Bevezetés
a szerver válaszidejének csökkentése a webhelytulajdonosok és a SEO szakértők elsődleges célja.
az erőforrások befektetése egy weboldal létrehozásához időpocsékolás, ha lassan töltődik be, és az emberek elhagyják a webhelyet. Az első pár másodperc határozza meg, hogy az ügyfél az Ön oldalán marad-e, vagy visszapattan-e egy versenytárshoz.
a mobilwebhelyek látogatásainak 53% – A hagy olyan oldalt, amelynek betöltése három másodpercnél tovább tart. (Forrás: Gondolj a Google-lal)
ebben a cikkben megtudhatja, hogyan csökkentheti a szerver válaszidejét hét cselekvhető tipp segítségével.

- mi a szerver válaszideje?
- miért fontos a szerver válaszideje?
- weboldal sebessége és SEO
- betöltési sebesség hatások UX
- mi a jó szerver válaszidő?
- hogyan lehet javítani a szerver válaszidejét
- használjon megbízható és gyors webtárhelyet
- CDN használata
- adatbázisok optimalizálása
- tartsa a WordPress Könnyűsúlyát
- monitor PHP használat
- a gyorsítótár konfigurálása
- Minify szkriptek
mi a szerver válaszideje?
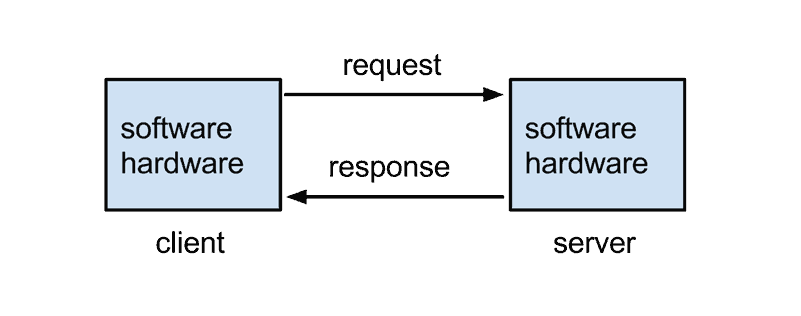
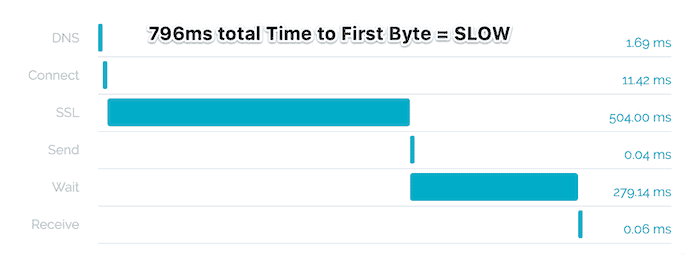
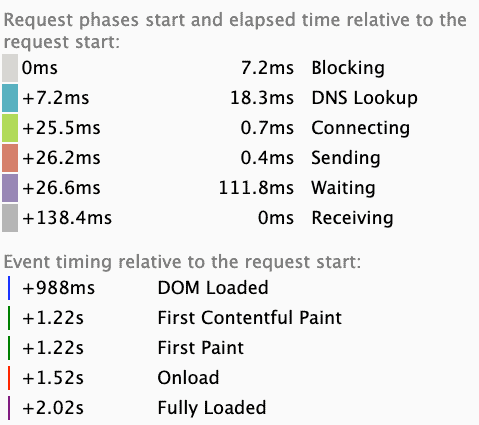
a kiszolgáló válaszideje az az idő, amely a böngészőben egy oldalt kérő Ügyfél és a kérésre válaszoló kiszolgáló között telik el. Ezt a TTFB (Time to First Byte) méri. A TTFB az, hogy hány milliszekundum szükséges az oldal első bájtjának fogadásához a HTTP kérés elküldése után.

miért fontos a szerver válaszideje?
a lassú weboldal következménye káros lehet az üzleti élet számára. Webhelye betöltési ideje jelentősen befolyásolja a felhasználói élményt.

a kutatás azt mutatja, hogy a webes felhasználók több mint 40% – A elhagyja a webhelyet, ha több mint 3 másodpercet vesz igénybe. Továbbá, minél több időre van szüksége a betöltéshez, annál rosszabb helyet foglal el a keresőmotor eredményoldalán (SERP).
a válaszidő befolyásolja:
- felhasználói élmény (UX)
- Keresőoptimalizálás (SEO)
a keresőoptimalizálás és a felhasználói élmény javítása kritikus stratégiák a digitális marketingben. Ez elég jó ok arra, hogy ellenőrizze, mennyi a szerver válaszideje, és hogyan javíthatja azt.
weboldal sebessége és SEO
a Google bejelentette, hogy egy oldal betöltési sebessége kulcsfontosságú rangsorolási tényező 2019-ben. A vállalat még a PageSpeed Insights-ot is létrehozta, egy eszköz a weboldal teljesítményének javítására. A metrika egyszerű: minél jobb a TTFB, annál magasabb a rangsor a Google-on.
betöltési sebesség hatások UX
a márka hírneve a weboldal által nyújtott felhasználói élményen alapul.
lassú betöltés esetén azt kockáztatja, hogy a látogatók elveszítik türelmüket, és eligazodnak a versenytárs oldalára. Valószínű, hogy egy rossz válasz esetén a látogató soha nem tér vissza az Ön webhelyére. A gyors weboldal a felhasználói élmény kielégítésének sarokköve.
mi a jó szerver válaszidő?

a Google azt javasolja, hogy a válaszidő 200 milliszekundumnál alacsonyabb legyen. A 100 ms-os TTFB ideális, és minden 500 ms-nál nagyobb probléma. Fontos, hogy ez az idő minden felhasználó számára következetes legyen. Ez nem változhat a felhasználók földrajzi helyzetétől függően.
a Google három csoportba sorolja a webhelyeket az elért sebességi pontszám alapján:
- gyors (90-100)
- átlagos (50-89)
- lassú (0-49)
a Google statisztikái szerint az online webhelyek fele (50%) lassú, és csak 10% Gyors. Ez azt jelenti, hogy a webhelyek 40% – A átlagosan rangsorolt, sok teret hagyva a fejlesztésnek.
hogyan lehet javítani a szerver válaszidejét
íme hét egyszerű módszer a webhely szerver válaszidejének csökkentésére.
használjon megbízható és gyors webtárhelyet
győződjön meg arról, hogy a tárhely szolgáltatója megfelel az online ügyfelek igényeinek.
elengedhetetlen a gyors szerver válaszidő fenntartása, amely nem ingadozik. Ennek eléréséhez nagy teljesítményű szerverbe kell befektetni. Az ingyenes webtárhely, a nem megfelelő tárhelyszolgáltatások minimális támogatással vagy anélkül, valamint a megosztott erőforrások mind hozzájárulnak a lassabb szerverekhez.
az adatközpontok sokféle tárhelyszolgáltatást és szerver által kezelt szolgáltatást kínálnak. A PhoenixNAP egy példa egy olyan adatközpontra, amelynek szerverei biztosítják a teljesítményt, a biztonságot és a magas rendelkezésre állást.
CDN használata
a tartalomszolgáltató hálózat (CDN) a proxykiszolgálók és adatközpontjaik elosztott hálózatainak kerete. Földrajzilag szét vannak osztva, hogy a lehető leggyorsabban tartalmat biztosítsanak a felhasználók számára.
a globális közönségnek olyan szolgáltatóra van szüksége, aki eszközeit a világ különböző csomópontjaira osztotta szét. Ez biztosítja, hogy minden weboldal látogató gyors válaszidőt élvezzen.
a célközönségtől távol lévő tárhelyszerver lassú weboldal betöltési időt okoz.
az ilyen probléma elkerülése érdekében ismernie kell a célközönséget, mielőtt a tárhelyszolgáltatóról dönt. Ez segít kiválasztani az adott közönséghez legközelebb eső adatközpontot. A tárhely-kiszolgálók és a látogatók közötti távolság minimalizálásával javíthatja a késleltetési problémákat. Ennek eredményeként ez csökkenti a teljes válaszidőt.
adatbázisok optimalizálása
a válasz sebessége az adatbázis optimalizálásától függ. A webhely első beállításakor az adatbázis gyorsan reagál a lekérdezésekre. Az idő múlásával az adatbázis információkat gyűjt. A fordítás hatalmas mennyiségű tárolt adatot eredményez.
vannak módok az adatbázis optimalizálására a webhely felgyorsítása érdekében. Ha WordPress-t használ, az első lépés a lassú lekérdezések azonosítása egy lekérdezés-ellenőrzővel. Miután megtalálta a lemaradókat, dolgozzon az optimalizáláson. Módosítsa a csoportot objektumokra, használjon indexeket vagy más, a kérdéses problémáknak megfelelő megoldásokat.
tartsa a WordPress Könnyűsúlyát
a WordPress lehetővé teszi gyönyörű webhelyek egyszerű létrehozását. Vonzó témákkal és számos bővítménnyel rendelkezik a testreszabáshoz. Vigyázzon azonban arra, hogy ne terhelje túl a témát, mert ez lelassíthatja a válaszidőt.
ha WP sablont használ, próbáljon ragaszkodni az egyszerű, könnyű sablonokhoz, és kerülje a túl sok plugin hozzáadását.
használjon weblapfigyelő eszközt, és vizsgálja meg, hogy mely bővítmények lassítják a weblapot. Törölje a fel nem használt bővítményeket, és deaktiválja azokat, amelyek a CPU erőforrásait használják.
monitor PHP használat
minél több folyamatot kell elvégeznie egy szervernek, hogy egy oldalt kiszolgáljon egy látogatónak, annál lassabb lesz. Ha PHP szkriptet futtat, győződjön meg róla, hogy nem használja fel a létfontosságú erőforrásokat a felesleges feladatok elvégzéséhez.
ellenőrizze, hogy a PHP frissül-e. Sok hosting cég nem végez automatikusan PHP frissítéseket. A még mindig PHP 5-en futó webhely válaszideje lassabb lesz, mint egy PHP 7-en futó webhelyé.
nézze meg, hogy melyik verzióval rendelkezik a PHP kompatibilitás-ellenőrző plugin. Ha szükséges, frissítsen egy újabb verzióra a cPanel segítségével, vagy vegye fel a kapcsolatot a tárhelyszolgáltatóval.
a gyorsítótár konfigurálása
A gyorsítótár biztosítja a gyors kézbesítést a látogatók számára. Gyorsítótár nélkül a böngésző minden alkalommal, amikor egy oldal betöltődik, eszközöket kér a kiszolgálótól, ahelyett, hogy helyi vagy közvetítő gyorsítótárból érné el őket.
vannak olyan WordPress bővítmények, amelyek lehetővé teszik a fájlok helyi tárolását a felhasználó számítógépén. A fájlokat ezután a jövőbeni látogatások során újra felhasználják. Ezt a gyakorlatot gyorsítótárazásnak nevezik. Felgyorsítja a betöltési időt és jobb UX-t biztosít.
Minify szkriptek
a Minifikáció csökkenti a kód méretét. A redundáns és hosszú változók, a nem kívánt karakterek és a Megjegyzések eltávolításával minify.
a külső fájlok, a JavaScript és a CSS alkotják a weboldalt, és befolyásolják a kiszolgálás gyorsaságát. A szkriptek tömörítésének és tömörítésének gyakorlata népszerű megoldás a fájlok kezelésekor. Nagy mennyiségű adat áll rendelkezésre, de nem hagyja, hogy a mennyiség veszélyeztesse a teljesítményt.
a JS és CSS fájlok külső vagy belső terjesztése, méretük és fontosságuk alapján. Javítsa a betöltési időt azáltal, hogy apró fájlokat helyez el belsőleg, a HTML fájl részeként. Végül tegye könnyebbé a kétértelmű fájlok gyorsítótárazását azáltal, hogy külsővé teszi őket.
bónusz tipp: Használja a ” kapcsolat: Keep-Alive ” HTTP fejléc. Ez lehetővé teszi a” keep alive módszer”, amely lehetővé teszi a HTTP, hogy készítsen több fájlt egy időben. Többféle fájl (CSS, JS, képek stb.) ugyanakkor javíthatja a tartalom gyors kiszolgálását a felhasználók számára.
következtetés
az egyik legfontosabb webhely teljesítménymutató a szerver válaszideje. Hajtsa végre a cikkben említett javaslatokat, és egyszerűen javítsa a szerver sebességét ma!
