

After Effectsの3Dテキストの紹介
After Effectsは、ビデオおよびVFX業界で使用される効果的なソフトウェアであり、このソフトウェアには、この記事で後述する複数の目的のために3Dテキストを作成する機能もあります。 これは、プロモーションなどのための映画、シリアル、YouTubeチャンネル、広告、および他のすべてのメディア関連分野のタイトルの視覚的な外観を高めます。 After effectsを使用して作成する3Dテキストの複数の属性について説明します。 これにより、プロジェクトに情報が追加され、旅行、犯罪などのテーマでタイトルのスクロールを設定することもできます。、タイトルの背景のテーマとして。 また、after effectsには3Dテキストの他の多くの利点があります。 私達はそれのより多くの細部を更に見る。
After Effectsで3Dテキストを作成するにはどうすればよいですか?
今日は、After Effectsを使用して適用される3Dテキストの作成と効果に使用されるさまざまなアトリビューションとオプションを見ていきます。
無料デザインコース
3Dアニメーション、モデリング、シミュレーション、ゲーム開発&その他
ステップ#1
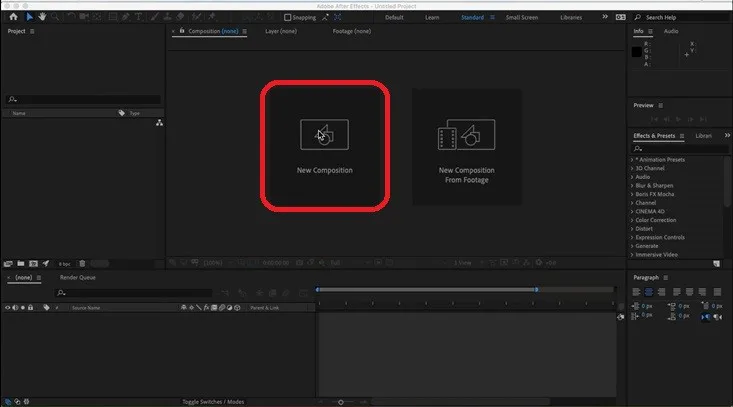
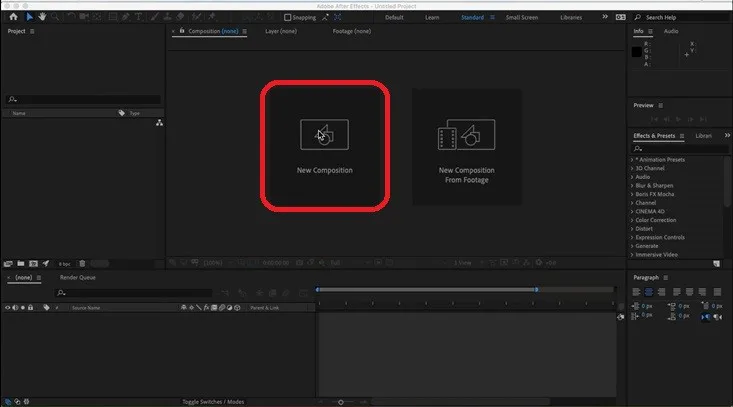
After effectsを開き、新しいプロジェクトの新しいコンポジションを作成をクリックします。


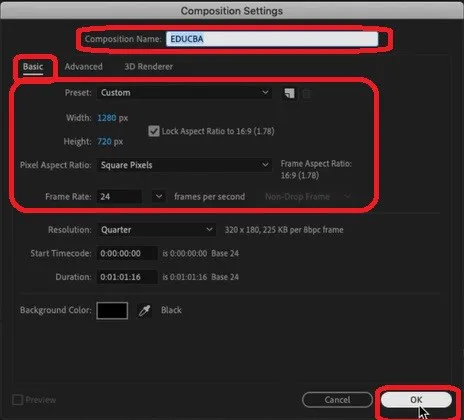
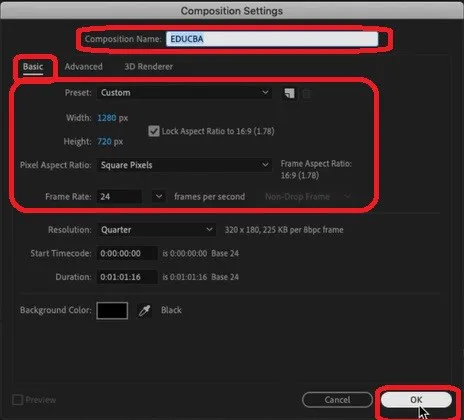
必要に応じて、幅、高さ、名前、プリセット、その他の詳細などのパラメータで新しいコンポジションを設定し、”ok”をクリックします。


ステップ#2
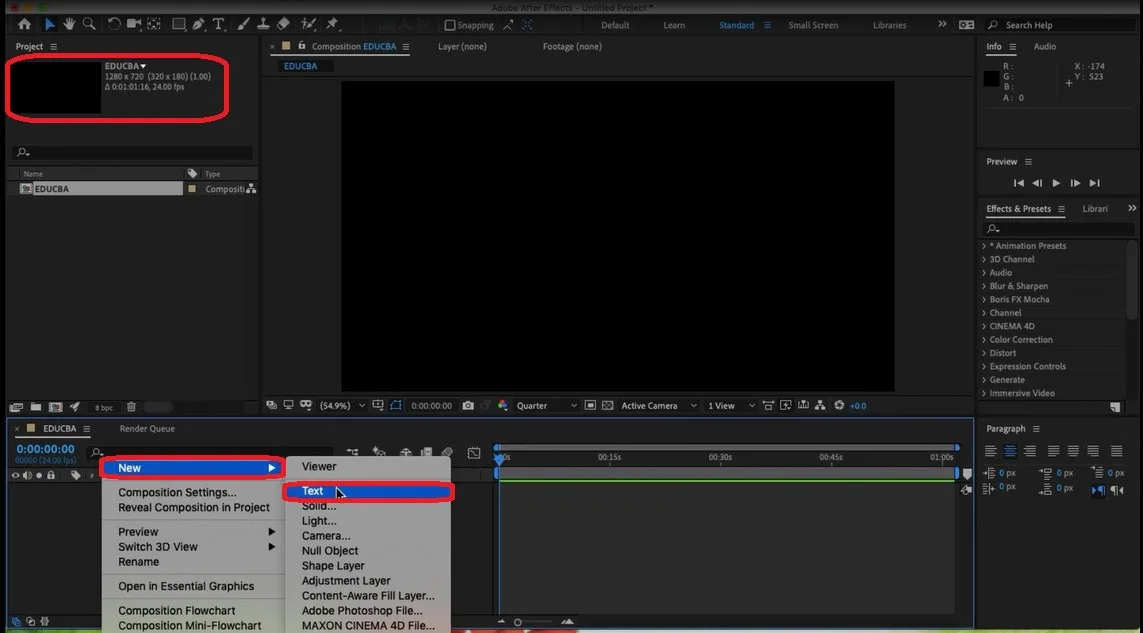
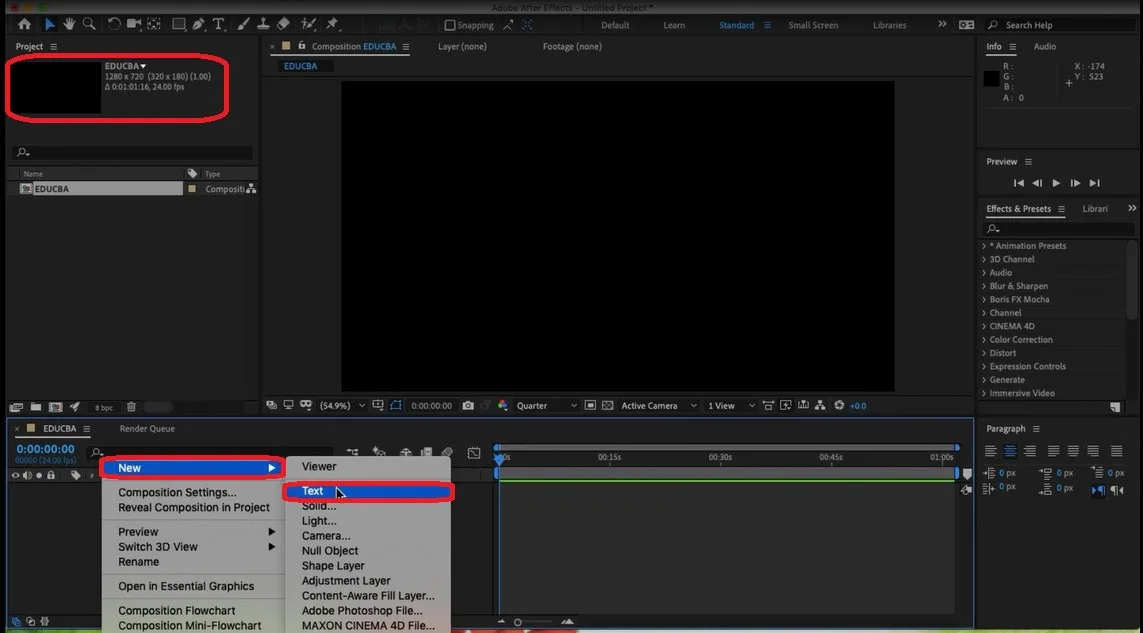
3Dテキストを作成したいので、”ソース名”オプションがある左下隅を右クリックし、レイヤーペイン>を右クリックして、新しい>テキストを選択します。


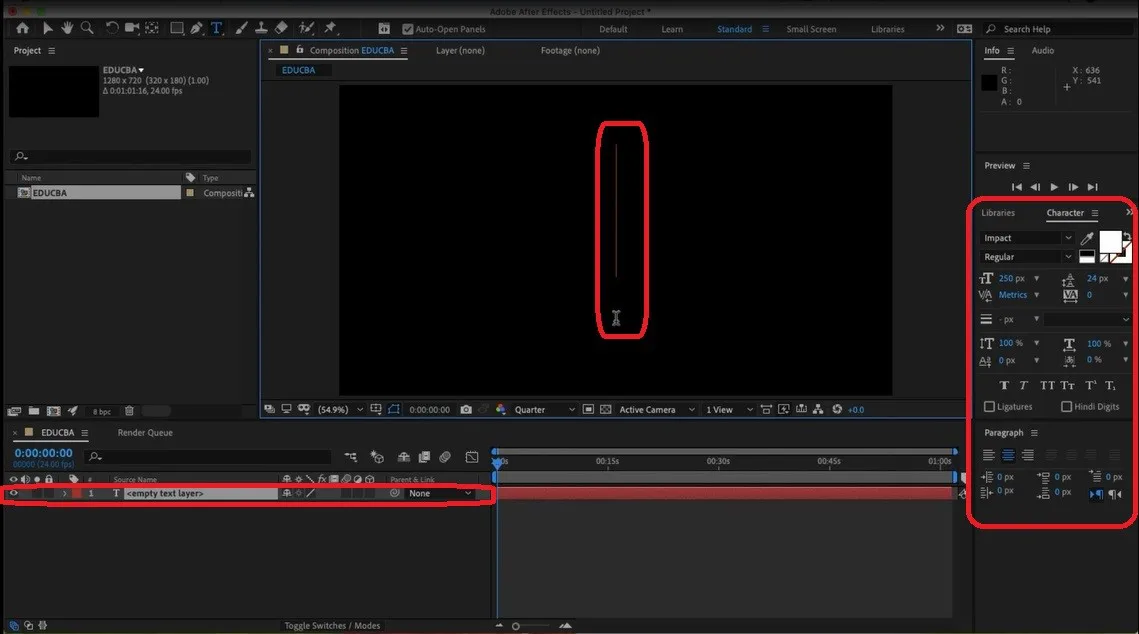
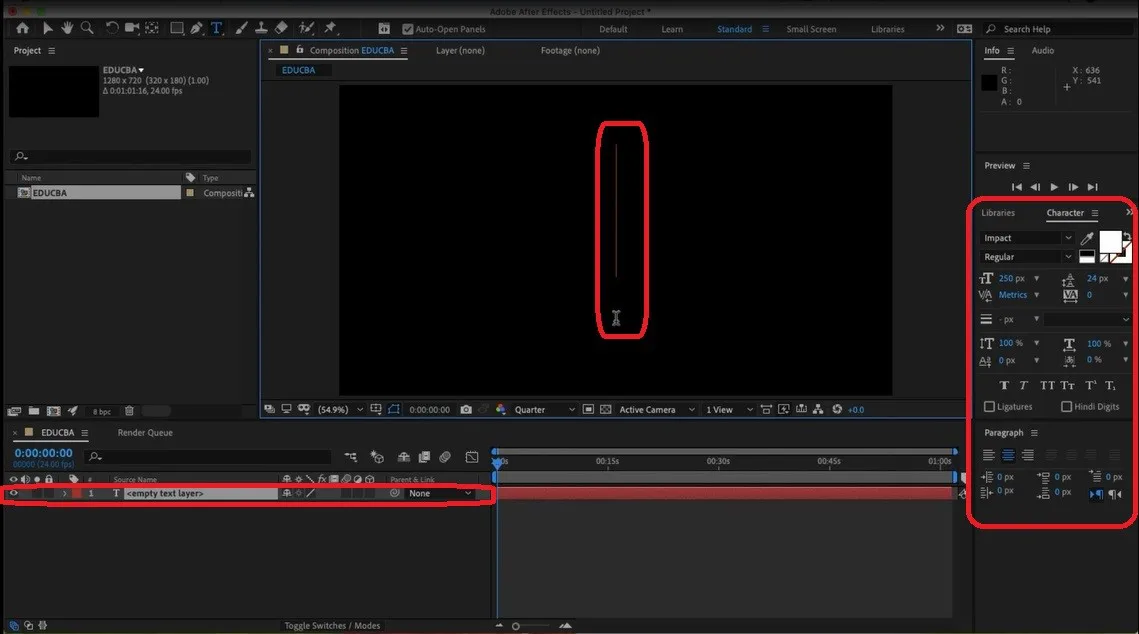
私たちは、テキストオプションが画面上で利用できるようになり、そのようなボルト、フロント、サイズ、下線、段落、テキストの色、およ


ステップ#3
テキストを追加した後、それに深さ(厚さ)を追加する必要があります。 私たちはそれを固体にすることによって2Dテキストを3Dにする必要があります。 これは、テキストに3Dの外観をもたらし、感じています。
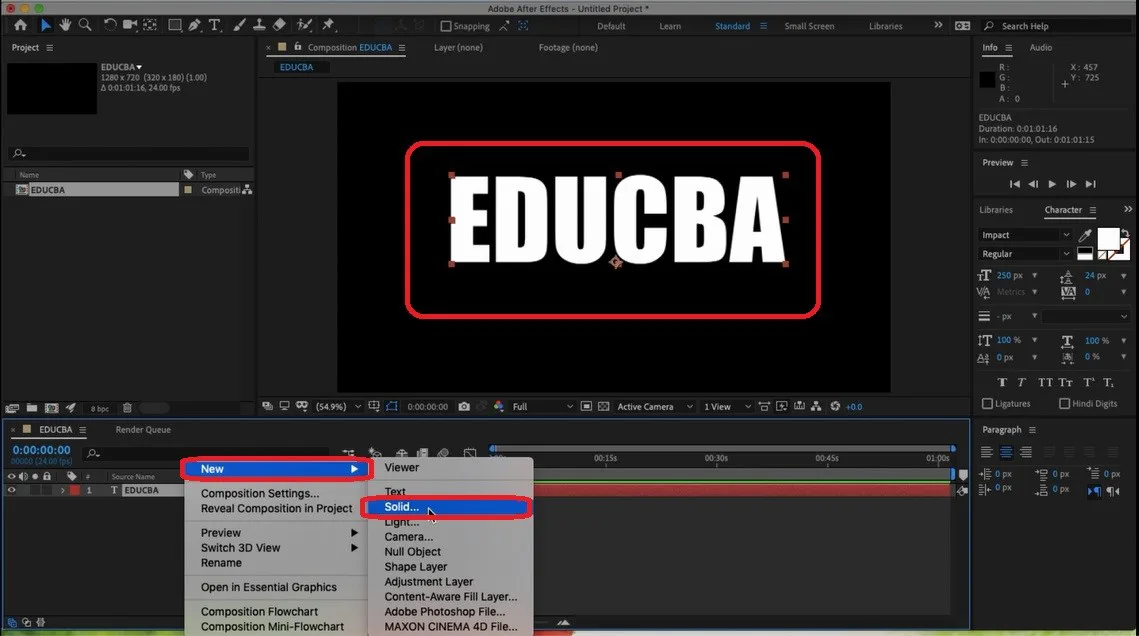
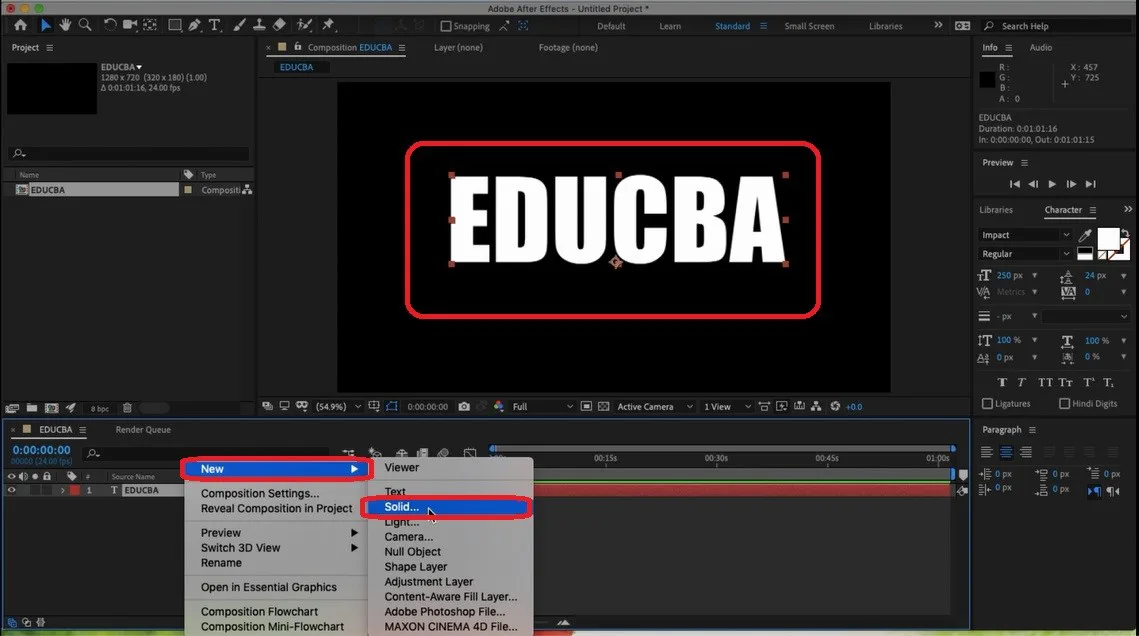
レイヤー>新しい>ソリッドを右クリックします。


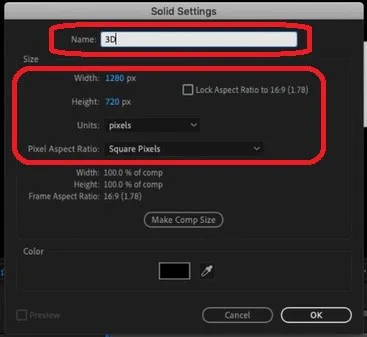
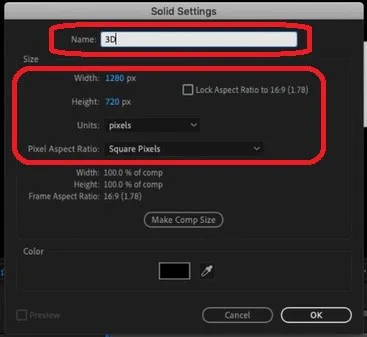
必要に応じてSolidのプロパティを追加し、完了したらOKをクリックします。 この属性は、コンテンツに深さを追加します。 Z軸のスケーリングを使用して深さを追加することもできます。


Step#4
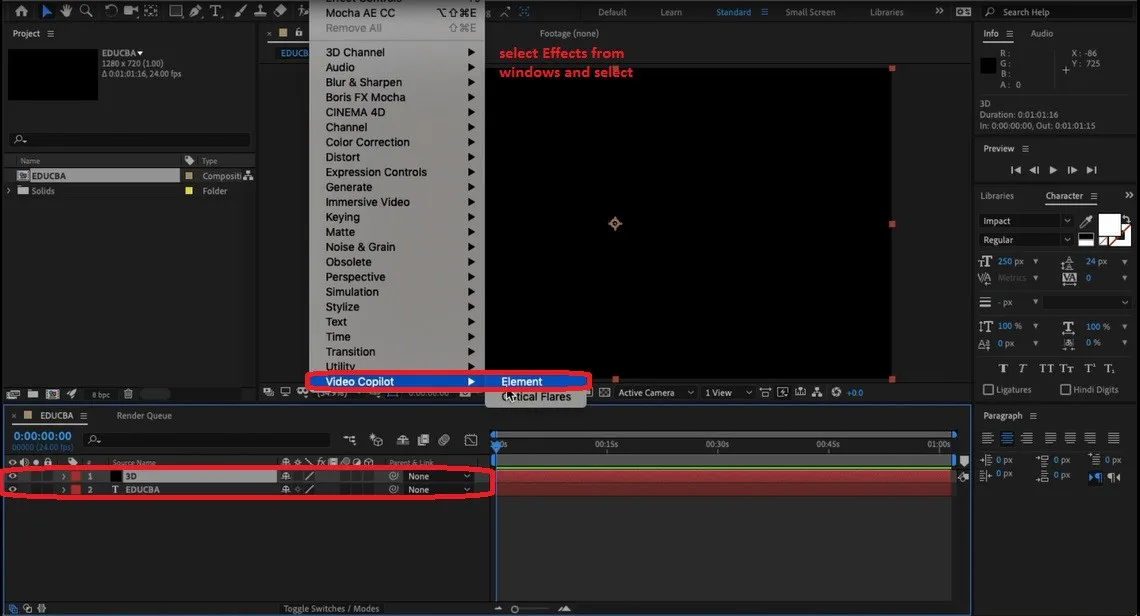
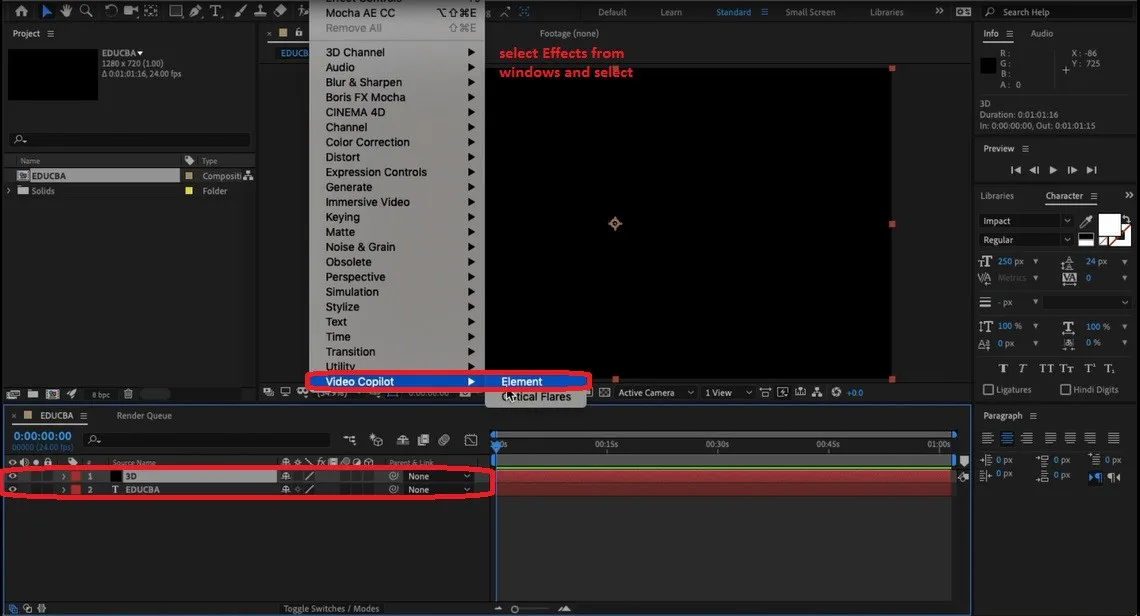
レイヤーから3Dを選択し、コンテンツにz軸の深さを追加し、メニューバーからエフェクトを選択し、”Video Co-pilot”にカーソルを合わせて”elements”をクリックします。 メニューバーには、作成しているデータに値を追加する効果が含まれています。
メニューバー>エフェクト>ビデオ副操縦士>要素。


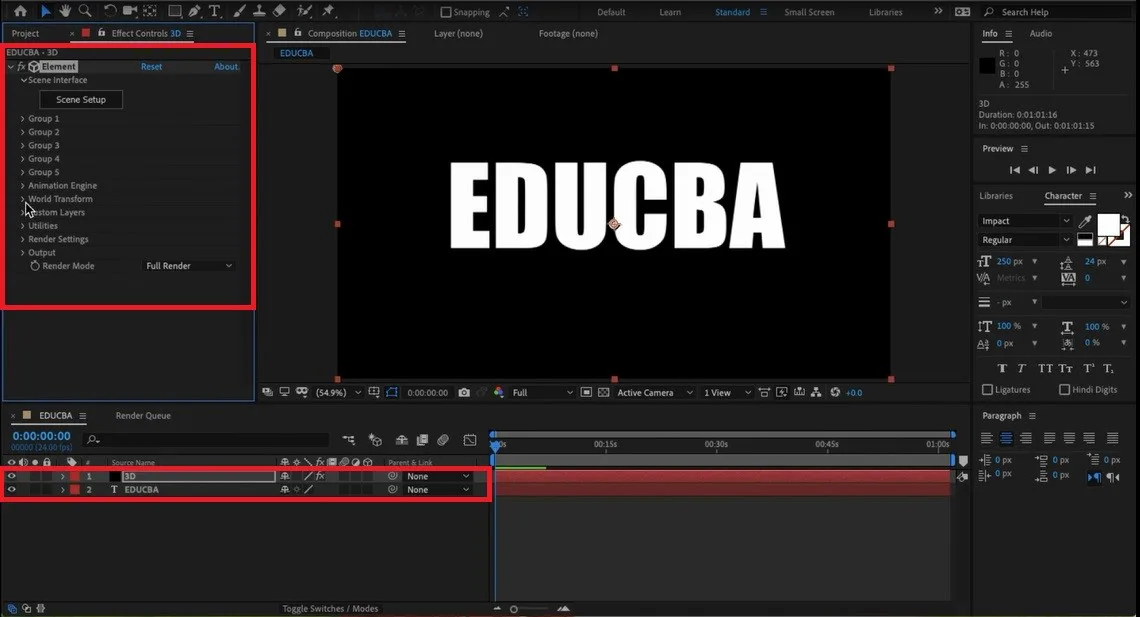
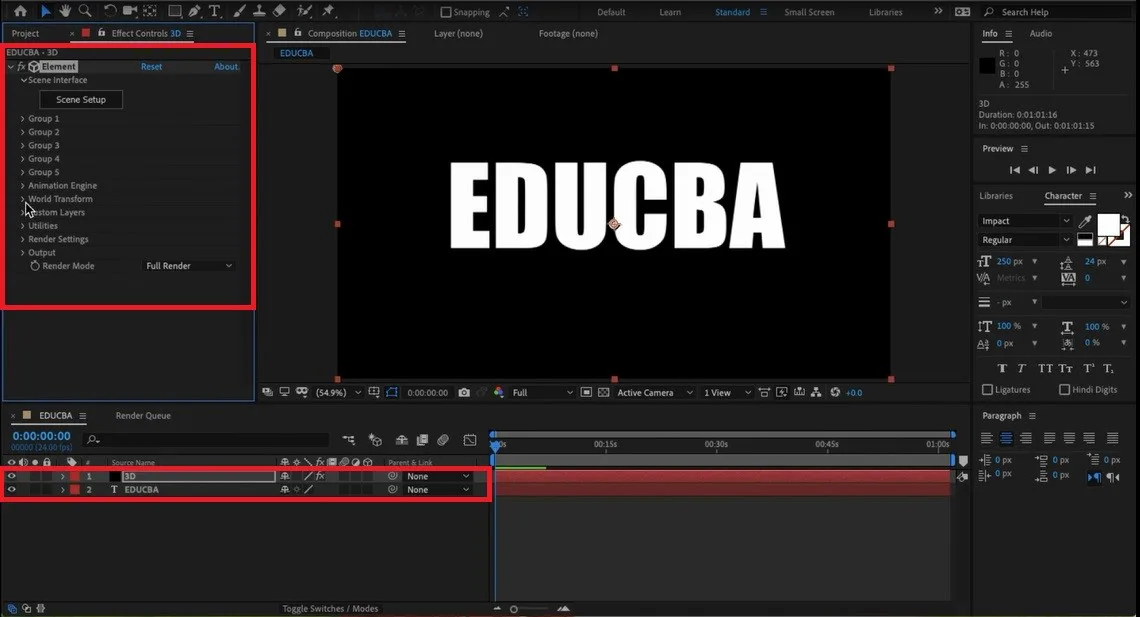
これで、左ペインに3D要素のプロパティが追加されていることがわかります。 レイヤーの痛みの底の隣に、我々はまた、我々は各角度をフレームし、広告のための小さなアニメーションビデオや映像を作ることができるタイマーペインを持


ステップ#5
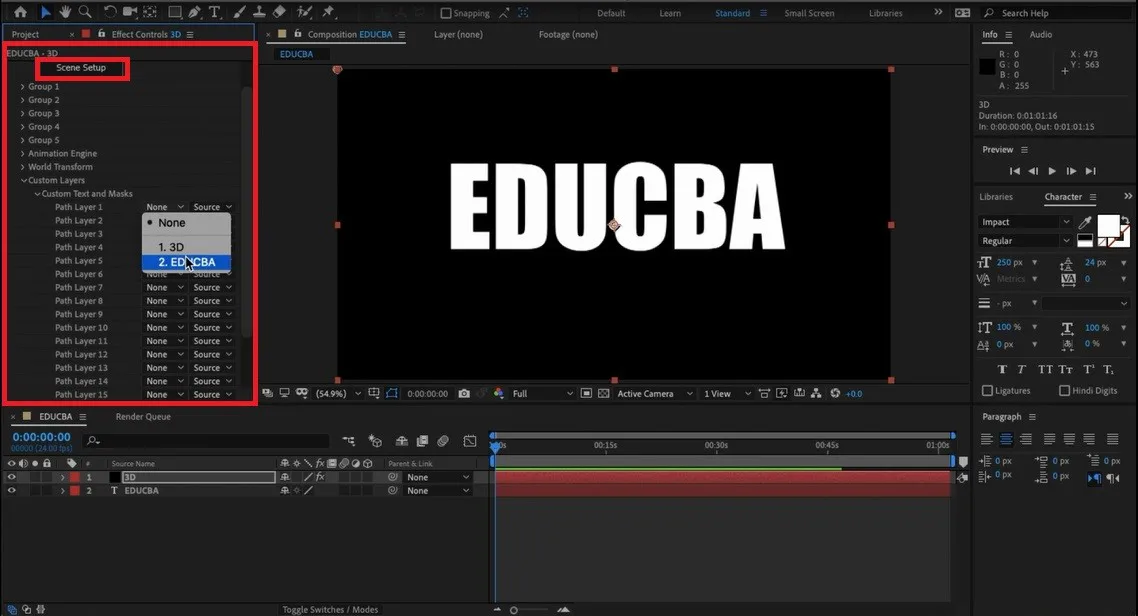
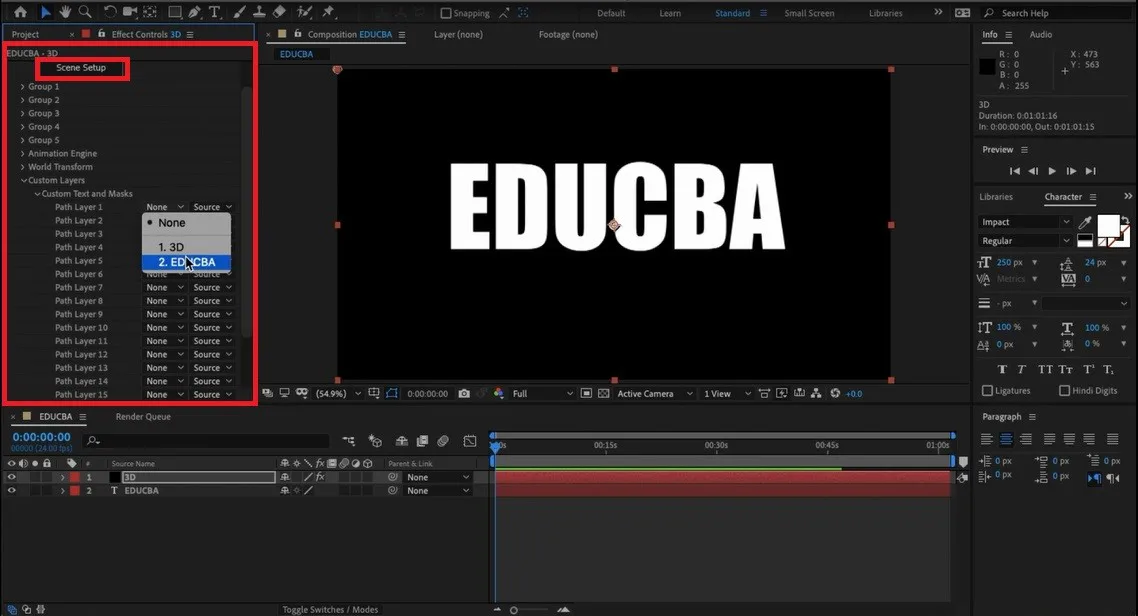
カスタムレイヤーを選択>カスタムテキストとマスク>パスLayer1その横に;ドロップダウンはありません選択”Educba”3Dテキストにテクスチャを適用


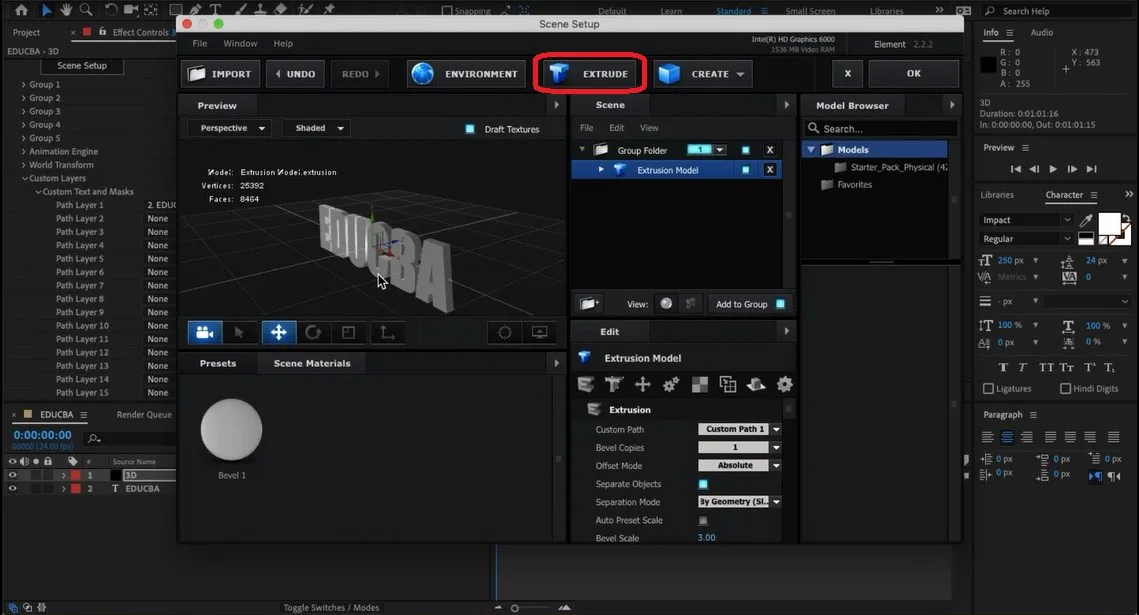
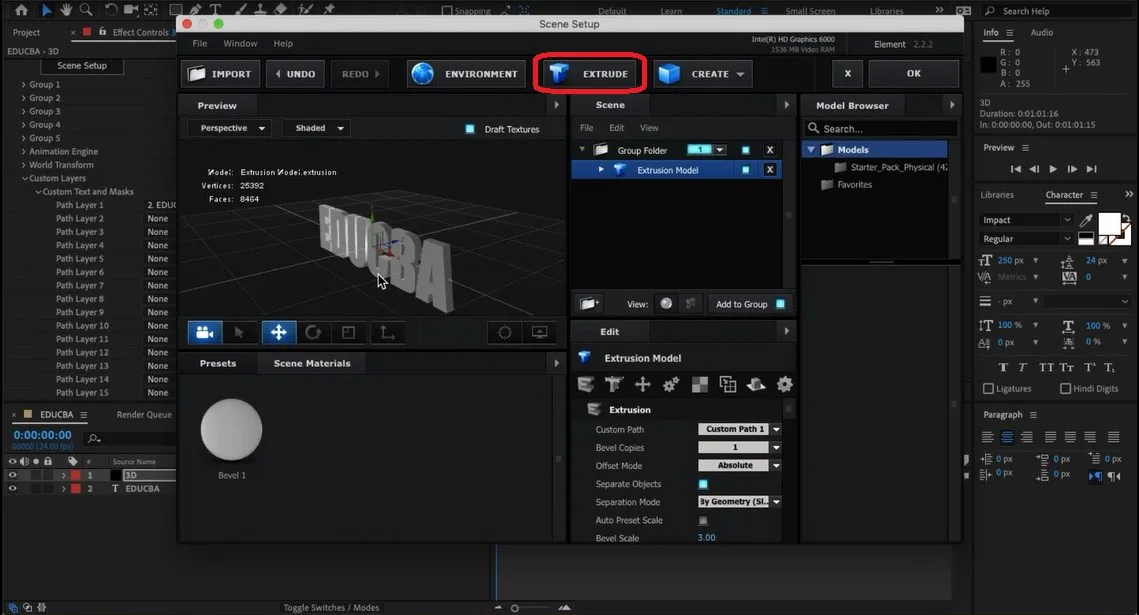
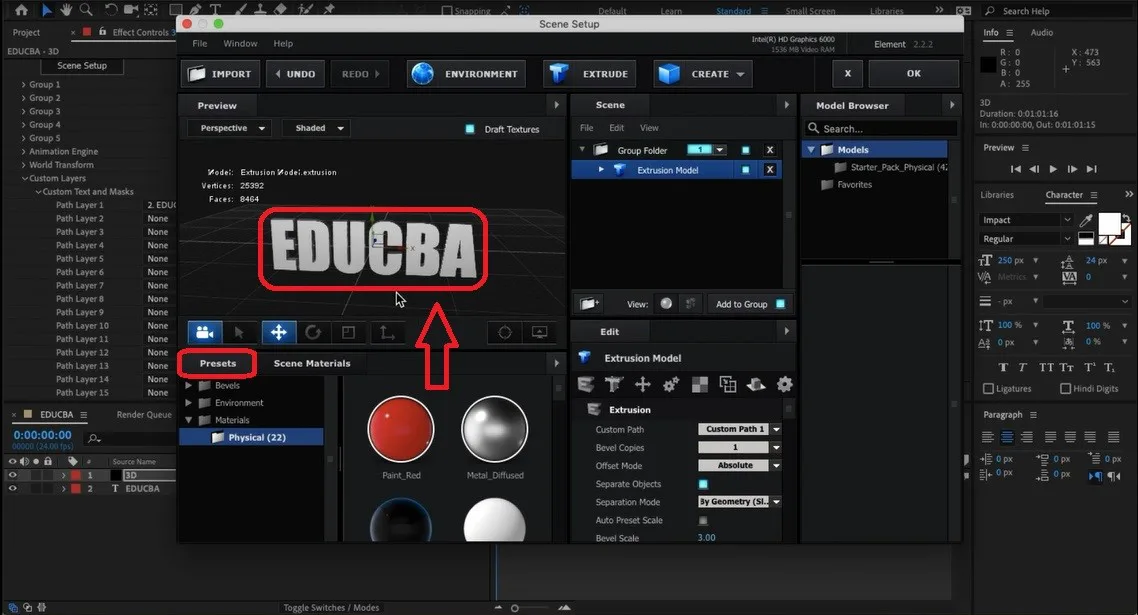
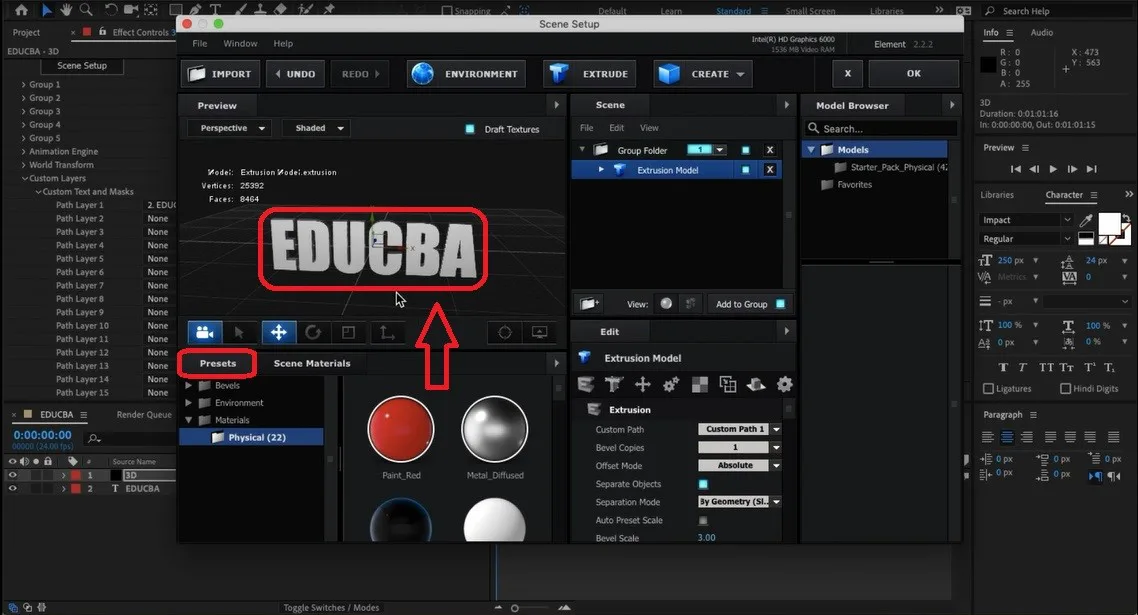
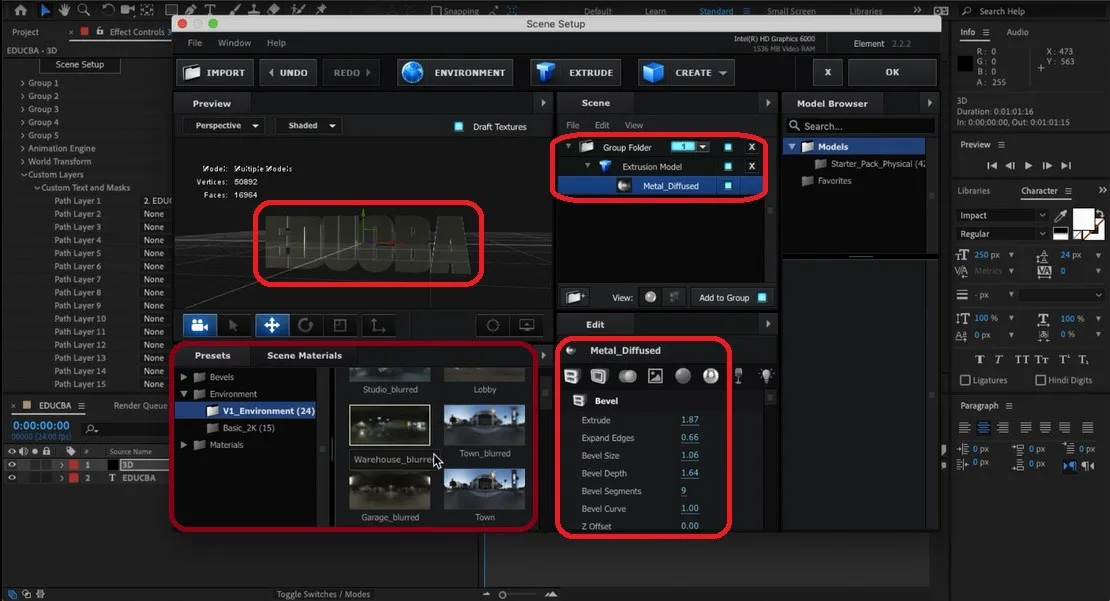
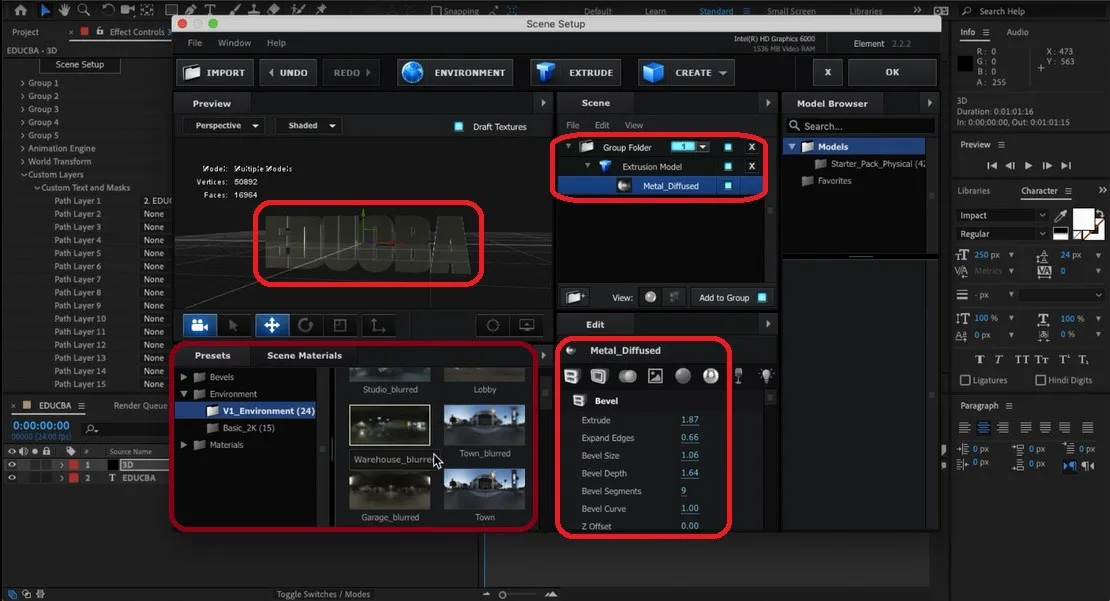
以下に示すように、scene setupウィンドウが開き、extrudeオプションを選択します。 ご覧のとおり、同じウィンドウで複数のオプションも利用できます。 ソリッドテキスト3Dオブジェクトの押し出しオプションプリセットのプロパティ、視覚的な外観、材料、シーン、プレビューと押出プロパティの編集を行


ステップ#6
要件に基づいて、テキストを視覚的に回転させ、深さ、高さ、幅を確認します。 固定色のテクスチャlambertsまたはテクスチャファイルのプリセットがあります。 サイジング、回転、移動、カメラの角度と投影、および多くの他の多くのオプションがあります。


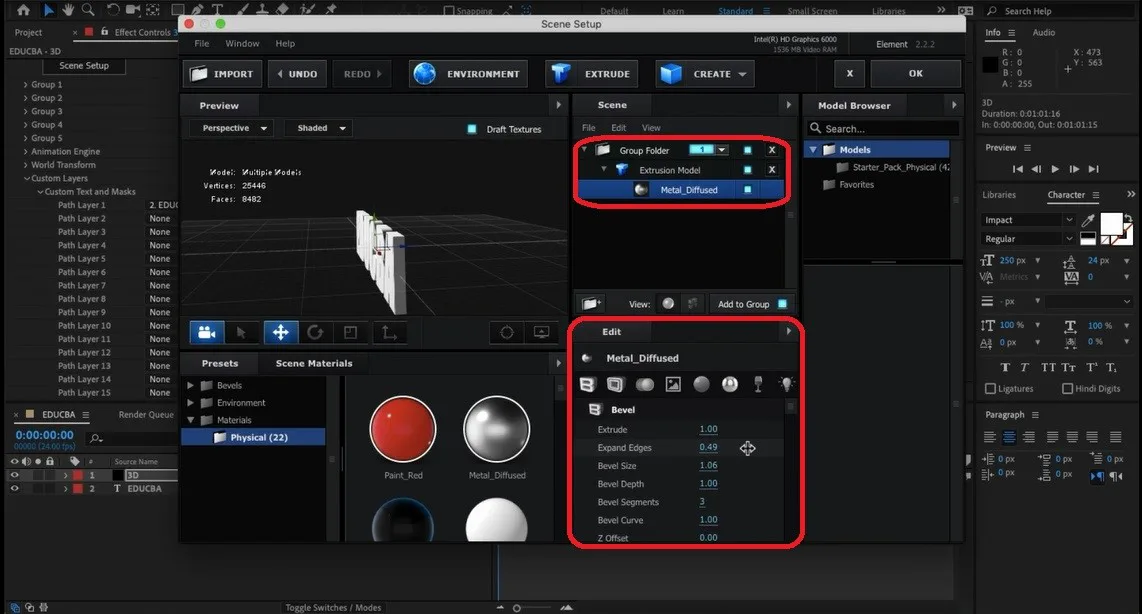
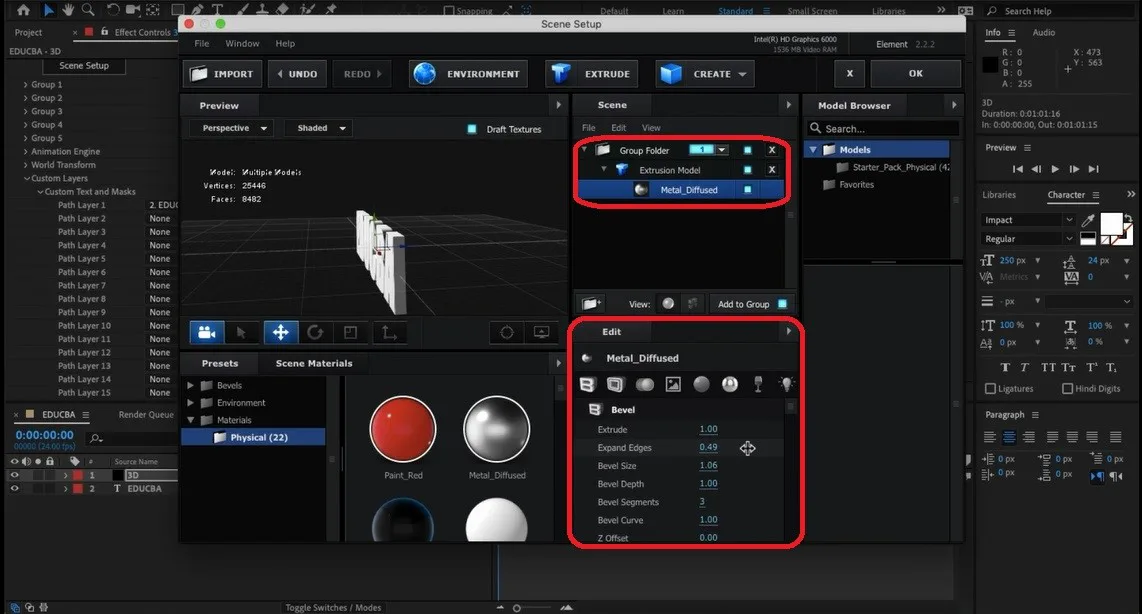
カラーライブラリ内で使用可能なカラーテクスチャをドラッグアンドドロップすることで、素材とテキストのプロパティを同じウィンドウで変更できます。 ベベルサイズ、押し出し、押し出しエッジ、ベベル曲線などの属性をいくつか実行して、テキストの視覚的基準を改善することができます。


ステップ#7
学習者は、これらのオプションを探索することができます。 火災、水、炎などの複数の視覚的な外観のためのテキストを変更するために利用可能な複数のプリセットやプラグインがあります。 以下で使用することができますいくつかの例は、同じ上で試してみました。 アプリケーションで利用可能なソースを探索することは、練習で重要です。 材料の違いやプリセットの多くの範囲は、デフォルトでは、アプリケーションの基本的なインストールで利用できるようになります。
出力ファイルやMP4、GIF、および他の多くのファイル形式でアニメーション化するときに、テキスト、ストークス、プリセット、塗りつぶしの色の端を平滑化


ステップ#8
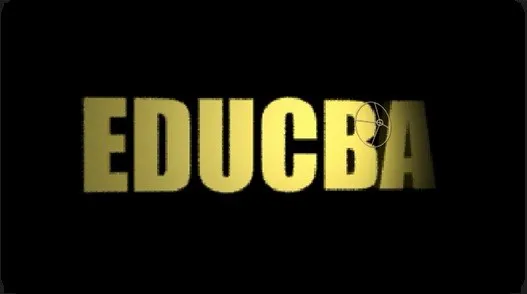
以下は、金色の3Dテキストの例です。 カメラ、ライト、フレームビデオを追加して、出力に必要な期間の長さを設定することもできます。


銀色の3Dテキストを以下に追加します。 必要に応じて、材料、反射、およびその他の属性を追加することができます。


アプリケーションは非常に柔軟で、コンテンツに適用可能です。 テキストの反射、ミラーテキスト、テキストタイトル作成の異なるフォントを使用することができます。
レイヤーとレイヤーのプロパティを変更できます。 適切なアニメーションプリセットを使用します。 投影される画面のサイズの必要性に基づいて、文字と比率を使用してソーステキストレイヤーをアニメーション化します。 映画や短編映画の前に表示されるタイトル、グラフィックタイトル、およびスキャンは、このトリックを使用します。
結論
これを使用して、YouTubeチャンネル、テレビセクション、映画のタイトルなどのタイトルテーマやエフェクトの3Dテキストを作成することができます。 これに伴い、我々はまた、視聴者にそれをより面白く、視覚的にするために、コンテンツへの効果やオーディオトラックを見てきました。 この完全なコースは、より良い理解のための理論と一緒に練習し、スマートな方法で、より少ない時間で必要なときに適用するための実践的な経験を得る システムの互換性は、レンダリングする必要がある日の終わりにもチェックする必要があります。 商業私立大学、MNC広告、および他は広告映像を作成するのに同じ技術を使用する。 ゲーム、テレビ、VFX、映画のポストプロダクションや様々な他のエンターテイメントスタジオの複数のスタジオで仕事を得るために効果の専門家の後の市場
おすすめ記事
これはAfter Effectsの3Dテキストのガイドです。 ここでは、指定されたスクリーンショットをステップバイステップのAfter Effectsで3Dテキストを作成する方法を説明します。 また、詳細については、次の記事をご覧ください–
- Illustratorでの3Dエフェクト
- Blenderでの3Dテキスト
- 3dアニメーションソフトウェア
- After Effectsでの3Dエフェクト
