- WordPress Kontaktformular
- Wie verwende ich ein WordPress-Kontaktformular?
- ein Websitebesitzer:
- ein Webbesucher zu:
- Wie erstelle ich ein E-Mail-Kontaktformular in WordPress?
- Anfänger: Kontaktformular 7
- Installieren Kontaktformular 7:
- Maak een „Kontaktformular 7“ contactformulier aan:
- anpassen: Supsystic Kontaktformular
- Installieren Supsystic:
- Maak een Supsystic E-Mail-Kontaktformular:
- benutzerfreundlich: WPForms-Kontaktformular
- Installieren Sie WPForms Lite
- Erstellen Sie ein WPForms Lite-E-Mail-Kontaktformular:
WordPress Kontaktformular
Die Anzahl der WordPress Kontaktformular Plugins ist überwältigend. Wie wählen Sie eines der über 3.312 verfügbaren WordPress-Kontaktformular-Plugins aus? Und warum benutzt du sie?
Wie verwende ich ein WordPress-Kontaktformular?
Das Hinzufügen eines Kontaktformulars auf einer WordPress-Website hilft:
ein Websitebesitzer:
- sichtbar werden
- potenzielle Kunden gewinnen
- Kundenfeedback erhalten
ein Webbesucher zu:
- kontaktieren Sie das Unternehmen
- auf sichere Weise: kein Spam-Risiko oder öffentliche E-Mails.
- 24/7 Verfügbarkeit: wenn es ihnen am besten passt.
Wie erstelle ich ein E-Mail-Kontaktformular in WordPress?
Es gibt verschiedene Möglichkeiten, ein E-Mail-Formular für Ihre WordPress-Website zu erstellen. Die Bestimmung des besten Kontaktformular-Plugins hängt von Ihren geschäftlichen Anforderungen ab. Diese drei Plugins können Ihnen helfen, ein E-Mail-Kontaktformular in WordPress zu erstellen.
TIPP: Setzen Sie das E-Mail-Formular auf die Kontaktseite.
- Anfänger: Kontaktformular 7
- Anpassen: Supsystic Kontaktformular
- Benutzerfreundlich: WPForms Kontaktformular
Anfänger: Kontaktformular 7
Zuerst. Contact Form 7 ist das am häufigsten heruntergeladene Kontaktformular-Plugin. Und wird von Millionen von Menschen in der Welt verwendet. Wenn Sie ein Anfänger sind, der nach einem kostenlosen Online-Kontaktformular sucht, ist dies ein guter Anfang. Obwohl es nicht die beste Lösung ist.

Mit diesem kostenlosen Plugin können Sie viele Kontaktformulare verwalten. Es unterstützt u.a. (Robot Protector), Antispam-Kontrolle (Akismet Spam-Filter). Und es gibt kostenlose Add-On-Plugins von Drittanbietern.
aber es ist ein grundlegendes Kontaktformular. Die Benutzeroberfläche ist nicht sehr intuitiv, geschweige denn leicht anpassbar. Ein geeignetes Add-On zu finden, ist schwierig. Der Support ist ebenfalls begrenzt.
Installieren Kontaktformular 7:
- Installeer Kontaktformular 7.
- Hochladen de ‚contact-form-7‘ Karte naar de: /wp-content/plugins/ Verzeichnis.
- Kies ‚Plugins‘ in het WordPress Dashboard om de plugin te activeren.
- Im WordPress administratiepaneel, klicken Sie auf ‚Contact‘.

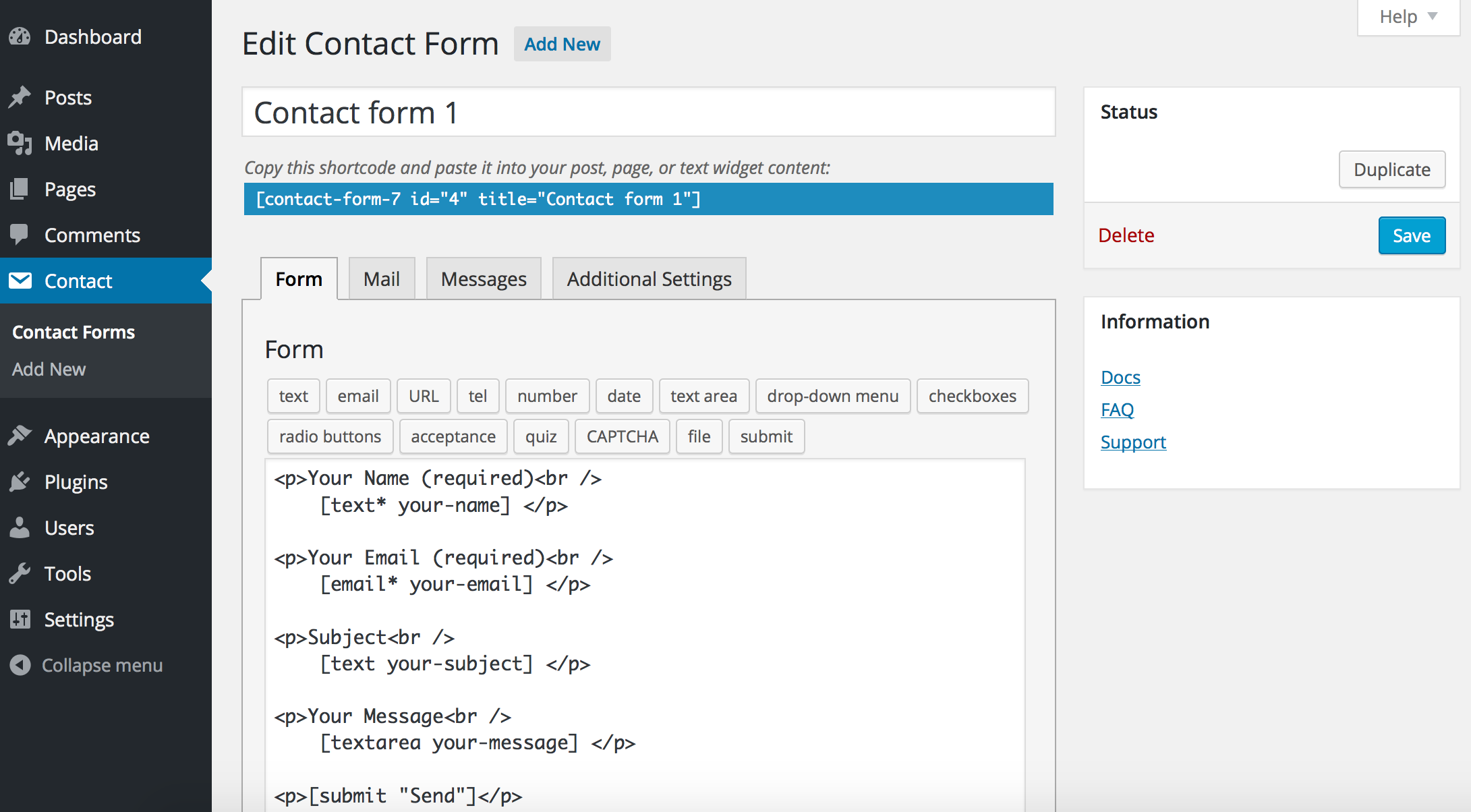
Maak een „Kontaktformular 7“ contactformulier aan:
- Klicken Sie auf ‚Kontakt‘.
- Klicken Sie auf die neue Formel. Kies een formulier.
- klicken Sie oben auf ‚Elemente‘ oder ‚Code bearbeiten‘.
- Klicken Sie auf ‚E-Mail ‚, um Absender- und Empfänger-E-Mail-Adressen hinzuzufügen.
- füllen Sie den „E-Mail-Betreff“ mit dem „“-Code aus.
fügt automatisch den ausgewählten Absenderwert hinzu. - Übersicht ‚Nachrichten‘ anzeigen.
der Benutzer der Website erhält diese Textnachricht. - Klicken Sie auf „Formular erweitern“, um Ihren eigenen Quellcode hinzuzufügen.
- TIPP: Lesen Sie das WordPress Shortcode-Handbuch.
- klicken Sie auf „Speichern“, um das E-Mail-Kontaktformular zu speichern.
- gehen Sie zurück zu „Formularübersicht“, um die E-Mail-Kontaktliste anzuzeigen.
- kopiere den Shortcode und füge ihn in deine WordPress-Seite ein.
- TIPP: Installieren Sie das Contact Form DB Plugin. Um die Nachrichten Ihres E-Mail-Kontaktformulars in einer Datenbank (transparente Tabelle) zu speichern. Auf diese Weise können Sie Ihre Webseiteneinblicke für die zukünftige Verwendung speichern.
anpassen: Supsystic Kontaktformular
zweite. Supsystic ist ein E-Mail-Kontaktformular, das Ihnen kostenlos zur Verfügung steht. Het heeft een Drag-and-Drop-Editor. Daarom heeft u geen coderingskennis nodig, om wijzigingen in het ontwerp te maken.
Installieren Supsystic:
- Installieren Sie Supsystic.
- Hochladen de ‚Supsystic‘ Karte naar: /wp-content/plugins/ Verzeichnis.
- Kies ‚Plugins‘ in het WordPress Dashboard om de plugin te activeren.
- In het WordPress administratiepaneel, vindt u nu ‚Kontaktformular Tür Supsystic‘.

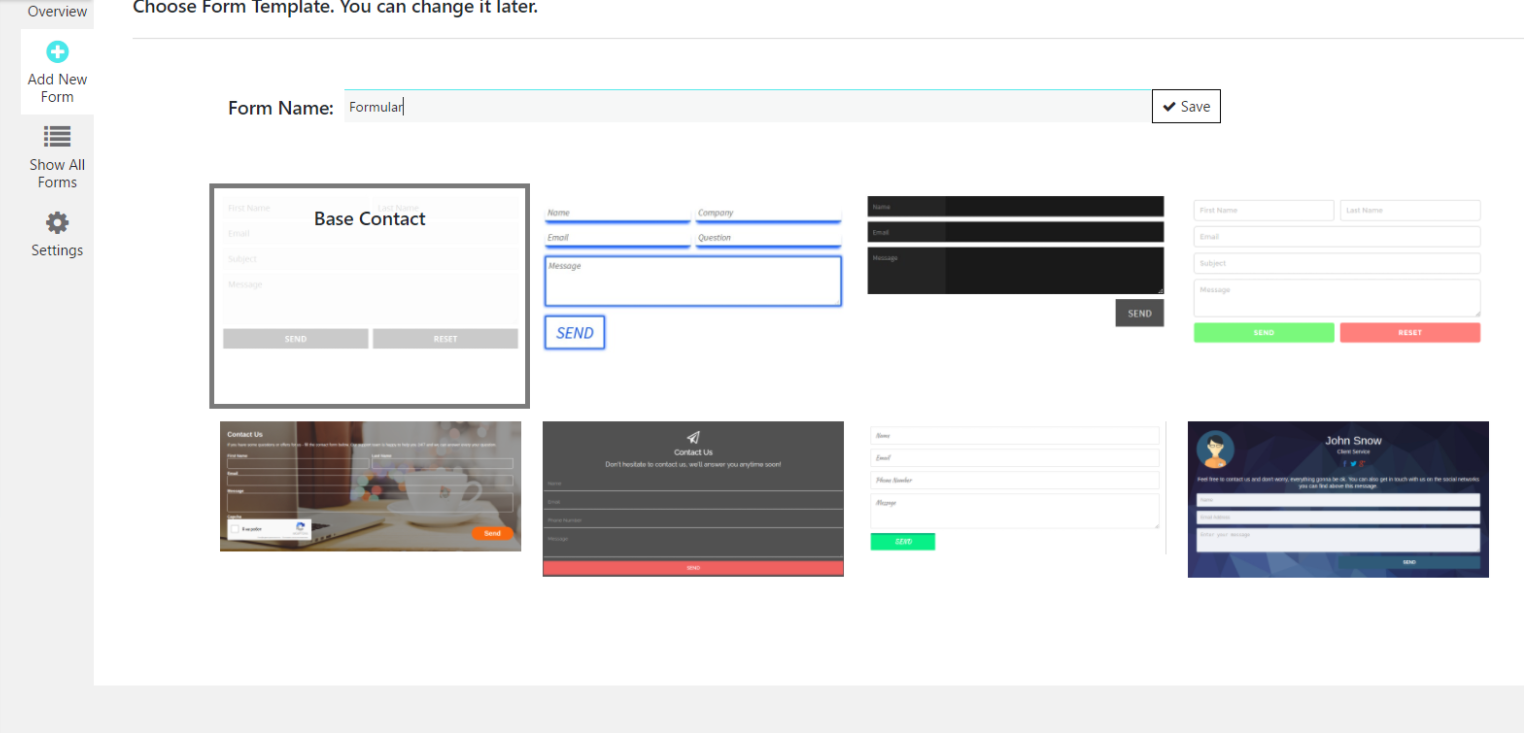
Maak een Supsystic E-Mail-Kontaktformular:
- Klicken Sie auf ‚Kontaktformular von Supsystic‘.
- Klicken Sie auf eine neue Formel.
- Sie sind hier und klicken auf ‚Weergave‘.
- Wählen Sie eine ‚Design-Vorlage‘.
Hier finden Sie eine Übersicht über die Formeln und das Layout. - Kies ‚Velden‘ om ‚afzonderlijke velden, tekst en locatie‘ te selecteren.
- Die Bewegung der Elemente erfolgt über „Catch and Go“.
- Klicken Sie auf E-Mail, um Absender- und Empfänger-E-Mail-Adressen hinzuzufügen.
- füllen Sie den ‚E-Mail-Betreff‘ mit dem „“-Code aus.
fügt den ausgewählten Wert des Absenders hinzu. - Übersicht ‚Nachrichten‘ anzeigen.
der Benutzer der Website erhält diese Textnachricht. - Klicken Sie auf „Kontakte speichern“, um die gesendete Nachricht zu speichern.
benutzerfreundlich: WPForms-Kontaktformular
drittens. WPForms ist ein leistungsstarkes WordPress-Kontaktformular-Plugin. Dies ist ein benutzerfreundliches Drag & Drop-Online-Formular. Hier finden Sie professionelle E-Mail-Kontaktformulierungen, zonder technische kennis. Zowel beschreibung kostenlos als betaalde version (premium).

Mit der kostenlosen Version „WPForms Lite“ können Sie das Plugin auch auf anderen Websites installieren. Met de premium-versie breidt u de functionaliteit uit en bouw u meerdere pagina’s. Zoals e-mail-abonnementsformulierungen, betaalformulierungen von bestelformulierungen.
Installieren Sie WPForms Lite
- Installieren Sie WPForms Lite.
- Hochladen der Karte ‚WPForms Lite‘ naar: /wp-content/plugins/ Verzeichnis.
- Wählen Sie ‚Plugins‘, um das WPForms Lite-Plugin zu aktivieren.
- Im WordPress-Admin-Panel finden Sie jetzt ‚WPForms‘.

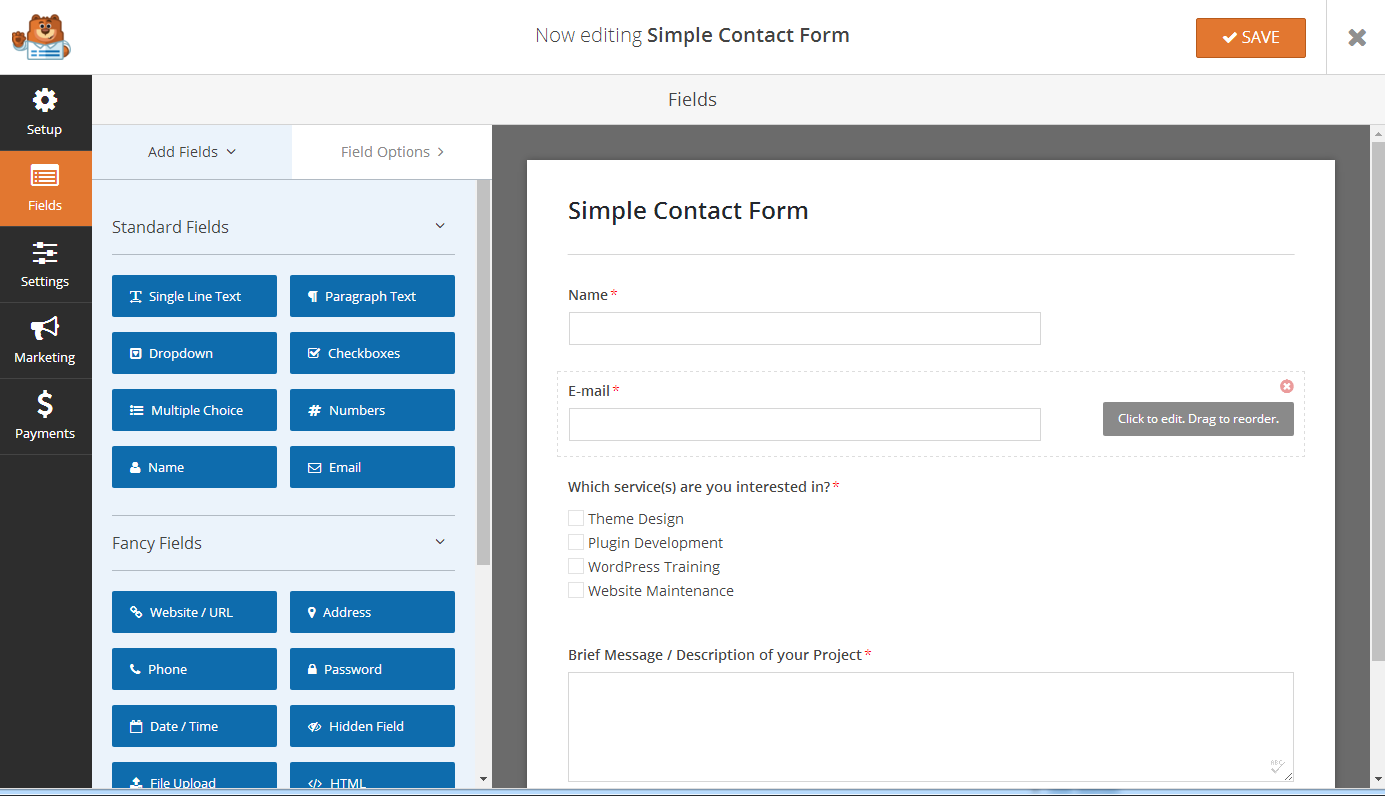
Erstellen Sie ein WPForms Lite-E-Mail-Kontaktformular:
Klicken Sie auf „Neu hinzufügen“, um Ihr neues WordPress-Kontaktformular zu erstellen. Sehen Sie sich das Video für weitere Anweisungen an.
