Visual Composer Website Builderの使用を開始するには、まずプラグインをインストールする必要があります。 Visual Composerのインストールには、自動インストールと手動インストールの2つの方法があります。
Visual Composerを自動的にインストール
Visual Composerプラグインをwebサイトに自動的にインストールするには、次の手順に従います:
- visualcomposerに移動します。com/get-started
- メールアドレスを入力し、”Get Started”をクリックします
- インストールするには、”無料版”を選択してクリックします

- サイトのURLを入力し、”Webサイトの確認”をクリックします

- “クリックしてインストールを完了”をクリックします

- wordpressの管理パネルにリダイレクトされ、プラグインがwebサイトにイ
Visual Composerを手動でインストール
Visual Composerプラグインを手動でインストールする場合は、まず次の手順に従ってプラグインをダウンロードする必要があります:
- に行くvisualcomposer.com/get-started
- メールアドレスを入力し、”はじめに”をクリックします
- インストールのために、”無料版”を選択してクリックします
- 手動インストールを選択し、”Visualcomposerをダウンローzip”

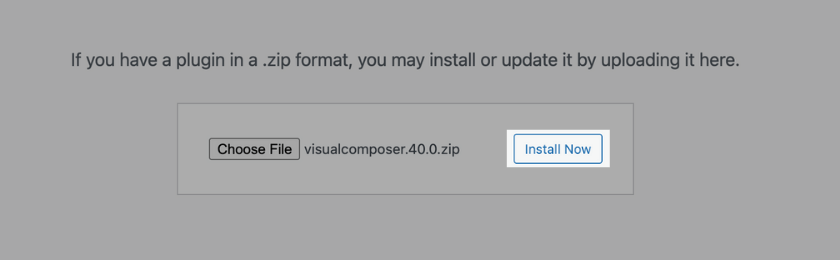
プラグインをダウンロードした後、次の手順に従ってwebサイトにアップロードする必要があります:
- WordPressの管理パネルを開き、プラグインに移動します
- “新規追加”を選択します(左側の角)
新しいプラグインを追加をクリックして新しいプラグインをイ
- WordPressは自動的にプラグインをインストールします
- “プラグインを有効にする”をクリックしてインストー
WordPressダッシュボードからVisual Composerをインストール
WordPress管理ダッシュボードから直接Visual Composerをインストールすることもできます。 これを行うには、次の手順に従います:
- WordPressの管理パネルにログインします。
- プラグインセクションに移動します;
- 上部の”新規追加”をクリックします。
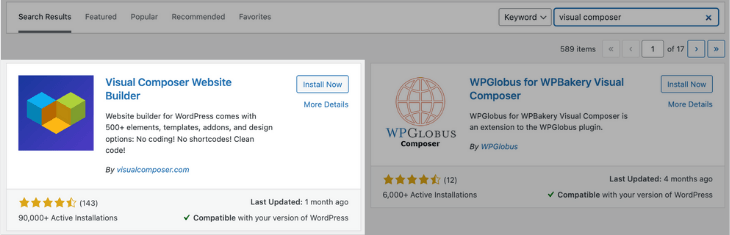
- 検索バーに”Visual Composer”と入力します。
- “Visual Composer Website Builder”を見つけて”今すぐインストール”をクリックします。

- “アクティブ化”をクリックしてインストールを完了します。
これで、WebサイトにVisual Composerをインストールし、コンテンツ要素、テンプレート、拡張機能のオンラインライブラリであるVisual Composer Hubにアクセスできます。
