Inleiding
het verminderen van de responstijd van de server zou een primair doel moeten zijn van website-eigenaren en SEO-experts.
het investeren van middelen in het maken van een website is tijdverspilling als het langzaam wordt geladen en mensen uw site verlaten. De eerste paar seconden bepalen of een klant blijft op uw pagina of stuitert naar een concurrent.
53% van de mobiele sitebezoeken verlaat een pagina die langer dan drie seconden duurt om te laden. (Bron: Denk met Google)
in dit artikel leert u hoe u de responstijd van de server kunt verkorten met zeven bruikbare tips.

- Wat is de responstijd van de Server?
- Waarom is de responstijd van de Server belangrijk?
- Websitesnelheid en SEO
- Wat is een goede responstijd van de Server?
- hoe de responstijd van de Server te verbeteren
- gebruik betrouwbare en snelle webhosting
- gebruik een CDN
- Databases optimaliseren
- houd WordPress lichtgewicht
- Monitor PHP Usage
- caching configureren
- Minify Scripts
Wat is de responstijd van de Server?
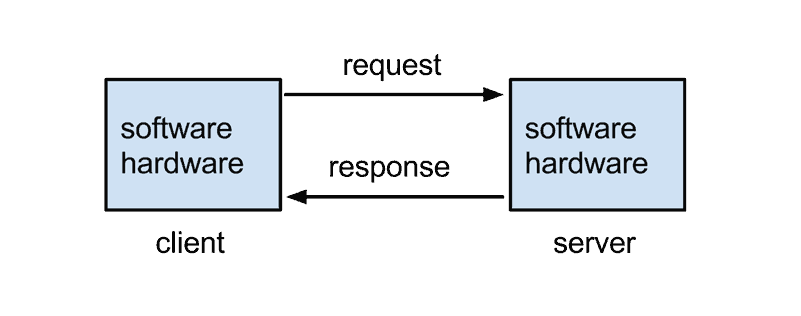
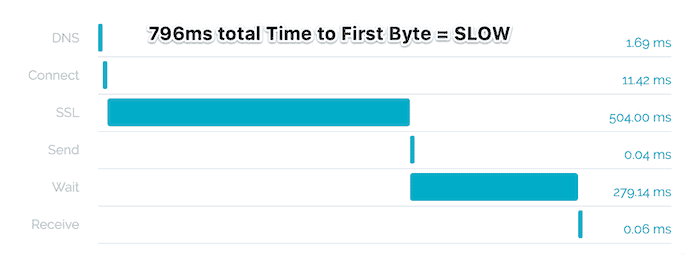
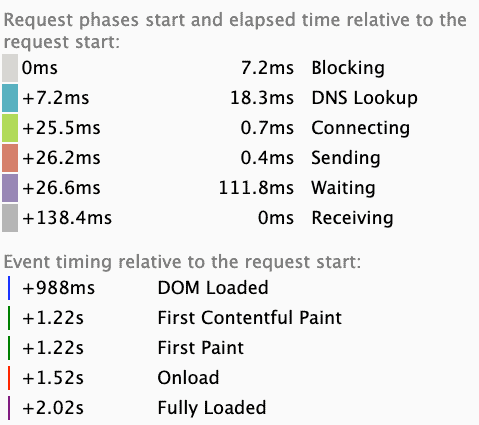
Server-responstijd is de tijd die verstrijkt tussen een client die een pagina in een browser aanvraagt en een server die op dat verzoek reageert. Het wordt gemeten door ttfb (tijd tot eerste Byte). TTFB is hoeveel milliseconden het duurt om de eerste byte van de pagina te ontvangen na het verzenden van een HTTP-verzoek.

Waarom is de responstijd van de Server belangrijk?
het gevolg van een trage website kan schadelijk zijn voor het bedrijfsleven. De laadtijd van uw website heeft een aanzienlijke invloed op de gebruikerservaring.

onderzoek toont aan dat meer dan 40% van de webgebruikers een site verlaat als het meer dan 3 seconden duurt om te laden. Ook, hoe meer tijd het nodig heeft om te laden, hoe slechter het rangschikt op de zoekmachine resultatenpagina (SERP).
invloed op de responstijd:
- gebruikerservaring (UX)
- Zoekmachine Optimalisatie (SEO)
het verbeteren van zoekmachineoptimalisatie en gebruikerservaring zijn cruciale strategieën in digitale marketing. Dit is een goede reden voor u om te controleren wat de responstijd van uw server is en hoe deze te verbeteren.
Websitesnelheid en SEO
Google heeft aangekondigd dat de laadsnelheid van een pagina een belangrijke ranking factor is in 2019. Het bedrijf creëerde zelfs PageSpeed Insights, een tool om de prestaties van de website te verbeteren. De metriek is eenvoudig: hoe beter de TTFB, hoe hoger de ranking op Google.UX
merkreputatie is afhankelijk van de gebruikerservaring die hun website biedt.
bij langzaam laden loopt u het risico dat bezoekers hun geduld verliezen en naar de pagina van een concurrent gaan. Het is waarschijnlijk dat een gelegenheid van slechte reactie kan leiden tot een bezoeker nooit meer terug te komen naar uw website. Een snelle website is de hoeksteen van een bevredigende gebruikerservaring.
Wat is een goede responstijd van de Server?

Google raadt u aan te streven naar een reactietijd lager dan 200 milliseconden. Een 100ms TTFB is ideaal, en alles boven 500ms is een probleem. Het is belangrijk dat deze keer consistent is voor alle gebruikers. Het mag niet variëren afhankelijk van de geografische positie van de gebruikers.
Google classificeert websites in drie groepen op basis van de snelheid die ze behalen:
- snel (90-100)
- gemiddeld (50-89)
- traag (0-49)
volgens de statistieken van Google, de helft van de sites online (50%) zijn traag, en slechts 10% zijn snel. Wat betekent dat 40% van de websites gerangschikt gemiddelde, waardoor veel ruimte voor verbetering.
hoe de responstijd van de Server te verbeteren
hier zijn zeven eenvoudige manieren om de responstijd van de server voor uw website te verkorten.
gebruik betrouwbare en snelle webhosting
zorg ervoor dat uw hostingprovider voldoet aan de behoeften van uw online klanten.
het is essentieel om snelle responstijden van de server te behouden die niet fluctueren. Om dat te bereiken, is het noodzakelijk om te investeren in een high-performance server. Gratis webhosting, ontoereikende hostingdiensten met minimale of geen ondersteuning, en gedeelde bronnen dragen allemaal bij aan langzamere servers.
datacenters kunnen een breed scala aan hostingdiensten en server-managed services aanbieden. PhoenixNAP is een voorbeeld van een datacenter met hostingservers die prestaties, beveiliging en hoge beschikbaarheid garanderen.
gebruik een CDN
een content delivery network (CDN) is een raamwerk van gedistribueerde netwerken van proxyservers en hun datacenters. Ze zijn geografisch verspreid om zo snel mogelijk inhoud aan gebruikers te bieden.
een wereldwijd publiek heeft een provider nodig die zijn activa heeft gedistribueerd naar verschillende knooppunten over de hele wereld. Dit zorgt ervoor dat alle webpagina bezoekers genieten van snelle responstijden.
een hostingserver ver van de doelgroep veroorzaakt trage laadtijden van webpagina ‘ s.
om een dergelijk probleem te voorkomen, moet u uw doelgroep kennen voordat u een hostingprovider kiest. Dit zal u helpen een datacenter te kiezen dat het dichtst bij die doelgroep ligt. Door de afstand tussen uw hosting servers en uw bezoekers te minimaliseren, kunt u latency problemen te verbeteren. Hierdoor worden de totale responstijden verkort.
Databases optimaliseren
de responssnelheid is afhankelijk van databaseoptimalisatie. Als u eerst het opzetten van een website, de database reageert snel op vragen. Naarmate de tijd verstrijkt, verzamelt de database informatie. Het compileren resulteert in enorme hoeveelheden gegevens opgeslagen.
er zijn manieren om de database te optimaliseren om uw website te versnellen. Als u WordPress gebruikt, is de eerste stap om langzame query ‘ s te identificeren met een query checker. Zodra u de achterblijvende degenen, werken aan optimalisatie. Wijzig de groep naar objecten, gebruik indexen, of andere oplossingen die geschikt zijn voor de problemen bij de hand.
houd WordPress lichtgewicht
met WordPress kunt u eenvoudig mooie websites maken. Het heeft aantrekkelijke thema ‘ s en tal van plugins voor het aanpassen. Echter, wees voorzichtig niet te overbelasten uw thema als het kan vertragen reactietijd.
als u een WP-sjabloon gebruikt, probeer dan eenvoudige, lichtgewicht sjabloon te gebruiken en vermijd het toevoegen van te veel plugins.
gebruik een webpagina monitoring tool en kijk welke plugins uw webpagina vertragen. Verwijder ongebruikte plug-ins en deactiveer degenen die CPU-bronnen gebruiken.
Monitor PHP Usage
hoe meer processen een server moet ondernemen om een pagina aan een bezoeker te dienen, hoe langzamer het zal zijn. Als u een PHP-script draait, zorg er dan voor dat het geen vitale bronnen gebruikt die onnodige taken uitvoeren.
zorg ervoor dat PHP is bijgewerkt. Veel hosting bedrijven doen PHP updates niet automatisch. Een website die nog steeds draait op PHP 5 zal een langzamere reactietijd hebben dan een website die draait op PHP 7.
bekijk welke versie U heeft met de PHP Compatibility Checker plugin. Indien nodig, upgrade naar een nieuwere versie via cPanel of door contact op te nemen met uw hosting provider.
caching configureren
Caching zorgt voor snelle levering aan bezoekers. Zonder caching, een browser vraagt activa van de server elke keer dat een pagina laadt in plaats van ze te benaderen vanuit een lokale of intermediaire cache.
er zijn WordPress plugins die het lokaal opslaan van bestanden op de computer van een gebruiker mogelijk maken. De bestanden worden vervolgens hergebruikt tijdens toekomstige bezoeken. Deze praktijk wordt caching genoemd. Het versnelt de laadtijd en zorgt voor een betere UX.
Minify Scripts
Minify verkleint de grootte van de code. U minify door het verwijderen van overtollige en lange variabelen, ongewenste tekens, en opmerkingen.
externe bestanden, JavaScript en CSS vormen een webpagina en beïnvloeden hoe snel deze wordt geserveerd. De praktijk van het minifying en comprimeren van scripts is een populaire oplossing bij het omgaan met bestanden. Het houdt grote hoeveelheden gegevens beschikbaar, maar laat de kwantiteit de prestaties niet in gevaar brengen.
distribueer JS-en CSS-bestanden als extern of intern, op basis van hun grootte en belang. Verbeter de laadtijd door kleine bestanden intern te plaatsen, als onderdeel van het HTML-bestand. Tot slot, maak dubbelzinnige bestanden gemakkelijker te cachen door ze extern te houden.
Bonus Tip: Gebruik de ” verbinding: Keep-Alive ” HTTP header. Het maakt de “keep alive methode,” waardoor HTTP meerdere bestanden tegelijk dragen. Door het overbrengen van verschillende soorten bestanden (CSS, JS, afbeeldingen, enz.) op hetzelfde moment, kunt u verbeteren hoe snel inhoud wordt geserveerd aan gebruikers.
conclusie
een van de meest cruciale prestatiemetingen voor websites is de responstijd van de server. Implementeer de in dit artikel genoemde suggesties en verbeter uw server snelheid vandaag!
