crie formulários de pesquisa personalizados do WordPress com o formidável plugin WordPress Form builder. Isso permite que você pesquise (ou filtre) envios de formulários em uma visualização.
- crie um formulário de pesquisa personalizado
- Publicar formulário de pesquisa e Exibição de resultados
- Publicar formulário de pesquisa e de resultados na mesma página
- Publicar o formulário de pesquisa e resultados em páginas separadas
- Ocultar exibição de resultados até que a pesquisa seja realizada
- mostrar os Termos de pesquisa após uma pesquisa
- Opções adicionais
- Use um campo de caixa de seleção no formulário de pesquisa
- datas de pesquisa
- Pesquisa de intervalo de data
- Remover campos em branco de URL de pesquisa
- pesquisar todos os campos
- remover duplicatas de campos dinâmicos
- resolução de problemas
crie um formulário de pesquisa personalizado
Aprenda a criar um formulário de pesquisa personalizado seguindo as instruções no tutorial abaixo.
- se você ainda não o fez, crie um formulário que armazene todas as entradas do formulário que serão pesquisadas. Este será o seu formulário de dados.
- se você ainda não o fez, crie uma visualização que mostre entradas a partir do formulário de dados criado na Etapa 1. Esta é a visão de resultados. A visualização deve ser definida para exibir ‘todas as entradas ‘ou’ambas (dinâmicas)’.
- publique a visualização de resultados em uma página usando o seguinte shortcode:
substitua ‘x’ pelo ID da Visualização de resultados. Copie o URL da página.
- crie um novo formulário, este será o seu formulário de pesquisa. Adicione quantos campos desejar ao formulário. Seu formulário de pesquisa acabará parecendo algo assim:

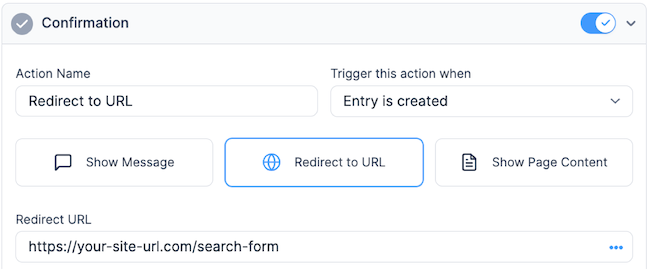
se houver algum campo dinâmico em seu formulário de dados que você gostaria de pesquisar, adicione um campo dinâmico ao seu formulário de pesquisa com configurações idênticas.Se você deseja pesquisar valores em um repetidor, é recomendável criar uma visualização do repetidor primeiro. - vá para a página do formulário de pesquisa ‘Configurações’. Na seção’ on Submit’, selecione’redirecionar para URL’. Na caixa URL, cole o URL da página onde a exibição de resultados é publicada.

- adicione um parâmetro ao final do URL de redirecionamento para cada campo no formulário de pesquisa. Esses parâmetros serão usados para passar os valores inseridos no formulário de pesquisa para os filtros de visualização de resultados.
- adicione o primeiro parâmetro ao final do seu URL de redirecionamento, ele deve se parecer com isso:
?fname=
- substitua ‘fname’ por qualquer texto. Fique longe de nomes como’ post’,’ p’,’ Data’,’ Ano’,’ Mês ‘e’ nome’, pois são comumente usados pelo WordPress.
- substitua ‘x’ pelo ID do campo’ primeiro nome ‘ no formulário de pesquisa.
- para quaisquer parâmetros adicionais, substituir’?”com” &”. O primeiro parâmetro precisará começar com um ?, cada parâmetro adicional terá que começar com um &.
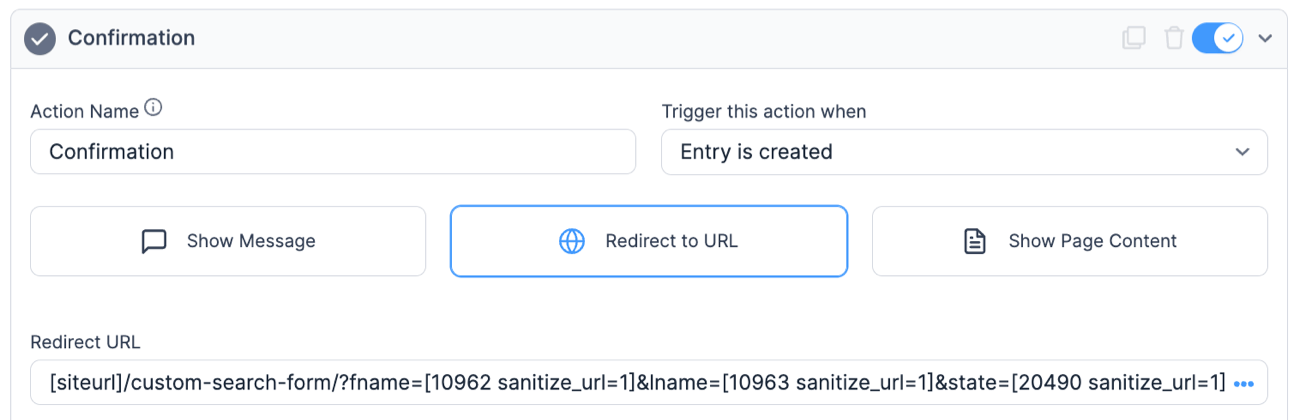
O URL de redirecionamento deve ter esta aparência quando você terminar de adicionar parâmetros:

Substituir ’25’, ’26’ e ’27’ com o campo id de Formulário de Pesquisa. - adicione o primeiro parâmetro ao final do seu URL de redirecionamento, ele deve se parecer com isso:
- vá para o seu formulário de pesquisa ‘Configurações’ → ‘ações do formulário’ e exclua a ‘notificação por e-mail’.

também é recomendável selecionar ‘Não armazene entradas enviadas deste formulário’ em seu formulário de pesquisa ‘Configurações’ → ‘Geral’ na seção ‘on Submit’.

- vá para editar a visualização de resultados. Role para baixo até as ‘configurações avançadas’ e adicione um filtro para cada campo em seu formulário de pesquisa. Se o formulário de pesquisa contiver um nome, sobrenome e um campo suspenso, você adicionará três filtros que se parecem com isso:

certifique-se de que ‘fname’, ‘lname’ e ‘state’ correspondam aos nomes dos parâmetros adicionados ao final do URL de redirecionamento na Etapa 6.
Publicar formulário de pesquisa e Exibição de resultados
Existem algumas maneiras diferentes para publicar um formulário de pesquisa e de resultados. Você pode querer que o formulário de pesquisa e os resultados sejam exibidos na mesma página ou em páginas diferentes. Se eles estiverem na mesma página, você pode ocultar os resultados até que uma pesquisa seja realizada.
Publicar formulário de pesquisa e de resultados na mesma página
Se você quiser que o Formulário de Pesquisa e o modo de Exibição de Resultados, a ser publicado na mesma página, siga os passos aqui:
- Criar um formulário de pesquisa, se você não tiver feito isso. Certifique-se de que sua visualização de resultados seja publicada em uma página.
- vá para a visualização de resultados ‘antes do conteúdo’. Insira o formulário de pesquisa no ‘Antes do conteúdo’.
substitua ‘x’ pelo ID do formulário de pesquisa.

- enquanto estiver na visualização resultados, role para baixo até as ‘configurações avançadas’. Insira o formulário de pesquisa na caixa ‘mensagem sem entradas’.
substitua ‘x’ pelo ID do formulário de pesquisa.
- Clique Em ‘Atualizar’. Agora, quando o usuário visita a página onde a visualização de resultados é publicada, o formulário de pesquisa e a visualização de resultados serão exibidos juntos.

Publicar o formulário de pesquisa e resultados em páginas separadas
Se você gostaria de levar o usuário para uma outra página de resultados de pesquisa depois de enviar um formulário de pesquisa, siga as instruções abaixo.
- crie um formulário de pesquisa personalizado, se você ainda não o fez. Certifique-se de que sua visualização de resultados seja publicada em uma página.
- Publique seu formulário de pesquisa em uma página usando o seguinte shortcode:
substitua ‘x’ pelo ID do formulário de pesquisa.
- Clique Em ‘Atualizar’. Agora, quando o usuário envia uma pesquisa no formulário de pesquisa, ele será redirecionado para uma página onde seus resultados de pesquisa são exibidos.
Ocultar exibição de resultados até que a pesquisa seja realizada
se você quiser evitar que os resultados apareçam antes que uma pesquisa seja realizada, siga as etapas abaixo.
- crie um formulário de pesquisa personalizado se você ainda não o fez. Se você já tiver um formulário de pesquisa personalizado criado, certifique-se de que ele não esteja na seção antes ou depois do conteúdo da sua visualização.
- Vá no seu Formulário de Pesquisa “Configurações”, adicione o seguinte ao final da URL de redirecionamento:
&show_view=yes
redirecionamento de URL deve ser algo como:

- (Opcional) Se o modo de Exibição de Resultados tem qualquer shortcodes, adicione”?show_view = sim ‘ até o final. Deve ser algo assim:
<a href="?show_view=yes">Link Name</a>
- por fim, publique o formulário de pesquisa e a visualização de resultados em uma página. Substitua x pelo ID do formulário e y pelo ID da visualização.
certifique-se de salvar a página quando terminar.
- agora, quando a página é visitada, nenhuma entrada será visível até que uma pesquisa tenha sido enviada.

mostrar os Termos de pesquisa após uma pesquisa
após uma pesquisa ser realizada, o formulário de pesquisa ficará em branco por padrão. Se o formulário de pesquisa e a visualização de resultados estiverem na mesma página, você poderá preencher o formulário de pesquisa com os Termos de pesquisa, Se desejar. Defina um valor padrão para cada campo recuperando o termo de pesquisa correspondente da URL assim:
Use exatamente o mesmo nome param que o que você usou para o campo no URL de redirecionamento. Se um termo de pesquisa foi definido para o campo, ele aparecerá no campo. Caso contrário, o campo ficará em branco. Quando um usuário visualiza pela primeira vez o formulário de Pesquisa, seus campos estarão em branco.
Opções adicionais
Use um campo de caixa de seleção no formulário de pesquisa
se você quiser usar um campo de caixa de seleção no formulário de pesquisa, adicione este código ao plugin code Snippets ou às funções de um tema filho.arquivo php.
datas de pesquisa
se você incluir um campo de data no formulário de pesquisa, poderá ter resultados de pesquisa imprecisos. Portanto, você precisará alterar um pouco o URL de redirecionamento em seu formulário de pesquisa. Se a parte da data do seu formulário for assim: mydate= , você o mudará para: mydate=. Isso mudará o formato da data usada para pesquisa.
Pesquisa de intervalo de data
Se você gostaria de pesquisa usando um intervalo de data, siga as instruções abaixo:
- Em seu formulário de Pesquisa, adicione dois campos de data: Data de início e data de término.

- na visualização do formulário de Dados, procure a seção Configurações Avançadas e adicione dois filtros para o campo Data.

- Data de campo é maior ou igual a
- campo de Data é menor do que ou igual a
/search-form/?startdate=&enddate=
substitua 100 e 101 por seus respectivos IDs de campo.
Remover campos em branco de URL de pesquisa
Se você gostaria de remover os campos de pesquisa, a partir do URL quando eles não estão preenchidos, você pode adicionar instruções se ao redor de cada parâmetro, como este:
http://your-sites-url/search-form?fname=&lname=&date=
Estas campo de Identificações são os IDs do formulário de pesquisa. Os são usados para remover essa parte do URL se o campo for deixado em branco no formulário de pesquisa.
pesquisar todos os campos
se você gostaria de ter um campo em seu formulário de pesquisa que Pesquisa todos os campos em sua visualização de Resultados, incluindo campos que não são visíveis na visualização, adicione um campo de texto ao seu formulário de pesquisa e coloque ‘?frm_search= ‘ no final do URL de redirecionamento do seu formulário de pesquisa.
http://your-sites-url/search-form?frm_search=
substitua 25 pelo ID do campo de texto.
remover duplicatas de campos dinâmicos
se você gostaria de usar um campo dinâmico em um formulário de pesquisa que Pesquisa dados de um campo não dinâmico, você pode ter valores duplicados aparecem no campo dinâmico. Você pode usar a função frm_remove_duplicates para remover valores duplicados do campo dinâmico em seu formulário de pesquisa.
resolução de problemas
siga estas etapas para solucionar problemas do seu formulário de pesquisa Se você estiver tendo problemas:
- duplique a visualização dos resultados da pesquisa e substitua os valores nos filtros por valores codificados que você acha que devem funcionar. Por exemplo, substitua por Vermelho e visualize a visualização para garantir que os filtros forneçam os resultados esperados.
- verifique se os valores param correspondem completamente aos valores de entrada-espaçamento, pontuação, ortografia, capitalização, etc. Se a visualização filtrar corretamente agora, o problema provavelmente será com o próprio formulário de pesquisa e você poderá pular para a Etapa 6. Se a visualização ainda não for filtrada corretamente, pode haver outros problemas com as entradas, o formulário de dados ou a visualização em si.
- veja a página onde você é redirecionado após enviar o formulário de pesquisa. Olhe para o URL da página e certifique-se de que os parâmetros aparecem corretamente, ou seja,
?fname=Rob&lname=Smith&uState=Arizona
- Se os parâmetros estão em branco ou não olhar para a direita, tentar alterar manualmente um dos parâmetros para um valor de um dos campos a serem pesquisados que você sabe que existe uma entrada, por exemplo, alterar &cor= a &cor=Vermelho.
- não use nenhum parâmetro que possa ser reservado pelo WordPress. Por exemplo, mudança ?m= & p = para ?model = & price = e atualize os códigos de acesso nas configurações do filtro de visualização.
para garantir que seus nomes de parâmetros não sejam usados pelo WordPress, compare com a lista de Parâmetros de consulta nos documentos. - verifique se não há filtros definidos na visualização que impeçam a exibição de entradas, como filtros de ID de usuário ou limites no número de entradas.
- verifique se os códigos de acesso de ID de campo na configuração “redirecionar para URL” em seu formulário de pesquisa são os IDs de campo corretos dos Campos dentro do formulário de pesquisa, não o formulário de dados.
- verifique se você está procurando entradas para o formulário correto e se existem entradas para esse formulário.
se você ainda tiver problemas depois de passar por todas essas etapas, abra um ticket do Help Desk e informe seus resultados das etapas acima.
