Einführung
Die Reduzierung der Serverantwortzeit sollte ein primäres Ziel von Website-Besitzern und SEO-Experten sein.
Das Investieren von Ressourcen in die Erstellung einer Website ist Zeitverschwendung, wenn sie langsam geladen wird und die Benutzer Ihre Website verlassen. Die ersten paar Sekunden bestimmen, ob ein Kunde auf Ihrer Seite bleibt oder zu einem Konkurrenten springt.
53% der mobilen Website-Besuche verlassen eine Seite, deren Laden länger als drei Sekunden dauert. (Quelle: Denken Sie mit Google)
In diesem Artikel erfahren Sie, wie Sie die Serverantwortzeit mit sieben umsetzbaren Tipps reduzieren können.

- Was ist die Antwortzeit des Servers?
- Warum ist die Antwortzeit des Servers wichtig?
- Website-Geschwindigkeit und SEO
- Ladegeschwindigkeit wirkt sich auf UX aus
- Was ist eine gute Serverantwortzeit?
- So verbessern Sie die Serverantwortzeit
- Verwenden Sie zuverlässiges und schnelles Webhosting
- Verwenden Sie ein CDN
- Datenbanken optimieren
- Halten Sie WordPress Leicht
- PHP-Nutzung überwachen
- Caching konfigurieren
- Skripte minimieren
Was ist die Antwortzeit des Servers?
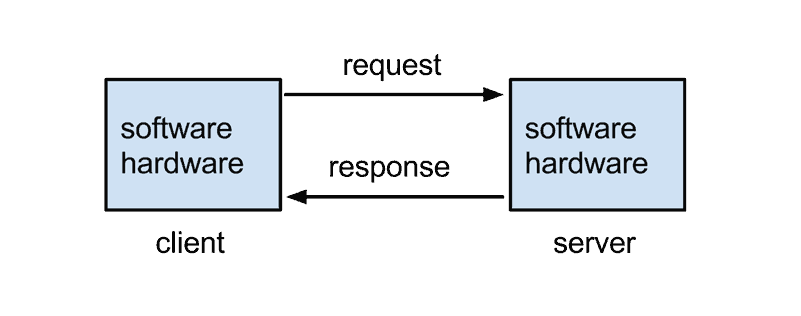
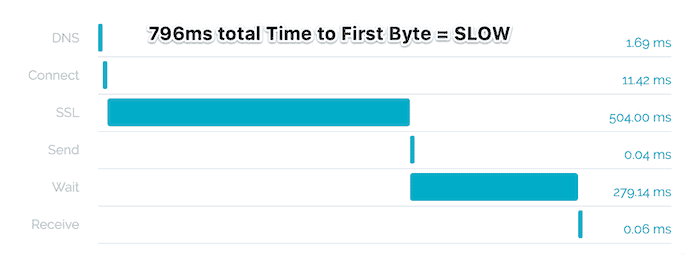
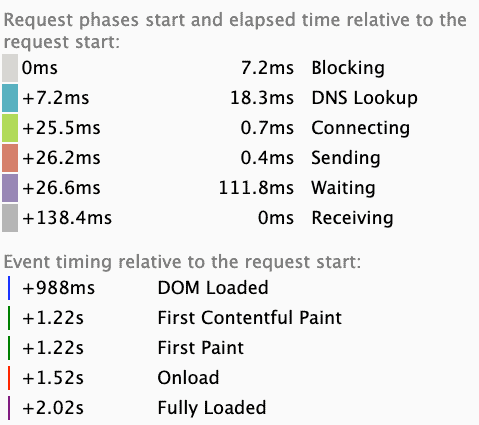
Die Serverantwortzeit ist die Zeit, die zwischen einem Client, der eine Seite in einem Browser anfordert, und einem Server, der auf diese Anforderung reagiert, vergeht. Es wird mit TTFB (Time to First Byte) gemessen. TTFB gibt an, wie viele Millisekunden es dauert, das erste Byte der Seite nach dem Senden einer HTTP-Anforderung zu empfangen.

Warum ist die Antwortzeit des Servers wichtig?
Die Folge einer langsamen Website kann für das Geschäft schädlich sein. Die Ladezeit Ihrer Website beeinflusst die Benutzererfahrung erheblich.

Untersuchungen zeigen, dass über 40% der Webbenutzer eine Website verlassen, wenn das Laden länger als 3 Sekunden dauert. Je mehr Zeit es zum Laden benötigt, desto schlechter ist es auf der Suchmaschinen-Ergebnisseite (SERP).
Einfluss der Antwortzeit:
- User Experience (UX)
- Suchmaschinenoptimierung (SEO)
Die Verbesserung der Suchmaschinenoptimierung und der Benutzererfahrung sind kritische Strategien im digitalen Marketing. Dies ist ein guter Grund für Sie, die Antwortzeit Ihres Servers zu überprüfen und zu verbessern.
Website-Geschwindigkeit und SEO
Google gab bekannt, dass die Ladegeschwindigkeit einer Seite im Jahr 2019 ein wichtiger Rankingfaktor ist. Das Unternehmen hat sogar PageSpeed Insights entwickelt, ein Tool zur Verbesserung der Website-Leistung. Die Metrik ist einfach: je besser der TTFB, desto höher das Ranking bei Google.
Ladegeschwindigkeit wirkt sich auf UX aus
Die Reputation der Marke hängt von der Benutzererfahrung ab, die ihre Website bietet.
Bei langsamem Laden riskieren Sie, dass Besucher die Geduld verlieren und zur Seite eines Mitbewerbers navigieren. Es ist wahrscheinlich, dass eine schlechte Reaktion dazu führen kann, dass ein Besucher nie wieder auf Ihre Website zurückkehrt. Eine schnelle Website ist der Grundstein für eine zufriedenstellende Benutzererfahrung.
Was ist eine gute Serverantwortzeit?

Google empfiehlt, eine Antwortzeit von weniger als 200 Millisekunden anzustreben. Ein 100ms TTFB ist ideal, und alles über 500ms ist ein Problem. Es ist wichtig, dass diese Zeit für alle Benutzer konsistent ist. Es sollte nicht abhängig von den geografischen Positionen der Benutzer variieren.
Google klassifiziert Websites basierend auf dem erzielten Geschwindigkeitswert in drei Gruppen:
- Schnell (90-100)
- Durchschnittlich (50-89)
- Langsam (0-49)
Laut Google-Statistiken ist die Hälfte der Websites online (50%) langsam und nur 10% schnell. Das bedeutet, dass 40% der Websites durchschnittlich eingestuft wurden, was viel Raum für Verbesserungen lässt.
So verbessern Sie die Serverantwortzeit
Hier sind sieben einfache Möglichkeiten, die Serverantwortzeit für Ihre Website zu reduzieren.
Verwenden Sie zuverlässiges und schnelles Webhosting
Stellen Sie sicher, dass Ihr Hosting-Anbieter auf die Bedürfnisse Ihrer Online-Kunden eingeht.
Es ist wichtig, schnelle Serverantwortzeiten beizubehalten, die nicht schwanken. Um dies zu erreichen, ist es notwendig, in einen Hochleistungsserver zu investieren. Kostenloses Webhosting, unzureichende Hosting-Dienste mit minimalem oder keinem Support und gemeinsam genutzte Ressourcen tragen zu langsameren Servern bei.
Rechenzentren können eine Vielzahl von Hosting-Diensten und serververwalteten Diensten anbieten. PhoenixNAP ist ein Beispiel für ein Rechenzentrum mit Hosting-Servern, die Leistung, Sicherheit und hohe Verfügbarkeit gewährleisten.
Verwenden Sie ein CDN
Ein Content Delivery Network (CDN) ist ein Framework verteilter Netzwerke von Proxyservern und deren Rechenzentren. Sie sind geografisch verteilt, um den Nutzern Inhalte so schnell wie möglich zur Verfügung zu stellen.
Ein globales Publikum erfordert einen Anbieter, der seine Assets auf verschiedene Knoten rund um den Globus verteilt hat. Dies stellt sicher, dass alle Webseitenbesucher schnelle Reaktionszeiten genießen.
Ein Hosting-Server weit weg von der Zielgruppe verursacht langsame Ladezeiten von Webseiten.
Um ein solches Problem zu vermeiden, müssen Sie Ihre Zielgruppe kennen, bevor Sie sich für einen Hosting-Anbieter entscheiden. Auf diese Weise können Sie ein Rechenzentrum auswählen, das dieser Zielgruppe am nächsten liegt. Indem Sie die Entfernung zwischen Ihren Hosting-Servern und Ihren Besuchern minimieren, können Sie Latenzprobleme verbessern. Im Ergebnis reduziert dies die Gesamtantwortzeiten.
Datenbanken optimieren
Die Reaktionsgeschwindigkeit hängt von der Datenbankoptimierung ab. Wenn Sie zum ersten Mal eine Website einrichten, reagiert die Datenbank schnell auf Abfragen. Im Laufe der Zeit sammelt die Datenbank Informationen. Das Kompilieren führt zu massiven Datenmengen.
Es gibt Möglichkeiten, die Datenbank zu optimieren, um Ihre Website zu beschleunigen. Wenn Sie WordPress verwenden, besteht der erste Schritt darin, langsame Abfragen mit einem Abfrageprüfer zu identifizieren. Sobald Sie die nacheilenden gefunden haben, arbeiten Sie an der Optimierung. Ändern Sie die Gruppe in Objekte, verwenden Sie Indizes oder andere Lösungen, die für die jeweiligen Probleme geeignet sind.
Halten Sie WordPress Leicht
Mit WordPress können Sie ganz einfach schöne Websites erstellen. Es verfügt über ansprechende Themen und zahlreiche Plugins zum Anpassen. Achten Sie jedoch darauf, Ihr Thema nicht zu überlasten, da dies die Reaktionszeit verlangsamen kann.
Wenn Sie eine WP-Vorlage verwenden, versuchen Sie, sich an einfache, leichte zu halten, und vermeiden Sie es, zu viele Plugins hinzuzufügen.
Verwenden Sie ein Webseiten-Überwachungstool und prüfen Sie, welche Plugins Ihre Webseite verlangsamen. Löschen Sie nicht verwendete Plugins und deaktivieren Sie diejenigen, die CPU-Ressourcen verbrauchen.
PHP-Nutzung überwachen
Je mehr Prozesse ein Server ausführen muss, um eine Seite an einen Besucher zu liefern, desto langsamer wird es. Wenn Sie ein PHP-Skript ausführen, stellen Sie sicher, dass es keine wichtigen Ressourcen für unnötige Aufgaben verbraucht.
Stellen Sie sicher, dass PHP aktualisiert wird. Viele Hosting-Unternehmen führen PHP-Updates nicht automatisch durch. Eine Website, die noch unter PHP 5 läuft, hat eine langsamere Antwortzeit als eine Website, die unter PHP 7 läuft.
Sehen Sie, welche Version Sie mit dem PHP Compatibility Checker Plugin haben. Aktualisieren Sie bei Bedarf über cPanel auf eine neuere Version oder wenden Sie sich an Ihren Hosting-Anbieter.
Caching konfigurieren
Caching sorgt für eine schnelle Lieferung an die Besucher. Ohne Zwischenspeicherung fordert ein Browser bei jedem Laden einer Seite Assets vom Server an, anstatt über einen lokalen oder zwischengeschalteten Cache darauf zuzugreifen.
Es gibt WordPress-Plugins, mit denen Dateien lokal auf dem Computer eines Benutzers gespeichert werden können. Die Dateien werden dann bei zukünftigen Besuchen wiederverwendet. Diese Praxis wird Caching genannt. Es beschleunigt die Ladezeit und sorgt für eine bessere UX.
Skripte minimieren
Durch die Minimierung wird die Größe des Codes verringert. Sie minimieren, indem Sie redundante und lange Variablen, unerwünschte Zeichen und Kommentare entfernen.
Externe Dateien, JavaScript und CSS bilden eine Webseite und beeinflussen, wie schnell sie bereitgestellt wird. Das Minimieren und Komprimieren von Skripten ist eine beliebte Lösung beim Umgang mit Dateien. Es hält große Datenmengen verfügbar, lässt die Menge jedoch nicht die Leistung beeinträchtigen.
Verteilen Sie JS- und CSS-Dateien je nach Größe und Wichtigkeit als extern oder intern. Verbessern Sie die Ladezeit, indem Sie kleine Dateien intern als Teil der HTML-Datei platzieren. Schließlich können Sie mehrdeutige Dateien einfacher zwischenspeichern, indem Sie sie extern halten.
Bonus-Tipp: Verwenden Sie die „Verbindung: Keep-Alive“ HTTP-Header. Es aktiviert die „Keep Alive-Methode“, mit der HTTP mehrere Dateien gleichzeitig übertragen kann. Durch die Übertragung verschiedener Dateitypen (CSS, JS, Bilder usw. gleichzeitig können Sie verbessern, wie schnell Inhalte für Benutzer bereitgestellt werden.
Fazit
Eine der wichtigsten Leistungsmetriken für Websites ist die Serverantwortzeit. Implementieren Sie die in diesem Artikel genannten Vorschläge und verbessern Sie Ihre Servergeschwindigkeit noch heute!
