강력한 워드 프레스 양식 빌더 플러그인으로 사용자 정의 워드 프레스 검색 양식을 만듭니다. 이를 통해 뷰 내에서 양식 제출을 검색(또는 필터링)할 수 있습니다.
사용자 지정 검색 양식 만들기
아래 자습서의 지침에 따라 사용자 지정 검색 양식을 만드는 방법을 배웁니다.
- 아직 수행하지 않은 경우 검색할 모든 양식 항목을 저장하는 양식을 만듭니다. 이것은 귀하의 데이터 양식이 될 것입니다.
- 아직 수행하지 않은 경우 1 단계에서 만든 데이터 폼의 항목을 표시하는 뷰를 만듭니다. 이것이 결과 뷰입니다. 보기는’모든 항목’또는’둘 다(동적)’를 표시하도록 설정해야합니다.
- 결과는 다음 단축 코드를 사용하여 페이지에 볼 게시:결과 뷰의 이름을 입력합니다. 이 페이지를 복사합니다.
- 새 양식을 만듭니다. 양식에 원하는 만큼 필드를 추가합니다. 검색 양식은 다음과 같이 표시됩니다.

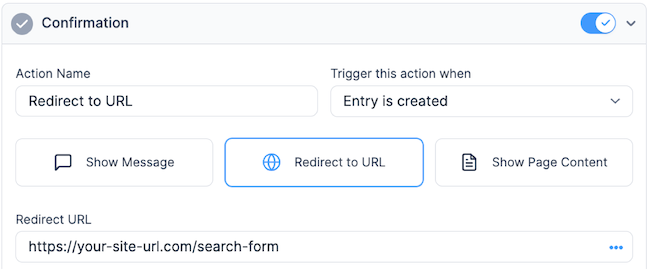
데이터 양식에 검색하려는 동적 필드가 있는 경우 동일한 설정으로 검색 양식에 동적 필드를 추가합니다.반복기에서 값을 검색하려면 먼저 반복기에서 뷰를 만드는 것이 좋습니다. - 검색 폼’설정’페이지로 이동합니다. ‘제출 시’섹션에서’페이지로 리디렉션’을 선택합니다. 결과 보기가 게시된 페이지의 페이지를 붙여 넣습니다.

- 검색 폼의 각 필드에 대한 리디렉션 주소 끝에 매개 변수를 추가합니다. 이러한 매개 변수는 검색 폼에 입력한 값을 결과 보기 필터에 전달하는 데 사용됩니다.
- 리디렉션 페이지의 끝에 첫 번째 매개 변수를 추가,그것은 다음과 같이 보일 것입니다:
?fname=
- ‘이름’을 텍스트로 바꿉니다. 워드 프레스에서 일반적으로 사용되는’게시물’,’피’,’날짜’,’년’,’월’및’이름’과 같은 이름을 피하십시오.
- 검색 폼의’이름’필드의 아이디로 바꿉니다.
- 추가 매개 변수의 경우’?’와’&’. 첫 번째 매개 변수로 시작해야합니다?,각 추가 매개 변수는&로 시작해야합니다.
매개 변수를 추가 할 때 리디렉션 주소는 다음과 같습니다.
고급 검색 검색 폼의 필드 식별자로’25’,’26’및’27’을 바꿉니다. - 리디렉션 페이지의 끝에 첫 번째 매개 변수를 추가,그것은 다음과 같이 보일 것입니다:
- 검색 양식’설정’으로 이동하여’양식 작업’을 삭제하고’이메일 알림’을 삭제하십시오.

검색 양식’설정’에서’이 양식에서 제출한 항목을 저장하지 않음’을 선택하는 것이 좋습니다.
- 결과 보기 편집으로 이동합니다. ‘고급 설정’까지 아래로 스크롤하여 검색 양식의 각 필드에 대한 필터를 추가하십시오. 검색 양식에 이름,성 및 드롭다운 필드가 포함되어 있는 경우 다음과 같은 세 가지 필터를 추가합니다.

검색 양식 및 결과 보기 게시
검색 양식 및 결과 보기를 게시하는 몇 가지 방법이 있습니다. 동일한 페이지 또는 다른 페이지에서 검색 양식 및 결과 보기를 원할 수 있습니다. 같은 페이지에 있는 경우 검색을 수행할 때까지 결과를 숨길 수 있습니다.
같은 페이지에 검색 폼과 결과 게시
검색 폼과 결과 보기를 같은 페이지에 게시하려면 다음 단계를 따르세요:
- 아직 검색하지 않은 경우 사용자 지정 검색 양식을 만듭니다. 결과 보기가 페이지에 게시되었는지 확인합니다.
- 결과 보기’콘텐츠 이전’으로 이동합니다. ‘콘텐츠 전’에 검색 양식을 삽입하십시오.이 경우 검색 폼의 이름을 변경할 수 없습니다.

- 결과보기에서’고급 설정’까지 아래로 스크롤합니다. ‘항목 없음 메시지’상자에 검색 양식을 삽입합니다.이 경우 검색 폼의 이름을 변경할 수 없습니다.
- ‘업데이트’를 클릭합니다. 이제 사용자가 결과 보기가 게시된 페이지를 방문하면 검색 폼과 결과 보기가 함께 표시됩니다.

검색 양식 및 결과를 별도의 페이지에 게시
사용자가 검색 양식을 제출한 후 별도의 검색 결과 페이지로 이동하려면 아래 지침을 따르십시오.
- 아직 검색하지 않은 경우 사용자 지정 검색 양식을 만듭니다. 결과 보기가 페이지에 게시되었는지 확인합니다.
- 다음 단축 코드를 사용하여 페이지에 검색 양식을 게시:
- ‘업데이트’를 클릭합니다. 이제 사용자가 검색 폼에서 검색을 제출하면 검색 결과가 표시되는 페이지로 리디렉션됩니다.
검색이 수행될 때까지 결과 보기 숨기기
검색이 수행되기 전에 결과가 표시되지 않도록 하려면 아래 단계를 따르십시오.
- 아직 검색하지 않은 경우 사용자 지정 검색 양식을 만듭니다. 사용자 지정 검색 양식을 이미 만든 경우 보기의 콘텐츠 이전 또는 콘텐츠 이후 섹션에 없는지 확인하십시오.
- 검색 폼으로 이동’설정’,리디렉션 링크의 끝에 이것을 추가:
&show_view=yes
리디렉션 링크는 다음과 같습니다:

- (선택 사항)결과보기가 단축 코드가있는 경우’추가?보기=예’를 끝까지 표시합니다. 그것은 다음과 같이 보일 것입니다:
<a href="?show_view=yes">Link Name</a>
- 마지막으로 검색 폼과 결과 보기를 페이지에 게시합니다. 이 예제에서는 다음과 같이 설명합니다.
완료 되 면 페이지를 저장 해야 합니다.
- 이제 페이지를 방문하면 검색이 제출될 때까지 항목이 표시되지 않습니다.

검색 후 검색어 표시
검색을 수행한 후 검색 폼은 기본적으로 비어 있습니다. 검색 양식과 결과 보기가 같은 페이지에 있는 경우 원하는 경우 검색어로 검색 양식을 채울 수 있습니다. 다음과 같이 검색어를 검색하여 각 필드에 대한 기본값을 설정합니다:
필드에 대한 검색어가 설정된 경우 필드에 표시됩니다. 그렇지 않으면 필드가 비어 있습니다. 사용자가 처음 검색 양식을 볼 때 해당 필드는 비어 있습니다.
추가 옵션
검색 폼의 확인란 필드 사용
검색 폼의 확인란 필드를 사용하려면 이 코드를 코드 스니펫 플러그인이나 자식 테마의 함수에 추가하십시오.파일.
검색 날짜
검색 양식에 날짜 필드를 포함하면 검색 결과가 정확하지 않을 수 있습니다. 당신은 당신이 인터넷을 서핑 할 때 팝업 팝업의 톤을 받고 계속. 양식의 날짜 부분이 다음과 같이 보이는 경우:내 날짜=,당신은 그것을 변경합니다:내 날짜=. 이 검색에 사용되는 날짜의 형식을 변경합니다.
검색 날짜 범위
날짜 범위를 사용하여 검색하려면 아래 지침을 따르십시오:
- 검색 양식에 두 개의 날짜 필드를 추가합니다: 시작 날짜 및 종료 날짜.

- 데이터 양식보기에서 고급 설정 섹션을 찾아 날짜 필드에 두 개의 필터를 추가합니다.

- 날짜 필드가
- 보다 크거나 같음 날짜 필드가
/search-form/?startdate=&enddate=
100 과 101 을 각각의 필드 식별자로 바꿉니다.
검색 필드를 채우지 않을 때 검색 필드를 제거하려면 다음과 같이 각 매개 변수 주위에 문이 있으면 추가할 수 있습니다:
http://your-sites-url/search-form?fname=&lname=&date=
이 필드 신분증은 검색 양식의 신분증입니다. 검색 폼에서 필드를 비워 두면 해당 부분을 제거하는 데 사용됩니다.
모든 필드 검색
보기에 표시되지 않는 필드를 포함하여 검색 폼에 결과 보기의 모든 필드를 검색하는 필드를 사용하려면 검색 폼에 텍스트 필드를 추가하고’?검색 폼의 리디렉션 끝에 있습니다.
http://your-sites-url/search-form?frm_search=
25 를 텍스트 필드의 아이디로 바꿉니다.
동적 필드에서 중복 제거
비 동적 필드에서 데이터를 검색하는 검색 양식에 동적 필드를 사용하려면 동적 필드에 중복 값이 표시될 수 있습니다. 검색 폼의 동적 필드에서 중복 값을 제거할 수 있습니다.
문제 해결
문제가 있는 경우 다음 단계에 따라 검색 양식을 해결하십시오:
- 검색 결과 보기를 복제하고 필터에 있는 값을 작동해야 한다고 생각되는 하드 코딩된 값으로 바꿉니다. 예를 들어 빨간색으로 바꾼 다음 보기를 미리 보고 필터가 예상된 결과를 제공하는지 확인합니다.
- 매개 변수 값이 항목 값(간격,구두점,철자,대문자 등)과 완전히 일치하는지 확인하십시오. 이제 뷰가 올바르게 필터링되면 검색 양식 자체의 문제가 발생할 수 있으며 6 단계로 건너뛸 수 있습니다. 뷰가 여전히 올바르게 필터링되지 않으면 항목,데이터 양식 또는 뷰 자체에 다른 문제가 있을 수 있습니다.
- 검색 양식을 제출한 후 리디렉션되는 페이지를 봅니다. 페이지의 페이지를 보고 매개 변수가 올바르게 나타나는지 확인하십시오.
?fname=Rob&lname=Smith&uState=Arizona
- 매개 변수가 비어 있거나 올바르게 보이지 않으면 매개 변수 중 하나를 항목에 있는 것으로 알고 있는 검색 중인 필드 중 하나의 값으로 수동으로 변경해 보십시오.
- 워드프레스에서 예약할 수 있는 매개 변수는 사용하지 마십시오. 예를 들어,변경?3145>피=에?모델=&가격=보기 필터 설정에서 단축 코드를 업데이트합니다.
워드프레스에서 매개 변수 이름이 사용되지 않는지 확인하려면 문서의 쿼리 매개 변수 목록과 비교하시기 바랍니다. - 사용자 아이디 필터나 항목 수 제한과 같이 항목이 표시되지 않도록 하는 필터가 뷰에 설정되어 있지 않은지 확인합니다.
- 검색 폼의”리디렉션”설정의 필드 아이디 단축 코드가 데이터 양식이 아닌 검색 폼의 필드에서 올바른 필드 아이디 인지 확인하십시오.
- 올바른 양식에 대한 항목을 검색하고 해당 양식에 대한 항목이 있는지 확인합니다.
이 모든 단계를 거친 후에도 여전히 문제가 있는 경우 헬프 데스크 티켓을 열고 위 단계의 결과를 알려주십시오.
