Erstellen Sie benutzerdefinierte WordPress-Suchformulare mit dem Formidable WordPress Form Builder-Plugin. Auf diese Weise können Sie Formularübermittlungen in einer Ansicht suchen (oder filtern).
- Erstellen eines benutzerdefinierten Suchformulars
- Suchformular und Ergebnisansicht veröffentlichen
- Suchformular und Ergebnisse auf derselben Seite veröffentlichen
- Suchformular und Ergebnisse auf separaten Seiten veröffentlichen
- Ergebnisansicht ausblenden, bis die Suche durchgeführt wird
- Suchbegriffe nach einer Suche anzeigen
- Zusätzliche Optionen
- Verwenden Sie ein Checkbox-Feld im Suchformular
- Suchdaten
- Datumsbereich suchen
- Leere Felder aus der Such-URL entfernen
- Alle Felder durchsuchen
- Duplikate aus dynamischen Feldern entfernen
- Fehlerbehebung
Erstellen eines benutzerdefinierten Suchformulars
Befolgen Sie die Anweisungen im folgenden Lernprogramm, um ein benutzerdefiniertes Suchformular zu erstellen.
- Wenn Sie dies noch nicht getan haben, erstellen Sie ein Formular, in dem alle zu durchsuchenden Formulareinträge gespeichert sind. Dies wird Ihr Datenformular sein.
- Wenn Sie dies noch nicht getan haben, erstellen Sie eine Ansicht, die Einträge aus dem in Schritt 1 erstellten Datenformular anzeigt. Dies ist die Ergebnisansicht. Die Ansicht sollte so eingestellt sein, dass ‚Alle Einträge‘ oder ‚Beide (dynamisch)‘ angezeigt werden.
- Veröffentlichen Sie die Ergebnisansicht auf einer Seite mit dem folgenden Shortcode:
Ersetzen Sie ‚x‘ durch die ID der Ergebnisansicht. Kopieren Sie die URL der Seite.
- Erstellen Sie ein neues Formular, dies wird Ihr Suchformular sein. Fügen Sie dem Formular so viele Felder hinzu, wie Sie möchten. Ihr Suchformular wird ungefähr so aussehen:

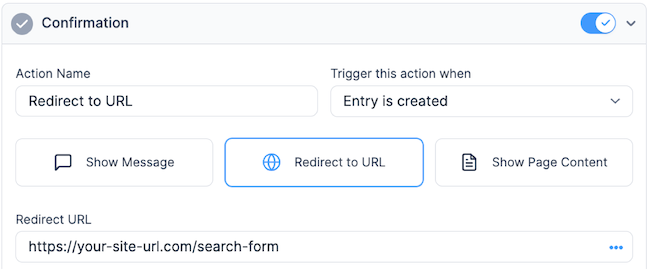
Wenn Ihr Datenformular dynamische Felder enthält, nach denen Sie suchen möchten, fügen Sie Ihrem Suchformular ein dynamisches Feld mit identischen Einstellungen hinzu.Wenn Sie Werte in einem Repeater suchen möchten, wird empfohlen, zuerst eine Ansicht aus dem Repeater zu erstellen. - Gehen Sie zur Seite ‚Einstellungen‘ des Suchformulars. Wählen Sie im Abschnitt ‚On Submit‘ die Option ‚Redirect to URL‘. Fügen Sie im Feld URL die URL der Seite ein, auf der die Ergebnisansicht veröffentlicht wird.

- Fügen Sie am Ende der Weiterleitungs-URL für jedes Feld im Suchformular einen Parameter hinzu. Diese Parameter werden verwendet, um die im Suchformular eingegebenen Werte an die Filter der Ergebnisansicht zu übergeben.
- Fügen Sie den ersten Parameter am Ende Ihrer Weiterleitungs-URL hinzu, er sollte ungefähr so aussehen:
?fname=
- Ersetzen Sie ‚fname‘ durch einen beliebigen Text. Vermeiden Sie Namen wie ‚post‘, ‚p‘, ‚date‘, ‚year‘, ‚month‘ und ’name‘, wie sie häufig von WordPress verwendet werden.
- Ersetzen Sie ‚x‘ durch die ID des Feldes ‚Vorname‘ im Suchformular.
- Ersetzen Sie für zusätzliche Parameter ‚?‘ mit ‚&‘. Der erste Parameter muss mit a beginnen ?, jeder zusätzliche Parameter muss mit einem & beginnen.
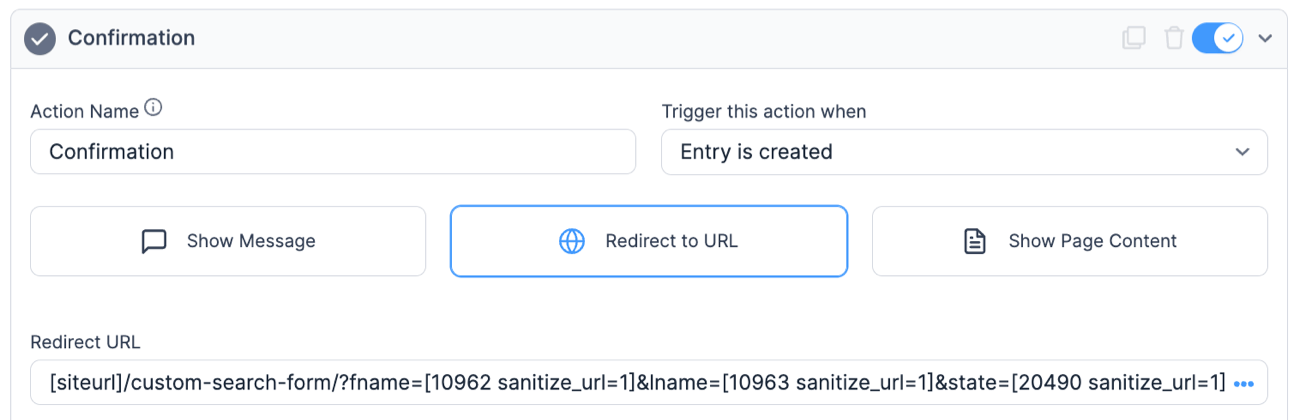
Die Weiterleitungs-URL sollte ungefähr so aussehen, wenn Sie mit dem Hinzufügen von Parametern fertig sind:

Ersetzen Sie ’25‘, ’26‘ und ’27‘ durch die Feld-IDs aus dem Suchformular. - Fügen Sie den ersten Parameter am Ende Ihrer Weiterleitungs-URL hinzu, er sollte ungefähr so aussehen:
- Gehen Sie zu Ihrem Suchformular ‚Einstellungen‘ → ‚Formularaktionen‘ und löschen Sie die ‚E-Mail-Benachrichtigung‘.

Es wird auch empfohlen, in Ihrem Suchformular ‚Einstellungen‘ → ‚Allgemein‘ im Abschnitt ‚Beim Senden‘ die Option ‚Einträge aus diesem Formular nicht speichern‘ auszuwählen.
- Gehen Sie zur Ergebnisansicht bearbeiten. Scrollen Sie nach unten zu den ‚Erweiterten Einstellungen‘ und fügen Sie einen Filter für jedes Feld in Ihrem Suchformular hinzu. Wenn das Suchformular einen Vornamen, einen Nachnamen und ein Dropdown-Feld enthält, fügen Sie drei Filter hinzu, die ungefähr so aussehen:

Stellen Sie sicher, dass ‚fname‘, ‚lname‘ und ’state‘ mit den Parameternamen übereinstimmen, die Sie in Schritt 6 am Ende der Weiterleitungs-URL hinzugefügt haben.
Suchformular und Ergebnisansicht veröffentlichen
Es gibt verschiedene Möglichkeiten, ein Suchformular und eine Ergebnisansicht zu veröffentlichen. Möglicherweise möchten Sie das Suchformular und die Ergebnisse auf derselben Seite oder auf verschiedenen Seiten anzeigen. Wenn sie sich auf derselben Seite befinden, möchten Sie die Ergebnisse möglicherweise ausblenden, bis eine Suche durchgeführt wird.
Suchformular und Ergebnisse auf derselben Seite veröffentlichen
Wenn Sie möchten, dass das Suchformular und die Ergebnisansicht auf derselben Seite veröffentlicht werden, führen Sie die folgenden Schritte aus:
- Erstellen Sie ein benutzerdefiniertes Suchformular, falls Sie dies noch nicht getan haben. Stellen Sie sicher, dass Ihre Ergebnisansicht auf einer Seite veröffentlicht wird.
- Gehen Sie in die Ergebnisansicht ‚Vor Inhalt‘. Fügen Sie das Suchformular in das Feld ‚Vor dem Inhalt‘ ein.
Ersetzen Sie ‚x‘ durch die ID des Suchformulars.

- Scrollen Sie in der Ergebnisansicht nach unten zu den ‚Erweiterten Einstellungen‘. Geben Sie das Suchformular in das Feld ‚Keine Einträge‘ ein.
Ersetzen Sie ‚x‘ durch die ID des Suchformulars.
- Klicken Sie auf ‚Aktualisieren‘. Wenn der Benutzer nun die Seite besucht, auf der die Ergebnisansicht veröffentlicht wird, werden das Suchformular und die Ergebnisansicht zusammen angezeigt.

Suchformular und Ergebnisse auf separaten Seiten veröffentlichen
Wenn Sie den Benutzer nach dem Absenden eines Suchformulars zu einer separaten Suchergebnisseite führen möchten, befolgen Sie die nachstehenden Anweisungen.
- Erstellen Sie ein benutzerdefiniertes Suchformular, falls Sie dies noch nicht getan haben. Stellen Sie sicher, dass Ihre Ergebnisansicht auf einer Seite veröffentlicht wird.
- Veröffentlichen Sie Ihr Suchformular auf einer Seite mit dem folgenden Shortcode:
Ersetzen Sie ‚x‘ durch die ID des Suchformulars.
- Klicken Sie auf ‚Aktualisieren‘. Wenn der Benutzer nun eine Suche im Suchformular einreicht, wird er zu einer Seite weitergeleitet, auf der seine Suchergebnisse angezeigt werden.
Ergebnisansicht ausblenden, bis die Suche durchgeführt wird
Wenn Sie verhindern möchten, dass Ergebnisse angezeigt werden, bevor eine Suche durchgeführt wird, führen Sie die folgenden Schritte aus.
- Erstellen Sie ein benutzerdefiniertes Suchformular, falls Sie dies noch nicht getan haben. Wenn Sie bereits ein benutzerdefiniertes Suchformular erstellt haben, stellen Sie sicher, dass es sich nicht im Abschnitt Vor oder nach dem Inhalt Ihrer Ansicht befindet.
- Gehen Sie in Ihr Suchformular ‚Einstellungen‘ und fügen Sie dies am Ende der Weiterleitungs-URL hinzu:
&show_view=yes
Ihre Weiterleitungs-URL sollte ungefähr so aussehen:

- ( Optional) Wenn Ihre Ergebnisansicht Shortcodes enthält, fügen Sie ‚?show_view=yes‘ bis zum Ende. Es sollte ungefähr so aussehen:
<a href="?show_view=yes">Link Name</a>
- Zuletzt veröffentlichen Sie das Suchformular und die Ergebnisansicht auf einer Seite. Ersetzen Sie x durch die Formular-ID und y durch die Ansichts-ID.
Stellen Sie sicher, dass Sie die Seite speichern, wenn Sie fertig sind.
- Nun, wenn die Seite besucht wird, werden keine Einträge sichtbar sein, bis eine Suche eingereicht wurde.

Suchbegriffe nach einer Suche anzeigen
Nach einer Suche ist das Suchformular standardmäßig leer. Wenn sich das Suchformular und die Ergebnisansicht auf derselben Seite befinden, können Sie das Suchformular mit den Suchbegriffen füllen, wenn Sie möchten. Legen Sie einen Standardwert für jedes Feld fest, indem Sie den entsprechenden Suchbegriff wie folgt aus der URL abrufen:
Verwenden Sie genau denselben Parameternamen wie den, den Sie für das Feld in der Umleitungs-URL verwendet haben. Wenn für das Feld ein Suchbegriff festgelegt wurde, wird dieser im Feld angezeigt. Andernfalls ist das Feld leer. Wenn ein Benutzer das Suchformular zum ersten Mal anzeigt, sind die Felder leer.
Zusätzliche Optionen
Verwenden Sie ein Checkbox-Feld im Suchformular
Wenn Sie ein Checkbox-Feld im Suchformular verwenden möchten, fügen Sie diesen Code bitte dem Code Snippets Plugin oder den Funktionen eines Child Themes hinzu.PHP-Datei.
Suchdaten
Wenn Sie ein Datumsfeld in das Suchformular einfügen, haben Sie möglicherweise ungenaue Suchergebnisse. Daher müssen Sie die Weiterleitungs-URL in Ihrem Suchformular ein wenig ändern. Wenn der Datumsteil Ihres Formulars folgendermaßen aussieht: mydate= , ändern Sie ihn in: mydate= . Dadurch wird das Format des für die Suche verwendeten Datums geändert.
Datumsbereich suchen
Wenn Sie nach einem Datumsbereich suchen möchten, befolgen Sie die nachstehenden Anweisungen:
- Fügen Sie in Ihrem Suchformular zwei Datumsfelder hinzu: Startdatum und Enddatum.

- Suchen Sie in Ihrer Datenformularansicht nach dem Abschnitt Erweiterte Einstellungen und fügen Sie zwei Filter für Ihr Datumsfeld hinzu.

- Das Datumsfeld ist größer oder gleich
- Das Datumsfeld ist kleiner oder gleich
/search-form/?startdate=&enddate=
Ersetzen Sie 100 und 101 durch ihre jeweiligen Feld-IDs.
Leere Felder aus der Such-URL entfernen
Wenn Sie Suchfelder aus der URL entfernen möchten, wenn sie nicht ausgefüllt sind, können Sie if-Anweisungen um jeden Parameter wie folgt hinzufügen:
http://your-sites-url/search-form?fname=&lname=&date=
Diese Feld-IDs sind die IDs aus dem Suchformular. Sie werden verwendet, um diesen Teil der URL zu entfernen, wenn das Feld im Suchformular leer gelassen wird.
Alle Felder durchsuchen
Wenn Sie ein Feld in Ihrem Suchformular haben möchten, das alle Felder in Ihrer Ergebnisansicht durchsucht, einschließlich Felder, die in der Ansicht nicht sichtbar sind, fügen Sie Ihrem Suchformular ein Textfeld hinzu und setzen Sie ‚?frm_search=‘ am Ende der Weiterleitungs-URL Ihres Suchformulars.
http://your-sites-url/search-form?frm_search=
Ersetzen Sie 25 durch die ID des Textfelds.
Duplikate aus dynamischen Feldern entfernen
Wenn Sie ein dynamisches Feld in einem Suchformular verwenden möchten, das Daten aus einem nicht dynamischen Feld durchsucht, werden möglicherweise doppelte Werte im dynamischen Feld angezeigt. Sie können die Funktion frm_remove_duplicates verwenden, um doppelte Werte aus dem dynamischen Feld in Ihrem Suchformular zu entfernen.
Fehlerbehebung
Bitte befolgen Sie diese Schritte, um Ihr Suchformular zu beheben, wenn Sie Probleme haben:
- Duplizieren Sie die Suchergebnisansicht und ersetzen Sie die Werte in den Filtern durch fest codierte Werte, die Ihrer Meinung nach funktionieren sollten. Ersetzen Sie beispielsweise durch Rot, und zeigen Sie dann eine Vorschau der Ansicht an, um sicherzustellen, dass die Filter die erwarteten Ergebnisse liefern.
- Überprüfen Sie, ob die Parameterwerte vollständig mit den Eingabewerten übereinstimmen — Abstand, Interpunktion, Rechtschreibung, Groß- und Kleinschreibung usw. Wenn die Ansicht jetzt korrekt gefiltert wird, liegt das Problem wahrscheinlich am Suchformular selbst, und Sie können mit Schritt 6 fortfahren. Wenn die Ansicht immer noch nicht korrekt gefiltert wird, kann es zu anderen Problemen mit den Einträgen, dem Datenformular oder der Ansicht selbst kommen.
- Zeigen Sie die Seite an, auf die Sie nach dem Absenden des Suchformulars weitergeleitet werden. Sehen Sie sich die URL der Seite an und stellen Sie sicher, dass die Parameter korrekt angezeigt werden, d. H.
?fname=Rob&lname=Smith&uState=Arizona
- Wenn die Parameter leer sind oder nicht richtig aussehen, versuchen Sie, einen der Parameter manuell in einen Wert eines der zu durchsuchenden Felder zu ändern, von dem Sie wissen, dass er in einem Eintrag vorhanden ist. Ändern Sie beispielsweise &color= in &color=Red.
- Verwenden Sie keine Parameter, die von WordPress reserviert werden können. Zum Beispiel ändern ?m=&p= bis ?model=&price= und aktualisieren Sie die Shortcodes in den Filtereinstellungen für die Ansicht.
Um sicherzustellen, dass Ihre Parameternamen nicht von WordPress verwendet werden, vergleichen Sie bitte mit der Liste der Abfrageparameter in den Dokumenten. - Stellen Sie sicher, dass in der Ansicht keine Filter festgelegt sind, die die Anzeige von Einträgen verhindern, z. B. Benutzer-ID-Filter oder Beschränkungen für die Anzahl der Einträge.
- Stellen Sie sicher, dass die Feld-ID-Shortcodes in der Einstellung „Zur URL umleiten“ in Ihrem Suchformular die richtigen Feld-IDs aus den Feldern im Suchformular und nicht aus dem Datenformular sind.
- Stellen Sie sicher, dass Sie Einträge nach dem richtigen Formular suchen und dass Einträge für dieses Formular vorhanden sind.
Wenn Sie nach all diesen Schritten immer noch Probleme haben, öffnen Sie bitte ein Helpdesk-Ticket und teilen Sie uns Ihre Ergebnisse aus den obigen Schritten mit.
