あなたは古いブログを持っている場合は、おそらく本当にあなたのウェブサイトを助けていないいくつかの古代の記事を持っているが、あなたは
あなたはあなたの電子メールで行うように、あなたのWordPressのウェブサイト上の古い投稿やページをアーカイブしますか? 悲しいことに、WordPressはそのようなネイティブ機能を欠いています。 私たちはあなたを助けるためにWordPressでアーカイブする方法についての簡単なチュートリアルを一緒に入れているようにしかし、心配する必要はあ

ワードプレスでアーカイブする方法は? WordPressは投稿やページをアーカイブするためのネイティブサポートを欠いているので、プラグインの助けを借りなければなりません。 このチュートリアルでは、Edit Flow WordPressプラグインを使用します。
プラグインがインストールされ、あなたのウェブサイト上で活性化されていると、WordPressのダッシュボード>サイドバーメニュー>編集フロー>カスタムステータ 今提供されたオプションを使用して、新しいカスタムステータスアーカイブドを作成します。
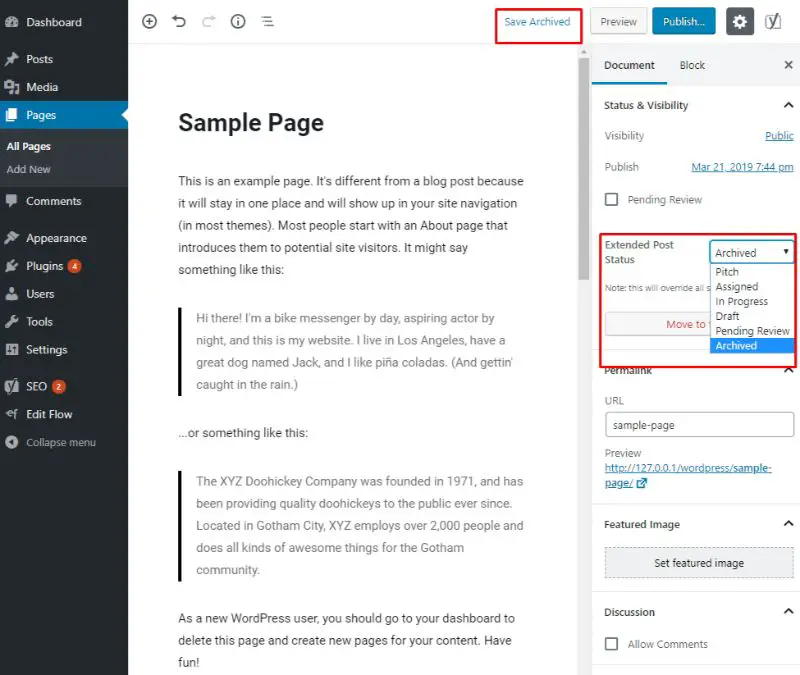
次に、アーカイブして編集する投稿またはページ、またはカスタム投稿タイプに移動します。 WordPressエディタでは、右側のメニューの[ドキュメント]タブに拡張された投稿ステータスオプションが表示されます。
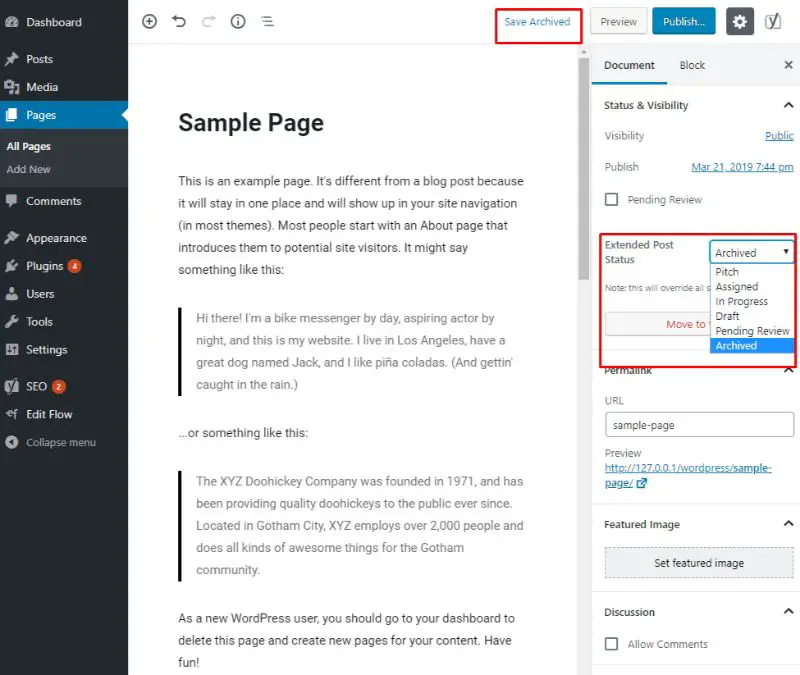
ドロップダウンメニューが開き、新しいアーカイブされたステータスが表示されます。 画像に示すように、アーカイブされた保存ボタンが続くそれを選択し、選択した投稿/ページがアーカイブされ、サイトのフロントエンドから削除されます。

あなたが見ることができるように、WordPressでアーカイブするためには、新しいプラグインをインストールするだけでなく、新しいアーカイブされたカ このすべては、特に新しいユーザーのために、圧倒的なことができます。
WordPressを使い始めたばかりの場合は、トピックに関する詳細なガイドを参照することをお勧めします。 そこに私たちはそう簡単にあなた自身のWordPressのウェブサイト上でそれを適用することができます詳細にそれぞれ、すべての段階をカバーするステッ
WordPressでアーカイブする方法に関する詳細なガイド
ステップ1: プラグインをインストールする
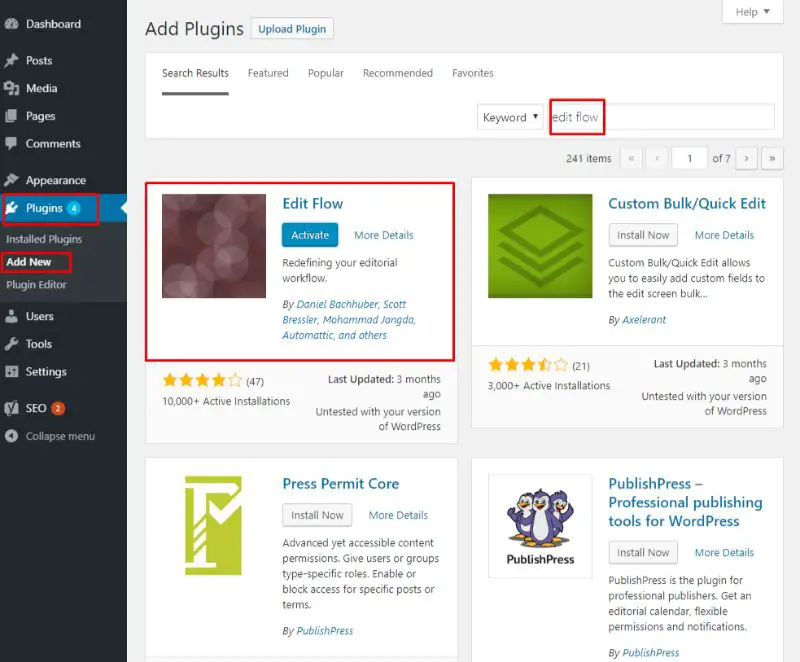
あなたのWordPressのダッシュボードに頭>プラグイン>新しい追加. 検索フィールドにEdit Flowと入力すると、次の画像に示すプラグインが表示されます。

あなたのWordPressのウェブサイト上のプラグインをインストールして有効にします。 完了したら、あなたのWordPressのダッシュボードに戻って頭。
ステップ2:
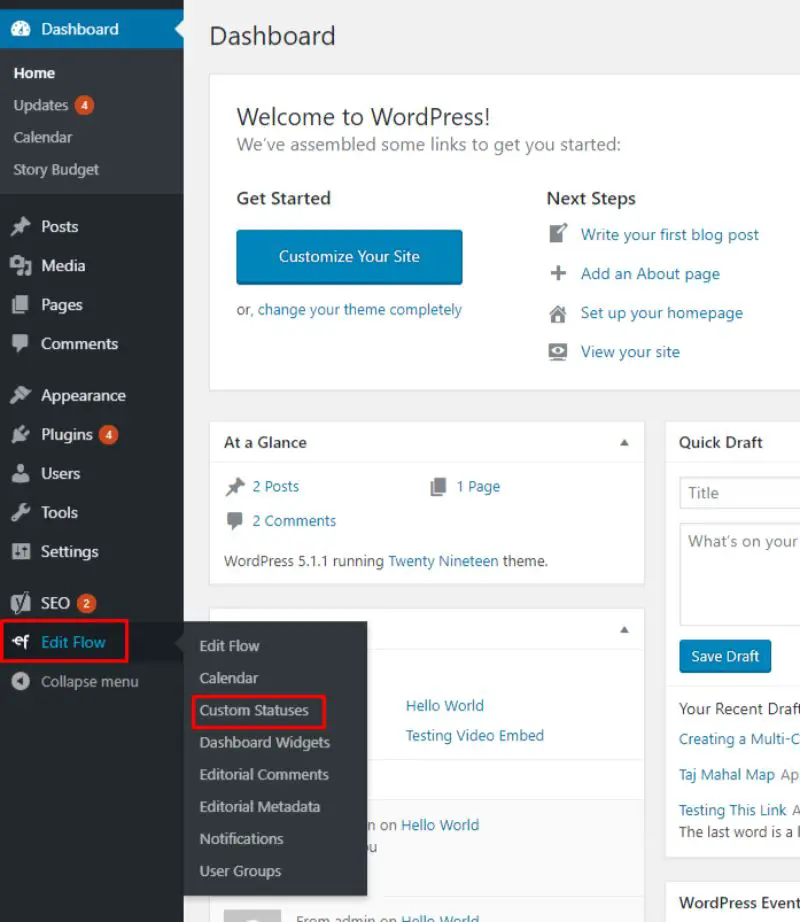
WordPressのウェブサイトにプラグインがインストールされていると、WordPressのサイドバーに新しいオプション–Edit Flowが表示されます。 オプションの上にカーソルを置くと、ポップアップメニューが表示され、カスタムステータスと呼ばれるオプ

ステップ3:
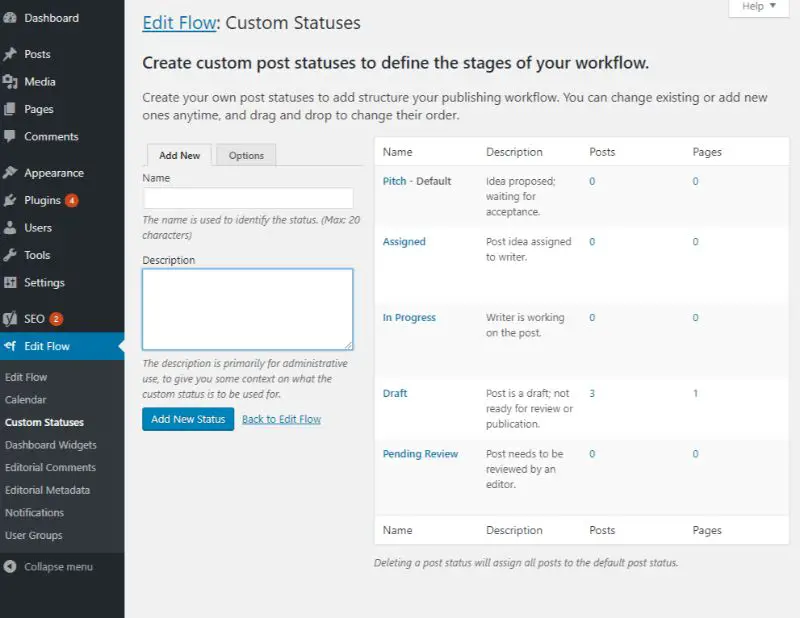
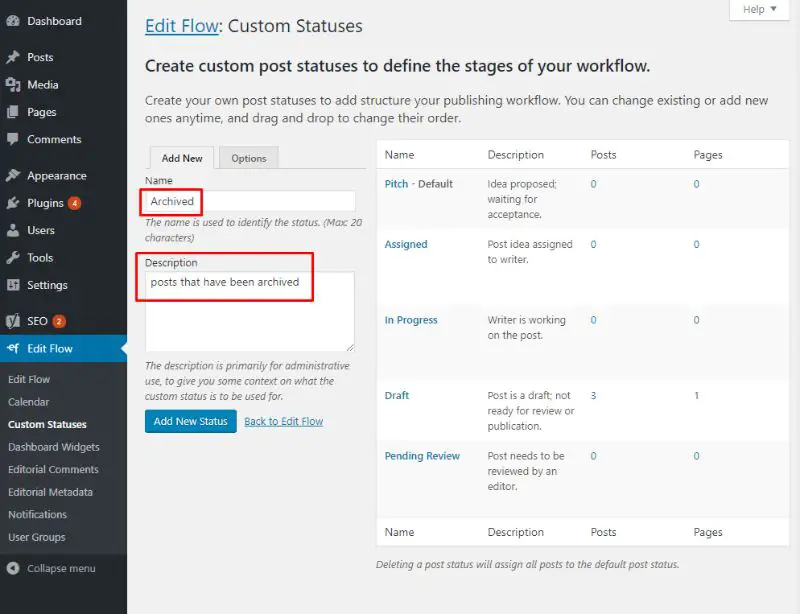
カスタムステータスをクリックすると、次の画面に移動して、ワークフローのステージを定義するカスタムポストステータスを作成します。

上の画像からわかるように、私たちのWordPressのインストールにはすでにこれらの5つのポストステータスが組み込まれています:
- Pitch-デフォルトの投稿ステータス。
- 割り当て済み
- 進行中
- ドラフト
- 保留中レビュー
ステップ4:
WordPressにはデフォルトでpost status–Archivedがないため、新しいpost status-Archivedを作成します。

上の画像からわかるように、新しいステータスをアーカイブとして名前を付け、説明を”アーカイブされた投稿”に設定しました。”
ステップ5:
ここで、このチュートリアルの目的のために、WordPressのページ–サンプルページをアーカイブします。
これを行うには、ダッシュボードのサイドバーを使用してページ>すべてのページに移動します。 ここからサンプルページを選択し、編集をクリックします。
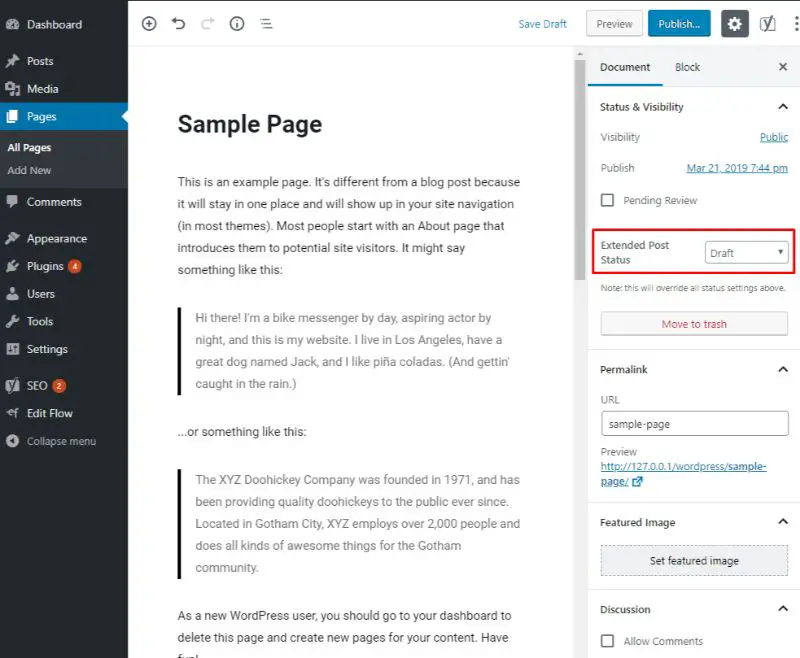
WordPressエディタに入った後、右側のサイドバーのドキュメントタブの下に拡張投稿ステータスというオプションを見つけます。

ステップ6:
拡張投稿ステータスドロップダウンメニューを開くと、アーカイブされたカスタムステータスが表示されます。
それを選択し、下の画像に示すようにアーカイブとしてページを保存します。

ステップ7.
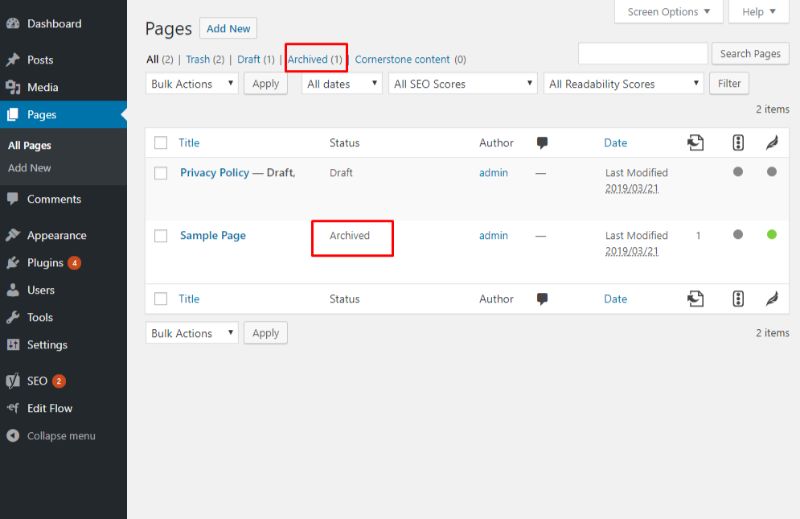
ステップ6を完了したら、すべてのページセクションに戻ります。 ここで、サンプルページのステータスが”アーカイブ済み”になっていることがわかります。

また、新しいアーカイブされたリンクは、すべてのアーカイブされたページを訪問するために使用できるページ数と一緒に追加されました。
言うまでもなく、ページもフロントエンドから削除され、検索経由でもアクセスできなくなりました。
注:この例では、WordPressでページをアーカイブするために上記の方法に従いました。 ただし、WordPressで投稿やカスタム投稿タイプをアーカイブしようとするときは、この手順を使用できます。
アーカイブに似たプラグインを使用せずに別のオプション
あなたは再び単に削除せずにWordPressの投稿を非表示にしようとしている場合は、これは、プ
可視性機能と呼ばれるものを使用できます。 このオプションを「非公開」に設定するだけで、管理者や編集者権限を持つユーザー以外のwebサイトを訪問したすべてのユーザーから非表示になります。
- ダッシュボードにログイン
- “投稿”をクリックし、”すべての投稿”
- アーカイブしたい投稿を検索します(投稿検索機能は大規模なサイトに最適です)
- タイトルの下にホバーし、”クイック編集”をクリックします
- プライベートのチェックマークをクリックします
- 保存するための更新
その他のアーカイブwordpressのプラグイン
ここでは、私たちが使用しているか、少なくともテストしたアーカイブプラグインの完全な手
- Genesis Widgetized Archive–私たちは多くのウェブサイトでGenesisベースのフレームワークを使用しているので、これが好きです。 それは凝縮され、速いです。 あなたは努力の最小量で、このプラグインを使用して非常に迅速に外観を変更することができます。 それはあなたのウェブサイトを遅くしませんので、ちょうどテーマのように、それは非常に小さく、軽量です。 それはあなたのユーザーとgoogleのランキングに来るとき読み込み時間が重要な要因の一つです。
- Clean My Archives–このプラグインは、はるかに古いサイトや古い投稿の1,000のウェブサイト上でより良い作品。 あなたは本当にそれがあなたのエンドユーザーにとってコンパクトでより魅力的に見えるようにすることができます。 同様にキャッシュプラグインで素晴らしい作品。
- Compact Arvhives–あなただけの開始している場合は、デフォルトのWPアーカイブウィジェットは、初心者のサイトのためによくないように、あなたが確立されたサイトになるまで、あなたはこれを心配する必要はないかもしれません。 しかし、あなたが軌道に乗ると100以上の記事を取得したら、あなたは物事が必要とコンパクトなアーカイブは、これらのウィジェットの一つであること
- JQuery Archive List Widget–これは非常にきちんとしてコンパクトで折りたたみ可能なアーカイブリストを表示するためにJQueryを使用してかなりクールなウィジェットです。 また、WPのデフォルトアーカイブオプションのスペースを削減します。
- Smart Archives Reloaded–それはあなたがセットアップとそれがすぐに転がり得ることができ、多くの異なるプリセットフォーマットを持っているので、このプラグイン 月や年などのものでグループ化することができます。
読者からの関連質問:
はい、投稿を非表示にすることができます。 また、それらをプライベートまたはパスワードで保護することができます。 しかし、それらを隠すことに固執するあなたがしなければならないのは、”投稿の可視性”というラベルのボックスがある投稿を編集することです。 ここからは、”フロントページに隠す”をチェックするだけです。 カテゴリ、タグ、作成者、アーカイブに非表示のような他のオプションもあります。 または、googleのような検索結果に非表示にしたい場合にこれを使用できる場合もあります。
WordPressのすべての投稿を非公開にするにはどうすればよいですか?
これは実際には簡単な作業であり、メインの投稿ダッシュボードから行うことができます。 そこに移動し、公開から”下書き”にドロップダウンのステータスを選択し、更新をクリックします。 それだけです。
ワードプレスのアーカイブページはどこにありますか?
アーカイブされたページは、単にフィルタリングされたページであるため、カテゴリをクリックすると、アーカイブページにそのカテゴリの下のすべての投稿が一覧表示されます。 タグ、日付、作成者などでフィルタリングする場合も同じです。

こんにちは私の名前はタブが決定します。 私はWeb開発に集中して情報技術の学位を持っています。 正直なところ、誰の処分でサイトビルダーの側近と今日の世界ではあまり意味がありません。 私は月2016以来、フルタイムの起業家となっています。 私はそれ以来振り返っていません。
