Lag tilpassede WordPress søkeskjemaer med Formidable WordPress form builder plugin. Dette lar deg søke (eller filtrere) skjemainnsendinger i En Visning.
- Lag et egendefinert søkeskjema
- Publiser søkeskjema Og resultatvisning
- Publiser søkeskjema og resultater på samme side
- Publiser søkeskjema og resultater på separate sider
- Skjul resultatvisning til søk utføres
- Vis søkeordene etter et søk
- Tilleggsalternativer
- Bruk Et Avkrysningsboksfelt i søkeskjemaet
- søkedatoer
- søke datointervall
- Fjern tomme felt fra søk URL
- Søk i alle felt
- Fjern duplikater fra Dynamiske felt
- Feilsøking
Lag et egendefinert søkeskjema
Lær å lage et egendefinert søkeskjema ved å følge instruksjonene i veiledningen nedenfor.
- hvis du ikke allerede har gjort det, kan du opprette et skjema som lagrer alle skjemaoppføringene som skal søkes i. Dette vil være Ditt Dataskjema.
- hvis du ikke allerede har gjort det, oppretter du en Visning som viser oppføringer fra Dataskjemaet som ble opprettet i trinn 1. Dette Er Resultatvisningen. Visningen skal settes til å vise ‘Alle Oppføringer’ eller ‘ Begge (Dynamisk)’.
- Publiser Resultatvisningen på en side ved hjelp av følgende snarvei:
Erstatt ‘ x ‘ MED Iden For Resultatvisningen. Kopier NETTADRESSEN til siden.
- Opprett et nytt skjema, dette Vil Være Ditt Søkeskjema. Legg til så mange felt som du ønsker i skjemaet. Søkeskjemaet ditt vil ende opp med å se slik ut:

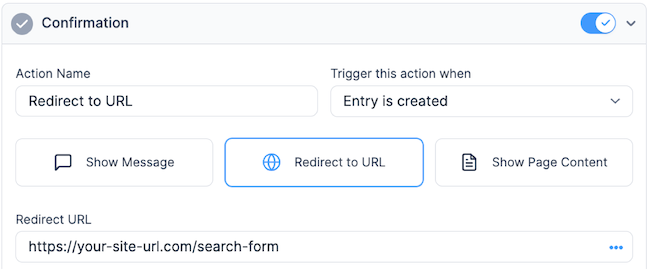
hvis Det er Noen Dynamiske felt i Dataskjemaet ditt som du vil søke, legg til Et Dynamisk felt I Søkeskjemaet ditt med identiske innstillinger.Hvis du ønsker å søke verdier i En Repeater, anbefales det at du oppretter en visning fra repeater først. - Gå Til Søkeskjemaet ‘Innstillinger’ side. I delen’ På Send ‘velger Du’ Omdirigere TIL URL’. Lim INN URL-ADRESSEN til siden Der Resultatvisningen publiseres, i URL-BOKSEN.

- Legg til en parameter på slutten av viderekoblingsadressen for hvert felt i Søkeskjemaet. Disse parameterne vil bli brukt til å sende verdiene som er angitt i søkeskjemaet til Resultatvisningsfiltre.
- Legg den første parameteren til slutten av omdirigeringsadressen din, den skal se slik ut:
?fname=
- Erstatt ‘fname’ med hvilken som helst tekst. Hold deg unna navn som ‘post’, ‘p’, ‘dato’, ‘år’, ‘måned’ og ‘navn’ som De vanligvis brukes Av WordPress.
- Erstatt ‘x’ med IDEN For ‘Fornavn’ – feltet I Søkeskjemaet.
- erstatt ‘?’med’&’. Den første parameteren må begynne med en ?, hver ekstra parameter må begynne med en &.
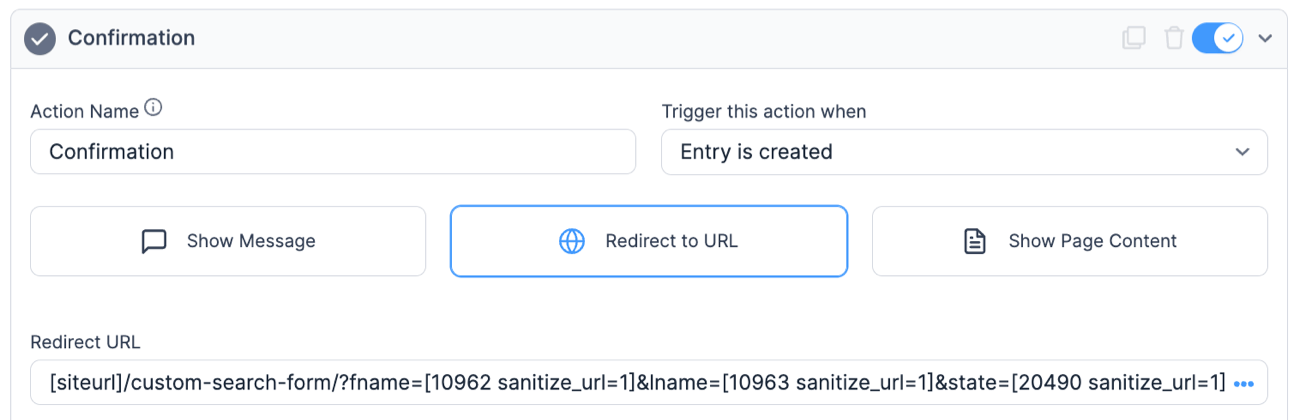
viderekoblingsadressen skal se omtrent slik ut når du er ferdig med å legge til parametere:

Erstatt ’25’, ’26’ og ‘ 27 ‘ med felt-Ider fra Søkeskjemaet. - Legg den første parameteren til slutten av omdirigeringsadressen din, den skal se slik ut:
- Gå Til Søkeskjemaet’ Innstillinger ‘ → ‘Skjemahandlinger’ og slett ‘E-Postvarsling’.

det anbefales også å velge ‘ikke lagre oppføringer sendt fra dette skjemaet’ I Søkeskjemaet ‘Innstillinger’ Generelt ‘under’ På Send ‘ – delen.

- Gå til rediger Resultatvisningen. Rull ned Til ‘Avanserte Innstillinger’ og legg til et filter for hvert felt i Søkeskjemaet. Hvis søkeskjemaet inneholder et fornavn, etternavn og et rullegardinfelt, legger du til tre filtre som ser omtrent slik ut:

Pass på at ‘fname’, ‘lname’ og ‘state’ samsvarer med parameternavnene du la til på slutten av omdirigeringsadressen I Trinn 6.
Publiser søkeskjema Og resultatvisning
det finnes et par forskjellige måter å publisere et søkeskjema og resultatvisning på. Det kan hende at søkeskjemaet Og resultatene Vises på samme side eller på forskjellige sider. Hvis de er på samme side, vil du kanskje skjule resultatene til et søk utføres.
Publiser søkeskjema og resultater på samme side
hvis Du vil At Søkeskjemaet og Resultatvisningen skal publiseres på samme Side, følg trinnene her:
- Opprett et egendefinert søkeskjema, hvis du ikke allerede har gjort det. Kontroller At Resultatvisningen er publisert på en side.
- Gå inn I Resultatvisningen ‘Før Innhold’. Sett Inn Søkeskjemaet I’Før Innhold’.
Erstatt ‘ x ‘ MED Iden Til Søkeskjemaet.

- mens Du er i Resultatvisningen, bla ned til’Avanserte Innstillinger’. Sett Inn Søkeskjemaet i boksen’ Ingen Oppføringer Melding’.
Erstatt ‘ x ‘ MED Iden Til Søkeskjemaet.
- Klikk ‘Oppdater’. Nå når brukeren besøker siden Der Resultatvisningen er publisert, Vises Søkeskjemaet og Resultatvisningen sammen.

Publiser søkeskjema og resultater på separate sider
hvis du vil ta brukeren til en egen søkeresultatside etter at de har sendt inn et søkeskjema, følg instruksjonene nedenfor.
- Opprett et egendefinert søkeskjema, hvis du ikke allerede har gjort det. Kontroller At Resultatvisningen er publisert på en side.
- Publiser Søkeskjemaet ditt på en side ved å bruke følgende kortnummer:
Erstatt ‘x’ med SØKESKJEMAETS ID.
- Klikk ‘Oppdater’. Nå når brukeren sender et søk På Søkeskjemaet, blir de omdirigert til en side der søkeresultatene vises.
Skjul resultatvisning til søk utføres
hvis du vil forhindre at resultatene vises før et søk utføres, følger du fremgangsmåten nedenfor.
- Opprett et egendefinert søkeskjema hvis du ikke allerede har gjort det. Hvis du allerede har opprettet et egendefinert søkeskjema, må du sørge For at det ikke er I Delen Før Innhold Eller Etter Innhold i Visningen.
- gå Inn I Søkeskjemaet ‘Innstillinger’, legg dette til slutten av omdirigeringsadressen:
&show_view=yes
din omdirigeringsadresse skal se slik ut:

- (Valgfritt) hvis Resultatene Visningen har noen kortkoder, legg ‘?show_view=ja ‘ til slutten av det. Det skal se slik ut:
<a href="?show_view=yes">Link Name</a>
- til slutt publiserer Du Søkeskjemaet og Resultatvisningen på en side. Erstatt x med Skjema-IDEN, og y med Visnings-IDEN.
sørg for å lagre siden når du er ferdig.
- nå når siden er besøkt, vil ingen oppføringer være synlige før et søk er sendt inn.

Vis søkeordene etter et søk
Etter at et søk er utført, Vil Søkeskjemaet være tomt som standard. Hvis Søkeskjemaet og Resultatvisningen er på samme side, kan Du fylle Ut Søkeskjemaet med søkeordene, hvis du vil. Angi en standardverdi for hvert felt ved å hente tilsvarende søkeord fra URL som så:
Bruk nøyaktig samme param-navn som det du brukte for feltet i omdirigeringsadressen. Hvis et søkeord er angitt for feltet, vises det i feltet. Ellers vil feltet være tomt. Når en bruker først ser Søkeskjemaet, vil feltene være tomme.
Tilleggsalternativer
Bruk Et Avkrysningsboksfelt i søkeskjemaet
hvis du vil bruke Et Avkrysningsboksfelt I Søkeskjemaet, må du legge til denne koden i Plugin-Modulen For Kodesnutter eller funksjonene til et barnetema.php-fil.
søkedatoer
hvis du inkluderer et datofelt i søkeskjemaet, kan du ha unøyaktige søkeresultater. Derfor må du endre omdirigeringsadressen litt i søkeskjemaet. Hvis datodelen av skjemaet ditt ser slik ut: mydate=, endrer du det til: mydate=. Dette vil endre formatet på datoen som brukes til å søke.

søke datointervall
hvis du ønsker å søke ved hjelp av en datointervall, følg instruksjonene nedenfor:
- i Søkeskjemaet legger du til to datofelt: Startdato og Sluttdato.

- se Etter Avanserte Innstillinger-Delen I dataskjemavisningen og legg til to filtre for datofeltet.

- Datofeltet er større enn eller lik
- Datofeltet er mindre enn eller lik
/search-form/?startdate=&enddate=
Erstatt 100 og 101 med deres respektive felt-Ider.

Fjern tomme felt fra søk URL
hvis du ønsker å fjerne søkefelt fra URL når DE ikke er fylt ut, kan du legge til om setninger rundt hver parameter, som dette:
http://your-sites-url/search-form?fname=&lname=&date=
disse felt-Id-ene er Id-ene fra søkeskjemaet. Den brukes til å fjerne den delen av URL-ADRESSEN hvis feltet er tomt i søkeskjemaet.
Søk i alle felt
hvis du vil ha et felt i Søkeskjemaet som søker i alle feltene I Resultatvisningen, inkludert felt som ikke er synlige i visningen, legg til et tekstfelt I Søkeskjemaet og sett’?frm_search= ‘ på slutten av søkeskjemaets omdirigere URL.
http://your-sites-url/search-form?frm_search=
Erstatt 25 MED iden til tekstfeltet.
Fjern duplikater fra Dynamiske felt
hvis du vil bruke Et Dynamisk felt i et søkeskjema som søker data fra et ikke-Dynamisk felt, kan det hende at dupliserte verdier vises I Det Dynamiske feltet. Du kan bruke funksjonen frm_remove_duplicates til å fjerne dupliserte verdier fra Det Dynamiske feltet i søkeskjemaet.
Feilsøking
Følg disse trinnene for å feilsøke søkeskjemaet hvis du har problemer:
- Dupliser søkeresultatene Og erstatt verdiene i filtrene med hardkodede verdier som du mener skal fungere. Du kan for eksempel erstatte med rødt, og deretter forhåndsvise Visningen for å sikre at filtrene gir de forventede resultatene.
- Kontroller at param-verdiene samsvarer med oppføringsverdiene helt-avstand—tegnsetting, stavemåte, kapitalisering, etc. Hvis visningen filtrerer riktig nå, er problemet sannsynlig med selve søkeskjemaet, og du kan hoppe til trinn 6. Hvis Visningen fremdeles ikke er riktig filtrert, kan det være andre problemer med oppføringene, dataskjemaet eller Selve Visningen.
- Se siden der du blir omdirigert etter at du har sendt inn søkeskjemaet. Se PÅ NETTADRESSEN til siden og kontroller at parametrene vises riktig, dvs.
?fname=Rob&lname=Smith&uState=Arizona
- hvis parameterne er tomme eller ikke ser riktige ut, kan du prøve å endre en av parameterne manuelt til en verdi av et av feltene som du vet finnes i en oppføring, for eksempel endre &color= til &color=Red.
- ikke bruk noen parametere som Kan reserveres Av WordPress. For eksempel, endre ?m = & p = til ?model=&pris= og oppdatere kortkoder i vis filterinnstillinger.
for å sikre at parameternavnene dine ikke brukes Av WordPress, vennligst sammenlign med spørringsparameterlisten i dokumentene. - Kontroller at det ikke er angitt filtre i visningen som forhindrer at oppføringer vises, for Eksempel Bruker-ID-filtre eller begrensninger på antall oppføringer.
- Kontroller at felt-ID-kortkodene i» Omdirigere TIL URL » – innstillingen i søkeskjemaet er de riktige felt-Id-Ene fra feltene i søkeskjemaet, ikke dataskjemaet.
- Kontroller at du søker oppføringer for riktig skjema, og at oppføringer finnes for skjemaet.
hvis du fortsatt har problemer etter å ha gått gjennom alle disse trinnene, kan du åpne En Help Desk-billett og gi oss beskjed om resultatene dine fra trinnene ovenfor.
