- WordPress kapcsolatfelvételi űrlap
- hogyan kell használni a WordPress kapcsolatfelvételi űrlapot?
- a webhely tulajdonosa:
- webes látogató:
- Hogyan hozzunk létre egy e-mail kapcsolatfelvételi űrlapot a WordPress-ben?
- Kezdők: Kapcsolatfelvételi Űrlap 7
- Telepítő Kapcsolatfelvételi Űrlap 7:
- Maak een “Kapcsolatfelvételi űrlap 7” contactformulier aan:
- Testreszabás: Supsystic kapcsolatfelvételi űrlap
- Installer Supsystic:
- Maak een Supsystic email Contactformulier:
- felhasználóbarát: WPForms kapcsolatfelvételi űrlap
- Telepítő WPForms Lite
- hozzon létre egy WPForms Lite e-mail kapcsolatfelvételi űrlapot:
WordPress kapcsolatfelvételi űrlap
a WordPress kapcsolatfelvételi űrlap-bővítmények száma elsöprő. Hogyan válasszon egyet a 3312 + elérhető WordPress kapcsolatfelvételi űrlap plugin közül? És miért használja őket?
hogyan kell használni a WordPress kapcsolatfelvételi űrlapot?
kapcsolatfelvételi űrlap hozzáadása egy WordPress webhelyhez segít:
a webhely tulajdonosa:
- láthatóvá válik
- potenciális ügyfelek megszerzése
- vásárlói visszajelzések kérése
webes látogató:
- lépjen kapcsolatba a céggel
- biztonságos módon: nincs spam kockázat vagy nyilvános e-mail.
- 24/7 elérhetőség: amikor a legjobban megfelel nekik.
Hogyan hozzunk létre egy e-mail kapcsolatfelvételi űrlapot a WordPress-ben?
számos módon hozhat létre e-mail űrlapot a WordPress webhelyéhez. A ‘legjobb kapcsolatfelvételi űrlap plugin’ meghatározása az Ön üzleti igényeitől függ. Az alábbi három plugin segíthet létrehozni egy e-mail kapcsolatfelvételi űrlapot a WordPress programban.
tipp: tegye az e-mail űrlapot a kapcsolat oldalra.
- Kezdők: Kapcsolatfelvételi Űrlap 7
- Testreszabás: Supsystic Kapcsolatfelvételi Űrlap
- Felhasználóbarát: WPForms Kapcsolatfelvételi Űrlap
Kezdők: Kapcsolatfelvételi Űrlap 7
Először. A 7. kapcsolatfelvételi űrlap a legtöbbet letöltött kapcsolatfelvételi űrlap plugin. A világon több millió ember használja. Ha egy kezdő keres egy ingyenes online kapcsolatfelvételi űrlapot, ez egy jó kezdet. Bár ez nem a legjobb megoldás.

ezzel az ingyenes bővítménnyel számos kapcsolatfelvételi űrlapot kezelhet. Támogatja a. o. (robot protector), antispam ellenőrzés (Akismet spam szűrés). Vannak ingyenes, harmadik féltől származó kiegészítő bővítmények is.
de ez egy alapvető kapcsolatfelvételi űrlap. A felhasználói felület nem túl intuitív, nemhogy könnyen testreszabható. A megfelelő kiegészítő megtalálása nehéz. A támogatás szintén korlátozott.
Telepítő Kapcsolatfelvételi Űrlap 7:
- Installeer Kapcsolatfelvételi Űrlap 7.
- Feltöltés de ‘contact-form-7’ térkép naar de: /wp-content/plugins/ könyvtár.
- Kies ‘Plugins’ in het WordPress Dashboard om de plugin te activeren.
- a WordPress administratiepaneel, vindt u nu ‘kapcsolat’.

Maak een “Kapcsolatfelvételi űrlap 7” contactformulier aan:
- Klik op ‘kapcsolat’.
- Klik op ‘Nieuw toevoegen’ om een formulier te maken. Kies een formulier.
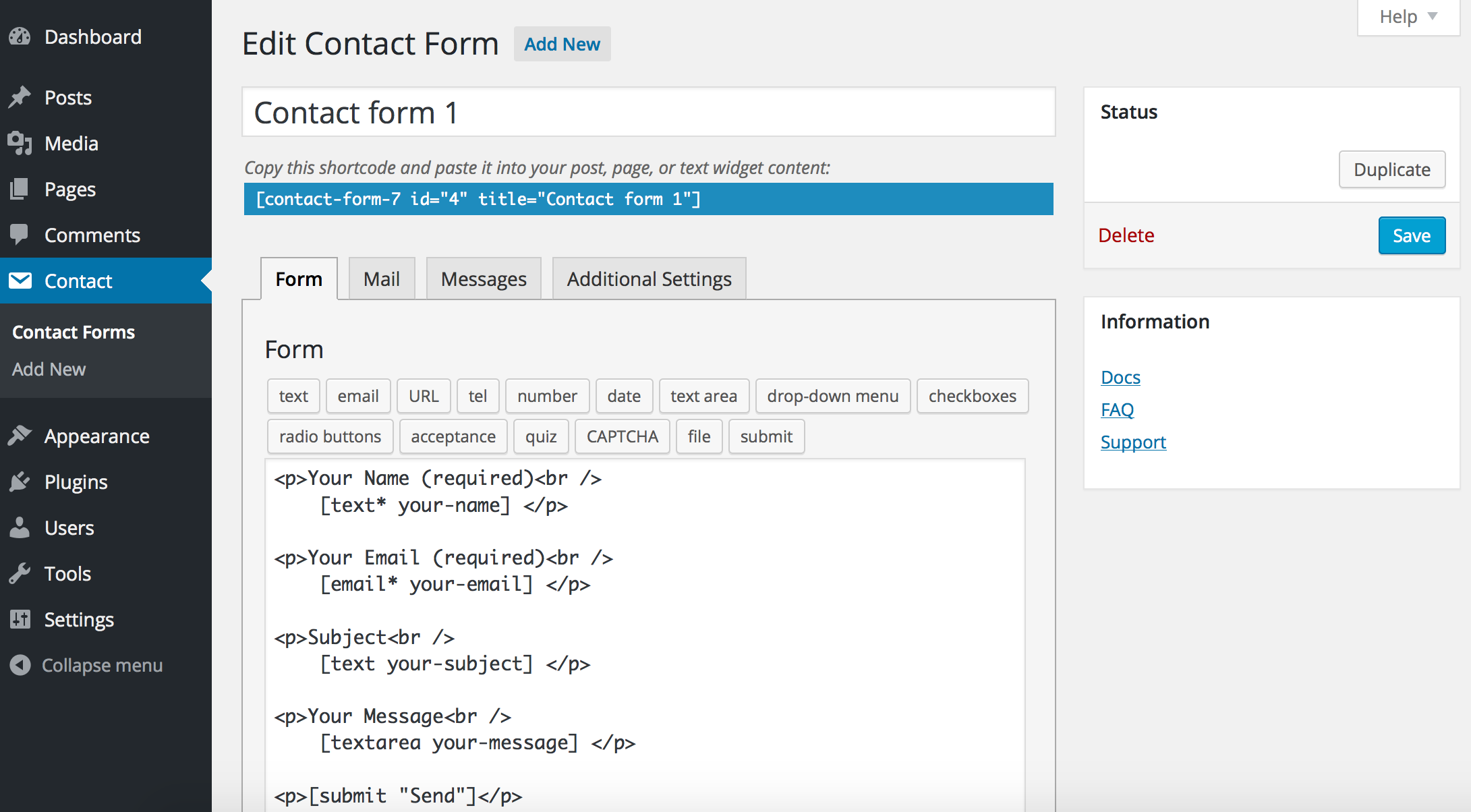
- kattintson az ‘elemek’ gombra a felső részben vagy a ‘kód szerkesztése’gombra.
- kattintson az ‘e-mail ‘gombra a feladó és a címzett e-mail címeinek hozzáadásához.
- töltse ki az “e-mail tárgyát “a “” kóddal.
automatikusan hozzáadja a kiválasztott feladó értékét. - tekintse meg az ‘üzenetek’ áttekintést.
a weboldal felhasználója megkapja ezt a szöveges üzenetet. - kattintson az “űrlap kibontása” gombra a saját forráskód hozzáadásához.
- tipp: olvassa el a WordPress rövid kód kézikönyvét.
- kattintson a “Mentés” gombra az e-mail kapcsolatfelvételi űrlap mentéséhez.
- menjen vissza az “űrlap áttekintése” oldalra az e-mail névjegyzék megtekintéséhez.
- másolja be a rövidkódot a WordPress oldalába.
- tipp: telepítse a Contact Form DB bővítményt. Az e-mail kapcsolatfelvételi űrlap üzeneteinek tárolása egy adatbázisban (átlátszó táblázat). Ez lehetővé teszi, hogy mentse a weboldal betekintést későbbi használatra.
Testreszabás: Supsystic kapcsolatfelvételi űrlap
második. Supsystic van egy eenvoudige, maar gratis, aanpasbaar e-mail contactformulier. Itt van a drag-and-drop szerkesztő. Ha a kódolás nem történik meg, a wijzigingen in het ontwerp te maken.
Installer Supsystic:
- Installeer Supsystic.
- Feltöltés de ‘Supsystic’ térkép naar: /wp-content/plugins/ könyvtár.
- Kies ‘Plugins’ in het WordPress Dashboard om de plugin te activeren.
- a WordPress administratiepaneel, vindt u nu ‘Contactformulier ajtó Supsystic’.

Maak een Supsystic email Contactformulier:
- Klik op ‘Contactformulier van Supsystic’.
- Klik op ‘Nieuwe toevoegen’ om een nieuw formulier te maken.
- Kies een naam en klik op ‘Weergave’.
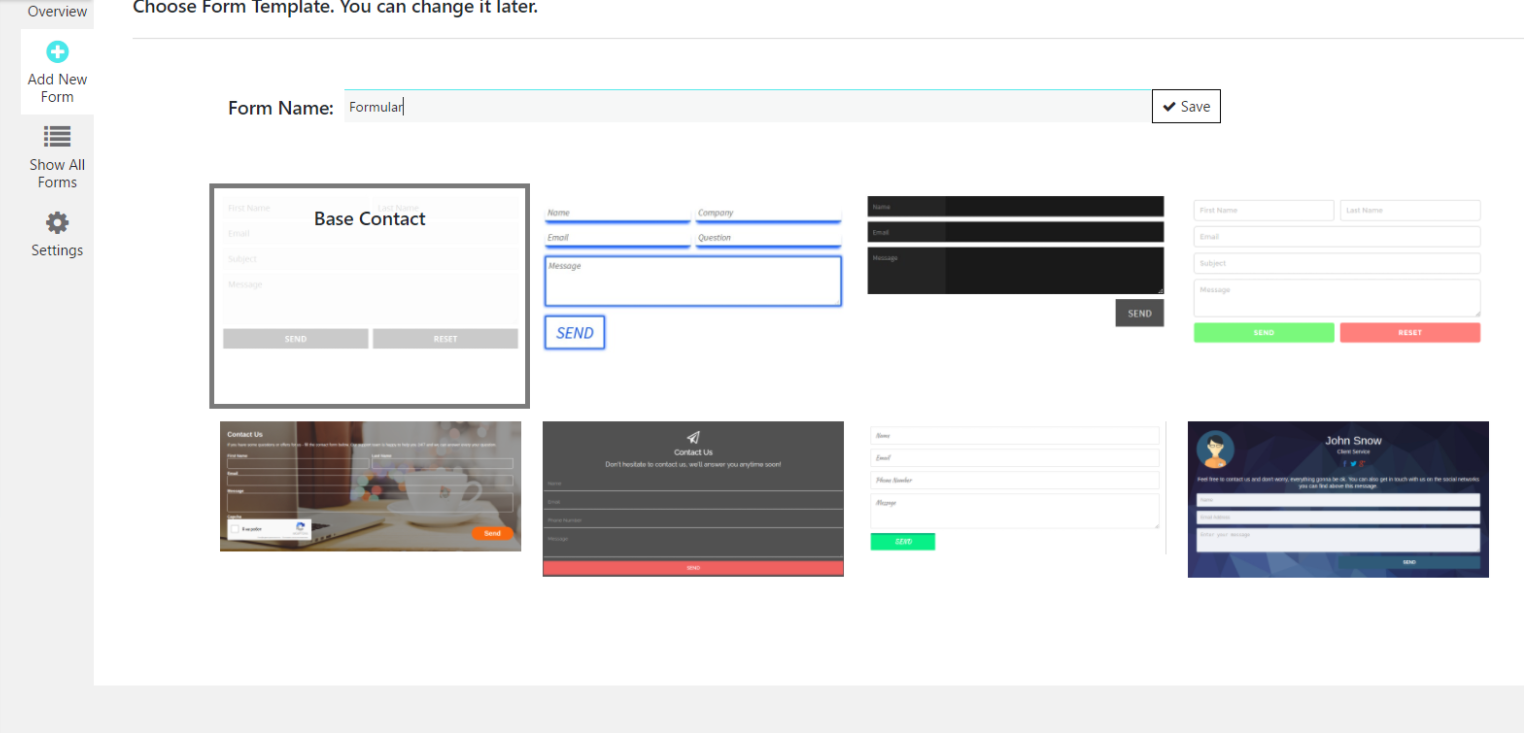
- Selecteer een ‘tervezősablon’.
Ha a formulátor egy olyan elrendezéssel rendelkezik, amely megfelel az eredeti elrendezésnek. - Kies ‘Velden’ om ‘afzonderlijke velden, tekst en locatie’ te selecteren.
- De beweging van de elementen vindt plaats via “Catch and Go”.
- kattintson az e-mail gombra a feladó és a címzett e-mail címeinek hozzáadásához.
- töltse ki az “e-mail tárgyát “a “” kóddal.
ez hozzáadja a feladó kiválasztott értékét. - tekintse meg az ‘üzenetek’ áttekintést.
a weboldal felhasználója megkapja ezt a szöveges üzenetet. - kattintson a “névjegyek mentése” gombra az elküldött üzenet mentéséhez.
felhasználóbarát: WPForms kapcsolatfelvételi űrlap
harmadik. A WPForms egy hatékony WordPress kapcsolatfelvételi űrlap plugin. Ez egy felhasználóbarát drag & drop online formában. A professzionális e-mail Kapcsolatfelvétel, a technológia ismerete. A legjobb ingyenes verzió (prémium).

Met de gratis versie “Wpforms Lite” kunt u de plugin op zoveel weboldalak installeren als u hervad. Met de premium – versie breidt u de functionaliteit uit en bouw u meerdere pagina ‘ s.Zoals e-mail abonnementsformulieren, betaalformulieren of bestelformulieren.
Telepítő WPForms Lite
- Telepítő WPForms Lite.
- Térkép feltöltése ‘WPForms Lite’ naar: / wp-tartalom / plugins / könyvtár.
- válassza a ‘Plugins’ lehetőséget a WPForms Lite plugin aktiválásához.
- a WordPress adminisztrációs panelen most megtalálja a ‘WPForms’elemet.

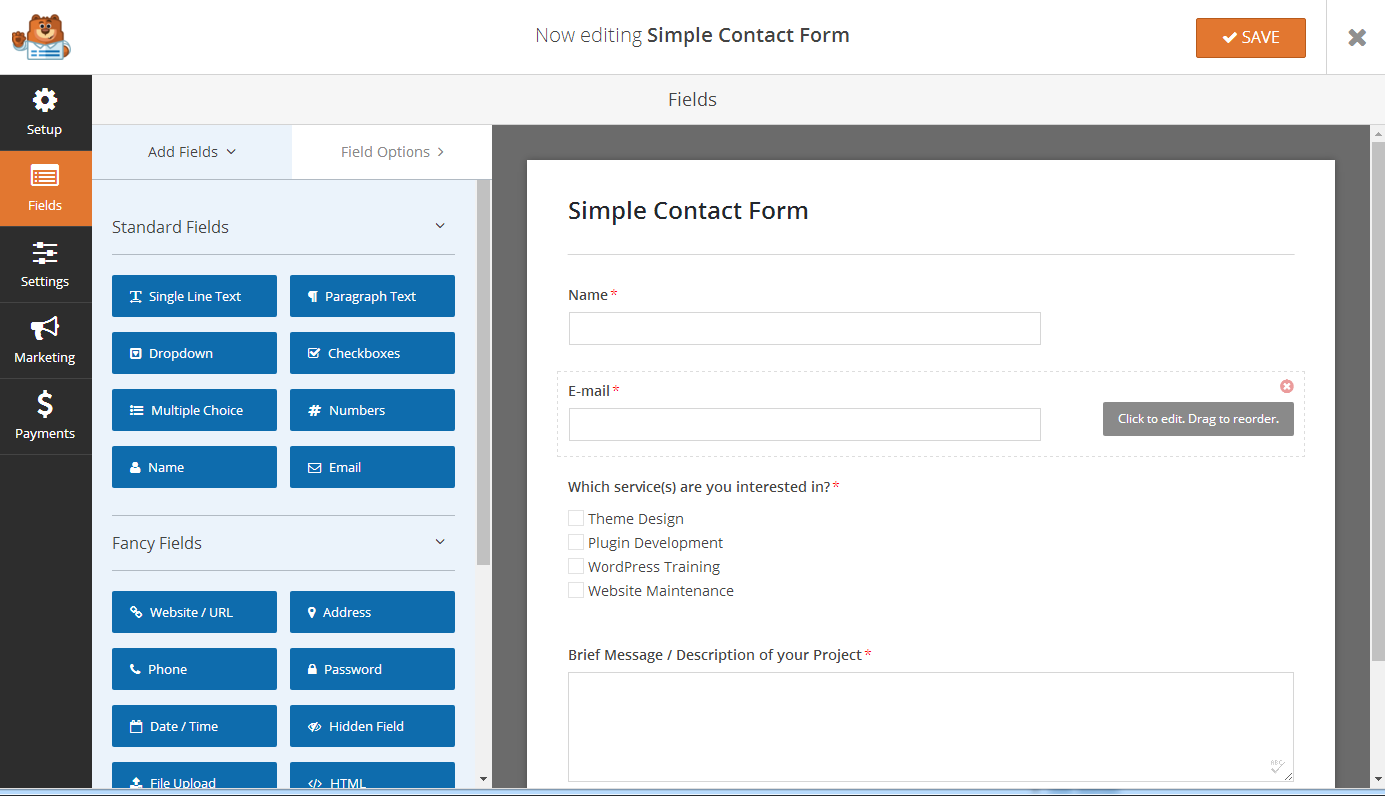
hozzon létre egy WPForms Lite e-mail kapcsolatfelvételi űrlapot:
kattintson az “Új hozzáadása” gombra az új WordPress kapcsolatfelvételi űrlap létrehozásához. Nézze meg a videót további utasításokért.
