we know that you ’ ve put a lot of time and effort to ensure that every link will lead to a specific page on your site. Valitettavasti on aina mahdollista, että kävijät klikkaavat rikkinäisiä linkkejä. Tuolloin ne pyydetään 404-sivulle, joka tunnetaan myös nimellä ”virhesivu” tai ”sivua ei löydy” – sivu.
oletusarvoisesti tämä sivu osoittaa vain, että WWW-palvelin ei löytänyt pyydettyä sivua ilman lisätietoja. Jos vierailijasi saavat virheen, miksi et esittäisi heille oletusviestiä hyödyllisempää viestiä?
tässä artikkelissa opastamme, miten voit lisätä lisätietoja 404 sivullesi. Näytämme myös 3 eri menetelmiä luoda oman silmäänpistävä 404 sivun vaivattomasti.
mennään!
- miksi teet WordPress Custom 404-sivun
- miten muokata WordPress 404 sivu
- Mukauta 404-sivu muokkaamalla Teemaeditori
- Luo mukautettu 404-sivu Page Buildersin kautta
- Vaihe 1. Luo uusi 404-sivuinen malli
- Vaihe 2: Valitse valmiiksi tehty malli tai suunnittele Uusi
- Vaihe 3: Suunnittele ja räätälöi 404-sivusi
- Luo mukautettu 404-sivu käyttäen liitännäisiä
- Vaihe 1: Asenna Plugin
- Vaihe 2: Luo mukautettu 404-sivu
- Vaihe 3: Hallitse liitännäisen asetuksia
- Sano hyvästit tylsälle ja Auttamattomalle 404 Page Today!
miksi teet WordPress Custom 404-sivun
sinä tai verkkosivustosi kävijät kohtaat tyypillisesti 404 Not Found-virheen, kun yrität avata URL-osoitetta, jota ei ole olemassa. Mahdollisuudet ovat sinulla tai kävijöitä on:
- napsautti katkennutta linkkiä
- väärin kirjoitettu URL
- ei ole lupaa käyttää URL-osoitteita
oletus 404-sivu on jotain mitäänsanomatonta ja hyödytöntä näin:

tämä voi heti turhauttaa kävijöitä. Myös, kun edessään tämän virheen, heidän ainoa vaihtoehto on lyödä takaisin-painiketta tai palata Google ja etsiä uudelleen. Tämä lisää bounce korko ja vaikuttaa sivuston SEO.
siksi 404 sivua kannattaa muokata lisäämällä siihen muutama hyödyllinen linkki ja mahdollisesti hieman huumoria. Näin ollen kävijät helposti tietää, missä ja miten käyttää oikeaan paikkaan.
miten muokata WordPress 404 sivu
kaiken kaikkiaan on olemassa 3 perusmenetelmää muokata 404 Sivua. Seuraavissa jaksoissa käymme sinut läpi yksi kerrallaan.
- Mukauta 404 Sivua muokkaamalla Teemaeditori
- Luo mukautettu 404-sivu sivun rakentajien kautta
- Luo mukautettu 404-sivu käyttäen liitännäisiä
Mukauta 404-sivu muokkaamalla Teemaeditori
jokaisella teemalla on oma 404-sivun oletusmallinsa.
muokataksesi tätä sivua, siirry Appearance > Theme Editor in your admin dashboard.
valitse sivun oikeassa reunassa olevasta teematiedostojen luettelosta 404.php.
muokkaa tässä viestitekstiä haluamallasi tavalla ja tallenna muutokset.
alla on oletusarvo 404.php of our theme:
<?php/*** The template for displaying 404 pages (not found)** @link https://codex.wordpress.org/Creating_an_Error_404_Page** @package WordPress* @subpackage Twenty_Nineteen* @since Twenty Nineteen 1.0*/get_header();?><div class="content-area"><main class="site-main"><div class="error-404 not-found"><header class="page-header"><h1 class="page-title"><?php _e( 'Oops! That page can’t be found.', 'twentynineteen' ); ?></h1></header><!-- .page-header --><div class="page-content"><p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentynineteen' ); ?></p><?php get_search_form(); ?></div><!-- .page-content --></div><!-- .error-404 --></main><!-- #main --></div><!-- #primary --><?phpget_footer();
oletusarvo 404.php-tiedosto antaa käyttäjälle sivuston perus navigointi.
jos haluat muuttaa vierailijasi näkemää virheilmoitusta, muuta tekstiä H1-otsikon ja sivusisältöluokan sisällä. Lisää tarvittaessa sen alle muutama kappale lisää.
Luo mukautettu 404-sivu Page Buildersin kautta
tällä hetkellä useimmat sivunrakentajat tarjoavat sinulle mahdollisuuden luoda 404 Sivua. Tässä artikkelissa menemme Elementor – yksi suosituimmista sivun rakentajat tällä hetkellä.
liitännäisen visuaalinen ja drag-and-drop builder mahdollistaa oman muokatun 404-sivun luomisen vaivattomasti. Pro-version avulla voit luoda käyttäjäystävällisemmän 404-sivun, lisätä omia brändäyksiäsi ja ehkä jopa rakentaa yhteyden huumorilla.
nyt katsotaan, miten saadaan upea 404 Sivua!
Vaihe 1. Luo uusi 404-sivuinen malli
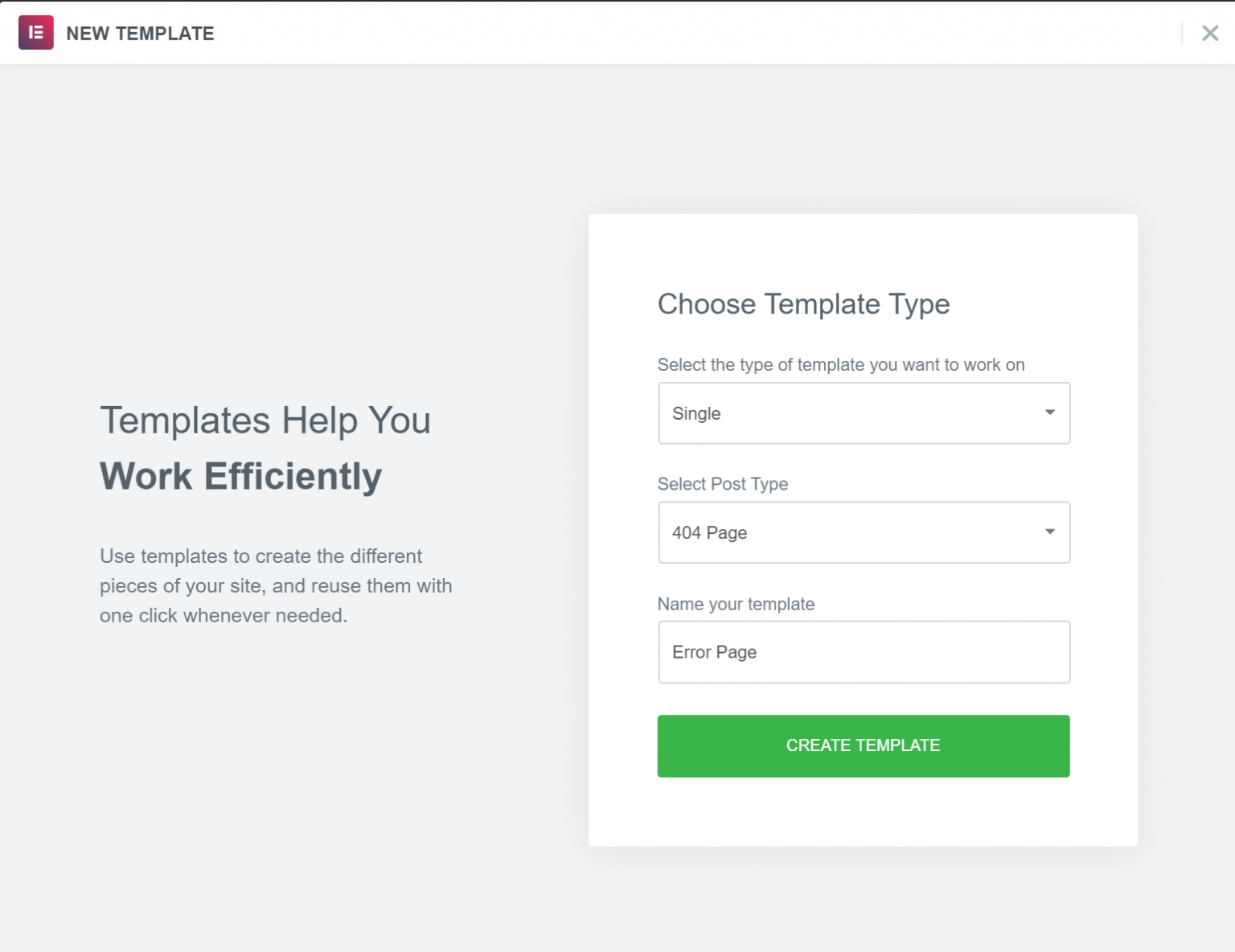
kun Elementor Pro on asennettu ja aktivoitu, siirry kohtaan Templates > Theme Builder > Add New.

täällä:
-
- Valitse malli, jota haluat työstää: Single
- valitse Post Type: 404 Page
- Name your template: esim. Error Page
huomaa, että, älä käytä ”404” nimellä malli, koska se aiheuttaa ongelmia WordPress’ permalinks.
kun olet valmis, valitse Luo malli.
Vaihe 2: Valitse valmiiksi tehty malli tai suunnittele Uusi
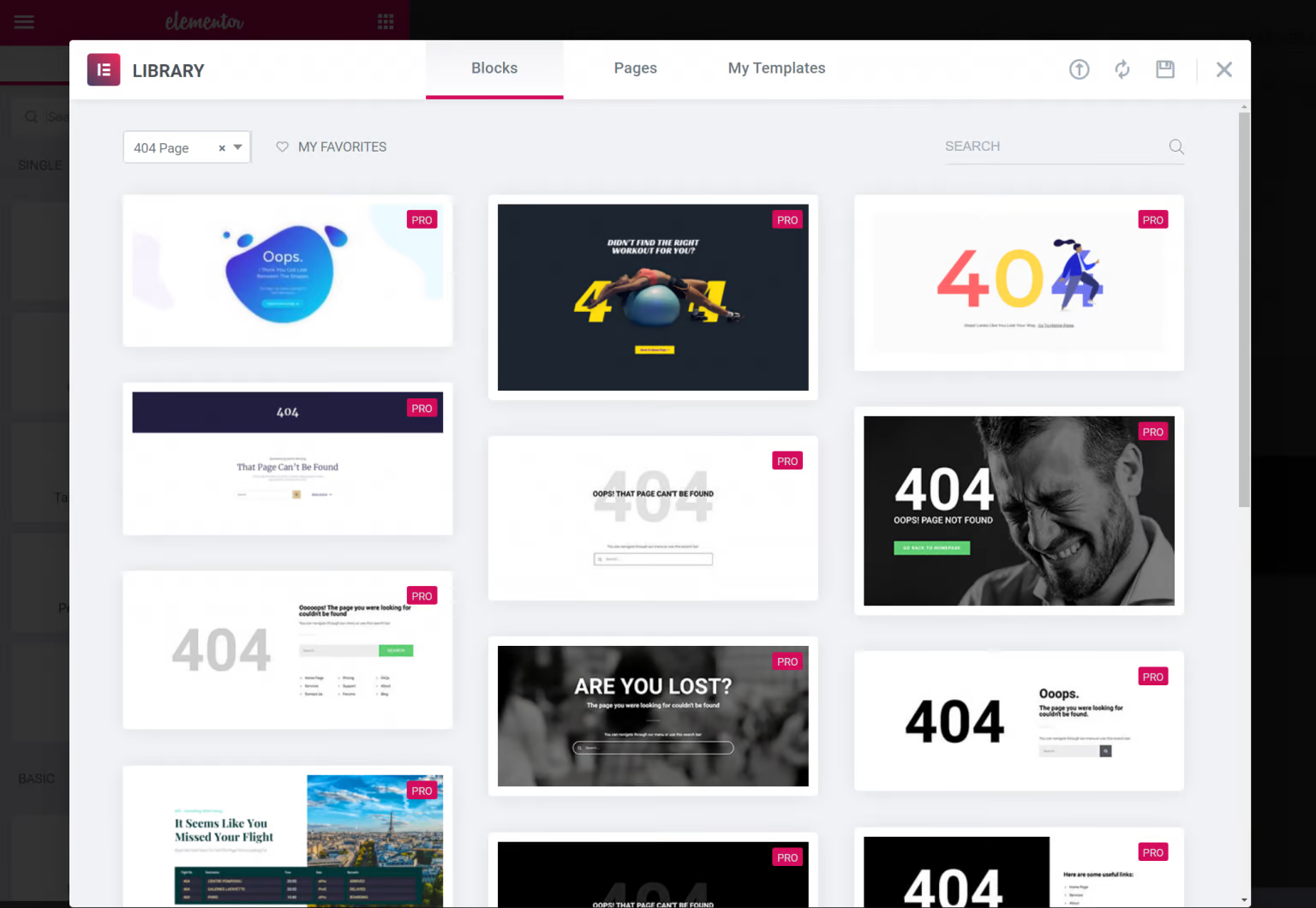
kun olet painanut Luo malli-painiketta, näet listan 404 sivupohjasta.
voit aloittaa valitsemalla yhden valmiiksi suunnitelluista malleista ja muokata sen sitten tarpeisiisi sopivaksi.

tai voit vain sulkea mallit rakentaaksesi oman 404-sivun tyhjästä.
Vaihe 3: Suunnittele ja räätälöi 404-sivusi
riippumatta siitä, käytätkö jotain valmiiksi tehtyjä malleja tai suunnittelet oman sivun tyhjästä, voit käyttää tavallista Elementor-käyttöliittymää ja kaikkia widgettejä sivun suunnitteluun.
esimerkiksi, jos haluat lisätä hakukentän 404-sivullesi,sinun tarvitsee vain lisätä hakulomake widget.
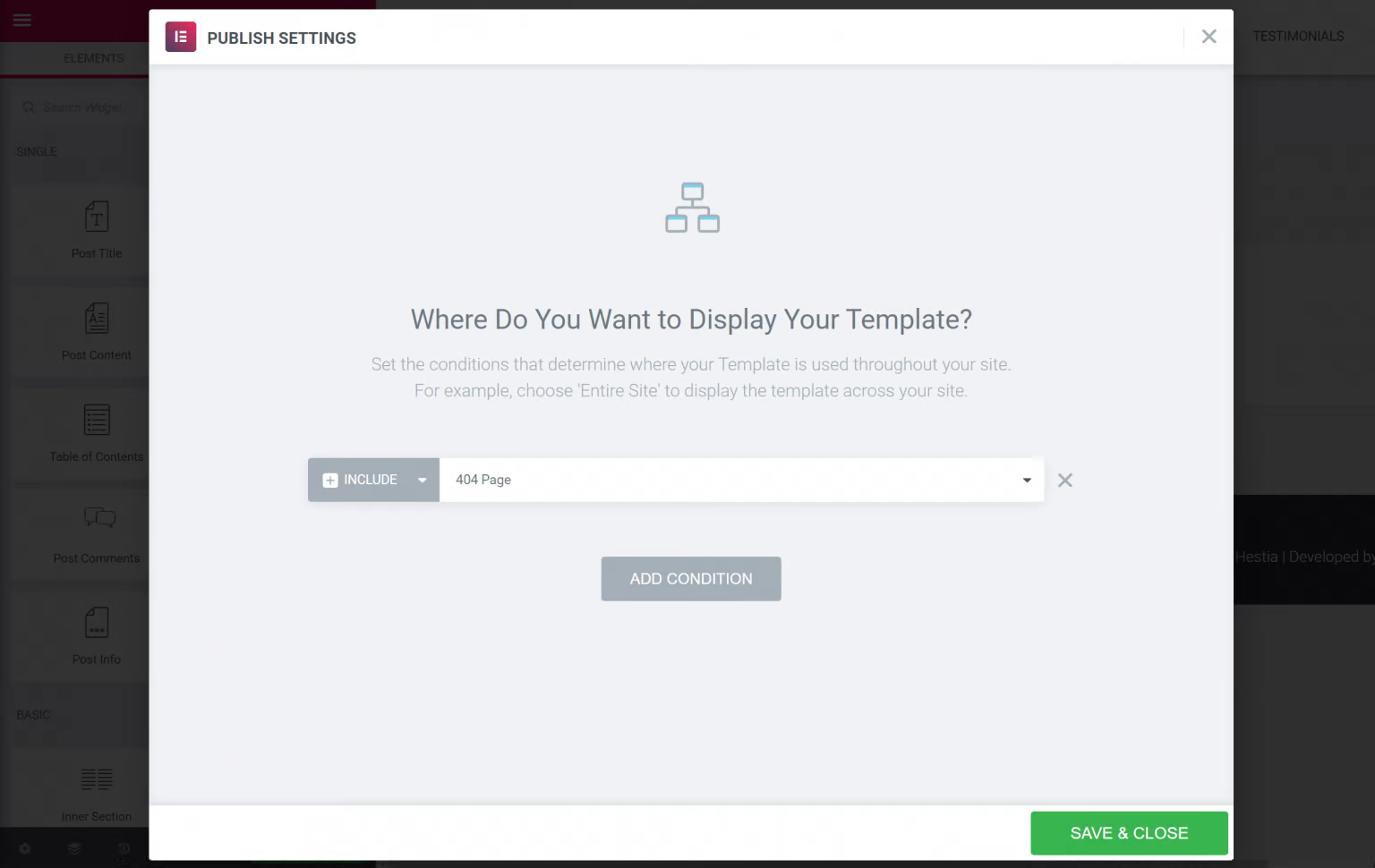
kun olet saanut suunnittelusi valmiiksi, julkaise se napsauttamalla.
sinun pitäisi sitten nähdä, että Elementor valitsee automaattisesti Include-säännön näyttääkseen tämän mallin 404-sivullasi. Jos haluat päättää asiat, sinun tarvitsee vain klikata Tallenna & Sulje.

That ’ s it!
Luo mukautettu 404-sivu käyttäen liitännäisiä
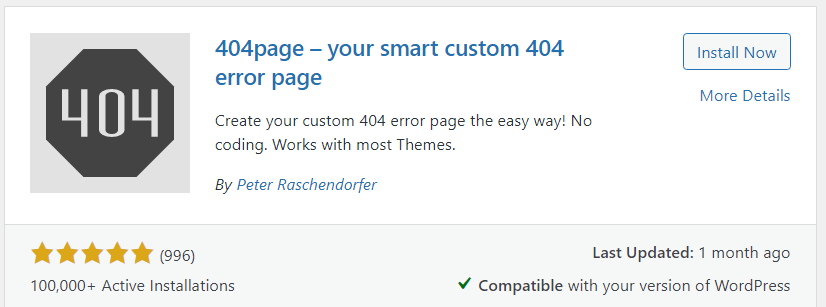
100 000 + aktiivisella asennuksella, 404page – your smart custom 404 error page-lisäosa osoittautuu käytetyimmäksi liitännäiseksi räätälöidyn 404-virhesivun luomiseen WordPress-palvelussa.
nyt katsotaan, miten tämä plugin helpottaa työtäsi!
Vaihe 1: Asenna Plugin
koska 404page – smart custom 404 virhe sivu on täysin ilmainen plugin, voit aina ladata ja asentaa sen WordPress plugin hakemistoon.
jos haluat tehdä sen, siirry lisäosiin > lisää uusia hallintapaneelissa. Tässä, etsi 404page-your smart custom 404 error page plugin.

Napsauta Asenna nyt ja aktivoi se sitten.
Vaihe 2: Luo mukautettu 404-sivu
luodaksesi mukautetun 404-virhesivun, siirry sivuille > Lisää uusi ja luo uusi sivu.
tässä voit lisätä mitä tahansa tietoja, kuvia tai tekstiviestejä muokatulle 404-sivullesi.
Vaihe 3: Hallitse liitännäisen asetuksia
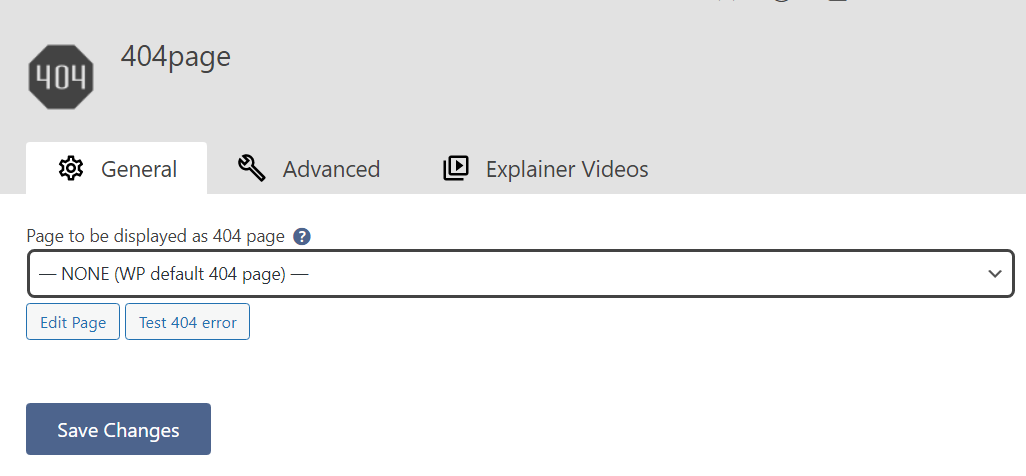
Siirry ulkoasu → 404 virhesivun osioon admin-paneelissa.

voit hallita liitännäisen asetuksia siellä. Tässä vaiheessa, plugin näyttää sivuston oletus 404 sivu.
esimerkiksi tämä on oletus 404 virhe sivu WordPress teema:

valitaksesi luodun mukautetun sivun, valitse Mukautettu sivu sivulta, joka näytetään 404-sivun pudotusvalikossa Yleiset-välilehden alla.
älä unohda painaa Tallenna muutokset, kun olet valmis.
kun sivu on valittu ja muutokset tallennettu, voit testata sen napsauttamalla testi 404 virhepainiketta. Myös Muokkaa sivua-painikkeen avulla voit muokata mukautettua 404-virhesivua suoraan täältä.
jos haluat lisäasetukset, siirry Lisäasetukset-välilehteen, jossa voit muokata, miten mukautettu 404-sivusi näyttää.
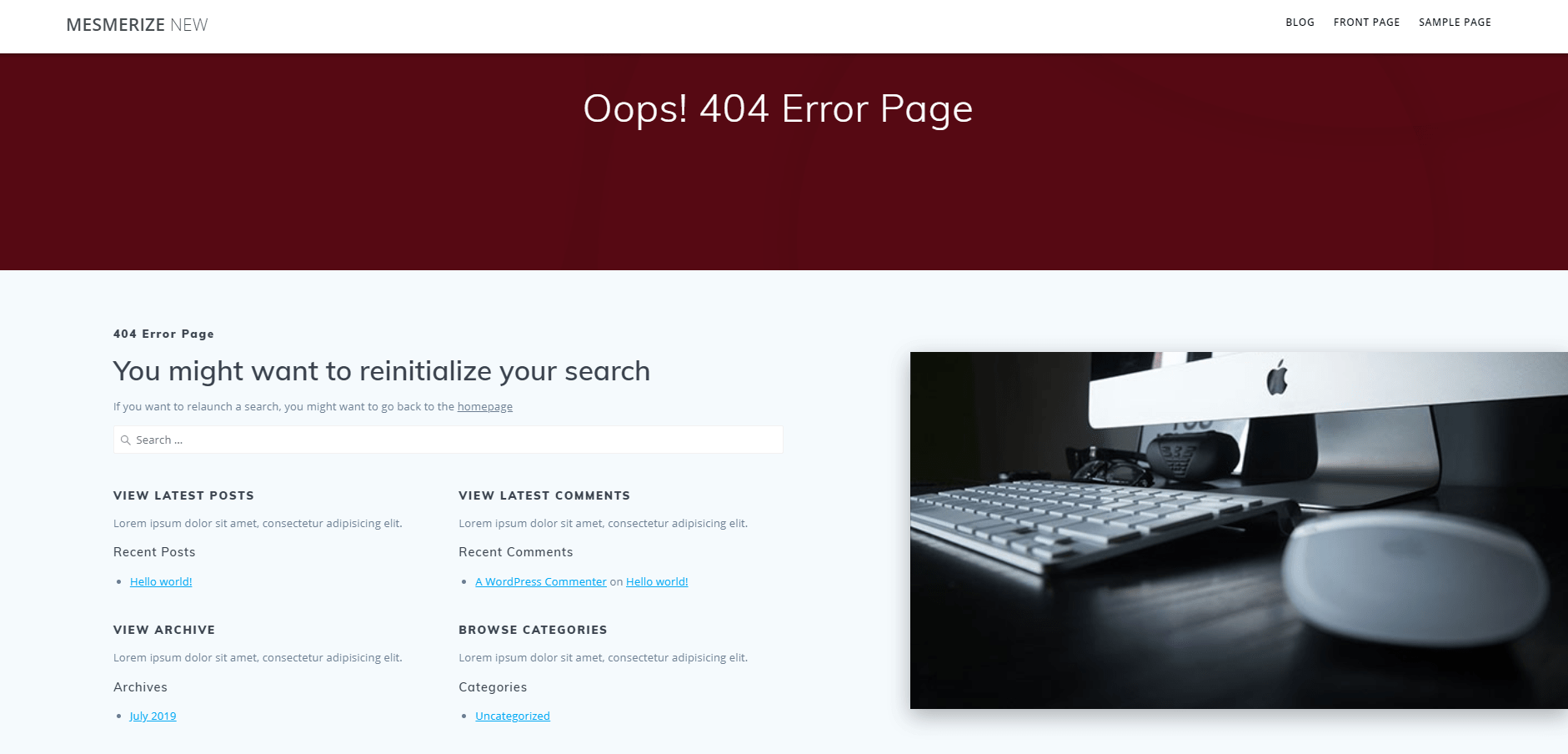
tämä on esimerkki 404-virhesivusta, jonka olemme räätälöineet 404-sivuisella lisäosalla:

you ’ re done!
Sano hyvästit tylsälle ja Auttamattomalle 404 Page Today!
on lukuisia helppoja tapoja tehdä 404-sivusta upea ja mukaansatempaava. Joten miksi pitää tylsä yksi sivustossasi?
voit luoda mukautetun 404-sivun muokkaamalla 404: ää.php. tiedosto suoraan teema editori. Se sanoi, Se vaatii hieman koodausosaamista.
jos et ole tekniikkataitoinen, harkitse sivun rakentajien tai liitännäisten käyttöä. Tässä artikkelissa, olemme ohjanneet miten luoda mukautetun 404 sivun Elementor page builder ja 404 plugin.
nyt sinulla on kaikki tarvittava tieto käsillä. Mitä odotat?
Let ’ s make your 404 page fancy now!
