Maak aangepaste WordPress zoekformulieren met de formidabele WordPress form builder plugin. Hiermee kunt u zoeken (of filteren) formulier inzendingen binnen een weergave.
- Maak een aangepast zoekformulier aan
- Publiceer zoekformulier en resultatenweergave
- Publiceer zoekformulier en resultaten op dezelfde pagina
- publiceer het zoekformulier en de resultaten op afzonderlijke pagina ‘ s
- resultatenweergave verbergen totdat de zoekopdracht is uitgevoerd
- Toon de zoektermen na een zoekopdracht
- Extra Opties
- gebruik een Checkbox veld in het zoekformulier
- Zoekdatums
- zoek datumbereik
- lege velden verwijderen uit Zoek-URL
- Zoek alle velden
- duplicaten uit dynamische velden verwijderen
- problemen oplossen
Maak een aangepast zoekformulier aan
Leer een aangepast zoekformulier aan te maken door de aanwijzingen in onderstaande tutorial te volgen.
- als u dit nog niet hebt gedaan, maak dan een formulier aan dat alle formulieringangen opslaat die zullen worden doorzocht. Dit zal uw gegevensformulier zijn.
- als u dit nog niet hebt gedaan, maakt u een weergave die de invoer toont van het gegevensformulier dat in Stap 1 is gemaakt. Dit is de Resultatenweergave. De weergave moet worden ingesteld om ‘alle items’ of ‘beide (dynamisch)’weer te geven.
- Publiceer de Resultatenweergave op een pagina met de volgende shortcode:
vervang ‘x’ door de ID van de Resultatenweergave. Kopieer de URL van de pagina.
- Maak een nieuw formulier aan, dit zal uw zoekformulier zijn. Voeg zoveel velden toe als u wilt aan het formulier. Uw zoekformulier zal er ongeveer zo uitzien:

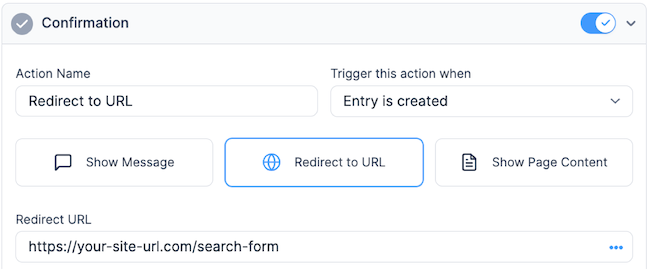
als er dynamische velden in uw gegevensformulier zijn die u wilt doorzoeken, voeg dan een dynamisch veld toe aan uw zoekformulier met identieke instellingen.Als u waarden wilt zoeken in een Repeater, is het raadzaam dat u eerst een weergave van de repeater maakt. - Ga naar het zoekformulier ‘instellingen’ pagina. In de’ On Submit ‘sectie, selecteer ‘ omleiden naar URL’. Plak in het vak URL de URL van de pagina waar de Resultatenweergave wordt gepubliceerd.

- voeg een parameter toe aan het einde van de URL voor elk veld in het zoekformulier. Deze parameters worden gebruikt om de in het zoekformulier ingevoerde waarden door te geven aan de filters voor de Resultatenweergave.
- voeg de eerste parameter toe aan het einde van uw redirect URL, het zou er ongeveer zo uit moeten zien:
?fname=
- vervang ‘fname’ door een willekeurige tekst. Blijf uit de buurt van namen als ‘post’, ‘p’, ‘datum’, ‘jaar’, ‘maand’, en ‘naam’ zoals ze vaak worden gebruikt door WordPress.
- vervang ” x “door de ID van het veld “Voornaam” in het zoekformulier.
- voor eventuele aanvullende parameters, vervangen door”?”met” &”. De eerste parameter moet beginnen met een ?, moet elke extra parameter beginnen met een &.
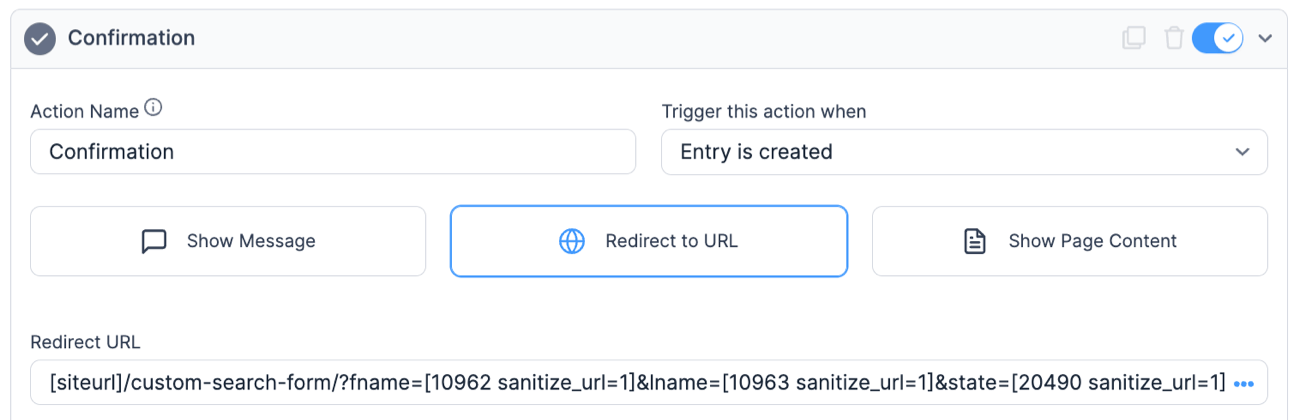
de URL van de omleiding moet er ongeveer zo uitzien als u klaar bent met het toevoegen van parameters:

vervang ’25’, ’26’ en ’27’ door de veld-ID ‘ s van het zoekformulier. - voeg de eerste parameter toe aan het einde van uw redirect URL, het zou er ongeveer zo uit moeten zien:
- Ga naar uw zoekformulier ‘Settings’ → ‘Form Actions’ en verwijder de ‘Email Notification’.

het is ook aan te raden om te kiezen voor ‘bewaar geen inzendingen van dit formulier’ in uw zoekformulier ‘Instellingen’ → ‘Algemeen’ onder de ‘On Submit’ sectie.

- ga naar de Resultatenweergave bewerken. Scroll naar beneden naar de ‘Geavanceerde instellingen’ en voeg een filter voor elk veld in uw zoekformulier. Als het zoekformulier een Voornaam, Achternaam en een dropdown-veld bevat, voegt u drie filters toe die er ongeveer zo uitzien:

zorg ervoor dat ‘fname’,’ lname ‘en’ state ‘ overeenkomen met de parameternamen die u hebt toegevoegd aan het einde van de omleidings-URL in Stap 6.
Publiceer zoekformulier en resultatenweergave
er zijn een paar verschillende manieren om een zoekformulier en resultatenweergave te publiceren. Misschien wilt u het zoekformulier en de resultaten bekijken op dezelfde pagina of op verschillende pagina ‘ s. Als ze op dezelfde pagina staan, wilt u misschien de resultaten verbergen totdat een zoekopdracht wordt uitgevoerd.
Publiceer zoekformulier en resultaten op dezelfde pagina
als u wilt dat het zoekformulier en de Resultatenweergave op dezelfde pagina worden gepubliceerd, volgt u de stappen hier:
- Maak een aangepaste zoekformulier, als je dat nog niet hebt gedaan. Zorg ervoor dat uw Resultatenweergave op een pagina wordt gepubliceerd.
- Ga naar de Resultatenweergave ‘voor inhoud’. Plaats het zoekformulier in de ‘voor de inhoud’.
vervang ” x ” door de ID van het zoekformulier.

- terwijl in de Resultatenweergave, scroll naar beneden naar de ‘Geavanceerde instellingen’. Plaats het zoekformulier in het vak’ geen berichten’.
vervang ” x ” door de ID van het zoekformulier.
- Klik Op ‘Bijwerken’. Wanneer de gebruiker nu de pagina bezoekt waar de Resultatenweergave wordt gepubliceerd, worden het zoekformulier en de Resultatenweergave samen weergegeven.

publiceer het zoekformulier en de resultaten op afzonderlijke pagina ‘ s
als u de gebruiker naar een aparte pagina met zoekresultaten wilt brengen nadat hij een zoekformulier heeft ingediend, volg dan de onderstaande instructies.
- Maak een aangepast zoekformulier aan, als u dit nog niet hebt gedaan. Zorg ervoor dat uw Resultatenweergave op een pagina wordt gepubliceerd.
- Publiceer uw zoekformulier op een pagina met de volgende shortcode:
vervang ” x ” door de ID van het zoekformulier.
- Klik Op ‘Bijwerken’. Nu wanneer de gebruiker een zoekopdracht indient op het zoekformulier worden ze doorgestuurd naar een pagina waar hun zoekresultaten worden weergegeven.
resultatenweergave verbergen totdat de zoekopdracht is uitgevoerd
als u wilt voorkomen dat de resultaten worden weergegeven voordat een zoekopdracht wordt uitgevoerd, volgt u de onderstaande stappen.
- Maak een aangepast zoekformulier aan als u dit nog niet hebt gedaan. Als u al een aangepast zoekformulier hebt gemaakt, zorg er dan voor dat het niet in het gedeelte voor of na inhoud van uw weergave staat.
- Ga naar uw zoekformulier ‘Instellingen’, voeg dit toe aan het einde van de URL omleiden:
&show_view=yes
uw URL omleiden ziet er ongeveer zo uit:

- (optioneel) als uw Resultatenweergave shortcodes heeft, toevoegen’?show_view = yes ‘ aan het einde ervan. Het zou er ongeveer zo moeten uitzien.:
<a href="?show_view=yes">Link Name</a>
- tot slot, publiceren van het zoekformulier en de resultaten bekijken op een pagina. Vervang x door de vorm-ID en y door de weergave-ID.
zorg ervoor dat u de pagina opslaat als u klaar bent.
- wanneer de pagina wordt bezocht, zullen geen items zichtbaar zijn totdat een zoekopdracht is ingediend.

Toon de zoektermen na een zoekopdracht
nadat een zoekopdracht is uitgevoerd, zal het zoekformulier standaard leeg zijn. Als het zoekformulier en de Resultatenweergave op dezelfde pagina staan, kunt u het zoekformulier invullen met de zoektermen, als u dat wilt. Stel een standaardwaarde in voor elk veld door de bijbehorende zoekterm op te halen uit de URL zoals dit:
gebruik exact dezelfde param-naam als die u hebt gebruikt voor het veld in de URL omleiden. Als er een zoekterm is ingesteld voor het veld, verschijnt deze in het veld. Anders zal het veld leeg zijn. Wanneer een gebruiker het zoekformulier voor het eerst bekijkt, zijn de velden leeg.
Extra Opties
gebruik een Checkbox veld in het zoekformulier
als u een Checkbox veld wilt gebruiken in het zoekformulier, voeg deze code toe aan de Code knipsels plugin of de functies van een dochterthema.php bestand.
Zoekdatums
als u een datumveld in het zoekformulier opneemt, kunt u onjuiste zoekresultaten hebben. Daarom, je nodig hebt om de Redirect URL een beetje te wijzigen in uw zoekformulier. Als het datumgedeelte van je formulier er zo uitziet: mydate=, dan verander je het in: mydate=. Dit verandert het formaat van de datum die gebruikt wordt voor het zoeken.

zoek datumbereik
als u wilt zoeken met behulp van een datumbereik, volg de onderstaande instructies:
- voeg in uw zoekformulier twee datumvelden toe: Begindatum en einddatum.

- in uw gegevensformulier weergave, zoek naar de sectie Geavanceerde instellingen en voeg twee filters toe voor uw datumveld.

- datumveld is groter dan of gelijk aan
- datumveld is kleiner dan of gelijk aan
/search-form/?startdate=&enddate=
100 en 101 vervangen door hun respectieve veld-ID ‘ s.

lege velden verwijderen uit Zoek-URL
als u zoekvelden uit de URL wilt verwijderen wanneer ze niet zijn ingevuld, kunt u als statements toevoegen rond elke parameter, zoals dit:
http://your-sites-url/search-form?fname=&lname=&date=
deze veld-ID ’s zijn de ID’ s van het zoekformulier. Deze worden gebruikt om dat deel van de URL te verwijderen als het veld leeg wordt gelaten in het zoekformulier.
Zoek alle velden
als u een veld in uw zoekformulier wilt hebben dat alle velden in uw Resultatenweergave doorzoekt, inclusief velden die niet zichtbaar zijn in de weergave, voeg dan een tekstveld toe aan uw zoekformulier en plaats’?frm_search= ‘ aan het einde van uw zoekformulier redirect URL.
http://your-sites-url/search-form?frm_search=
25 vervangen door de ID van het tekstveld.
duplicaten uit dynamische velden verwijderen
Als u een dynamisch veld wilt gebruiken in een zoekformulier dat gegevens uit een niet-dynamisch veld zoekt, kunt u dubbele waarden hebben in het dynamische veld. U kunt de frm_remove_duplicates functie gebruiken om dubbele waarden uit het dynamische veld in uw zoekformulier te verwijderen.
problemen oplossen
volg deze stappen om problemen met uw zoekformulier op te lossen als u problemen ondervindt:
- dupliceer de weergave met zoekresultaten en vervang de waarden in de filters met hardgecodeerde waarden waarvan u denkt dat ze zouden moeten werken. Vervang bijvoorbeeld door rood en bekijk een voorbeeld van de weergave om ervoor te zorgen dat de filters de verwachte resultaten geven.
- Controleer of de paramwaarden volledig overeenkomen met de ingangswaarden-spatiëring, interpunctie, spelling, hoofdletters, enz. Als de weergave nu correct filtert, is het probleem waarschijnlijk met het zoekformulier zelf en kunt u doorgaan naar stap 6. Als de weergave nog steeds niet correct is gefilterd, kunnen er andere problemen zijn met de invoer, het gegevensformulier of de weergave zelf.
- bekijk de pagina waar u wordt omgeleid na het indienen van het zoekformulier. Kijk naar de URL van de pagina en zorg ervoor dat de parameters correct worden weergegeven, d.w.z.
?fname=Rob&lname=Smith&uState=Arizona
- als de parameters leeg zijn of er niet goed uitzien, probeer dan handmatig een van de parameters te veranderen naar een waarde van een van de velden die worden doorzocht waarvan u weet dat deze bestaat in een item, bijvoorbeeld verander &color= naar &color=Red.
- gebruik geen parameters die door WordPress kunnen worden gereserveerd. Bijvoorbeeld, verandering ?m = &p = tot ?model = & price = en werk de shortcodes bij in de filterinstellingen bekijken.
om er zeker van te zijn dat uw parameternamen niet door WordPress worden gebruikt, vergelijk dan met de query parameterlijst in de docs. - Controleer of er geen filters zijn ingesteld op de weergave die voorkomen dat items worden weergegeven, zoals filters voor gebruikers-ID ‘ s of limieten voor het aantal items.
- Controleer of de veld-ID-shortcodes in de instelling” Redirect to URL “in uw zoekformulier de juiste veld-ID’ s zijn uit de velden in het zoekformulier, niet het gegevensformulier.
- Controleer of u ingangen zoekt naar het juiste formulier en of er ingangen zijn voor dat formulier.
als u nog steeds problemen hebt na het doorlopen van al deze stappen, open dan een helpdesk ticket en laat ons uw resultaten van de bovenstaande stappen weten.
