



あなたはIllustratorのテキストで素晴らしいことのすべての種類を行うことができます—それはそれを湾曲含まれています。 円やカスタムパスなど、湾曲した図形の周りに単語をラップすることができます。 文字自体を湾曲させて、書体の形を完全に変えることさえできます。
そして、あなたはあなたが望むように微妙なまたは劇的な効果を作ることができます。 さらに良いことに、それはすべて数回クリックするだけで行うことができます。
湾曲したテキストは、ポスター、ロゴ、およびあなたのタイポグラフィが本当に目立つようにしたい他のデザインに最適です。 ここではそれを行うための最良の方法です。
1. Illustratorのワープオプションで文字を曲線化する方法
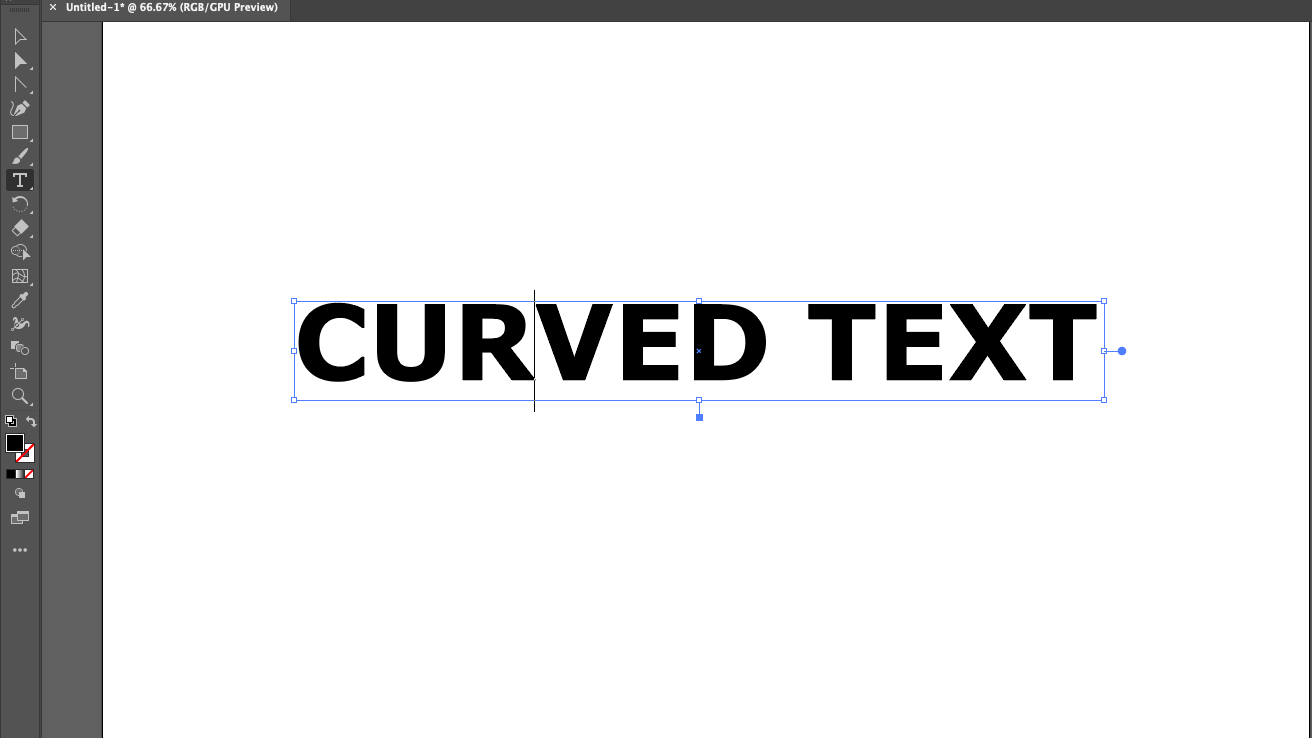
Illustratorには、テキストを曲線化するためのいくつかの組み込みの方法が付属しています。 これらは、一般的にPhotoshopのテキスト湾曲効果に似ています。 それらを使用する前に、いくつかのテキストを作成し、それを選択します。

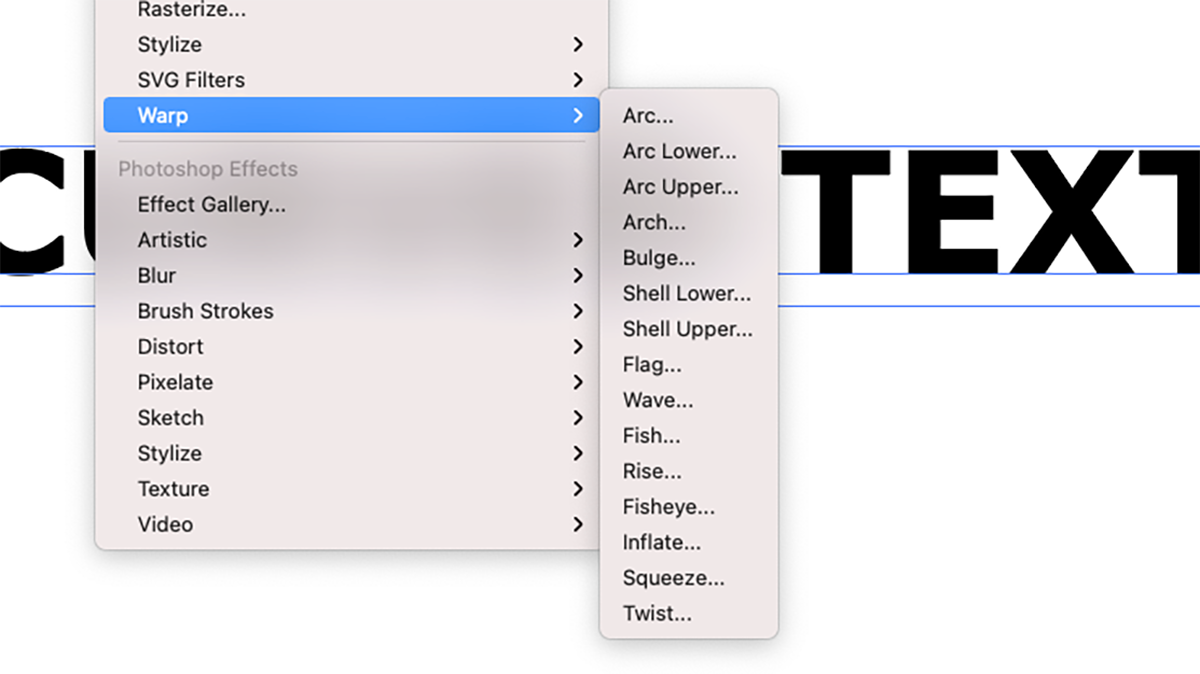
次に、メニューバーのエフェクト>ワープに移動し、ワープオプションのいずれかを選択します。 あなたは次のステップでそれを変更することができますように、それは、いずれかの問題ではありません。

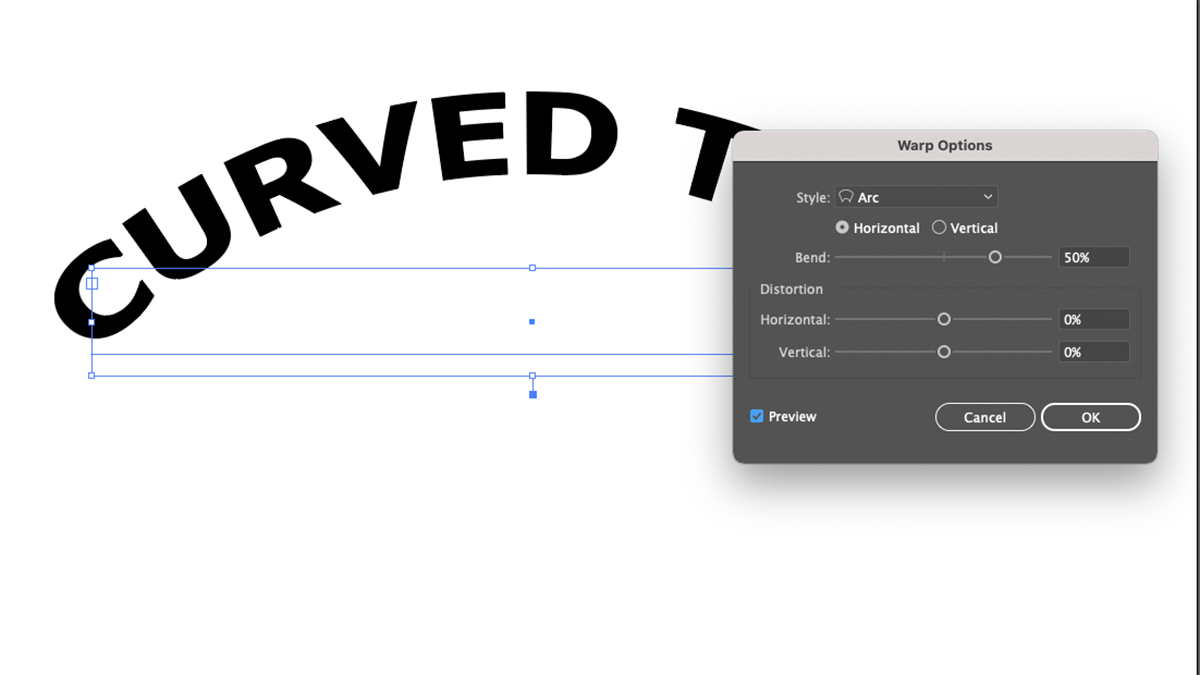
これにより、ワープオプションウィンドウが開きます。 プレビューがまだ有効になっていない場合は、現在選択されているワープエフェクトが動作していることを確認できます。

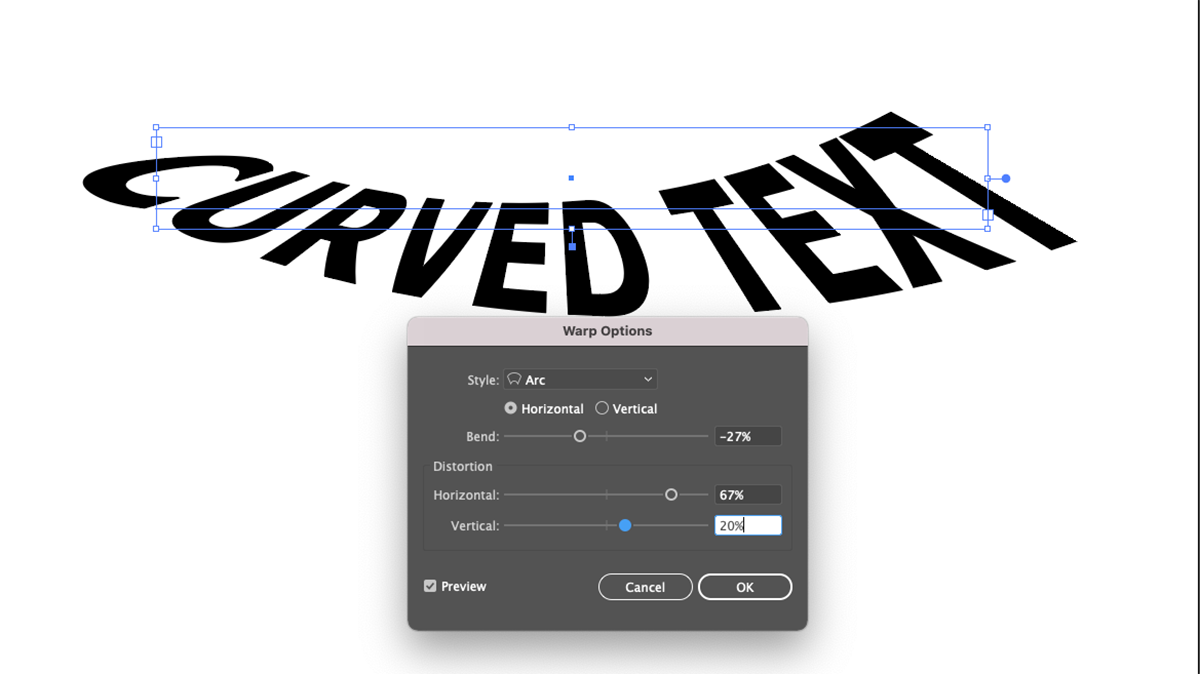
ワープ効果を微調整するには、スライダーを使用します。 ベンドの重大度、方向、およびテキスト内の特定のポイントに多かれ少なかれ適用されるかどうかを設定できます。

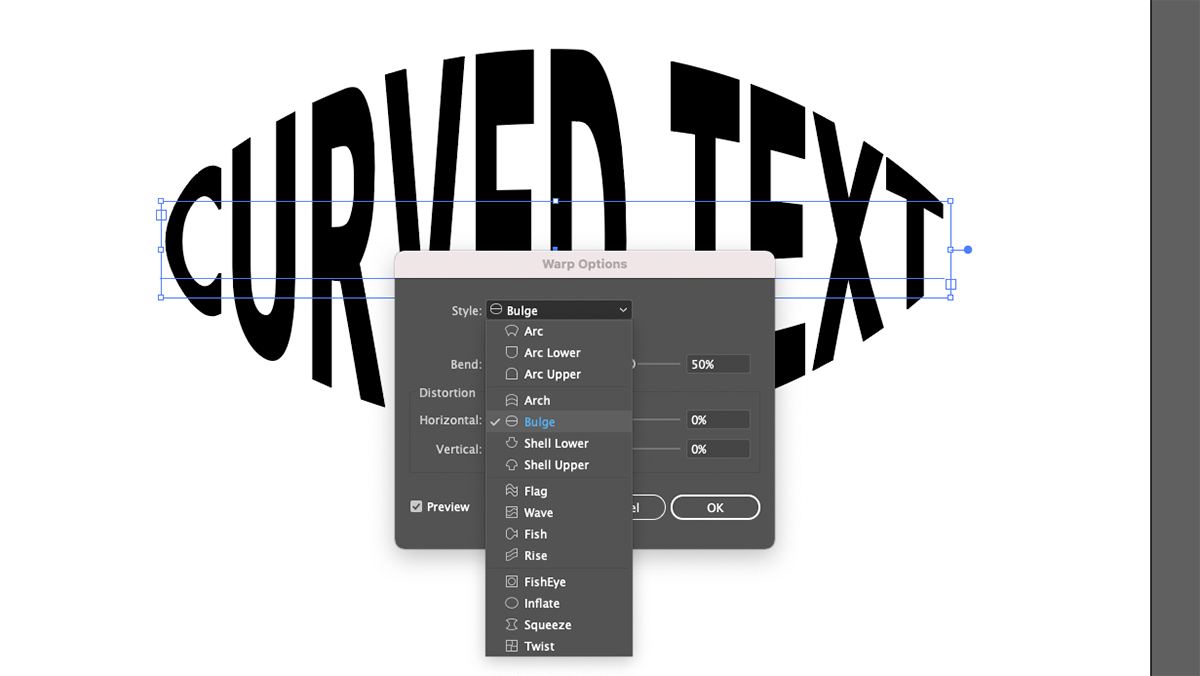
スタイルドロップダウンメニューを使用して、さまざまなワープ効果を選択します。 あなたが考えることができるちょうど約どのような方法でテキストを曲げるために、これらの効果やスライダーを試してみてください。

ワープオプションの設定が完了したら、[OK]をクリックして適用します。
2. Illustratorのエンベロープ歪みツールを使用してテキストを曲げる方法
Illustratorのワープオプションパネルは、湾曲したテキストを作成するために必要なすべて しかし、完全にオリジナルのベントテキストエフェクトを作成したい場合は、エンベロープメッシュでそれを行うことができます。
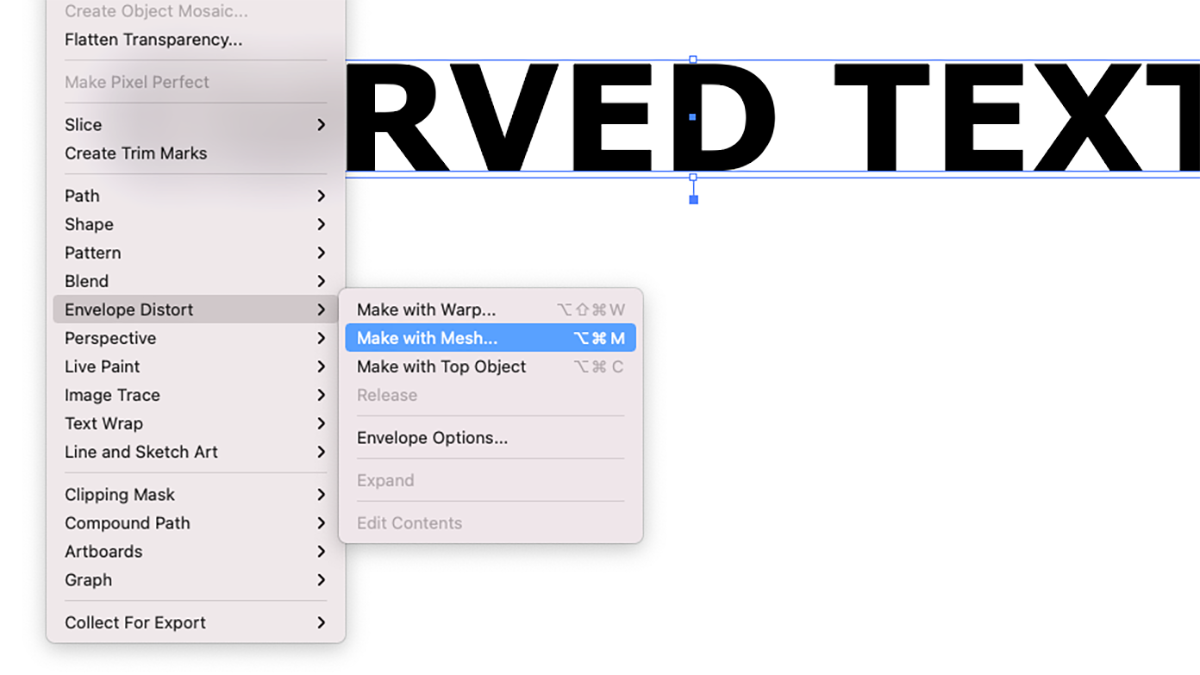
以前と同じようにテキストを作成しますが、今回はメニューからObject>Envelope Distort>Make with Meshを選択します。

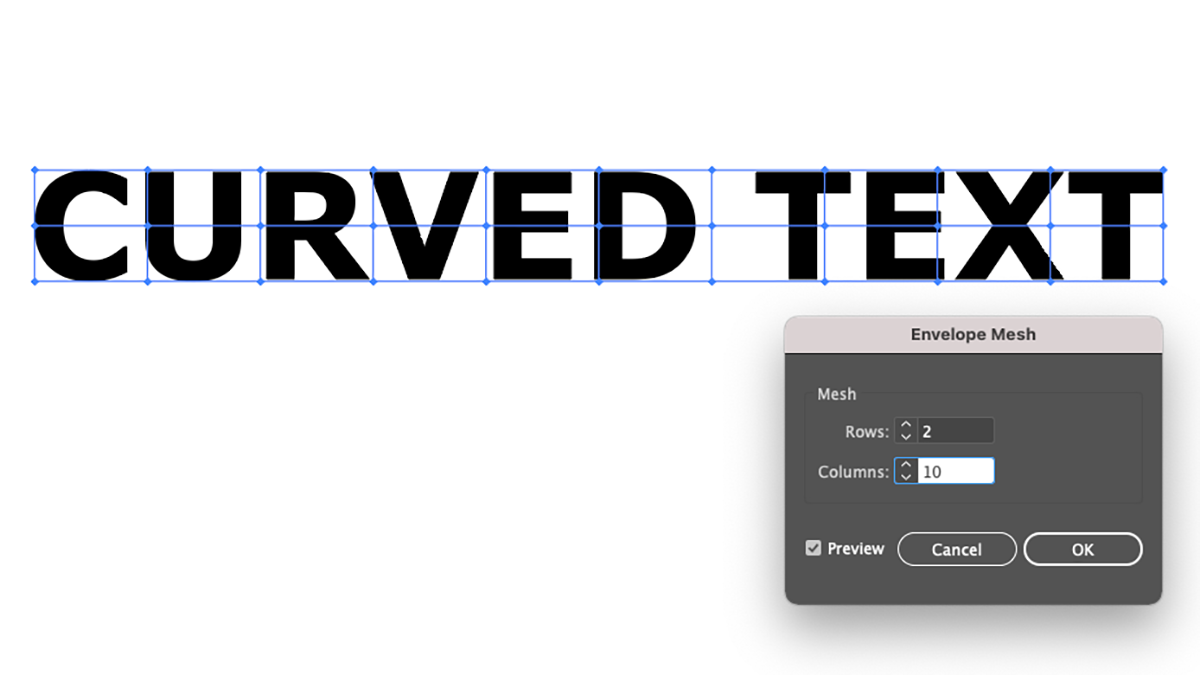
これで、エンベロープメッシュを設定する必要があります。 テキストにグリッドが適用されていることがわかり、必要な行と列の数を設定できます。
より多くのあなたが持っている、より多くのコントロールは、あなたのテキストを歪める方法を持っているでしょうが、より複雑になります。 探している効果によっては、行と列の数が少ない方がニーズに適している場合があります。

必要な行と列の数を設定したら、[OK]をクリックします。 直接選択ツール(A)を使用して、アンカーポイントをダブルクリックして移動し、テキストを歪ませます。 また、ハンドルを使用して曲線をさらに編集することもできます。 複数のアンカーポイントを選択するには、Shiftキーを押しながらクリックします。
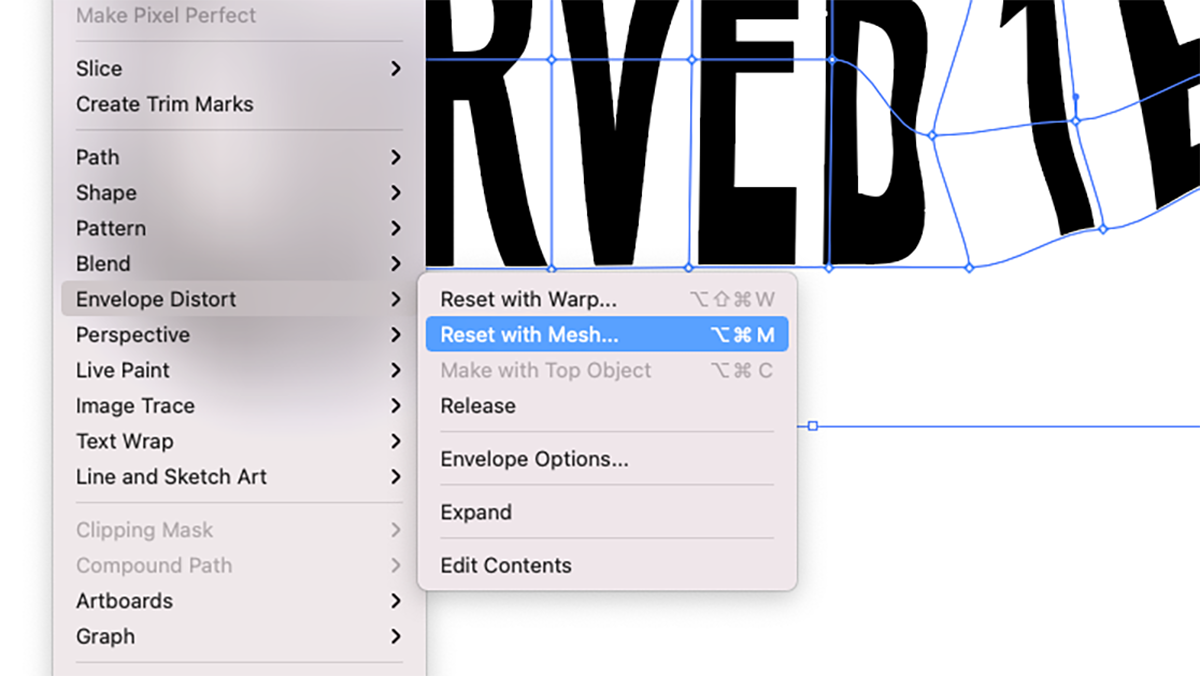
メッシュを作成した後にメッシュを変更するには、Object>Envelope Distort>Reset with Meshに移動します。 その後、メッシュに含める行と列の数を変更できます。 これは、既に作成したメッシュを使用して十分なコントロールがないように感じる場合に適しています。

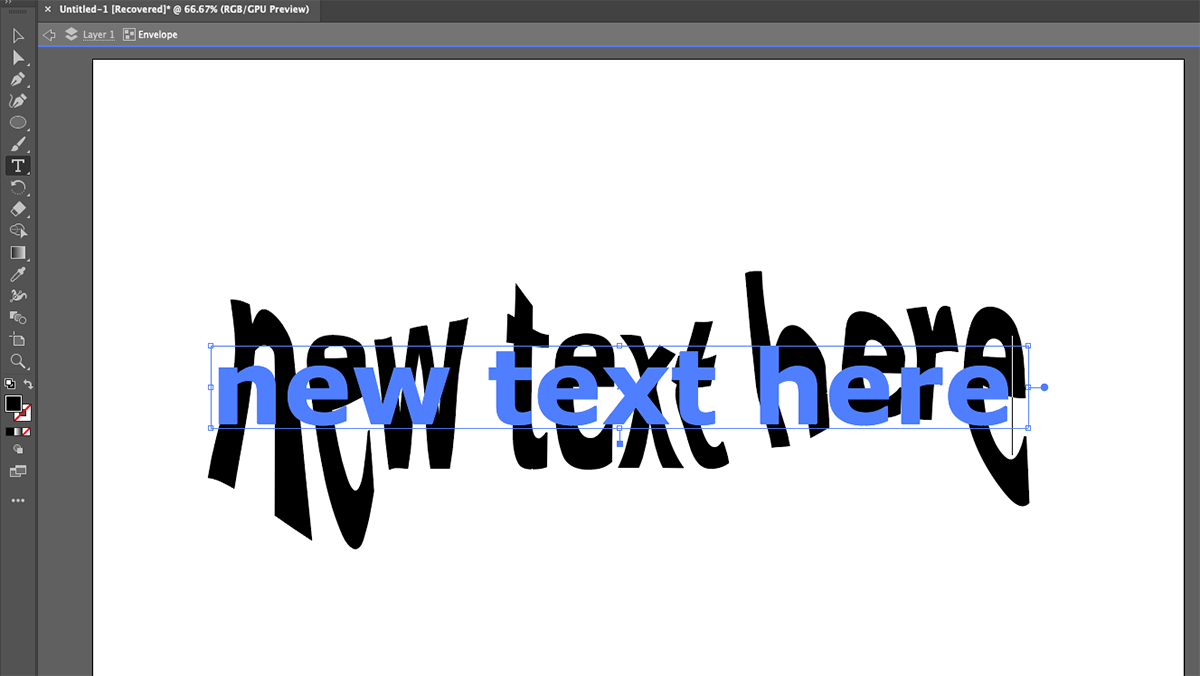
メインメニューからObject>Envelope Distort>Edit Contentsを選択することで、テキストの内容を変更することもできます。 あなたの新しいテキストを入力すると、Illustratorはあなたのメッシュに応じて単語を曲線化します。

3. Illustrator
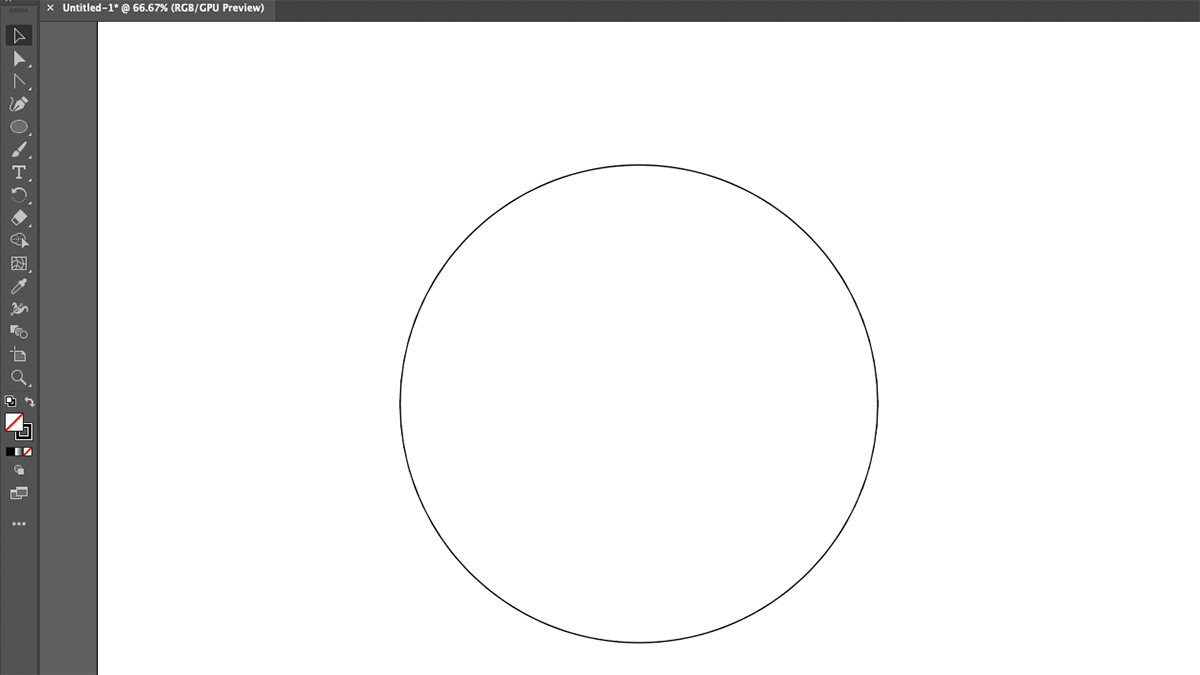
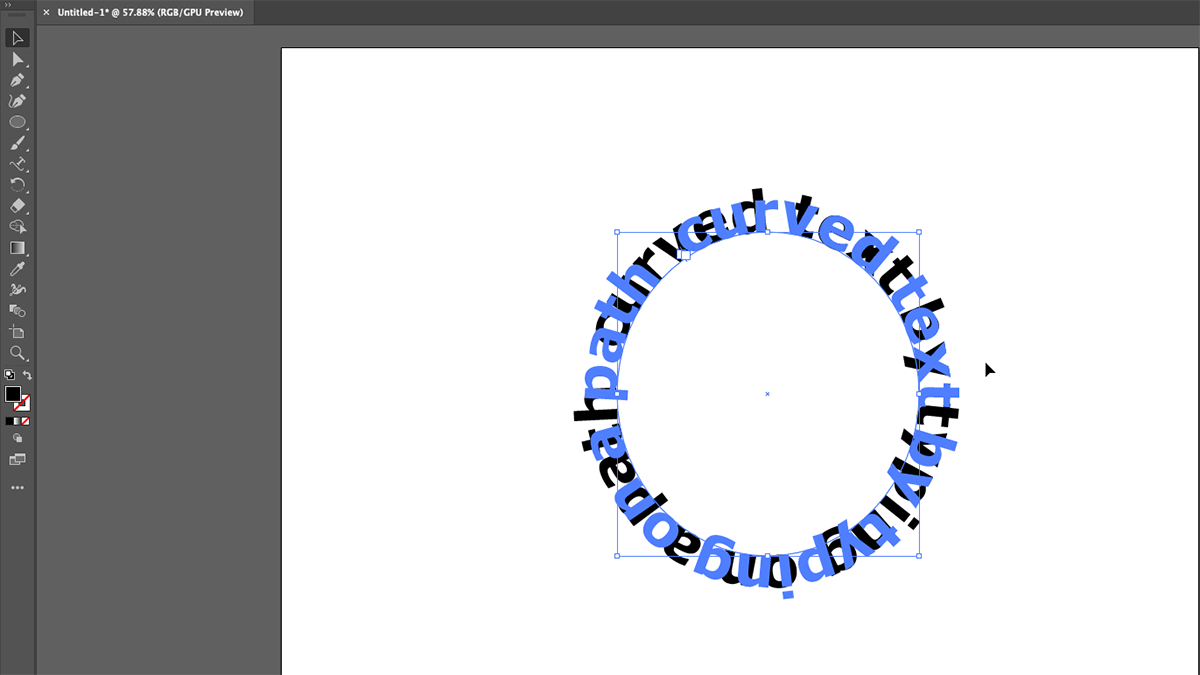
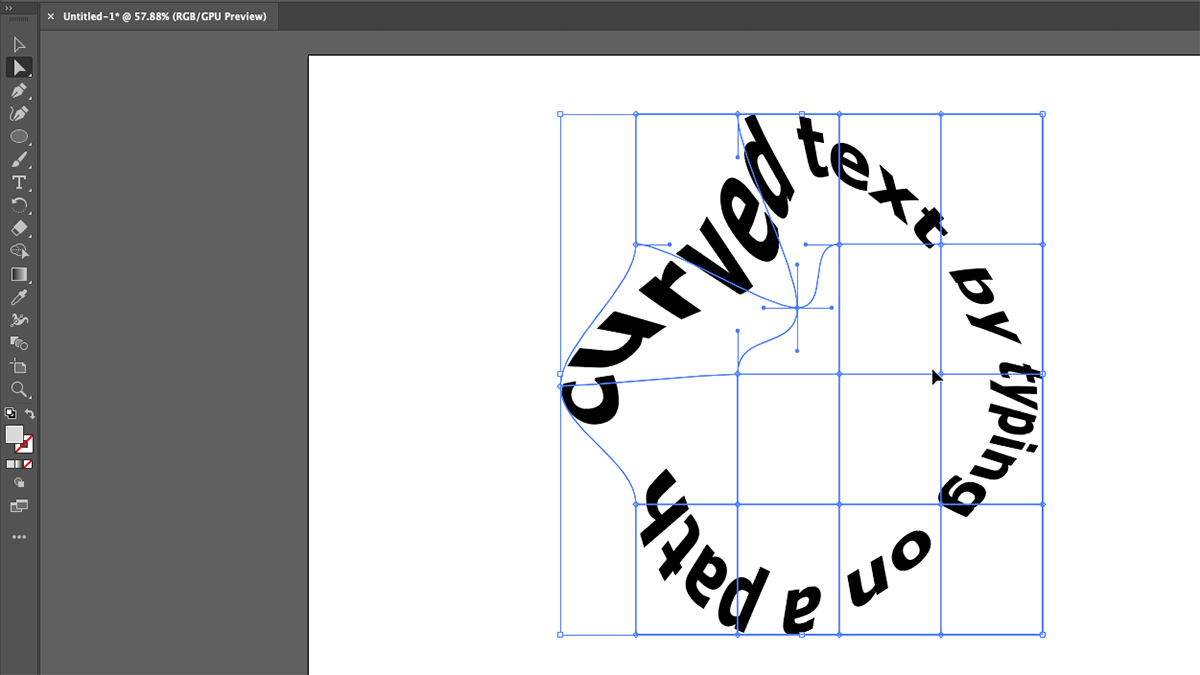
でパスに沿ってテキストを曲線にする方法これまで見てきた曲線のテキストメソッドは、文字自体を歪ませます。 しかし、文字の形を変えずにテキストを曲線に追従させることもできます。 たとえば、円の周りにテキストを曲げるには、楕円ツールを使用して円を作成します。

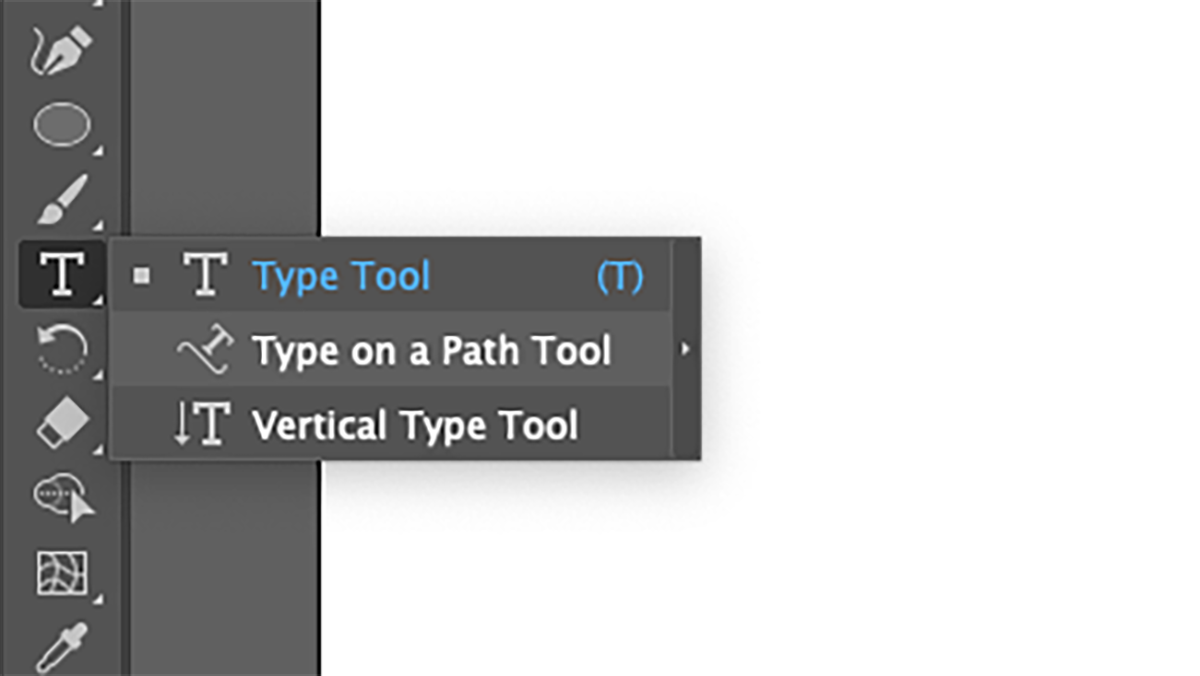
次に、タイプツールをクリックしたままにして展開します。 パスツールのタイプを選択します。

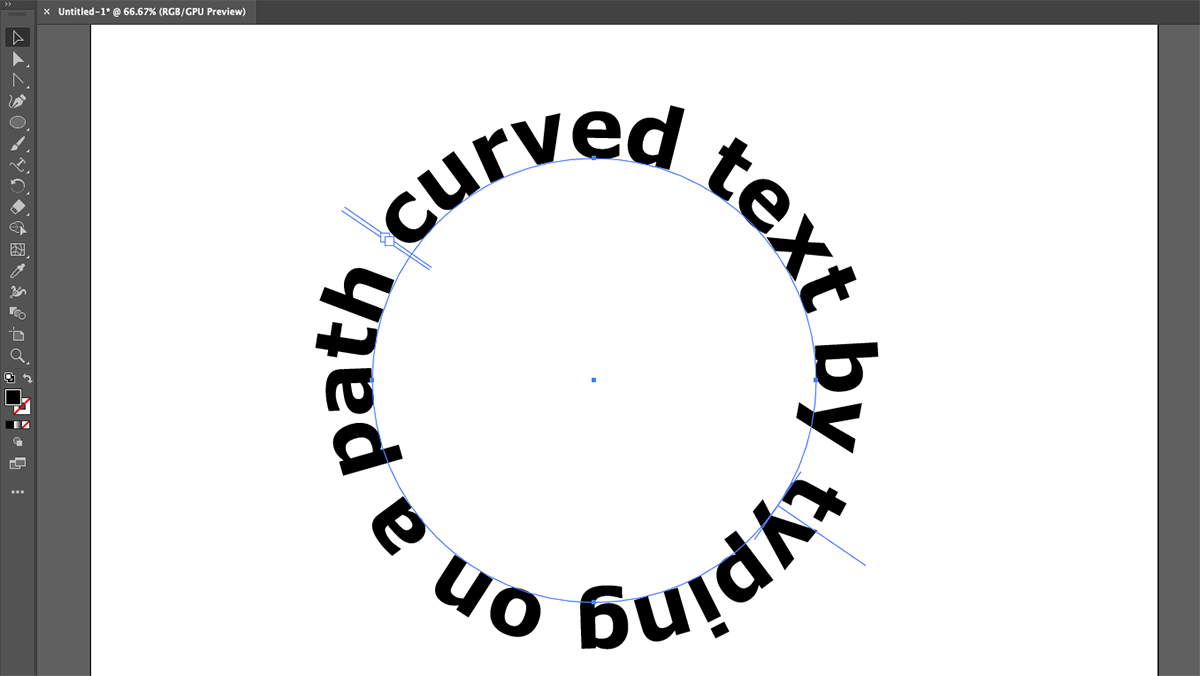
今、あなたの円の端の上にカーソルを置きます。 カーソルが変わり、”path”という単語が表示されます。 円の端を左クリックすると、入力を開始することができます。

あなたは今、あなたが望むものは何でも入力することができ、それは円のパスに従います。 すべてに合うようにテキストや円のサイズを変更する必要がある場合があります。

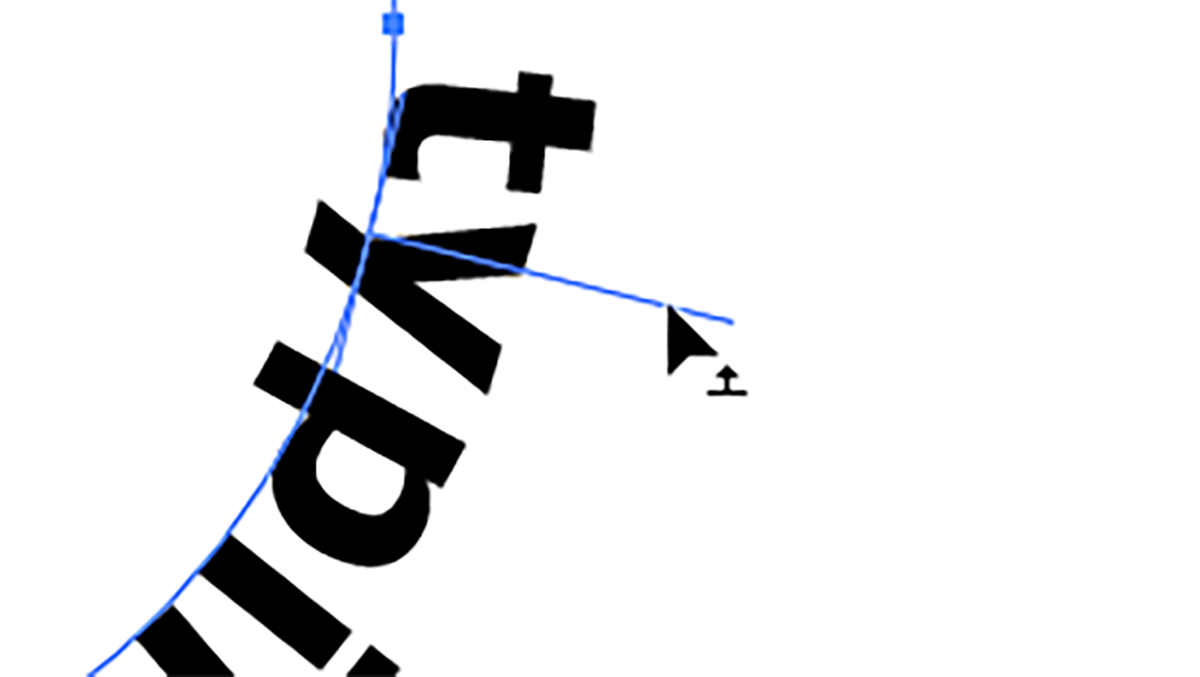
パス上の制御角かっこを使用して、テキストの開始位置と終了位置を変更できます。 選択ツール(V)を使用して、中央のものの上にカーソルを置くと、カーソルが変更されていることがわかります。

このブラケットをクリックしてドラッグすると、パス上の湾曲したテキストの位置が変更されます。

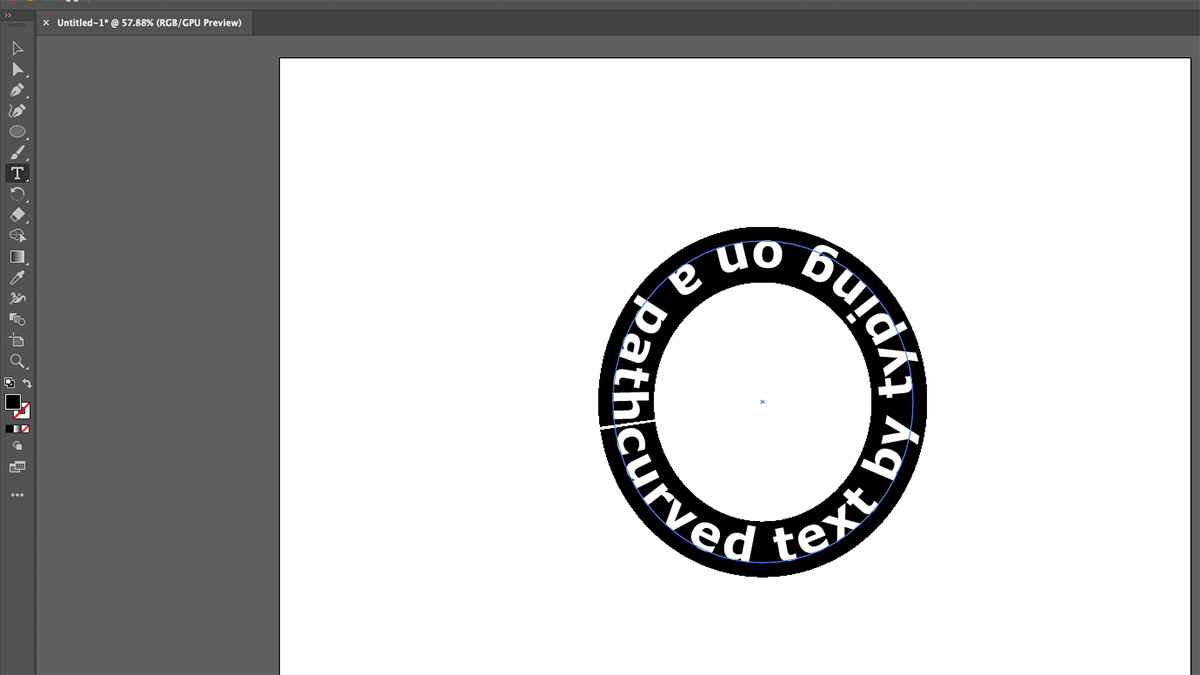
あなたがしたい場合は、パスの反対側にそれを反転することもできます。 これを回避するには、ブラケットをドラッグしている間にCtrl(MacではCmd)を押したままにします。

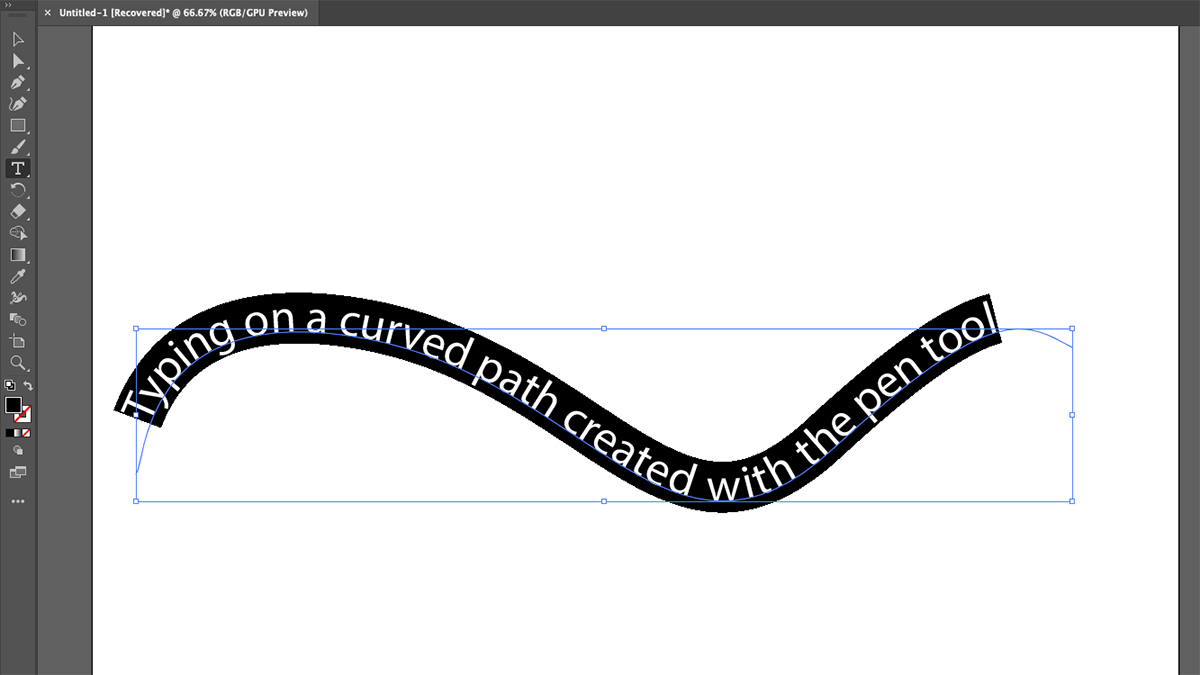
あなたは円の周りにテキストを湾曲させることに限定されません。 また、ペンツールで作成されたカスタムパスに”パス上のタイプ”ツールを適用することもできます。 パスを描画し、円で使用したのと同じプロセスを使用するだけです。

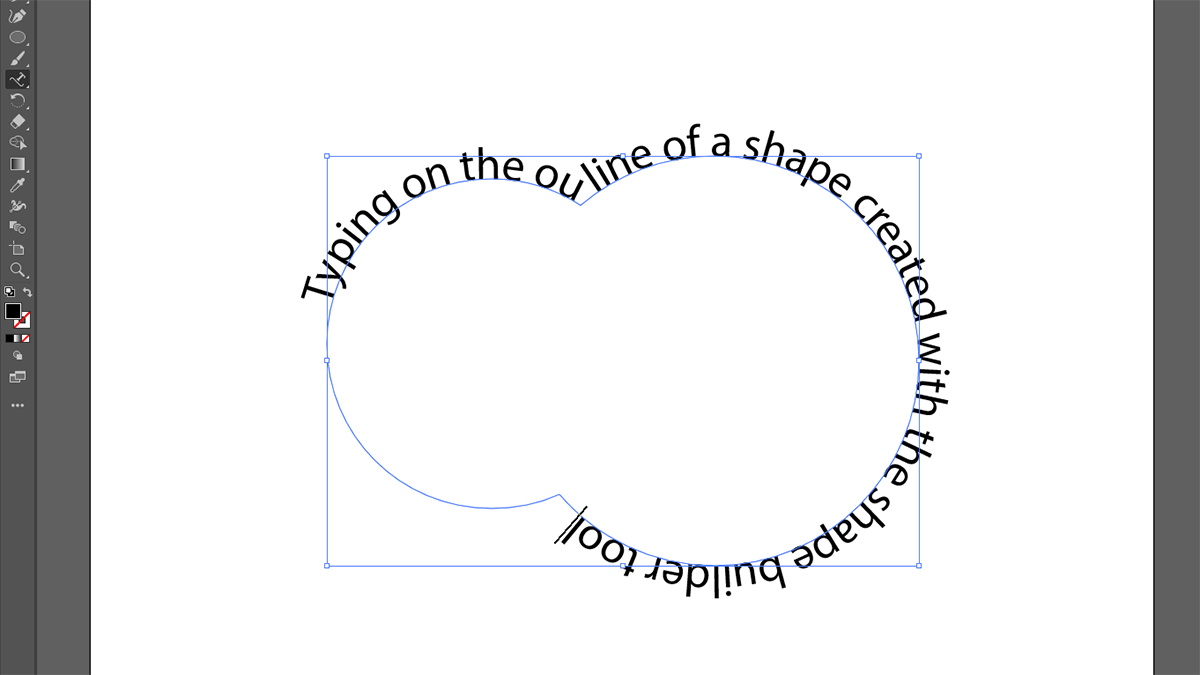
この目的のために、Shape Builderツールを使用してカスタムシェイプを作成することもできます。 図形は、Illustratorを効果的に使用する基本的な方法の1つです。
あなたの形を作成することから始めなさい。

次に、パス上のタイプツールを使用すると、Illustratorは塗りつぶしとストロークを削除し、輪郭に沿って好きなものを入力します。

4. 曲線のテキスト効果を組み合わせる
Illustratorで曲線のテキストを作成するためのこれらの方法のそれぞれには、独自の長所と短所があります。 しかし、あなたがそれらのうちの一つだけを選ばなければならない理由はありません。 実際には、それらの1つまたはすべてを組み合わせることができます。
たとえば、円の周りにテキストをアーチし、ワープオプションでアークワープエフェクトを適用することができます。 その後、エンベロープメッシュを使用して、さらに効果を微調整することによって、それを終えることができます。

ワープオプションをスタックすることもできます。 ただ、通常のように効果を適用してから、ワープオプションに戻って、別のものを適用します。 あなたは、全く新しい効果を作成することを可能にする、あなたが望むように何度でもこれを行うことができます。
Illustratorで湾曲したテキストエフェクトを適用する場合
この記事の方法を使用して、Illustratorでいくつかの根本的なテキストの湾曲を行うことができます。 しかし、それは必ずしもあなたがすべきであるという意味ではありません。 あなたが本当に奇妙な何かを作成したい場合を除き、あなたは一般的にあなたのデザインでテキストが読めないようにすべきです。
どのテクニックを使うのか、なぜそれらを適用するのかを選んで選択する必要があります。 湾曲したテキストを使用する最良の方法がわからない場合は、一般的なタイポグラフィについての詳細を読んで、ベストプラクティスを理解する
しかし、右の湾曲したテキスト効果を選択し、それはあなたの仕事に大きな違いを生むことができます。 いつものように、あなたのプロジェクトに合った結果を見つけるために実験する必要があります。
子供の頃から、Anthonyはゲーム機やコンピュータからテレビやモバイルデバイスまで、テクノロジーを愛してきました。 その情熱は、最終的にはハイテクジャーナリズムのキャリアだけでなく、彼は”念のために”保持する古いケーブルやアダプタのいくつかの引き出しにつなが
アンソニー-エンティクナップより
