페이지 템플릿이 있습니다.
이 페이지를 사용자 정의하려면 관리자 대시 보드에서 모양>테마 편집기로 이동하십시오.
페이지 오른쪽에 있는 테마 파일 목록에서 404 를 선택합니다.
여기에서 원하는대로 메시지 텍스트를 편집 한 다음 변경 사항을 저장하십시오.
아래는 기본 404 입니다.우리의 테마의:
<?php/*** The template for displaying 404 pages (not found)** @link https://codex.wordpress.org/Creating_an_Error_404_Page** @package WordPress* @subpackage Twenty_Nineteen* @since Twenty Nineteen 1.0*/get_header();?><div class="content-area"><main class="site-main"><div class="error-404 not-found"><header class="page-header"><h1 class="page-title"><?php _e( 'Oops! That page can’t be found.', 'twentynineteen' ); ?></h1></header><!-- .page-header --><div class="page-content"><p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentynineteen' ); ?></p><?php get_search_form(); ?></div><!-- .page-content --></div><!-- .error-404 --></main><!-- #main --></div><!-- #primary --><?phpget_footer();
기본값 404.
따라서 방문자가 보는 오류 메시지를 변경하려면 페이지 제목 및 페이지 콘텐츠 클래스 내에서 텍스트를 수정하십시오. 필요한 경우 그 아래에 몇 단락을 더 추가하십시오.
페이지 빌더를 통해 사용자 정의 404 페이지 만들기
현재 대부분의 페이지 빌더에서는 404 페이지를 만들 수 있는 옵션을 제공합니다. 이 기사에서는 요소또는 현재 가장 인기있는 페이지 빌더 중 하나입니다.
플러그인의 시각 및 드래그 앤 드롭 빌더는 쉽게 사용자 정의 404 페이지를 만들 수 있습니다. 프로 버전으로,당신은 더 사용자 친화적 인 404 페이지를 만들 자신의 브랜드의 일부를 추가하고,어쩌면 약간의 유머와 연결을 구축 할 수 있습니다.
이제 멋진 404 페이지를 갖는 방법을 살펴 보겠습니다!
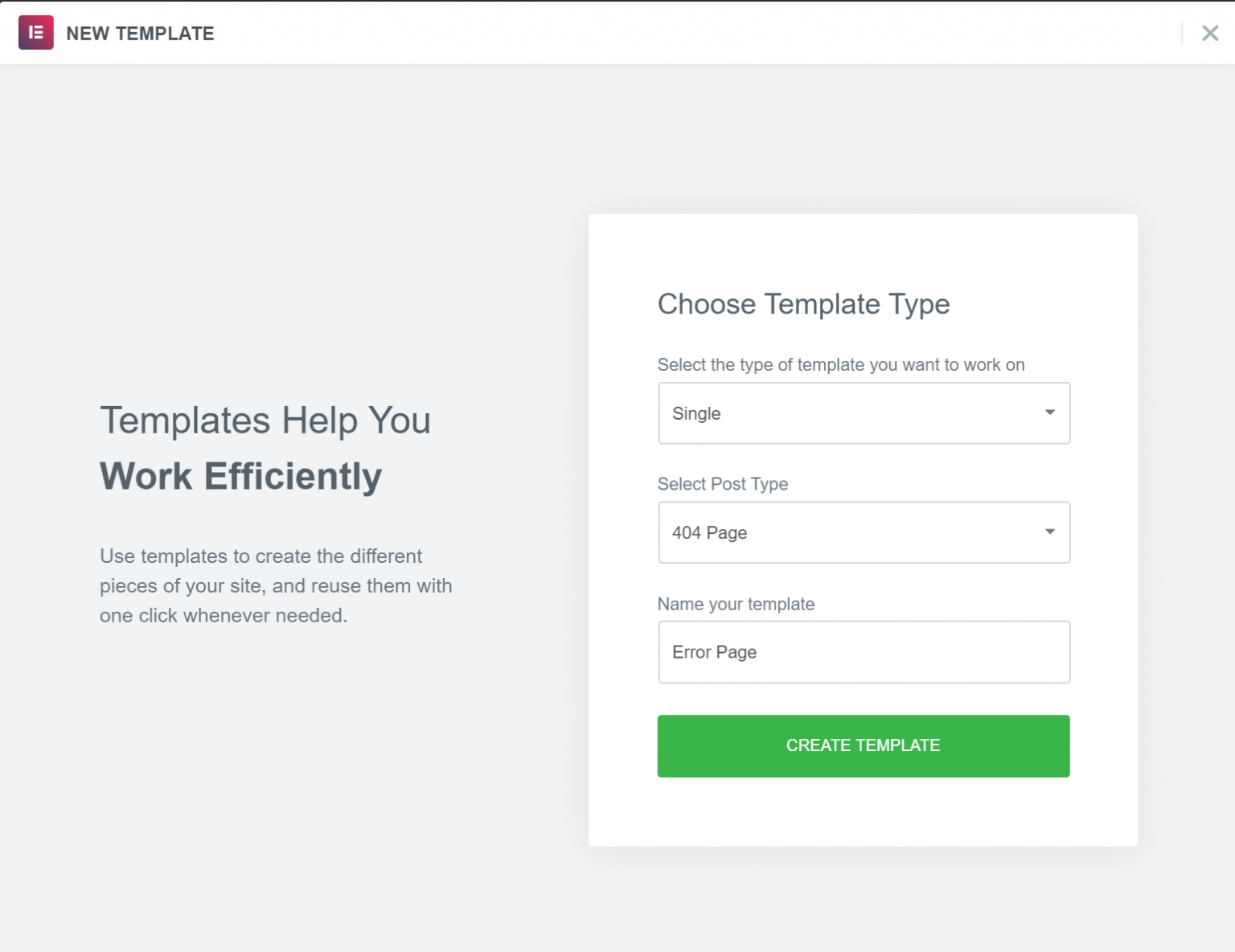
단계 1. 새 404 페이지 템플릿 만들기
당신은 요소 프로가 설치 및 활성화되면,템플릿으로 이동>테마 빌더>새로 추가.

여기:
-
- 단일
- 게시물 유형 선택:404 페이지
- 템플릿 이름 지정:예:오류 페이지
이 워드 프레스’영구 링크에 문제가 발생할 것이기 때문에 템플릿의 이름으로”404″를 사용하지 않는 것을 알 수 있습니다.
완료되면 템플릿 만들기를 클릭합니다.
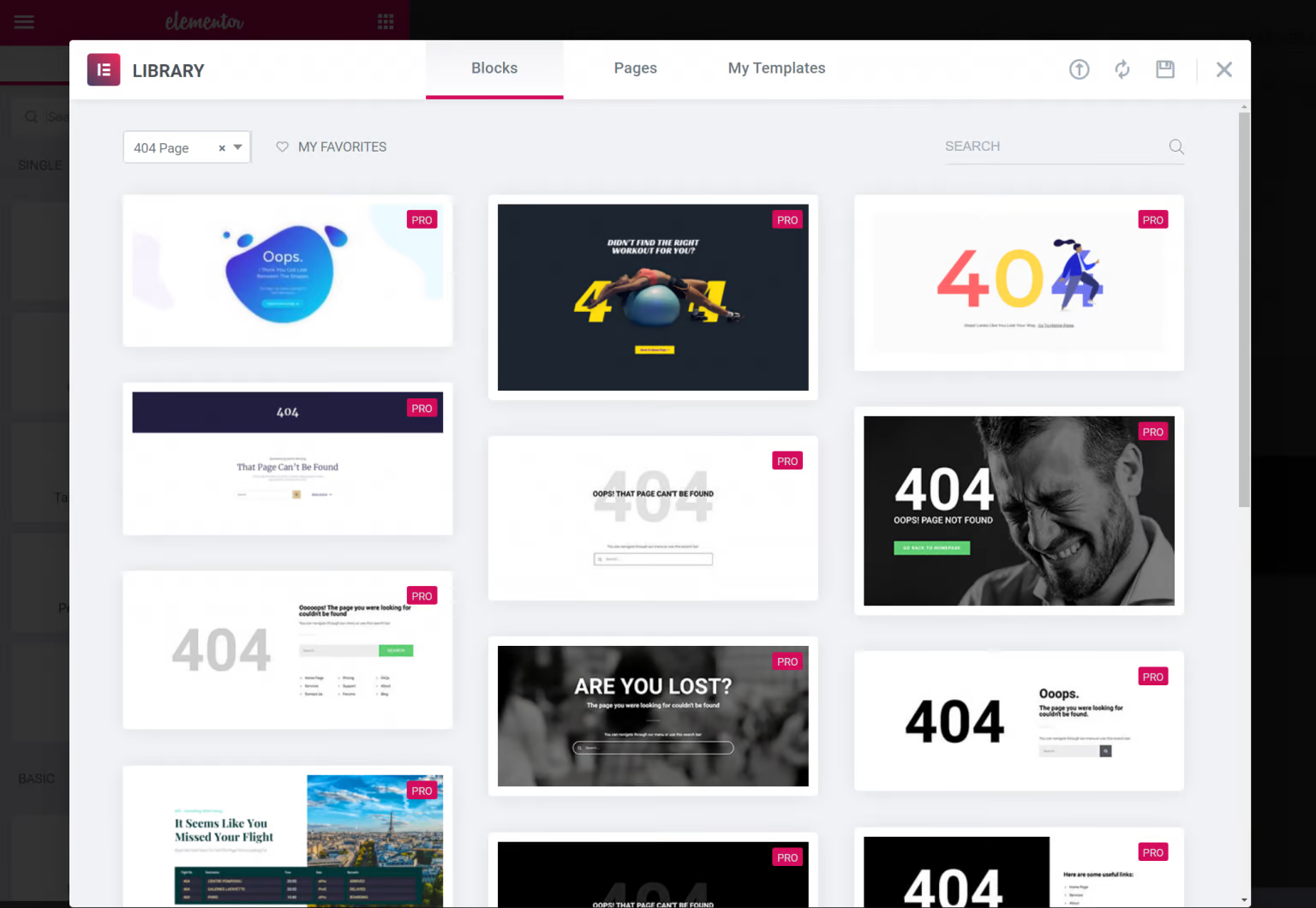
2 단계:미리 만들어진 템플릿을 선택하거나 새 템플릿을 디자인
템플릿 만들기 버튼을 누르면 404 페이지 템플릿 목록이 표시됩니다.
미리 디자인 된 템플릿 중 하나를 선택하여 시작한 다음 필요에 맞게 사용자 정의 할 수 있습니다.

또는,당신은 처음부터 자신의 404 페이지를 구축 할 수있는 템플릿을 닫을 수 있습니다.
3 단계:디자인 및 사용자 정의 404 페이지
아무리 당신이 미리 만들어진 템플릿 중 하나를 사용하거나 처음부터 자신의 페이지를 디자인 여부,당신은 당신의 페이지를 디자인하는 일반 요소 인터페이스와 위젯을 모두 사용할 수있어.
예를 들어 404 페이지에 검색 상자를 추가하려면 검색 양식 위젯을 포함하기만 하면 됩니다.
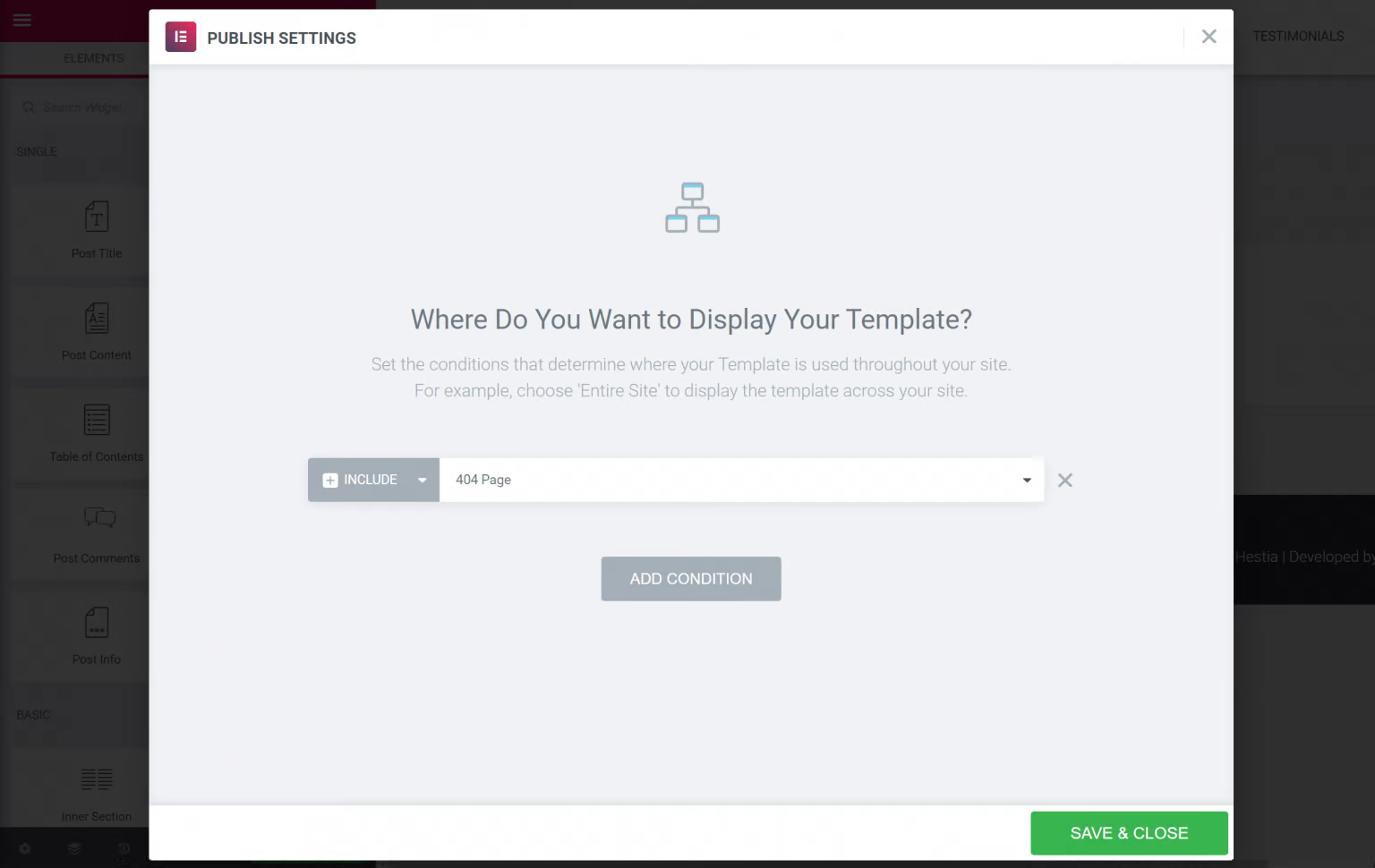
디자인을 마친 후 클릭하여 게시합니다.
그러면 404 페이지에 이 템플릿을 표시하기 위해 요소자가 포함 규칙을 자동으로 선택한다는 것을 알 수 있습니다. 작업을 완료하려면 저장&닫기를 클릭하기만 하면 됩니다.

그게 다야!
플러그인을 사용하여 사용자 정의 404 페이지 만들기
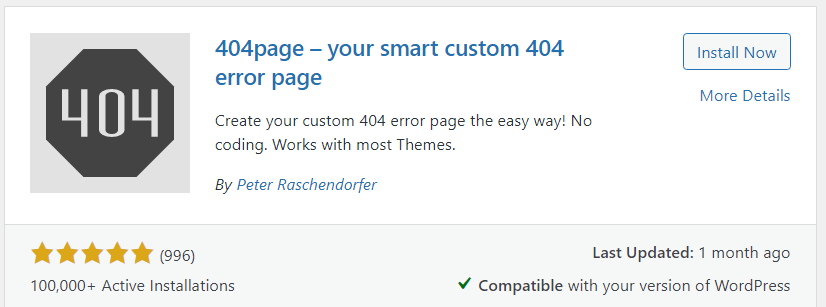
100,000+활성 설치,404 페이지–스마트 사용자 정의 404 오류 페이지 플러그인은 워드 프레스에서 사용자 정의 404 오류 페이지를 만들 수있는 가장 많이 사용되는 플러그인을 증명한다.
자,이 플러그인이 작업을 쉽게하는 방법을 보자!
1 단계:플러그인 설치
404 페이지 이후–스마트 사용자 정의 404 오류 페이지는 완전 무료 플러그인,당신은 항상 다운로드하여 워드 프레스 플러그인 디렉토리에서 설치할 수 있습니다.
그렇게 하려면 플러그인>로 이동하여 관리 대시보드에 새로 추가하세요. 여기에서 404 페이지–스마트 사용자 정의 404 오류 페이지 플러그인을 검색하십시오.

지금 설치를 클릭 한 다음 활성화하십시오.
2 단계:사용자 정의 404 페이지 만들기
사용자 정의 404 오류 페이지를 만들려면>새로 추가 페이지로 이동하여 새 페이지를 만듭니다.
여기에서 사용자 정의 404 페이지에 정보,이미지 또는 문자 메시지를 추가 할 수 있습니다.
3 단계:플러그인의 설정 관리
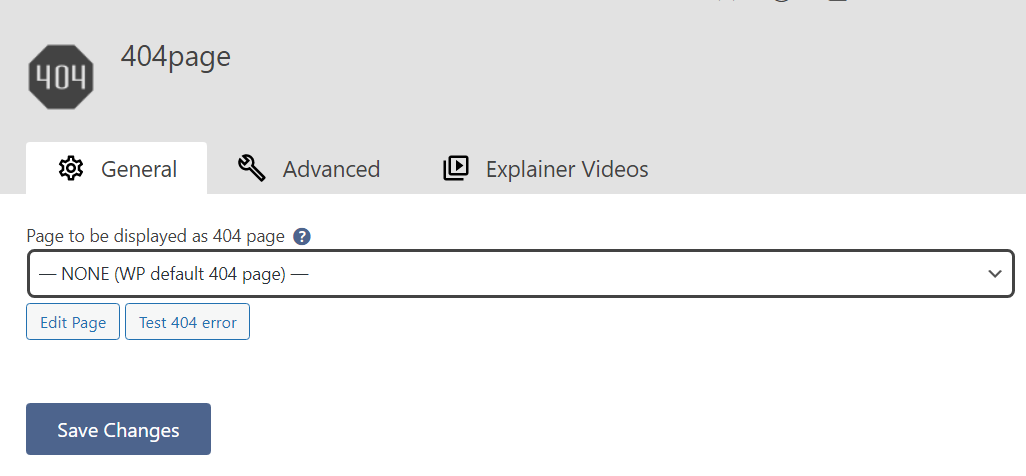
관리자 패널의 모양 404 오류 페이지 섹션으로 이동합니다.

플러그인 설정을 관리 할 수 있습니다. 이 시점에서 플러그인은 사이트의 기본 404 페이지를 표시합니다.
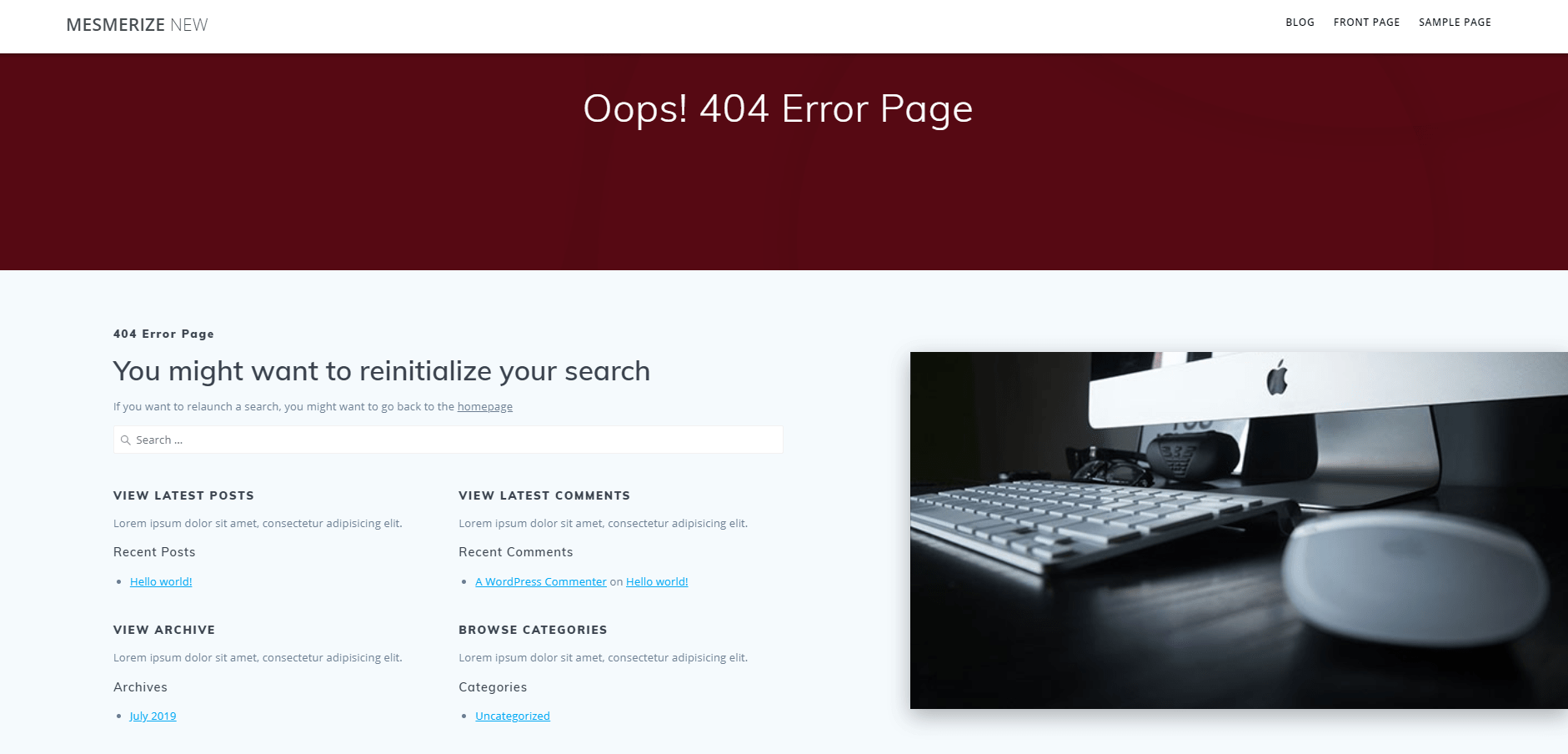
예를 들어,이 워드 프레스 테마의 기본 404 오류 페이지입니다:

생성 된 사용자 정의 페이지를 선택하려면 일반 탭에서 404 페이지의 드롭 다운 메뉴로 표시 할 페이지에서 사용자 정의 페이지를 선택합시다.
완료되면 변경 사항 저장을 누르는 것을 잊지 마십시오.
페이지를 선택하고 변경 사항을 저장하면 404 오류 테스트 버튼을 클릭하여 테스트할 수 있습니다. 또한 페이지 편집 버튼을 사용하면 여기에서 직접 사용자 정의 404 오류 페이지를 편집 할 수 있습니다.
고급 설정 옵션의 경우 사용자 지정 404 페이지 표시 방법을 사용자 지정할 수 있는 고급 탭으로 전환합니다.
404 페이지 플러그인으로 사용자 정의한 404 오류 페이지의 예입니다:

당신은 완료!
오늘 지루하고 도움이되지 않는 404 페이지에 작별 인사를하십시오!
404 페이지를 멋지고 매력적으로 만드는 수많은 쉬운 방법이 있습니다. 그래서 왜 귀하의 사이트에 지루한 하나를 유지?
사용자 지정 404 페이지를 만들려면 404 를 편집할 수 있습니다.
기술에 정통하지 않은 경우 페이지 빌더 또는 플러그인 사용을 고려하십시오. 이 기사에서는 요소 페이지 빌더 및 404 플러그인을 사용하여 사용자 정의 404 페이지를 만드는 방법을 안내했습니다.
이제 필요한 모든 정보를 얻을 수 있습니다. 당신은 무엇을 기다리고 있는가?
지금 404 페이지를 멋지게 만들어 봅시다!
