パズルは多くのもののために象徴的です:凝集全体に抽象的な部分のアセンブリ、複雑な問題の解決、および完全にフィッ これらの文脈や意味合いは、デザイナーのための需要が高いことができるので、視覚的な技術としてパズルを持つことは非常に貴重なことがで このチュートリアルでは、我々は楽しいジグソーパズルに写真を回します。 私たちはあなたの最終的な結果をより細かく制御できるようになりますゼロからすべてを作ります。
道に沿って、あなたはペンツールの使用、いくつかのレイヤースタイリングテクニックとフィルタの使用を学びます。 私はまた、いくつかの簡単な手順に従うことによって、非常に独自のジグソーパズルのパターンを作成する方法を だから、始めましょう!
リソース:
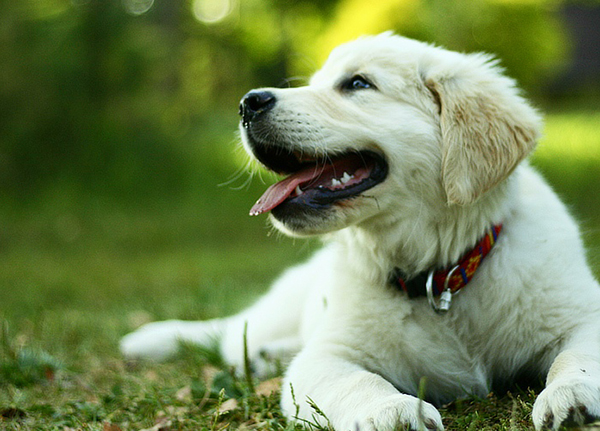
犬jeni cekによって
ジグソーパズル空白のテンプレート
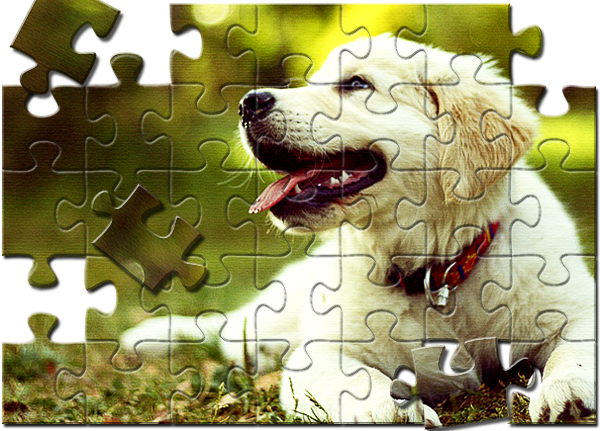
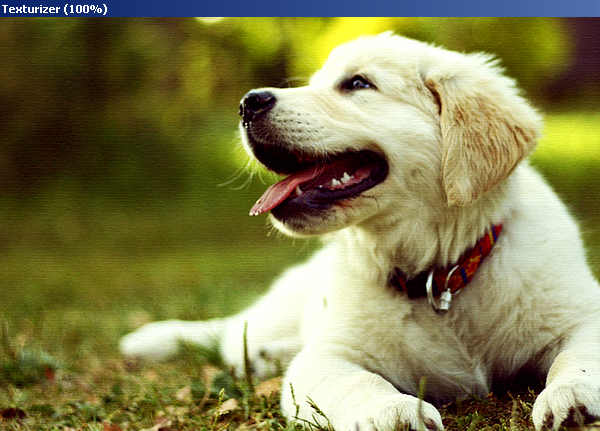
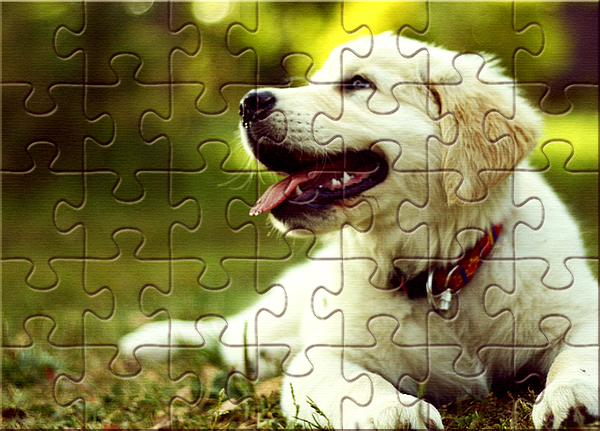
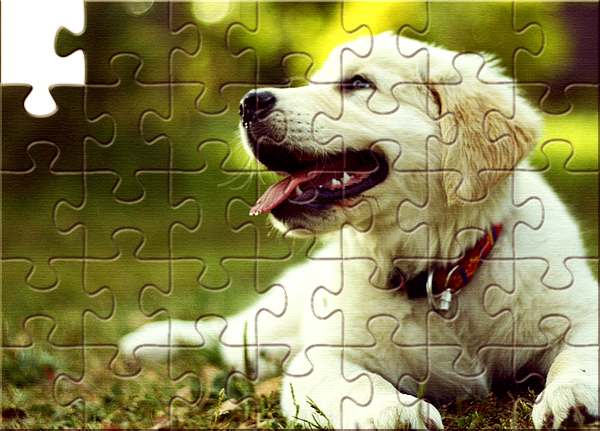
最終結果:

ステップ1
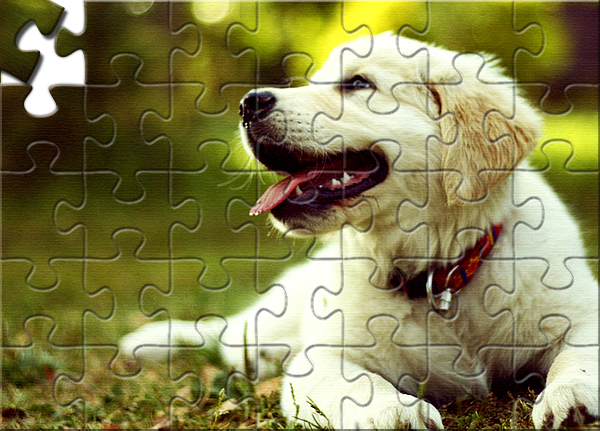
フォトショップで写真を開きます。

ステップ2
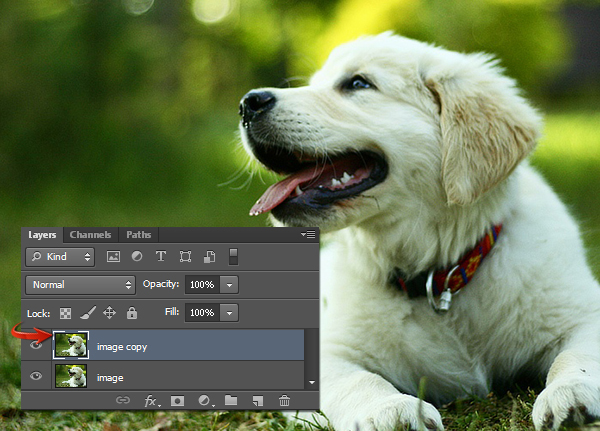
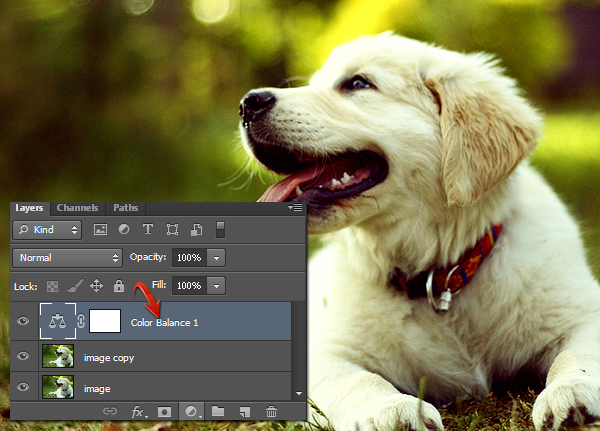
“レイヤー”>”レイヤーを複製”に移動して画像レイヤーを複製します。”この複製された画像にジグソーパズル効果を適用し、元の画像をバックアップとしてその下に保持します。

ステップ3
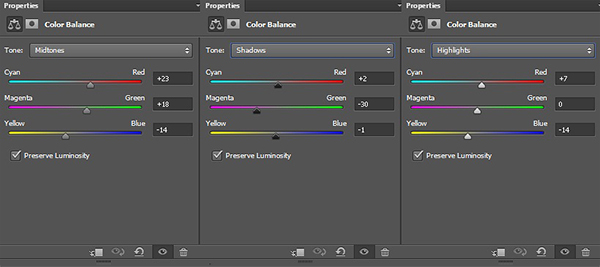
先に進む前に、画像の色調整を行います。 レイヤーパネルの下部にある”新しい塗りつぶしまたは調整レイヤーを作成する”アイコンをクリックし、”カラーバランス”オプションを選択します。 ミッドトーン、シャドウ、ハイライトには、次の設定を適用します。 完了したら、複製された画像とカラーバランスレイヤーをマージします。 これを行うには、両方のレイヤーを選択し、Ctrl+”E”を押します。


ステップ4
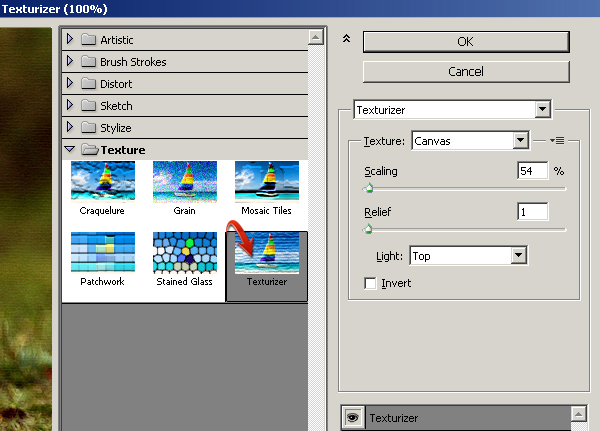
次に、画像にテクスチャを与えます。 画像レイヤーをクリックして選択し、”フィルタ”>”フィルタギャラリー”>”テクスチャ”>”Texturizer”に移動し、以下の設定を適用します。 このレイヤーに”テクスチャード”とラベルを付けます。


ステップ5
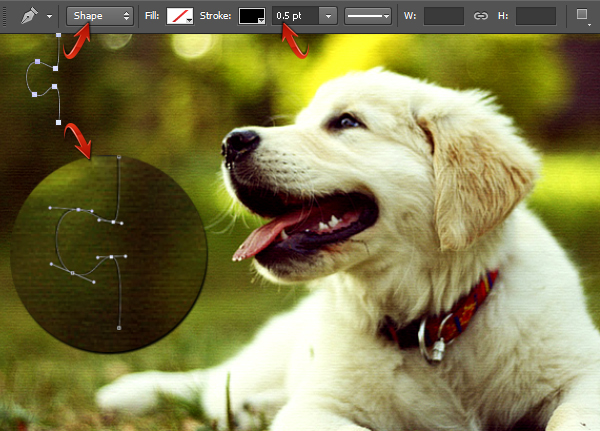
今、私はジグソーパズルのテンプレートを作る方法を紹介します。 “レイヤー”>”新しいレイヤー”に移動して、新しいレイヤーを作成します。”ペンツール(ツールモード:形状)を選択し、上部のプロパティバーで塗りつぶしを”なし”に設定し、ストロークを純粋な黒の色で0.5ptに設定します。 以下に示すストロークを描画します。

ステップ6
“レイヤー”>”ラスタライズ”>”形状”に移動してストロークレイヤーをラスタライズします。 ストロークレイヤーを複製し、”編集”>”変換パス”>”水平反転”に移動して水平に反転します。 移動ツール(”V”)の助けを借りて、お互いの上に両方のストローク層を結合します。 今、両方のストロークレイヤーを選択し、Ctrl+”E”を押してそれらをマージします。

Step7
マージされたレイヤーを二度複製し、これらのコピーを元のレイヤーの下に配置して、以下に示すような連続したストロークを作成します。 これらの3つのレイヤーを連続ストロークにマージします。

ステップ8
ストロークレイヤーを複製し、水平に反転し、以下のように配置します。

これら二つのストロークレイヤーをマージし、複製し、右側に向かってドラッグします。 キャンバス全体を覆うまで同じ手法を繰り返します。 完了したら、すべてのストロークレイヤーをマージし、マージされたレイヤーに”垂直ストローク”というラベルを付けます。<9294><4569>ステップ9<2170><2957>”縦線”レイヤーを複製し、”編集”<7728>”変換”<7728>”回転90º”に移動して90º反転させます。 パズルのテンプレートを完了するには、以下のように配置します。 このようにして、単純なセグメントを作ることによって、あなたは完全なパズルを作ることができます。
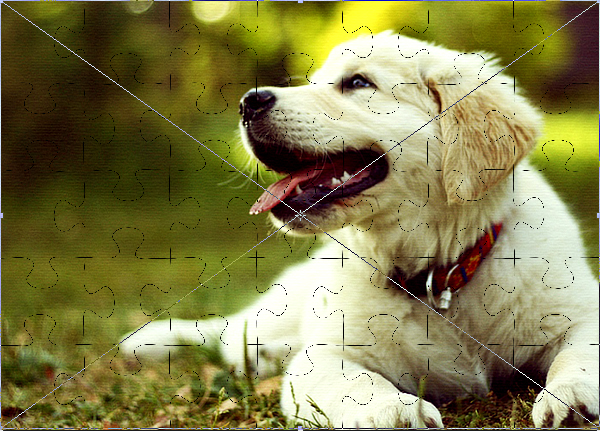
Step10
上に示したのと同じ手法を使って、ジグソーパズルの空白のテンプレートを作成しました。 代わりにテンプレートを使用する場合は、手順5-9をスキップできます。 チュートリアルリソースからPNGファイルをダウンロードし、”ファイル”>”場所”に移動し、ジグソーパズルの空白のテンプレートPNGファイルを選択します。 これにより、作業中のドキュメント内にパズルが配置されます。 自由変形ツール(Ctrl+”T”)を使用して、画像に応じてパズルのサイズを調整することができます。

ステップ11
次に、Ctrl+<を押してパズルテンプレートレイヤー>をクリックして選択します。 その後、”Select”>”Inverse”に進みます。 今、選択がまだアクティブである間にテクスチャレイヤーをクリックし、Ctrl+”C”を押してコピーします。 Ctrl+”V”を押して、選択範囲を新しいレイヤーに貼り付けます。 このレイヤーに”フォトパズル”とラベルを付けます。 これ以外のレイヤーの残りの部分を非表示にします。

Step12
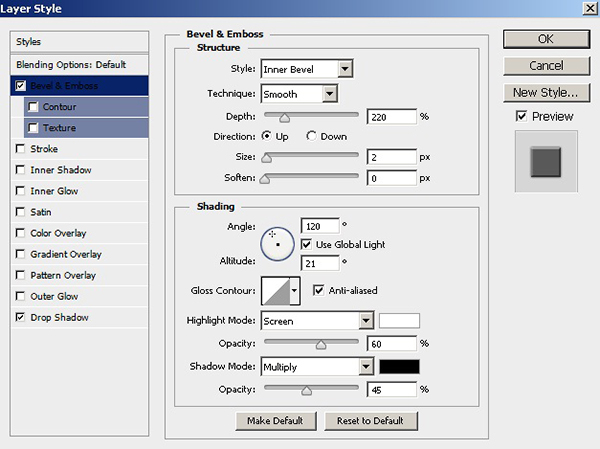
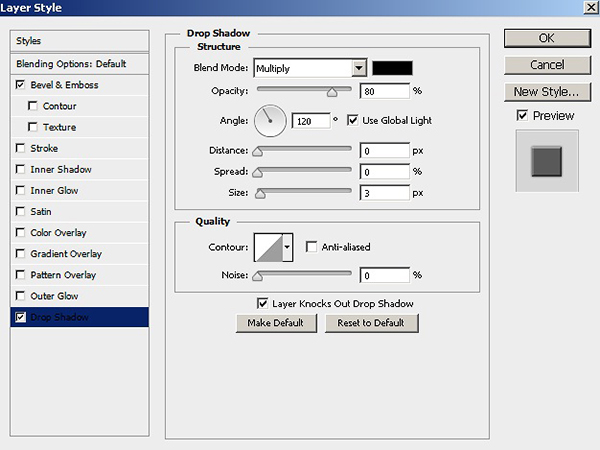
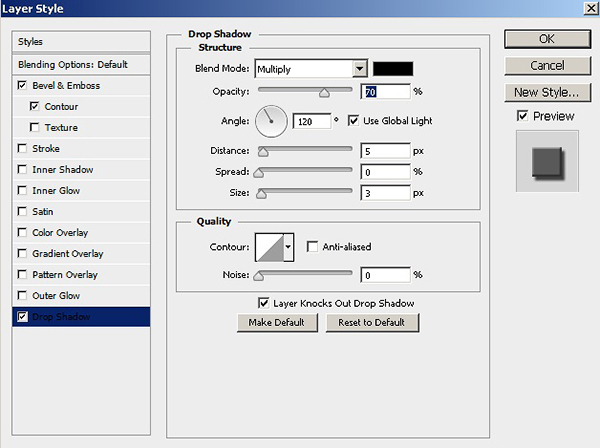
“Photo Puzzle”レイヤーをダブルクリックし、”Bevel and Emboss”と”Drop shadow”に以下の設定を適用します。



ステップ13
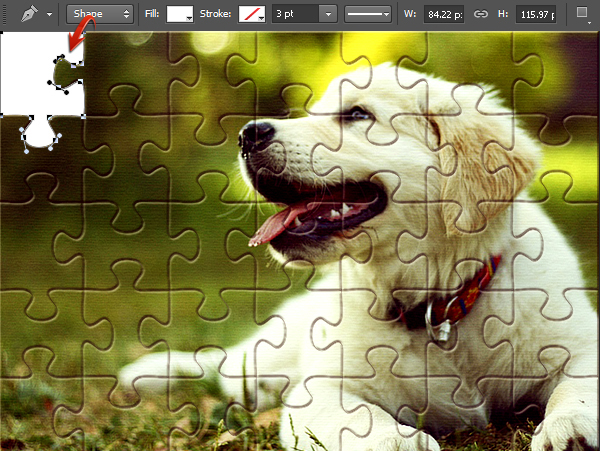
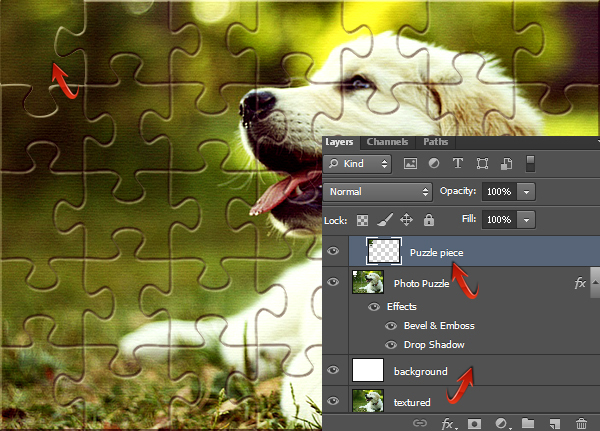
私たちのパズルは、これまでのところかなり本物に見えています。 しかし、我々はそれをさらに強化することができます。 ペンツール(ツールモード:シェイプ)を選択し、塗りつぶしを任意の色に設定し、ストロークを”なし”に設定します。 あなたが移動したいパズルのピースの形状を描きます。

ステップ14
Ctrl+<を押してパズルピースレイヤー>をクリックして選択します。 次に、”写真パズル”レイヤーをクリックし、”編集”>”クリア”に移動します。 “フォトパズル”レイヤーの下に新しいレイヤーを作成し、ペイントバケットツールを使用して純粋な白い色で塗りつぶします。

ステップ15
もう一度、パズルピースレイヤーの周りを選択します。 テクスチャレイヤーを表示し、Ctrl+”C”を押して選択範囲をコピーし、Ctrl+”V”を押して新しいレイヤーに貼り付けます。 “写真のパズル”層の上にこのカットパズルのピースを配置します。

Step16
“Photo Puzzle”レイヤーを右クリックし、”copy layer style”のオプションを選択し、パズルピースレイヤーを右クリックして”paste layer style”を選択して、同じ効果を適用します。 パズルピースのドロップシャドウの設定をダブルクリックして変更します。

自由変形ツール(Ctrl+”T”)を使用してこの部分を少し回転させ、好きなように配置します。

ステップ17
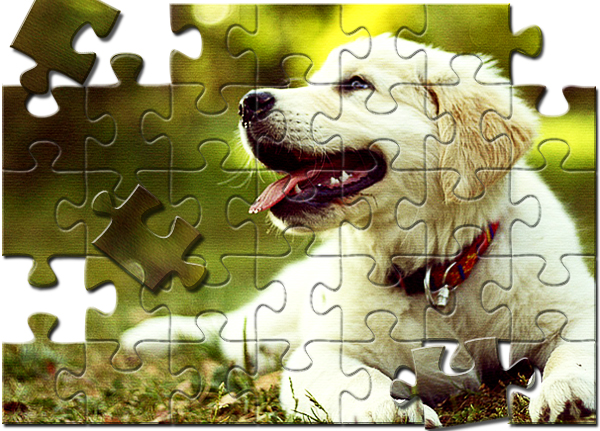
同じテクニックを使用してパズルと一緒に再生し、独自の結果を作成します。 ここに私の最終結果があります。

それはみんなです。 私はあなたが面白い何かを学んだことを願っています。 あなたの考えを共有してください!
