Sappiamo che hai messo un sacco di tempo e fatica per garantire che ogni link porterà a una pagina specifica sul tuo sito. Sfortunatamente, c’è sempre la possibilità che i visitatori facciano clic su collegamenti interrotti. A quel tempo, verrà richiesto di una pagina 404, che è anche conosciuta come” pagina di errore “o” Pagina non trovata”.
Per impostazione predefinita, questa pagina indica solo che il server Web non è riuscito a trovare la pagina richiesta senza ulteriori informazioni. Se i tuoi visitatori ricevono un errore, perché non presentarli con un messaggio più utile di quello predefinito?
In questo articolo, ti guideremo su come aggiungere ulteriori informazioni alle tue 404 pagine. Ti mostreremo anche 3 diversi metodi per creare la tua pagina 404 accattivante senza sforzo.
Andiamo!
- Perché creare una pagina 404 personalizzata di WordPress
- Come personalizzare la tua pagina WordPress 404
- Personalizza pagina 404 modificando l’editor dei temi
- Crea pagina 404 personalizzata tramite Page Builder
- Punto 1. Crea un nuovo modello di pagina 404
- Passo 2: Scegli il modello pre-creato o progettane uno nuovo
- Passo 3: Progettare e personalizzare la pagina 404
- Crea pagina 404 personalizzata utilizzando i plugin
- Passo 1: Installare il plugin
- Passo 2: Crea la tua pagina 404 personalizzata
- Passo 3: Gestisci le impostazioni del plugin
- Dì addio alla noiosa e inutile pagina 404 oggi!
Perché creare una pagina 404 personalizzata di WordPress
Tu o i visitatori del tuo sito web incontrerete in genere un errore 404 Not Found quando tentate di aprire un URL che non esiste. Le probabilità sono voi oi vostri visitatori hanno:
- Ha fatto clic su un collegamento interrotto
- Ha digitato erroneamente un URL
- Non ha il permesso di accedere agli URL
La pagina 404 predefinita è qualcosa di insipido e inutile come questo:

Questo può immediatamente frustrare i visitatori. Inoltre, di fronte a questo errore, la loro unica scelta è quella di premere il pulsante indietro o tornare a Google e cercare di nuovo. Ciò aumenterà la frequenza di rimbalzo e influenzerà il tuo sito SEO.
Ecco perché dovresti personalizzare le tue 404 pagine aggiungendo alcuni link più utili e forse un po ‘ di umorismo. Di conseguenza, i tuoi visitatori sapranno facilmente dove e come accedere al posto giusto.
Come personalizzare la tua pagina WordPress 404
Nel complesso, ci sono 3 metodi di base per personalizzare le tue pagine 404. Nelle sezioni seguenti, ti guideremo uno per uno.
- Personalizza pagina 404 modificando l’editor dei temi
- Crea pagina 404 personalizzata tramite Page Builders
- Crea pagina 404 personalizzata utilizzando i plugin
Personalizza pagina 404 modificando l’editor dei temi
Ogni tema ha il proprio modello di pagina 404 predefinito.
Per personalizzare questa pagina, è sufficiente accedere a Aspetto > Editor di temi nella dashboard di amministrazione.
Nell’elenco dei file del tema lungo il lato destro della pagina, scegliere 404.PHP.
Qui, modificare il testo del messaggio come si desidera quindi salvare le modifiche.
Di seguito è riportato il valore predefinito 404.php del nostro tema:
<?php/*** The template for displaying 404 pages (not found)** @link https://codex.wordpress.org/Creating_an_Error_404_Page** @package WordPress* @subpackage Twenty_Nineteen* @since Twenty Nineteen 1.0*/get_header();?><div class="content-area"><main class="site-main"><div class="error-404 not-found"><header class="page-header"><h1 class="page-title"><?php _e( 'Oops! That page can’t be found.', 'twentynineteen' ); ?></h1></header><!-- .page-header --><div class="page-content"><p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentynineteen' ); ?></p><?php get_search_form(); ?></div><!-- .page-content --></div><!-- .error-404 --></main><!-- #main --></div><!-- #primary --><?phpget_footer();
Il valore predefinito 404.il file php fornirà all’utente la navigazione di base del tuo sito.
Quindi, per modificare il messaggio di errore visualizzato dal visitatore, rivedere il testo all’interno dell’intestazione h1 e all’interno della classe page-content. Se necessario, aggiungere un paio di paragrafi più sotto che.
Crea pagina 404 personalizzata tramite Page Builder
Attualmente, la maggior parte dei page builder offre la possibilità di creare pagine 404. In questo articolo, andremo con Elementor-uno dei costruttori di pagine più popolari attualmente.
visual e drag-and-drop builder del plugin consente di creare la propria pagina personalizzata 404 con facilità. Con la versione Pro, è possibile creare una pagina 404 più user-friendly, aggiungere un po ‘del proprio marchio, e forse anche costruire una connessione con un po’ di umorismo.
Ora, vediamo come avere una splendida pagina 404!
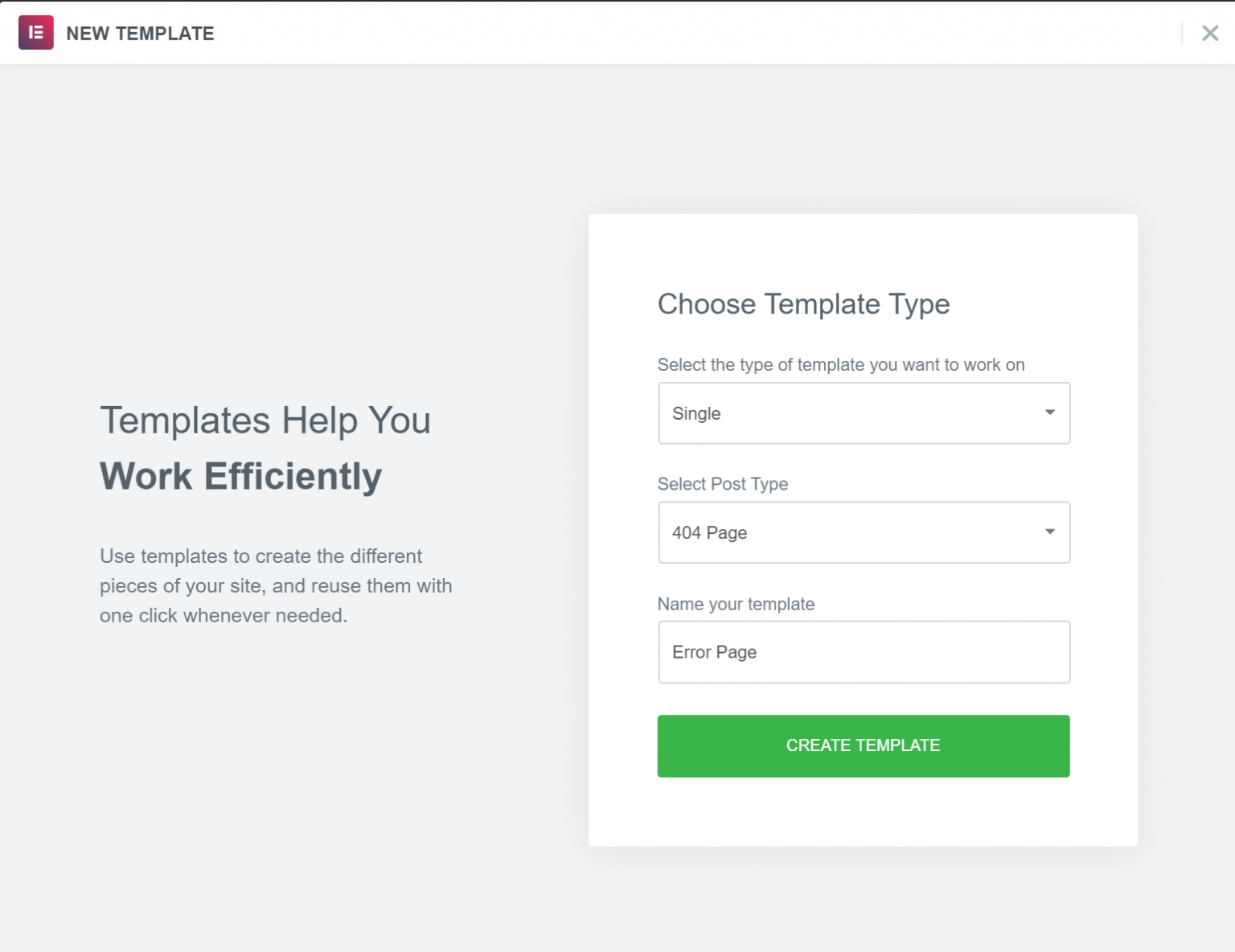
Punto 1. Crea un nuovo modello di pagina 404
Una volta installato e attivato Elementor Pro, vai a Modelli > Generatore di temi > Aggiungi nuovo.

Qui:
-
- Selezionare il tipo di modello che si desidera lavorare: il Singolo
- Selezionare il Tipo di Post: Pagina 404
- Nome del modello: ad esempio, la Pagina di Errore
si Prega di notare che, non utilizzare “404” come nome per il tuo modello, dal momento che sarà causare problemi con WordPress,’ permalink.
Una volta che hai finito, fai clic su Crea modello.
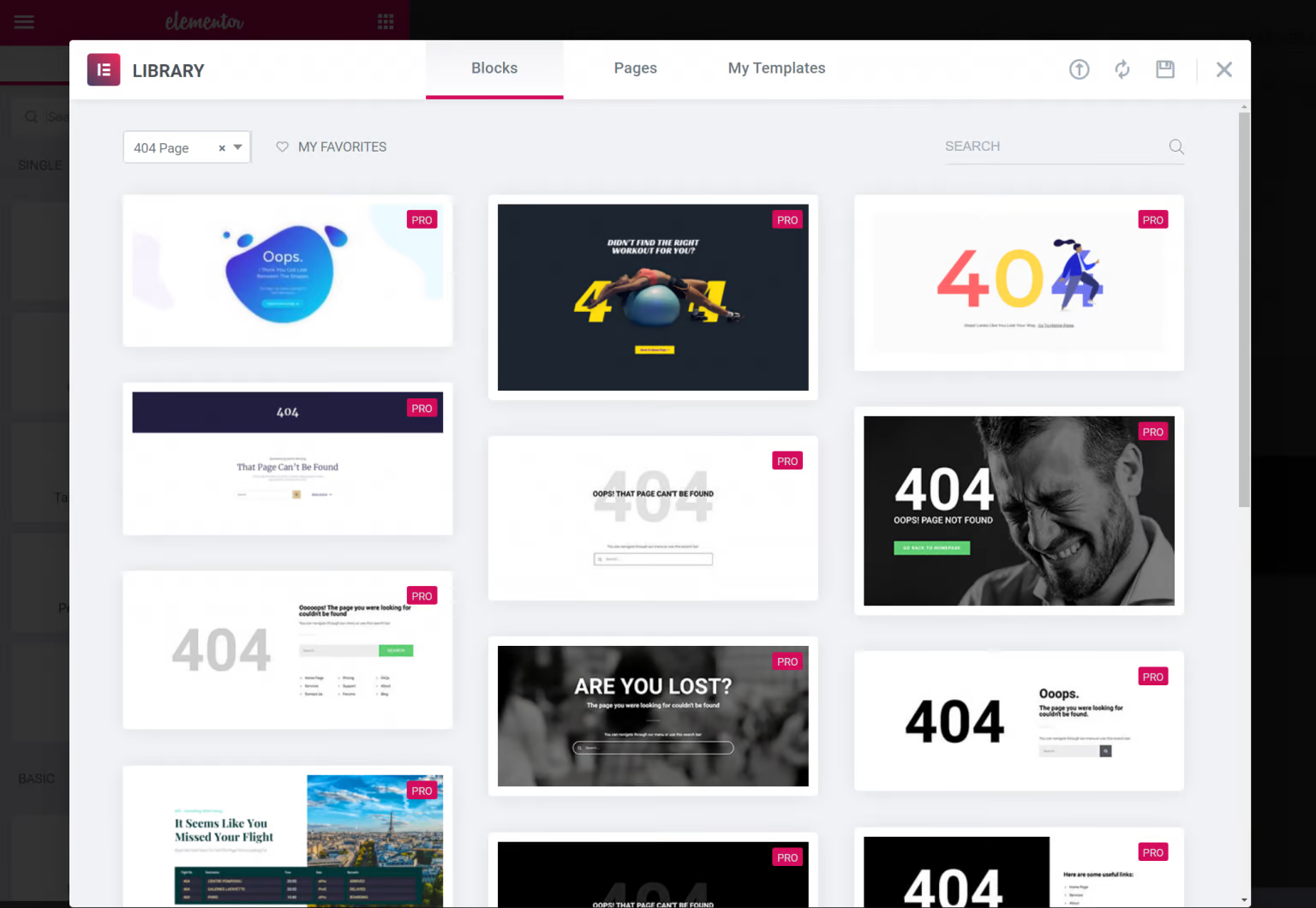
Passo 2: Scegli il modello pre-creato o progettane uno nuovo
Una volta premuto il pulsante Crea modello, vedrai un elenco di 404 modelli di pagina.
Puoi iniziare scegliendo uno dei modelli pre-progettati e personalizzarlo in base alle tue esigenze.

Oppure, puoi semplicemente chiudere i modelli per creare la tua pagina 404 da zero.
Passo 3: Progettare e personalizzare la pagina 404
Non importa se si utilizza uno dei modelli pre-made o progettare la propria pagina da zero, siete in grado di utilizzare la normale interfaccia Elementor e tutti i widget per progettare la tua pagina.
Ad esempio, per aggiungere una casella di ricerca alla tua pagina 404, tutto ciò che devi fare è includere il widget del modulo di ricerca.
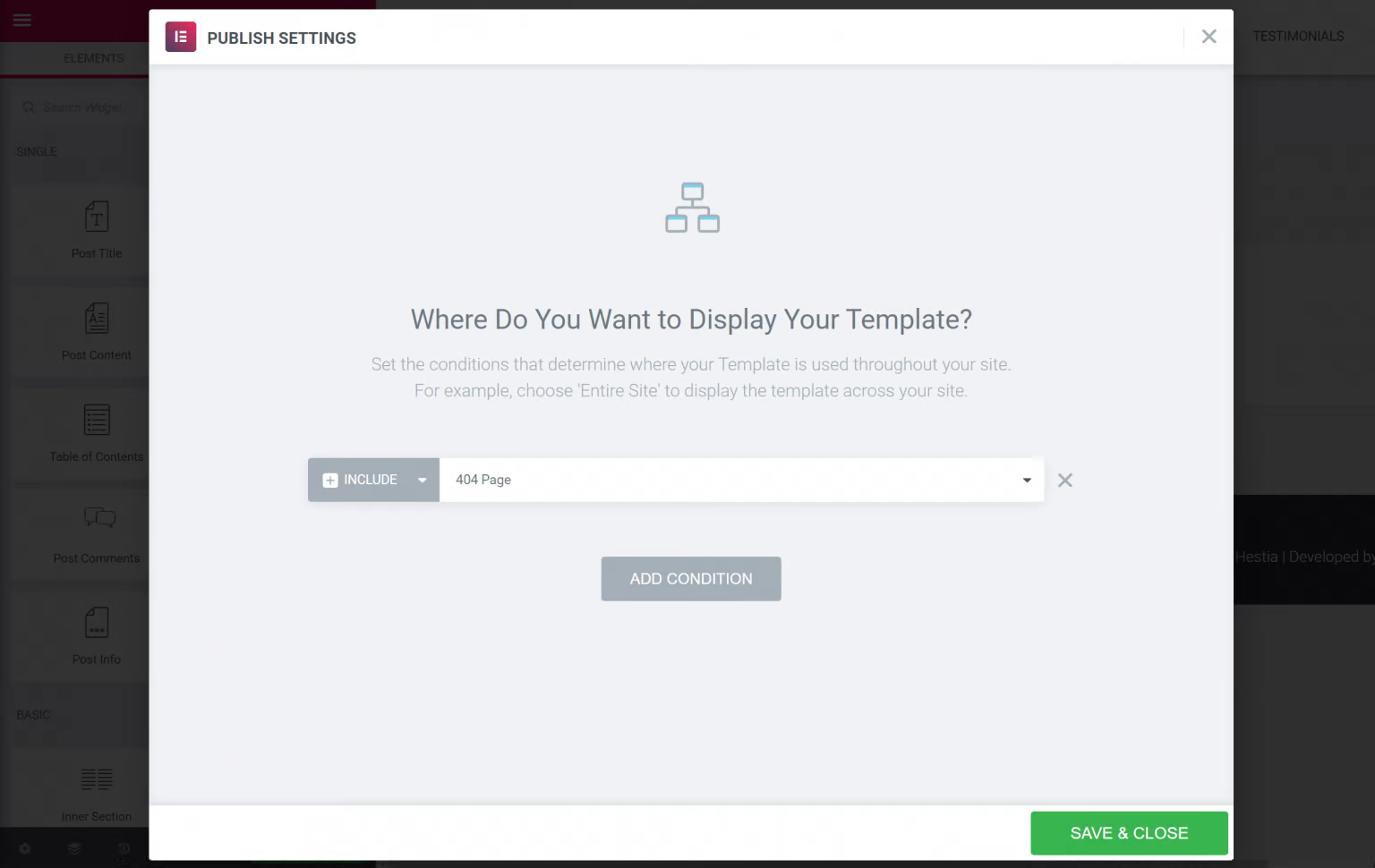
Dopo aver terminato il progetto, fare clic per pubblicarlo.
Dovresti quindi vedere che Elementor seleziona automaticamente la regola di inclusione per visualizzare questo modello sulla tua pagina 404. Per finire le cose, tutto quello che devi fare è fare clic su Salva & Chiudi.

Il gioco è fatto!
Crea pagina 404 personalizzata utilizzando i plugin
Con oltre 100.000 installazioni attive, il plugin 404page – your smart custom 404 error page si rivela il plugin più utilizzato per creare una pagina di errore 404 personalizzata in WordPress.
Ora, vediamo come questo plugin facilita il vostro lavoro!
Passo 1: Installare il plugin
Dal momento che 404page – your smart custom 404 error page è un plugin totalmente gratuito, si può sempre scaricare e installare dalla directory dei plugin di WordPress.
Per farlo, vai semplicemente su Plugins > Aggiungi nuovo nella tua dashboard di amministrazione. Qui, cercare il 404page-il tuo smart custom 404 pagina di errore plugin.

Fare clic su Installa ora e quindi attivarlo.
Passo 2: Crea la tua pagina 404 personalizzata
Per creare la tua pagina di errore 404 personalizzata, vai semplicemente a Pages > Aggiungi nuovo e crea una nuova pagina.
Qui puoi aggiungere informazioni, immagini o messaggi di testo alla tua pagina personalizzata 404.
Passo 3: Gestisci le impostazioni del plugin
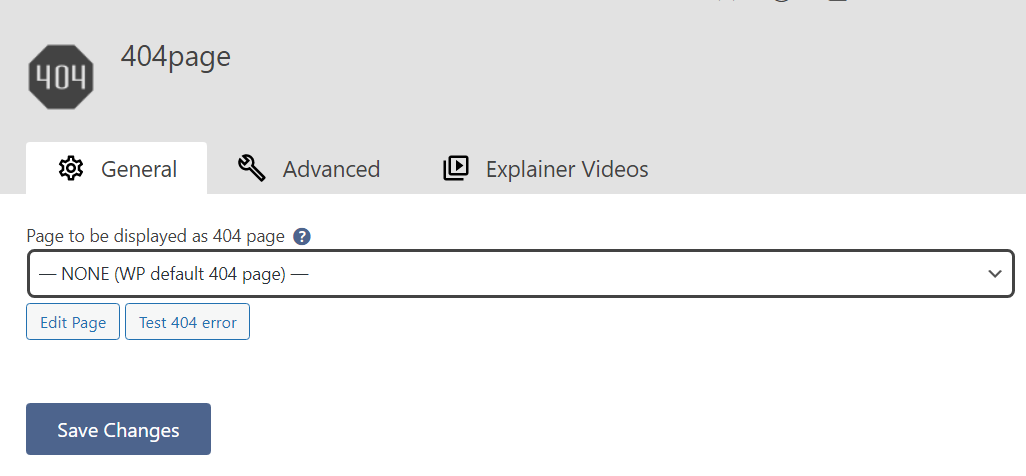
Vai alla sezione Aspetto → Pagina errore 404 nel pannello di amministrazione.

È possibile gestire le impostazioni del plugin lì. A questo punto, il plugin mostrerà la pagina 404 predefinita del tuo sito.
Ad esempio, questa è la pagina di errore 404 predefinita del tema WordPress:

Per scegliere la pagina personalizzata creata, selezioniamo la pagina personalizzata nella Pagina da visualizzare come menu a discesa della pagina 404 nella scheda Generale.
Non dimenticare di premere Salva modifiche una volta che hai finito.
Una volta selezionata la pagina e salvate le modifiche, è possibile fare clic sul pulsante errore Test 404 per testarlo. Inoltre, il pulsante Modifica pagina consente di modificare la pagina di errore 404 personalizzata direttamente da qui.
Per opzioni di impostazioni più avanzate, passare alla scheda Avanzate in cui è possibile personalizzare la visualizzazione della pagina 404 personalizzata.
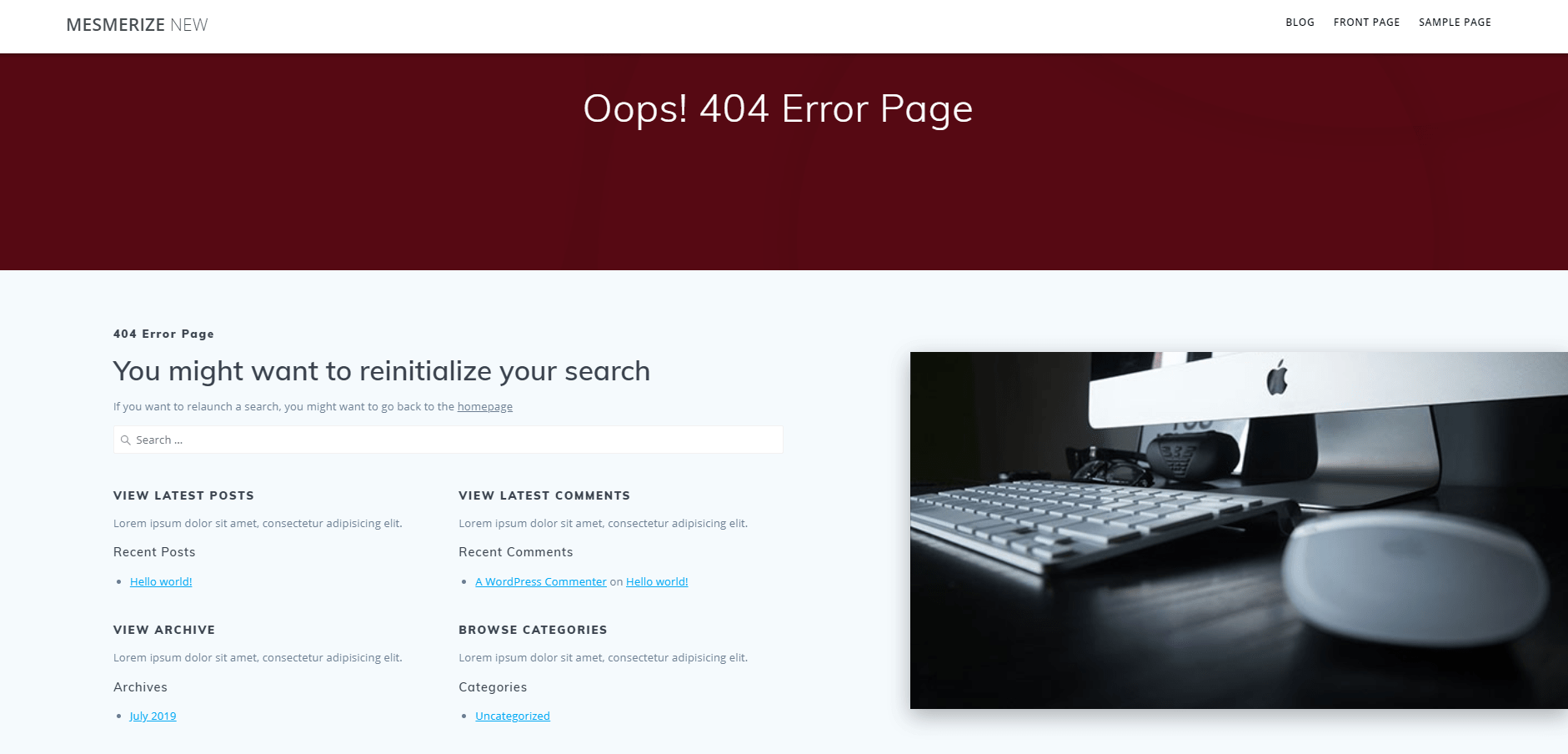
Questo è un esempio di 404-error page che abbiamo personalizzato con il plugin 404 Page:

Il gioco è fatto!
Dì addio alla noiosa e inutile pagina 404 oggi!
Ci sono numerosi modi semplici per rendere la tua pagina 404 sorprendente e coinvolgente. Quindi, perché mantenere uno noioso sul tuo sito?
Per creare una pagina 404 personalizzata, è possibile modificare 404.PHP. file direttamente sul tuo editor di temi. Detto questo, richiede un po ‘ di conoscenza di codifica.
Se non sei esperto di tecnologia, considera l’utilizzo di page builder o plugin. In questo articolo, abbiamo guidato come creare una pagina 404 personalizzata utilizzando Elementor page builder e 404 plugin.
Ora hai tutte le informazioni necessarie a portata di mano. Cosa stai aspettando?
Facciamo la tua 404 pagina fantasia ora!
